mirror of
https://github.com/Unleash/unleash.git
synced 2025-11-10 01:19:53 +01:00
chore: adapt billing page to custom billing scenarios (#8862)
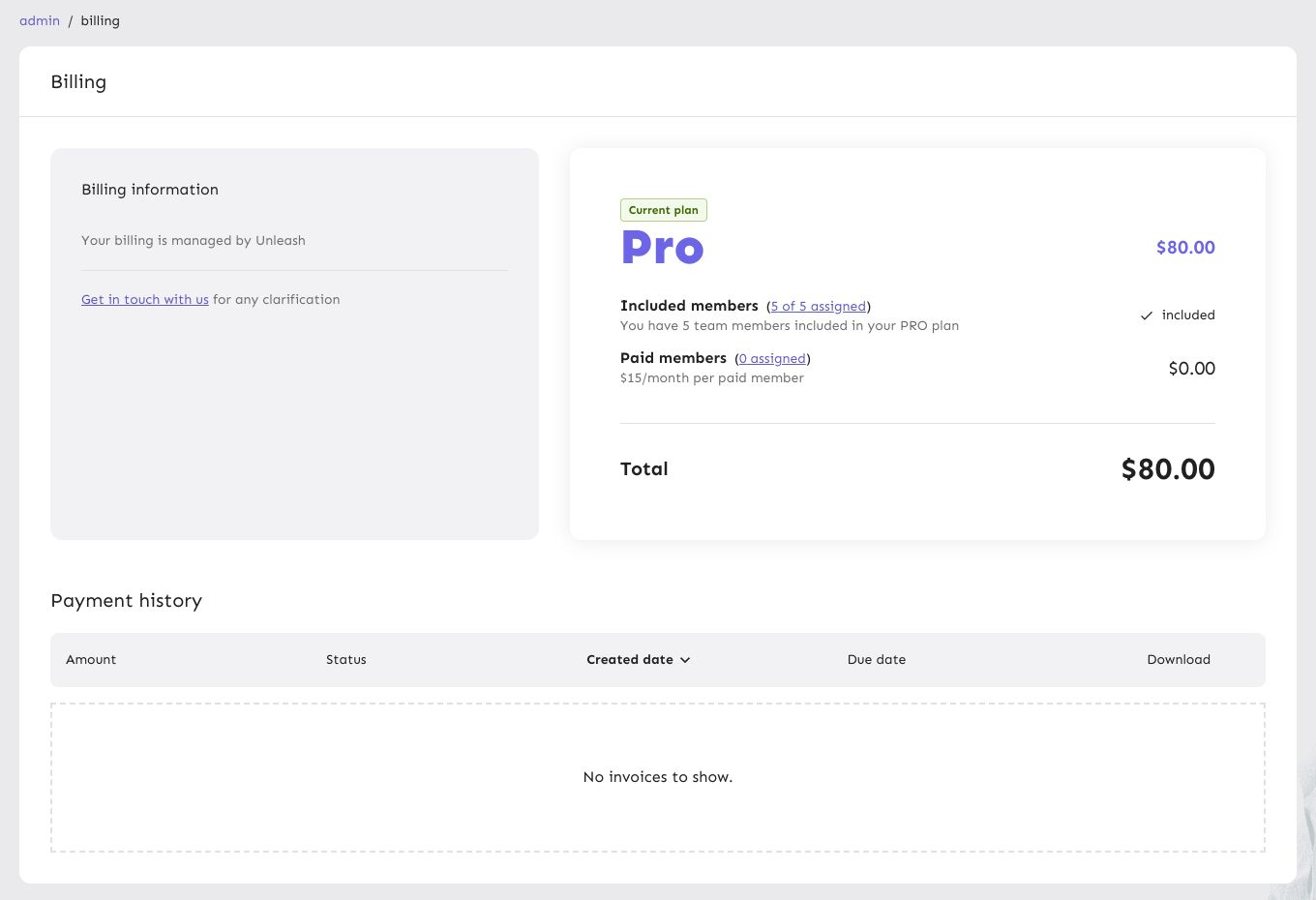
https://linear.app/unleash/issue/2-3030/improve-the-billing-page-behavior-for-instances-with-custom-billing Adapts the billing page to support custom billing scenarios. Here’s how it will appear in such cases (notice a new "Your billing is managed by Unleash" text, with no visible button to update billing information): 
This commit is contained in:
parent
db02918a35
commit
29c0a3a557
@ -46,26 +46,40 @@ export const BillingInformation = () => {
|
||||
|
||||
const plan = `${instanceStatus.plan}${isPAYG ? ' Pay-as-You-Go' : ''}`;
|
||||
const inactive = instanceStatus.state !== InstanceState.ACTIVE;
|
||||
const { isCustomBilling } = instanceStatus;
|
||||
|
||||
return (
|
||||
<Grid item xs={12} md={5}>
|
||||
<StyledInfoBox>
|
||||
<StyledTitle variant='body1'>Billing information</StyledTitle>
|
||||
<ConditionallyRender
|
||||
condition={inactive}
|
||||
condition={Boolean(isCustomBilling)}
|
||||
show={
|
||||
<StyledAlert severity='warning'>
|
||||
In order to <strong>Upgrade trial</strong> you need
|
||||
to provide us your billing information.
|
||||
</StyledAlert>
|
||||
<StyledInfoLabel>
|
||||
Your billing is managed by Unleash
|
||||
</StyledInfoLabel>
|
||||
}
|
||||
elseShow={
|
||||
<>
|
||||
<ConditionallyRender
|
||||
condition={inactive}
|
||||
show={
|
||||
<StyledAlert severity='warning'>
|
||||
In order to{' '}
|
||||
<strong>Upgrade trial</strong> you need
|
||||
to provide us your billing information.
|
||||
</StyledAlert>
|
||||
}
|
||||
/>
|
||||
<BillingInformationButton update={!inactive} />
|
||||
<StyledInfoLabel>
|
||||
{inactive
|
||||
? 'Once we have received your billing information we will upgrade your trial within 1 business day'
|
||||
: 'Update your credit card and business information and change which email address we send invoices to'}
|
||||
</StyledInfoLabel>
|
||||
</>
|
||||
}
|
||||
/>
|
||||
<BillingInformationButton update={!inactive} />
|
||||
<StyledInfoLabel>
|
||||
{inactive
|
||||
? 'Once we have received your billing information we will upgrade your trial within 1 business day'
|
||||
: 'Update your credit card and business information and change which email address we send invoices to'}
|
||||
</StyledInfoLabel>
|
||||
<StyledDivider />
|
||||
<StyledInfoLabel>
|
||||
<a
|
||||
|
||||
@ -7,6 +7,7 @@ export interface IInstanceStatus {
|
||||
state?: InstanceState;
|
||||
seats?: number;
|
||||
minSeats?: number;
|
||||
isCustomBilling?: boolean;
|
||||
}
|
||||
|
||||
export enum InstanceState {
|
||||
|
||||
Loading…
Reference in New Issue
Block a user