mirror of
https://github.com/Unleash/unleash.git
synced 2025-11-24 20:06:55 +01:00
feat(1-3379): add stale badge to the new header (#9320)
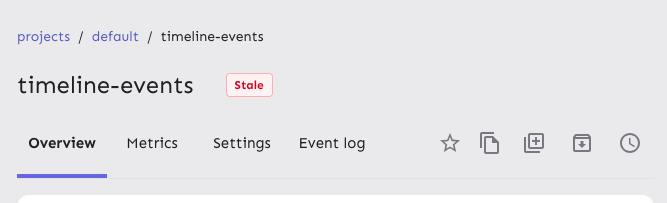
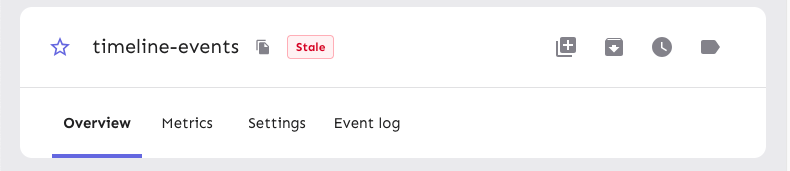
Without this, there's no way to tell if a flag is stale or not on the flag page, so we're adding it back in. However, we'll only show the badge if it's stale, not if it's an active flag. Stale flag with badge:  When it wraps:  To make the badge line up properly when it wraps, I removed the hard-coded margin in the badge. To counteract that, I've also removed the hard-coded margin in the "copy name" button and switched to using flex gaps to sort that. It still looks right. Before:  After: 
This commit is contained in:
parent
4701dc1552
commit
14b6b38238
@ -19,7 +19,7 @@ export const FeatureStatusChip = ({
|
||||
const value = stale ? 'Stale' : 'Active';
|
||||
|
||||
return (
|
||||
<div data-loading style={{ marginLeft: '8px' }}>
|
||||
<div data-loading>
|
||||
<Badge color={stale ? 'error' : 'success'} title={title}>
|
||||
{value}
|
||||
</Badge>
|
||||
|
||||
@ -51,11 +51,15 @@ const NewStyledHeader = styled('div')(({ theme }) => ({
|
||||
borderBottom: `1px solid ${theme.palette.divider}`,
|
||||
}));
|
||||
|
||||
const LowerHeaderRow = styled('div')(({ theme }) => ({
|
||||
const UpperHeaderRow = styled('div')(({ theme }) => ({
|
||||
display: 'flex',
|
||||
flexFlow: 'row wrap',
|
||||
justifyContent: 'space-between',
|
||||
columnGap: theme.spacing(4),
|
||||
alignItems: 'center',
|
||||
}));
|
||||
|
||||
const LowerHeaderRow = styled(UpperHeaderRow)(({ theme }) => ({
|
||||
justifyContent: 'space-between',
|
||||
}));
|
||||
|
||||
const HeaderActions = styled('div')(({ theme }) => ({
|
||||
@ -99,10 +103,11 @@ const StyledInnerContainer = styled('div')(({ theme }) => ({
|
||||
},
|
||||
}));
|
||||
|
||||
const StyledFlagInfoContainer = styled('div')({
|
||||
const StyledFlagInfoContainer = styled('div')(({ theme }) => ({
|
||||
display: 'flex',
|
||||
alignItems: 'center',
|
||||
});
|
||||
columnGap: theme.spacing(1),
|
||||
}));
|
||||
|
||||
const StyledDependency = styled('div')(({ theme }) => ({
|
||||
display: 'flex',
|
||||
@ -259,7 +264,12 @@ export const FeatureViewHeader: FC<Props> = ({ feature }) => {
|
||||
<>
|
||||
{flagOverviewRedesign ? (
|
||||
<NewStyledHeader>
|
||||
<Typography variant='h1'>{feature.name}</Typography>
|
||||
<UpperHeaderRow>
|
||||
<Typography variant='h1'>{feature.name}</Typography>
|
||||
{feature.stale ? (
|
||||
<FeatureStatusChip stale={true} />
|
||||
) : null}
|
||||
</UpperHeaderRow>
|
||||
<LowerHeaderRow>
|
||||
<Tabs
|
||||
value={activeTab.path}
|
||||
@ -357,7 +367,6 @@ export const FeatureViewHeader: FC<Props> = ({ feature }) => {
|
||||
>
|
||||
<IconButton
|
||||
onClick={handleCopyToClipboard}
|
||||
style={{ marginLeft: 8 }}
|
||||
>
|
||||
{isFeatureNameCopied ? (
|
||||
<Check
|
||||
|
||||
Loading…
Reference in New Issue
Block a user