mirror of
https://github.com/Unleash/unleash.git
synced 2025-11-10 01:19:53 +01:00
docs(a11y): update syntax highlighting theme to fix contrast issues (#3341)
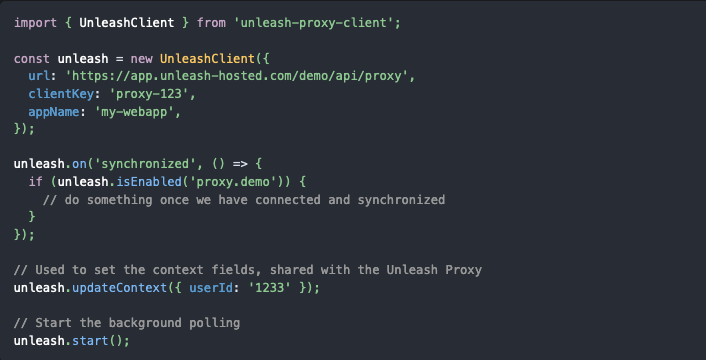
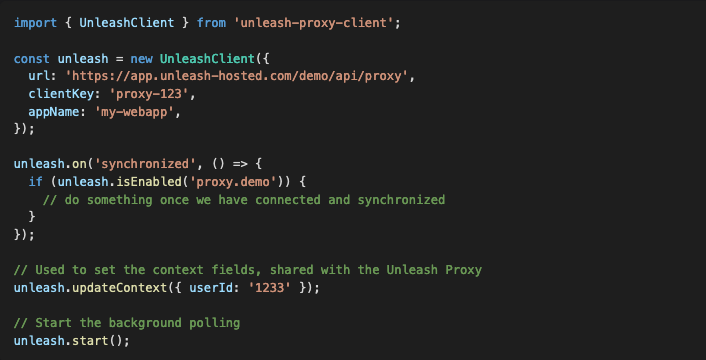
This PR changes the syntax highlighting theme we use in the docs. The reason for the change is that the previous theme we used didn't have sufficient color contrast between its comment strings and its background. ## Options I decided to use the Oceanic Next color theme that is included with docusaurus. Looking through, the only other dark theme that also passed AA contrast checks was VS Dark. The reason I picked Oceanic over VS Dark is simply that I like it better. For demonstration, here's what the Oceanic theme looks like:  And here's the VS Dark theme:  ## Bonus change The PR also includes a fix to render a pricing admonition correctly. It's not related to the PR, but I noticed it rendered incorrectly while I was working on it.
This commit is contained in:
parent
d23266decb
commit
335374aa6d
@ -110,7 +110,7 @@ Now you can fetch the feature toggle you created and try turning it on / off in
|
||||
|
||||
If you want to set up your own instance for testing purposes you can easily do so by using one of our premade setup kits for Heroku or DigitalOcean.
|
||||
|
||||
::: info Pricing
|
||||
:::info Pricing
|
||||
|
||||
Both DigitalOcean and Heroku will charge you for running Unleash on their services. However, if you use the DigitalOcean link below and are a new user, you will receive $100 in free credits.
|
||||
|
||||
|
||||
@ -88,6 +88,7 @@ module.exports = {
|
||||
],
|
||||
},
|
||||
prism: {
|
||||
theme: require('prism-react-renderer/themes/oceanicNext'),
|
||||
additionalLanguages: [
|
||||
'csharp',
|
||||
'dart',
|
||||
|
||||
Loading…
Reference in New Issue
Block a user