mirror of
https://github.com/Unleash/unleash.git
synced 2025-10-18 11:14:57 +02:00
chore: adapt billing page to custom billing scenarios (#8862)
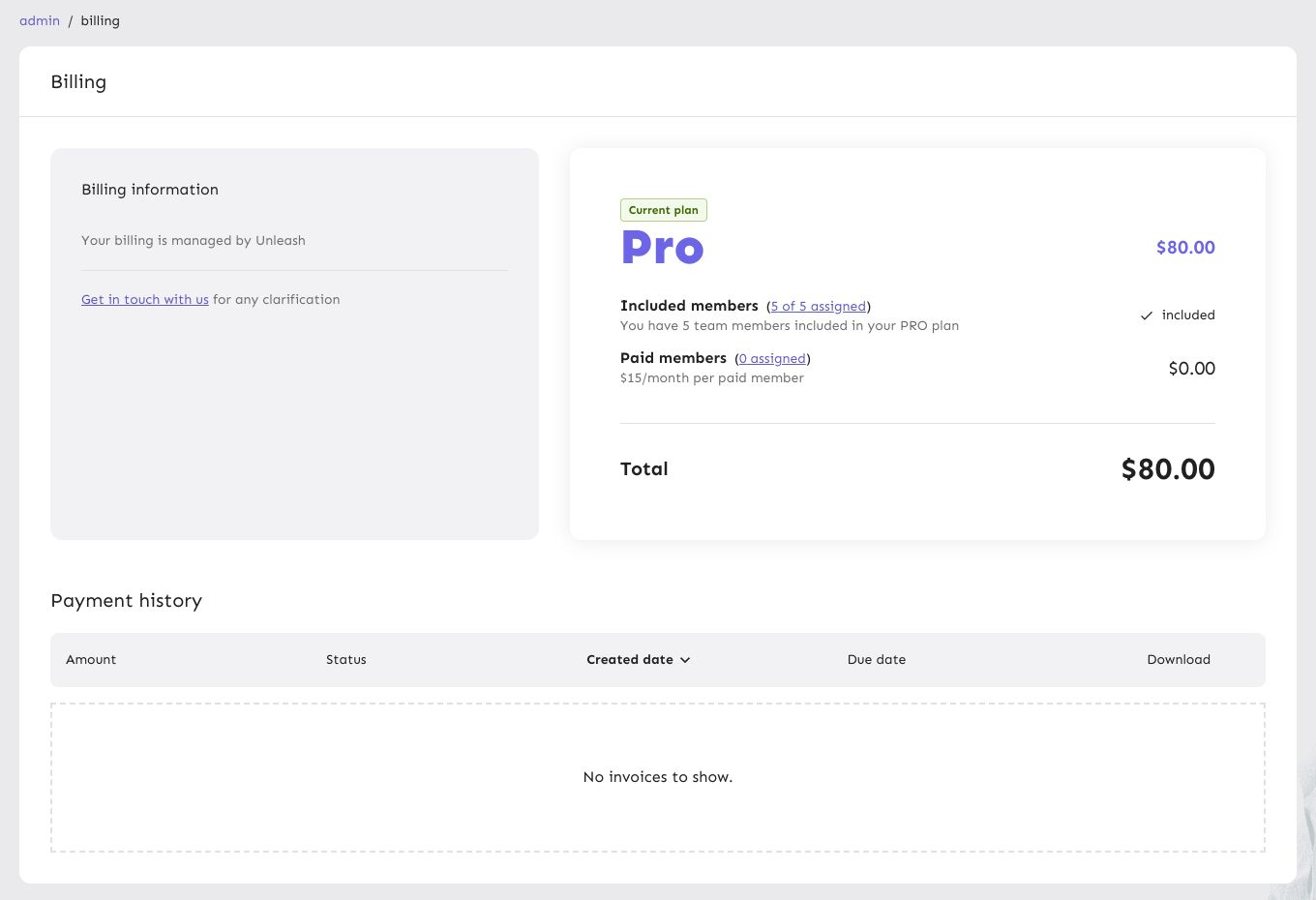
https://linear.app/unleash/issue/2-3030/improve-the-billing-page-behavior-for-instances-with-custom-billing Adapts the billing page to support custom billing scenarios. Here’s how it will appear in such cases (notice a new "Your billing is managed by Unleash" text, with no visible button to update billing information): 
This commit is contained in:
parent
db02918a35
commit
29c0a3a557
@ -46,26 +46,40 @@ export const BillingInformation = () => {
|
|||||||
|
|
||||||
const plan = `${instanceStatus.plan}${isPAYG ? ' Pay-as-You-Go' : ''}`;
|
const plan = `${instanceStatus.plan}${isPAYG ? ' Pay-as-You-Go' : ''}`;
|
||||||
const inactive = instanceStatus.state !== InstanceState.ACTIVE;
|
const inactive = instanceStatus.state !== InstanceState.ACTIVE;
|
||||||
|
const { isCustomBilling } = instanceStatus;
|
||||||
|
|
||||||
return (
|
return (
|
||||||
<Grid item xs={12} md={5}>
|
<Grid item xs={12} md={5}>
|
||||||
<StyledInfoBox>
|
<StyledInfoBox>
|
||||||
<StyledTitle variant='body1'>Billing information</StyledTitle>
|
<StyledTitle variant='body1'>Billing information</StyledTitle>
|
||||||
<ConditionallyRender
|
<ConditionallyRender
|
||||||
condition={inactive}
|
condition={Boolean(isCustomBilling)}
|
||||||
show={
|
show={
|
||||||
<StyledAlert severity='warning'>
|
<StyledInfoLabel>
|
||||||
In order to <strong>Upgrade trial</strong> you need
|
Your billing is managed by Unleash
|
||||||
to provide us your billing information.
|
</StyledInfoLabel>
|
||||||
</StyledAlert>
|
}
|
||||||
|
elseShow={
|
||||||
|
<>
|
||||||
|
<ConditionallyRender
|
||||||
|
condition={inactive}
|
||||||
|
show={
|
||||||
|
<StyledAlert severity='warning'>
|
||||||
|
In order to{' '}
|
||||||
|
<strong>Upgrade trial</strong> you need
|
||||||
|
to provide us your billing information.
|
||||||
|
</StyledAlert>
|
||||||
|
}
|
||||||
|
/>
|
||||||
|
<BillingInformationButton update={!inactive} />
|
||||||
|
<StyledInfoLabel>
|
||||||
|
{inactive
|
||||||
|
? 'Once we have received your billing information we will upgrade your trial within 1 business day'
|
||||||
|
: 'Update your credit card and business information and change which email address we send invoices to'}
|
||||||
|
</StyledInfoLabel>
|
||||||
|
</>
|
||||||
}
|
}
|
||||||
/>
|
/>
|
||||||
<BillingInformationButton update={!inactive} />
|
|
||||||
<StyledInfoLabel>
|
|
||||||
{inactive
|
|
||||||
? 'Once we have received your billing information we will upgrade your trial within 1 business day'
|
|
||||||
: 'Update your credit card and business information and change which email address we send invoices to'}
|
|
||||||
</StyledInfoLabel>
|
|
||||||
<StyledDivider />
|
<StyledDivider />
|
||||||
<StyledInfoLabel>
|
<StyledInfoLabel>
|
||||||
<a
|
<a
|
||||||
|
|||||||
@ -7,6 +7,7 @@ export interface IInstanceStatus {
|
|||||||
state?: InstanceState;
|
state?: InstanceState;
|
||||||
seats?: number;
|
seats?: number;
|
||||||
minSeats?: number;
|
minSeats?: number;
|
||||||
|
isCustomBilling?: boolean;
|
||||||
}
|
}
|
||||||
|
|
||||||
export enum InstanceState {
|
export enum InstanceState {
|
||||||
|
|||||||
Loading…
Reference in New Issue
Block a user