# Description
1. **Conditional Support for DatabaseController**:
- The `DatabaseController` is now annotated with
`@Conditional(H2SQLCondition.class)` to ensure it is only available for
H2SQL database setups.
- This prevents unnecessary exposure of endpoints when the application
is configured for H2SQL.
2. **Database Web Template Adjustments**:
- The UI elements related to database management are conditionally
hidden when the database type is not supported (e.g., `databaseVersion
== 'Unknown'`).
- Improves user experience by avoiding unsupported operations for
non-H2SQL or unknown databases.
3. **Model Attribute Updates**:
- Added a check in `DatabaseWebController` to set an informational
message (`notSupported`) when the database version is unknown.
4. **H2 Database Compatibility**:
- Additional adjustments to ensure the application gracefully handles
H2-specific functionality without affecting other database
configurations.
5. **Build File Updates**:
- Updated the `build.gradle` file to exclude `H2SQLCondition` and
related controllers when specific configurations (e.g., security or
database type) are disabled.
### Benefits:
- Enhances application flexibility by adapting to the configured
database type.
- Improves user feedback with clear messaging and UI adjustments for
unsupported operations.
- Prevents accidental exposure of database endpoints in H2SQL setups.
## Checklist
- [x] I have read the [Contribution
Guidelines](https://github.com/Stirling-Tools/Stirling-PDF/blob/main/CONTRIBUTING.md)
- [x] I have performed a self-review of my own code
- [ ] I have attached images of the change if it is UI based
- [x] I have commented my code, particularly in hard-to-understand areas
- [ ] If my code has heavily changed functionality I have updated
relevant docs on [Stirling-PDFs doc
repo](https://github.com/Stirling-Tools/Stirling-Tools.github.io/blob/main/docs/)
- [x] My changes generate no new warnings
- [ ] I have read the section [Add New Translation
Tags](https://github.com/Stirling-Tools/Stirling-PDF/blob/main/HowToAddNewLanguage.md#add-new-translation-tags)
(for new translation tags only)
# Description
## Manual Redaction:
- ### Text Selection-based redaction:
-

- Users can now redact currently selected text by selecting the text
then clicking `ctrl + s` shortcut or by pressing on **apply/save/disk
icon** in the toolbar.
- Users can delete/cancel the redacted area by clicking on the box
containing the text, then clicking on `delete/trash` icon or by using
the shortcut `delete`.
- Users can customize the color of the redacted area/text (after the
redaction was applied) by simply clicking on the box containing the
text/area then clicking on the `color palette` icon and choosing the
color they want.
- Users can choose to select the color of redaction before redacting
text or applying changes (this only affects newly created redaction
areas, to change the color of an existing one; check the previous bullet
point).
- ### Draw/Area-based redaction:
-

- Users can now redact an area in the page by selecting the then
clicking `ctrl + s` shortcut or by pressing on **apply/save/disk icon**
in the toolbar.
- Users can delete/cancel the redacted area by clicking on the drawn
box, then clicking on `delete/trash` icon or by using the shortcut
`delete` (requires temporarily turning off drawing mode).
- Users can customize the color of the redacted area (after the
redaction was applied) by simply clicking on the box containing the area
then clicking on the `color palette` icon and choosing the color they
want.
- Users can choose to select the color of redaction before drawing the
box or applying changes (this only affects newly created redaction
areas, to change the color of an existing one; check the previous bullet
point).
- ### Page-based redaction:
-

- Users can now redact **ENTIRE** pages by specifying the page
number(s), range(s) or functions.
- Users can customize the color of page-based redaction (doesn't affect
text-based nor draw-based redactions).
### Redaction modes:
There are three modes of redaction/operation currently supported
- Text Selection-based redaction (TEXT)
- Draw/Area-based redaction (DRAWING)
- None - by simply not choosing any of the above modes (NONE).
## How to use:
- **Text Selection-based redaction:** click on this icon in the toolbar

to enable `text-selection redaction mode` then select the text you want
to redact then press `ctrl + s` or click on the disk/save icon
.
- **Draw/Area-based redaction:** click on this icon in the toolbar

to enable `draw/area-based redaction` then `left mouse click (LMB)` on
the starting point of the rectangle, then once you are satisfied with
the rectangle's placement/dimensions then `left mouse click (LMB)` again
to apply the redaction.
- **Example:** `Left mouse click (LMB)` then move mouse to the right
then bottom then `Left mouse click (LMB)`.
- Note: Red box/rectangle borders indicate that you have not yet saved
(you need to left click on the page to save)

once saved the borders will become green

(they also become clickable/hover-able when drawing mode is off).
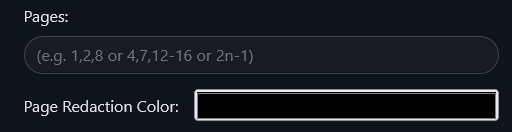
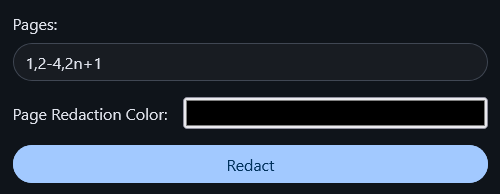
- **Page-based redactions:**: Insert the page number(s), range(s) and/or
functions (separated by `,`) then select your preferred color and click
on `Redact` to submit.

- **Color Customizations:**
- You can change the redaction color for new redactions by clicking on
this icon in the toolbar
.
- You can change the redaction color for existing redactions by hovering
over the redaction box then clicking on it (`Left mouse click LMB`) then
clicking on color palette (highlighted in red in the picture)

then select your preferred color.
- **Deletions:**
- You can delete a redacted area by hovering over the redaction box then
clicking on it (`Left mouse click LMB`) then clicking on the trash icon
(highlighted in red in the picture)
.
## Card in the home page:

Closes#465
## Checklist
- [x] I have read the [Contribution
Guidelines](https://github.com/Stirling-Tools/Stirling-PDF/blob/main/CONTRIBUTING.md)
- [x] I have performed a self-review of my own code
- [x] I have attached images of the change if it is UI based
- [ ] I have commented my code, particularly in hard-to-understand areas
- [ ] If my code has heavily changed functionality I have updated
relevant docs on [Stirling-PDFs doc
repo](https://github.com/Stirling-Tools/Stirling-Tools.github.io/blob/main/docs/)
- [ ] My changes generate no new warnings
- [ ] I have read the section [Add New Translation
Tags](https://github.com/Stirling-Tools/Stirling-PDF/blob/main/HowToAddNewLanguage.md#add-new-translation-tags)
(for new translation tags only)
---------
Co-authored-by: Anthony Stirling <77850077+Frooodle@users.noreply.github.com>
# Description
Implemented custom page selection for the pdf-to-image feature, allowing
users to specify which PDF pages to convert to images.
1. Variable Renaming: Changed singleOrMultiple to imageResultType
because it supports three options: single, multiple, and custom.
2. New Field: Added pageNumbers to accept user-defined page selections.
This field appears only when custom is selected in the UI.
3. New Method: Added getPageIndicesToConvert to process and validate the
specified page numbers.
4. Method Update: Updated convertFromPdf to handle custom page numbers,
ensuring only selected pages are converted.
5. Translation Properties: Added two new English translation properties,
custom and customPageNumber, to all language files with placeholder
values. These will need to be translated into country-specific languages
in the future.
Note: If an invalid page number is provided (zero, negative, or exceeds
page count), a single image containing all PDF pages is generated.
Closes#918
## Checklist
- [x] I have read the [Contribution
Guidelines](https://github.com/Stirling-Tools/Stirling-PDF/blob/main/CONTRIBUTING.md)
- [x] I have performed a self-review of my own code
- [x] I have attached images of the change if it is UI based
- [x] I have commented my code, particularly in hard-to-understand areas
- [x] If my code has heavily changed functionality I have updated
relevant docs on [Stirling-PDFs doc
repo](https://github.com/Stirling-Tools/Stirling-Tools.github.io/blob/main/docs/)
- [x] My changes generate no new warnings
- [x] I have read the section [Add New Translation
Tags](https://github.com/Stirling-Tools/Stirling-PDF/blob/main/HowToAddNewLanguage.md#add-new-translation-tags)
(for new translation tags only)


---------
Co-authored-by: Sai Kumar J <saikumar@Sais-MacBook-Air.local>
Co-authored-by: Ludy <Ludy87@users.noreply.github.com>
Co-authored-by: saikumar <saikumar.jetti@gmail.com>
Co-authored-by: Anthony Stirling <77850077+Frooodle@users.noreply.github.com>
# Description
Please provide a summary of the changes, including relevant motivation
and context.
Closes #(issue_number)
## Checklist
- [ ] I have read the [Contribution
Guidelines](https://github.com/Stirling-Tools/Stirling-PDF/blob/main/CONTRIBUTING.md)
- [ ] I have performed a self-review of my own code
- [ ] I have attached images of the change if it is UI based
- [ ] I have commented my code, particularly in hard-to-understand areas
- [ ] If my code has heavily changed functionality I have updated
relevant docs on [Stirling-PDFs doc
repo](https://github.com/Stirling-Tools/Stirling-Tools.github.io/blob/main/docs/)
- [ ] My changes generate no new warnings
- [ ] I have read the section [Add New Translation
Tags](https://github.com/Stirling-Tools/Stirling-PDF/blob/main/HowToAddNewLanguage.md#add-new-translation-tags)
(for new translation tags only)
---------
Co-authored-by: Anthony Stirling <77850077+Frooodle@users.noreply.github.com>
Co-authored-by: Reece Browne <reece@stirling.pdf>
* added custom color selection for Watermark
* using the same translation as AddStampRequest.customColor for the new watermark.customColor
* fixed the space issue between words
* verifyCerts
* cert info
* Hardening suggestions for Stirling-PDF / certValidate (#2395)
* Protect `readLine()` against DoS
* Switch order of literals to prevent NullPointerException
---------
Co-authored-by: pixeebot[bot] <104101892+pixeebot[bot]@users.noreply.github.com>
* some basic html excaping and translation fixing
---------
Co-authored-by: pixeebot[bot] <104101892+pixeebot[bot]@users.noreply.github.com>
Co-authored-by: a <a>
* Add separate drag and drop area for file choosers
- Add separate drag and drop area for file choosers
### Why?
Previously, when there were multiple file choosers in the same page, if you attempted to drag and drop any files, they would be added to both file choosers as it was designed at first to handle 1 file chooser present, now that we have multiple ones, it is necessary to adapt our design to match the changing functionality.
### Can you not preserve the old overlay when there's only one file chooser present?
Yes, we can, but imagine as a user, you try to drag and drop a file in one page and the fields turn into drag and drop areas then you go to another page and try to drag and drop again but you encounter the old overlay instead, as a user you might get confused and ask yourself "What changed?" or if a user is telling another user the steps to drag and drop files and he didn't know about this case, then it would still be confusing, thus consistency is preferred in this case.
* Update file chooser UI
* Add support for listing and removing selected files and their file icons
- Selected files are listed below the file chooser in a selected files container.
- Users can now remove uploaded/selected files.
- Hide selected files container/box unless there are files selected/uploaded.
- Add separate overlay for each drag & drop area.
## FAQ:
- Why did you assign a unique id to each file? isn't the filename enough?
= Because a user might upload multiple files with the same name, if the user wanted to remove one of them, how would we differentiate between them? we won't be able to unless we assign an identifier, you might argue "we remove based on the filename and size", then what if the user uploaded the same file more than once (intentionally), then we would accidentally remove all the files even though that is not what the user wanted, so going with unique ID approach would prevent this issue/problem from occurring in the first place.
* Rename remove-file css class to remove-selected-file
- Rename remove-file css class to remove-selected-file to avoid css conflict with remove-file in merge.css
* Use input element to dispatch event on file removal
Use the correct element to dispatch "file-input-change" (input element is the correct one).
* Adapt file chooser UI to themes
- Adapt file chooser UI to themes by adjusting their font colors and background colors.
- Make text more visible in overlay by increasing the font size by 0.1rem and setting font weight to 550.
* Remove extra overlay border
- Removing overlay's border as it is unnecessary and only causing a double border issue on the file input container.
* Remove Browse button, highlight file chooser and make it clickable
- Remove browse button.
- Make the entire file chooser container clickable.
- Add glowing effect on hover for file chooser.
- Change color of file chooser on hover.
* Replace crypto.randomUUID() with UUID.uuidv4()
- Replace crypto.randomUUID() with UUID.uuidv4() as crypto.randomUUID() is only supported in secured contexts such as localhost 127.0.0.1 and over HTTPS
* Fix merge file removal not being reflected in file chooser
- Files removed from the list in merge page would now be reflected in the file chooser's container.
* Make inputElement optional in removeFileById
- Make inputElement optional in removeFileById, this way we could control changing inputElements files.
* Add translation support to file chooser
---------
Co-authored-by: Anthony Stirling <77850077+Frooodle@users.noreply.github.com>
* Implement Command class for Command Pattern
Created a base `Command` class to implement the **Command Pattern**. This class provides a skeletal implementation for `execute`, `undo`, and `redo` methods.
**Note:** This class is intended to be subclassed and not instantiated directly.
* Add undo/redo stacks and operations
* Use rotate element command to perform execute/undo/redo operations
* Handle commands executed through events
- Add "command-execution" event listener to execute commands that are not invoked from the same class while adding the command to the undo stack and clearing the redo stack.
* Add and use rotate all command to rotate/redo/undo all elements
* Use command pattern to delete pages
* Use command pattern for page selection
* Use command pattern to move pages up and down
* Use command pattern to remove selected pages
* Use command pattern to perform the splitting operation
* Add undo/redo functionality with filename input exclusion
- Implement undo (Ctrl+Z) and redo (Ctrl+Y) functionality.
- Prevent undo/redo actions when the filename input field is focused.
- Ensures proper handling of undo/redo actions without interfering with text editing.
* Introduce UndoManager for managing undo/redo operations
- Encapsulate undo/redo stacks and operations within UndoManager.
- Simplify handling of undo/redo functionality through a dedicated manager.
* Call execute on splitAllCommand
- Fix a bug that caused split all functionality to not work as execute() wasn't called on splitAllCommand
* Add undo/redo buttons to multi tool
- Add undo/redo buttons to multi tool
- Dispatch an event upon state change (such as changes in the undo/redo stacks) to update the UI accordingly.
* Add undo/redo to translations
* Replace hard-coded "Undo"/"Redo" with translation keys in multi tool
---------
Co-authored-by: Anthony Stirling <77850077+Frooodle@users.noreply.github.com>
* Multitool - Select multiple pages for rotation tool
* Multitool multi select delete feature
* Multitool multi select UI improvements and big fixes
* Multitool multi select select all and UI improvements
* Multi tool multi select, download selected, clean up and bug fixes
* Groundwork for multiselect drag and drop
* Multi select drag and drop finalised
* Update translation files
Signed-off-by: GitHub Action <action@github.com>
* Turn off select mode after multidrag
---------
Signed-off-by: GitHub Action <action@github.com>
Co-authored-by: github-actions[bot] <41898282+github-actions[bot]@users.noreply.github.com>
* fix signature logo not loading and add option to disable it
* Hardening suggestions for Stirling-PDF / fix-sig-logo (#2144)
Modernize and secure temp file creation
Co-authored-by: pixeebot[bot] <104101892+pixeebot[bot]@users.noreply.github.com>
---------
Co-authored-by: pixeebot[bot] <104101892+pixeebot[bot]@users.noreply.github.com>
* Implement Diff.js
* Compare feature - add service worker and improve efficiency for large files
* Compare - messages updated to be compatable with language packs
* Compare - Acknowledge Diff.js usage
* Add message warning there is no text in uploaded pdf to messages file
---------
Co-authored-by: Anthony Stirling <77850077+Frooodle@users.noreply.github.com>
* fix: use gs to convert to pdfa and return output by reading file as bytes
* feat: update translation files for pdfToPDFA.credit
* Hardening suggestions for Stirling-PDF / fix_pdfa_conversion (#1908)
Switch order of literals to prevent NullPointerException
Co-authored-by: pixeebot[bot] <104101892+pixeebot[bot]@users.noreply.github.com>
---------
Co-authored-by: pixeebot[bot] <104101892+pixeebot[bot]@users.noreply.github.com>
* Add image support to multi-tool page
Related to #278
* changes to support image types
* final touches
* final touches
* final touches
Signed-off-by: a <a>
* final touches
Signed-off-by: a <a>
* final touches
Signed-off-by: a <a>
* final touches
Signed-off-by: a <a>
* final touches
Signed-off-by: a <a>
* final touches
Signed-off-by: a <a>
* final touches
Signed-off-by: a <a>
* Update translation files (#1888)
Signed-off-by: GitHub Action <action@github.com>
Co-authored-by: GitHub Action <action@github.com>
---------
Signed-off-by: a <a>
Signed-off-by: GitHub Action <action@github.com>
Co-authored-by: a <a>
Co-authored-by: github-actions[bot] <41898282+github-actions[bot]@users.noreply.github.com>
Co-authored-by: GitHub Action <action@github.com>
* Added variables
* Added functionality to add font size and font type in both frontend and backend
* new changes suggested has been added
---------
Co-authored-by: Anthony Stirling <77850077+Frooodle@users.noreply.github.com>
* Add PDF to WebP
* add swagger param
* back
* creates a custom image for Docker from pymupdf
* Converting with pdf2image and Pillow instead of pymupdf
* webp remove to pdf-to-img
* remove mupdf
* Implemented PdfImageRemovalService.java and PdfImageRemovalController.java. Image can be removed testing using Postman, but the file size doesn't change.
* Fix removal logic in service file to decrease file size.
* Implement "Remove Image" feature on the website
Updated the front-end code to integrate the "Remove Image" feature. The new functionality is now fully operational on the website, allowing users to remove images as expected.
* Add comments to PdfImageRemovalController and PdfImageRemovalService.
* Change the google material icon in navbar, homepage and remove-image-pdf.html.