mirror of
https://github.com/Unleash/unleash.git
synced 2025-11-10 01:19:53 +01:00
docs: update images in feature flags best practices to work on dark backgrounds (#6168)
This PR updates the images in the feature flags best practices guide to work on dark backgrounds by giving them white backgrounds (making them non-transparent). In doing so, it replaces the links to GitHub with docusaurus assets (which also yields faster loading) and uses captions to describe the images.
This commit is contained in:
parent
3b8eb6234c
commit
1deae078fc
@ -2,19 +2,21 @@
|
||||
title: 2. Never expose PII. Follow the principle of least privilege.
|
||||
---
|
||||
|
||||
To keep things simple, you may be tempted to evaluate the feature flags in your Feature Flag Control Service. Don’t. Your Feature Flag Control Service should only handle the configuration for your feature flags and pass this configuration down to SDKs connecting from your applications.
|
||||
import Figure from '@site/src/components/Figure/Figure.tsx'
|
||||
|
||||
To keep things simple, you may be tempted to evaluate the feature flags in your Feature Flag Control Service. Don’t. Your Feature Flag Control Service should only handle the configuration for your feature flags and pass this configuration down to SDKs connecting from your applications.
|
||||
|
||||
The primary rationale behind this practice is that feature flags often require contextual data for accurate evaluation. This may include user IDs, email addresses, or geographical locations that influence whether a flag should be toggled on or off. Safeguarding this sensitive information from external exposure is paramount. This information may include Personally Identifiable Information (PII), which must remain confined within the boundaries of your application, following the data security principle of least privilege (PoLP).
|
||||
|
||||

|
||||
<Figure caption="Evaluation happens inside the server-side application, where you have all the contextual application data. The flag configuration (how to evaluate the flags) is fetched from the feature flagging control service." img="/img/feature-flag-server-side-evaluation.png"/>
|
||||
|
||||
For client-side applications where the code resides on the user's machine, such as in the browser or on mobile devices, you’ll want to take a different approach. You can’t evaluate on the client side because it raises significant security concerns by exposing potentially sensitive information such as API keys, flag data, and flag configurations. Placing these critical elements on the client side increases the risk of unauthorized access, tampering, or data breaches.
|
||||
|
||||
Instead of performing client-side evaluation, a more secure and maintainable approach is to conduct feature flag evaluation within a self-hosted environment. Doing so can safeguard sensitive elements like API keys and flag configurations from potential client-side exposure. This strategy involves a server-side evaluation of feature flags, where the server makes decisions based on user and application parameters and then securely passes down the evaluated results to the frontend without any configuration leaking.
|
||||
Instead of performing client-side evaluation, a more secure and maintainable approach is to conduct feature flag evaluation within a self-hosted environment. Doing so can safeguard sensitive elements like API keys and flag configurations from potential client-side exposure. This strategy involves a server-side evaluation of feature flags, where the server makes decisions based on user and application parameters and then securely passes down the evaluated results to the frontend without any configuration leaking.
|
||||
|
||||

|
||||
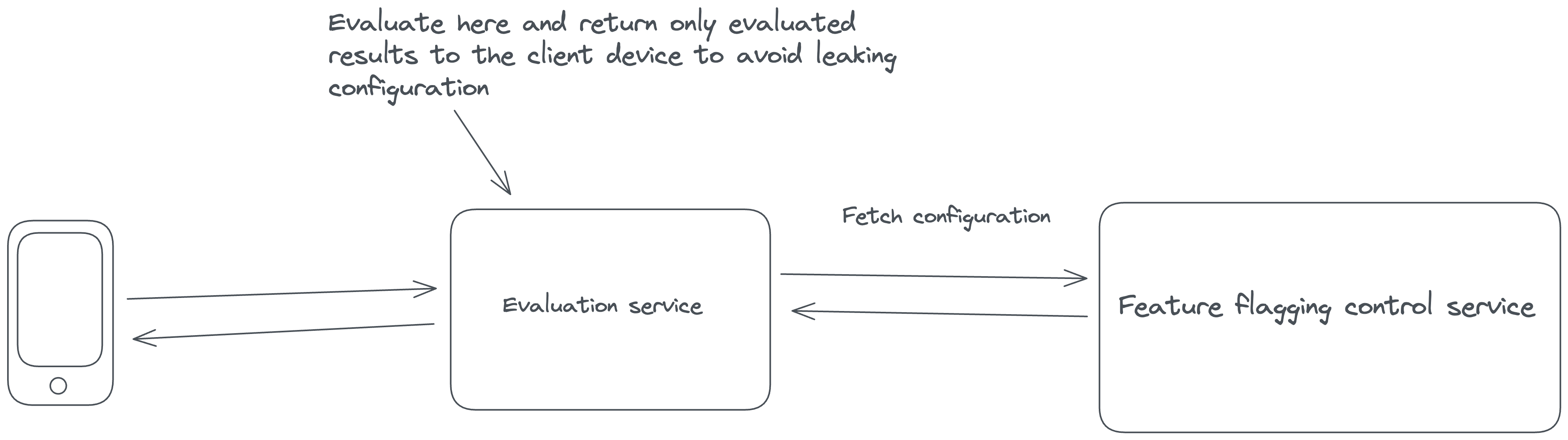
<Figure caption="In client-side setups, perform the feature flag evaluation on the server side. Connected client-side applications receive only evaluated feature flags to avoid leaking configuration." img="/img/feature-flag-architecture-client-side.png"/>
|
||||
|
||||
Here’s how you can architect your solution to minimize PII or configuration leakage:
|
||||
Here’s how you can architect your solution to minimize PII or configuration leakage:
|
||||
|
||||
1. **Server-Side Components**:
|
||||
|
||||
|
||||
@ -2,11 +2,13 @@
|
||||
title: 1. Enable run-time control. Control flags dynamically, not using config files.
|
||||
---
|
||||
|
||||
import Figure from '@site/src/components/Figure/Figure.tsx'
|
||||
|
||||
A scalable feature management system evaluates flags at runtime. Flags are dynamic, not static. If you need to restart your application to turn on a flag, you are using configuration, not feature flags.
|
||||
|
||||
A large-scale feature flag system that enables runtime control should have at minimum the following components:
|
||||
|
||||
**1. Feature Flag Control Service**: Use a centralized feature flag service that acts as the control plane for your feature flags. This service will handle flag configuration. The scope of this service should reflect the boundaries of your organization.
|
||||
**1. Feature Flag Control Service**: Use a centralized feature flag service that acts as the control plane for your feature flags. This service will handle flag configuration. The scope of this service should reflect the boundaries of your organization.
|
||||
|
||||
Independent business units or product lines should potentially have their own instances, while business units or product lines that work closely together should most likely use the same instance in order to facilitate collaboration. This will always be a contextual decision based on your organization and how you organize the work, but keep in mind that you’d like to keep the management of the flags as simple as possible to avoid the complexity of cross-instance synchronization of feature flag configuration.
|
||||
|
||||
@ -14,10 +16,10 @@ Independent business units or product lines should potentially have their own in
|
||||
|
||||
**3. API Layer**: Develop an API layer that exposes endpoints for your application to interact with the Feature Flag Control Service. This API should allow your application to request feature flag configurations.
|
||||
|
||||
**4. Feature Flag SDK**: Build or integrate a feature flag SDK into your application. This SDK should provide an easy-to-use interface for fetching flag configurations and evaluating feature flags at runtime. When evaluating feature flags in your application, the call to the SDK should query the local cache, and the SDK should ask the central service for updates in the background.
|
||||
**4. Feature Flag SDK**: Build or integrate a feature flag SDK into your application. This SDK should provide an easy-to-use interface for fetching flag configurations and evaluating feature flags at runtime. When evaluating feature flags in your application, the call to the SDK should query the local cache, and the SDK should ask the central service for updates in the background.
|
||||
|
||||
Build SDK bindings for each relevant language in your organization. Make sure that the SDKs uphold a standard contract governed by a set of feature flag client specifications that documents what functionality each SDK should support.
|
||||
|
||||

|
||||
<Figure caption="The SDK holds an in-memory feature flag configuration cache which is continuously synced with the feature flag control service. The SDK can then be used to check the state of feature flags in your application." img="/img/feature-flag-scalable-architecture.png"/>
|
||||
|
||||
**5. Continuously Updated**: Implement update mechanisms in your application so that changes to feature flag configurations are reflected without requiring application restarts or redeployments. The SDK should handle subscriptions or polling to the feature flag service for updates.
|
||||
|
||||
@ -2,9 +2,11 @@
|
||||
title: 4. Scale Horizontally. Decouple reading and writing flags.
|
||||
---
|
||||
|
||||
import Figure from '@site/src/components/Figure/Figure.tsx'
|
||||
|
||||
Separating the reading and writing of feature flags into distinct APIs is a critical architectural decision for building a scalable and efficient feature flag system, particularly when considering horizontal scaling. This separation provides several benefits:
|
||||
|
||||

|
||||
<Figure caption="Separating reading and writing of the database allows you to horizontally scale out the read APIs (for instance by placing them behind a load balancer) without scaling the write APIs." img="/img/feature-flag-horizontal-scaling.png"/>
|
||||
|
||||
1. **Horizontal Scaling**:
|
||||
|
||||
|
||||
BIN
website/static/img/feature-flag-architecture-client-side.png
Normal file
BIN
website/static/img/feature-flag-architecture-client-side.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 70 KiB |
BIN
website/static/img/feature-flag-horizontal-scaling.png
Normal file
BIN
website/static/img/feature-flag-horizontal-scaling.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 108 KiB |
BIN
website/static/img/feature-flag-scalable-architecture.png
Normal file
BIN
website/static/img/feature-flag-scalable-architecture.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 76 KiB |
BIN
website/static/img/feature-flag-server-side-evaluation.png
Normal file
BIN
website/static/img/feature-flag-server-side-evaluation.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 68 KiB |
Loading…
Reference in New Issue
Block a user