mirror of
https://github.com/Unleash/unleash.git
synced 2025-09-05 17:53:12 +02:00
Chore: visually hide labels in the create project form (#7015)
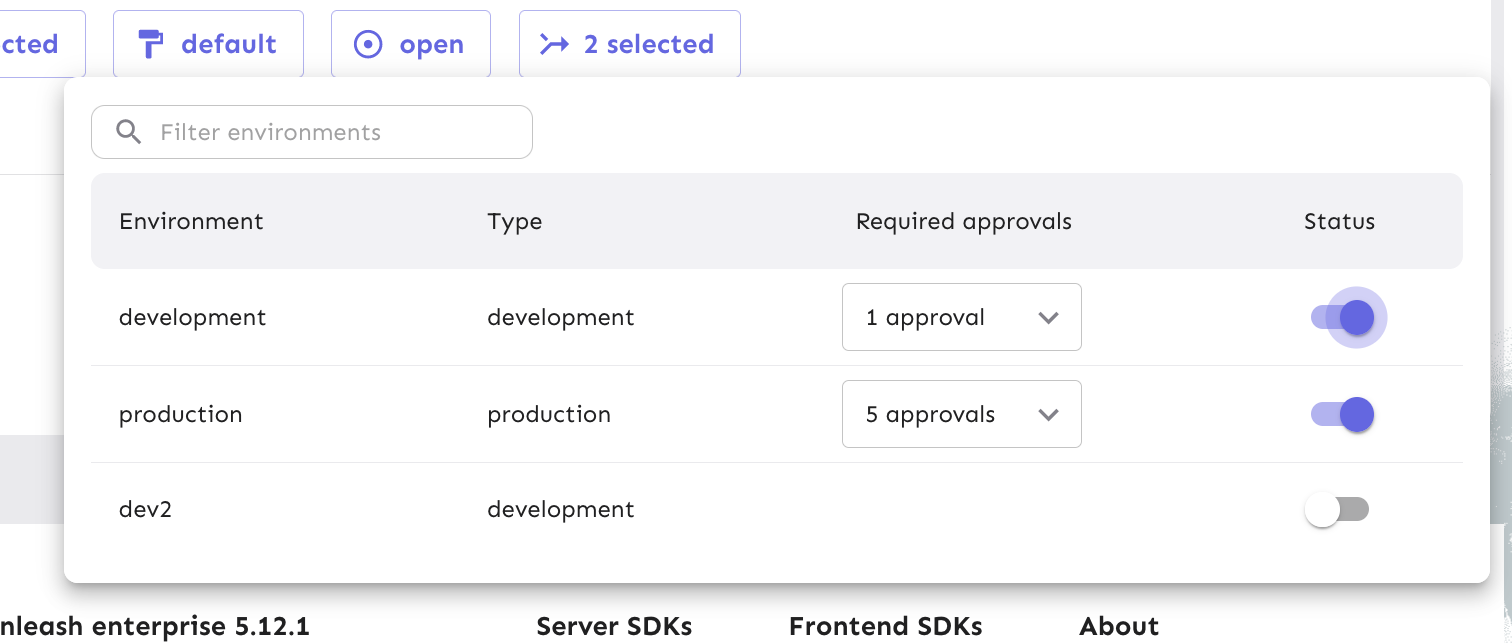
This PR visually hides the labels in the new create project form. They're still rendered for screen readers, however. It means it looks like this now: 
This commit is contained in:
parent
87f339db0d
commit
40e4e355e3
@ -11,6 +11,7 @@ import { SELECT_ITEM_ID } from 'utils/testIds';
|
|||||||
import KeyboardArrowDownOutlined from '@mui/icons-material/KeyboardArrowDownOutlined';
|
import KeyboardArrowDownOutlined from '@mui/icons-material/KeyboardArrowDownOutlined';
|
||||||
import type { SxProps } from '@mui/system';
|
import type { SxProps } from '@mui/system';
|
||||||
import type { Theme } from '@mui/material/styles';
|
import type { Theme } from '@mui/material/styles';
|
||||||
|
import { visuallyHidden } from '@mui/utils';
|
||||||
|
|
||||||
export interface ISelectOption {
|
export interface ISelectOption {
|
||||||
key: string;
|
key: string;
|
||||||
@ -30,6 +31,7 @@ export interface IGeneralSelectProps extends Omit<SelectProps, 'onChange'> {
|
|||||||
fullWidth?: boolean;
|
fullWidth?: boolean;
|
||||||
classes?: any;
|
classes?: any;
|
||||||
defaultValue?: string;
|
defaultValue?: string;
|
||||||
|
visuallyHideLabel?: boolean;
|
||||||
}
|
}
|
||||||
|
|
||||||
const GeneralSelect: React.FC<IGeneralSelectProps> = ({
|
const GeneralSelect: React.FC<IGeneralSelectProps> = ({
|
||||||
@ -43,6 +45,7 @@ const GeneralSelect: React.FC<IGeneralSelectProps> = ({
|
|||||||
className,
|
className,
|
||||||
classes,
|
classes,
|
||||||
fullWidth,
|
fullWidth,
|
||||||
|
visuallyHideLabel,
|
||||||
...rest
|
...rest
|
||||||
}) => {
|
}) => {
|
||||||
const onSelectChange = (event: SelectChangeEvent) => {
|
const onSelectChange = (event: SelectChangeEvent) => {
|
||||||
@ -57,13 +60,18 @@ const GeneralSelect: React.FC<IGeneralSelectProps> = ({
|
|||||||
classes={classes}
|
classes={classes}
|
||||||
fullWidth={fullWidth}
|
fullWidth={fullWidth}
|
||||||
>
|
>
|
||||||
<InputLabel htmlFor={id}>{label}</InputLabel>
|
<InputLabel
|
||||||
|
sx={visuallyHideLabel ? visuallyHidden : null}
|
||||||
|
htmlFor={id}
|
||||||
|
>
|
||||||
|
{label}
|
||||||
|
</InputLabel>
|
||||||
<Select
|
<Select
|
||||||
name={name}
|
name={name}
|
||||||
disabled={disabled}
|
disabled={disabled}
|
||||||
onChange={onSelectChange}
|
onChange={onSelectChange}
|
||||||
className={className}
|
className={className}
|
||||||
label={label}
|
label={visuallyHideLabel ? '' : label}
|
||||||
id={id}
|
id={id}
|
||||||
value={value}
|
value={value}
|
||||||
IconComponent={KeyboardArrowDownOutlined}
|
IconComponent={KeyboardArrowDownOutlined}
|
||||||
|
|||||||
@ -101,6 +101,7 @@ export const ChangeRequestTable = (props: TableProps) => {
|
|||||||
<StyledBox data-loading>
|
<StyledBox data-loading>
|
||||||
<GeneralSelect
|
<GeneralSelect
|
||||||
label={`Set required approvals for ${original.environment}`}
|
label={`Set required approvals for ${original.environment}`}
|
||||||
|
visuallyHideLabel
|
||||||
id={`cr-approvals-${original.environment}`}
|
id={`cr-approvals-${original.environment}`}
|
||||||
sx={{ width: '140px' }}
|
sx={{ width: '140px' }}
|
||||||
options={approvalOptions}
|
options={approvalOptions}
|
||||||
|
|||||||
@ -27,7 +27,21 @@ export const StyledPopover = styled(Popover)(({ theme }) => ({
|
|||||||
},
|
},
|
||||||
}));
|
}));
|
||||||
|
|
||||||
export const StyledTextField = styled(TextField)(({ theme }) => ({
|
const visuallyHiddenStyles = {
|
||||||
|
border: 0,
|
||||||
|
clip: 'rect(0 0 0 0)',
|
||||||
|
height: 'auto',
|
||||||
|
margin: 0,
|
||||||
|
overflow: 'hidden',
|
||||||
|
padding: 0,
|
||||||
|
position: 'absolute',
|
||||||
|
width: '1px',
|
||||||
|
whiteSpace: 'nowrap',
|
||||||
|
};
|
||||||
|
|
||||||
|
export const StyledDropdownSearch = styled(TextField, {
|
||||||
|
shouldForwardProp: (prop) => prop !== 'hideLabel',
|
||||||
|
})<{ hideLabel?: boolean }>(({ theme, hideLabel }) => ({
|
||||||
'& .MuiInputBase-root': {
|
'& .MuiInputBase-root': {
|
||||||
padding: theme.spacing(0, 1.5),
|
padding: theme.spacing(0, 1.5),
|
||||||
borderRadius: `${theme.shape.borderRadiusMedium}px`,
|
borderRadius: `${theme.shape.borderRadiusMedium}px`,
|
||||||
@ -36,8 +50,16 @@ export const StyledTextField = styled(TextField)(({ theme }) => ({
|
|||||||
padding: theme.spacing(0.75, 0),
|
padding: theme.spacing(0.75, 0),
|
||||||
fontSize: theme.typography.body2.fontSize,
|
fontSize: theme.typography.body2.fontSize,
|
||||||
},
|
},
|
||||||
|
|
||||||
|
...(hideLabel
|
||||||
|
? {
|
||||||
|
label: visuallyHiddenStyles,
|
||||||
|
|
||||||
|
'fieldset > legend > span': visuallyHiddenStyles,
|
||||||
|
}
|
||||||
|
: {}),
|
||||||
}));
|
}));
|
||||||
|
|
||||||
export const TableSearchInput = styled(StyledTextField)(({ theme }) => ({
|
export const TableSearchInput = styled(StyledDropdownSearch)(({ theme }) => ({
|
||||||
maxWidth: '30ch',
|
maxWidth: '30ch',
|
||||||
}));
|
}));
|
||||||
|
|||||||
@ -6,7 +6,7 @@ import {
|
|||||||
StyledDropdown,
|
StyledDropdown,
|
||||||
StyledListItem,
|
StyledListItem,
|
||||||
StyledPopover,
|
StyledPopover,
|
||||||
StyledTextField,
|
StyledDropdownSearch,
|
||||||
TableSearchInput,
|
TableSearchInput,
|
||||||
} from './SelectionButton.styles';
|
} from './SelectionButton.styles';
|
||||||
import { ChangeRequestTable } from './ChangeRequestTable';
|
import { ChangeRequestTable } from './ChangeRequestTable';
|
||||||
@ -152,12 +152,13 @@ const CombinedSelect: FC<CombinedSelectProps> = ({
|
|||||||
}}
|
}}
|
||||||
>
|
>
|
||||||
<StyledDropdown>
|
<StyledDropdown>
|
||||||
<StyledTextField
|
<StyledDropdownSearch
|
||||||
variant='outlined'
|
variant='outlined'
|
||||||
size='small'
|
size='small'
|
||||||
value={searchText}
|
value={searchText}
|
||||||
onChange={(event) => setSearchText(event.target.value)}
|
onChange={(event) => setSearchText(event.target.value)}
|
||||||
label={search.label}
|
label={search.label}
|
||||||
|
hideLabel
|
||||||
placeholder={search.placeholder}
|
placeholder={search.placeholder}
|
||||||
autoFocus
|
autoFocus
|
||||||
InputProps={{
|
InputProps={{
|
||||||
@ -399,6 +400,7 @@ export const TableSelect: FC<TableSelectProps> = ({
|
|||||||
size='small'
|
size='small'
|
||||||
value={searchText}
|
value={searchText}
|
||||||
onChange={(event) => setSearchText(event.target.value)}
|
onChange={(event) => setSearchText(event.target.value)}
|
||||||
|
hideLabel
|
||||||
label={search.label}
|
label={search.label}
|
||||||
placeholder={search.placeholder}
|
placeholder={search.placeholder}
|
||||||
autoFocus
|
autoFocus
|
||||||
|
|||||||
Loading…
Reference in New Issue
Block a user