mirror of
https://github.com/Unleash/unleash.git
synced 2025-10-18 11:14:57 +02:00
feat: add sdk example box (#8092)

This commit is contained in:
parent
7bfc8b23ee
commit
4b1de563f7
@ -67,7 +67,7 @@ const StyledAvatar = styled(Avatar)(({ theme }) => ({
|
|||||||
boxShadow: theme.shadows[2],
|
boxShadow: theme.shadows[2],
|
||||||
}));
|
}));
|
||||||
|
|
||||||
const serverSdks: { name: ServerSdkName; icon: string }[] = [
|
export const serverSdks: { name: ServerSdkName; icon: string }[] = [
|
||||||
{ name: 'Node', icon: node },
|
{ name: 'Node', icon: node },
|
||||||
{ name: 'Golang', icon: go },
|
{ name: 'Golang', icon: go },
|
||||||
{ name: 'Ruby', icon: ruby },
|
{ name: 'Ruby', icon: ruby },
|
||||||
@ -78,7 +78,7 @@ const serverSdks: { name: ServerSdkName; icon: string }[] = [
|
|||||||
{ name: 'Python', icon: python },
|
{ name: 'Python', icon: python },
|
||||||
];
|
];
|
||||||
|
|
||||||
const clientSdks: { name: ClientSdkName; icon: string }[] = [
|
export const clientSdks: { name: ClientSdkName; icon: string }[] = [
|
||||||
{ name: 'Javascript', icon: javascript },
|
{ name: 'Javascript', icon: javascript },
|
||||||
{ name: 'React', icon: react },
|
{ name: 'React', icon: react },
|
||||||
{ name: 'Vue', icon: vue },
|
{ name: 'Vue', icon: vue },
|
||||||
|
|||||||
@ -1,5 +1,6 @@
|
|||||||
import { styled } from '@mui/material';
|
import { styled } from '@mui/material';
|
||||||
import { WelcomeToProject } from './WelcomeToProject';
|
import { WelcomeToProject } from './WelcomeToProject';
|
||||||
|
import { SdkExample } from './SdkExample';
|
||||||
|
|
||||||
interface IProjectOnboardingProps {
|
interface IProjectOnboardingProps {
|
||||||
projectId: string;
|
projectId: string;
|
||||||
@ -12,13 +13,6 @@ const Container = styled('div')(({ theme }) => ({
|
|||||||
gap: theme.spacing(2),
|
gap: theme.spacing(2),
|
||||||
}));
|
}));
|
||||||
|
|
||||||
const SdkExample = styled('div')(({ theme }) => ({
|
|
||||||
flexBasis: '30%',
|
|
||||||
padding: theme.spacing(2),
|
|
||||||
backgroundColor: theme.palette.background.paper,
|
|
||||||
borderRadius: theme.shape.borderRadiusLarge,
|
|
||||||
}));
|
|
||||||
|
|
||||||
export const ProjectOnboarding = ({
|
export const ProjectOnboarding = ({
|
||||||
projectId,
|
projectId,
|
||||||
setConnectSdkOpen,
|
setConnectSdkOpen,
|
||||||
@ -29,7 +23,7 @@ export const ProjectOnboarding = ({
|
|||||||
projectId={projectId}
|
projectId={projectId}
|
||||||
setConnectSdkOpen={setConnectSdkOpen}
|
setConnectSdkOpen={setConnectSdkOpen}
|
||||||
/>
|
/>
|
||||||
<SdkExample>View SDK example</SdkExample>
|
<SdkExample />
|
||||||
</Container>
|
</Container>
|
||||||
);
|
);
|
||||||
};
|
};
|
||||||
|
|||||||
@ -0,0 +1,73 @@
|
|||||||
|
import { type SelectChangeEvent, styled, Typography } from '@mui/material';
|
||||||
|
import { Link } from 'react-router-dom';
|
||||||
|
import Select from 'component/common/select';
|
||||||
|
import { useState } from 'react';
|
||||||
|
import { clientSdks, serverSdks } from '../../../../onboarding/SelectSdk';
|
||||||
|
|
||||||
|
const Container = styled('div')(({ theme }) => ({
|
||||||
|
display: 'flex',
|
||||||
|
flexDirection: 'column',
|
||||||
|
backgroundColor: theme.palette.background.paper,
|
||||||
|
flexBasis: '30%',
|
||||||
|
borderRadius: theme.shape.borderRadiusLarge,
|
||||||
|
}));
|
||||||
|
|
||||||
|
const TitleBox = styled('div')(({ theme }) => ({
|
||||||
|
padding: theme.spacing(2, 7, 2, 7),
|
||||||
|
borderBottom: '1px solid',
|
||||||
|
borderColor: theme.palette.divider,
|
||||||
|
minHeight: '80px',
|
||||||
|
alignItems: 'center',
|
||||||
|
display: 'flex',
|
||||||
|
}));
|
||||||
|
|
||||||
|
const ContentBox = styled('div')(({ theme }) => ({
|
||||||
|
padding: theme.spacing(3, 2, 6, 8),
|
||||||
|
display: 'flex',
|
||||||
|
gap: theme.spacing(3),
|
||||||
|
flexDirection: 'column',
|
||||||
|
}));
|
||||||
|
|
||||||
|
const StyledLink = styled(Link)({
|
||||||
|
fontWeight: 'bold',
|
||||||
|
textDecoration: 'none',
|
||||||
|
});
|
||||||
|
|
||||||
|
export const SdkExample = () => {
|
||||||
|
const allSdks = [...serverSdks, ...clientSdks];
|
||||||
|
|
||||||
|
const sdkOptions = allSdks.map((sdk) => ({
|
||||||
|
key: sdk.name,
|
||||||
|
label: sdk.name,
|
||||||
|
}));
|
||||||
|
|
||||||
|
const [selectedSdk, setSelectedSdk] = useState<string>(sdkOptions[0].key);
|
||||||
|
|
||||||
|
const onChange = (event: SelectChangeEvent) => {
|
||||||
|
setSelectedSdk(event.target.value);
|
||||||
|
};
|
||||||
|
return (
|
||||||
|
<Container>
|
||||||
|
<TitleBox>
|
||||||
|
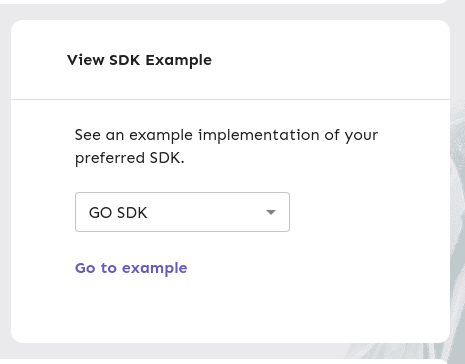
<Typography fontWeight='bold'>View SDK Example</Typography>
|
||||||
|
</TitleBox>
|
||||||
|
|
||||||
|
<ContentBox>
|
||||||
|
<Typography>
|
||||||
|
See an example implementation of your preferred SDK.
|
||||||
|
</Typography>
|
||||||
|
<Select
|
||||||
|
id='sdk-select'
|
||||||
|
name='sdk'
|
||||||
|
options={sdkOptions}
|
||||||
|
value={selectedSdk}
|
||||||
|
onChange={onChange}
|
||||||
|
style={{
|
||||||
|
width: '60%',
|
||||||
|
}}
|
||||||
|
/>
|
||||||
|
<StyledLink to={``}>Go to example</StyledLink>
|
||||||
|
</ContentBox>
|
||||||
|
</Container>
|
||||||
|
);
|
||||||
|
};
|
||||||
@ -32,6 +32,7 @@ const TitleBox = styled('div')(({ theme }) => ({
|
|||||||
padding: theme.spacing(2, 7, 2, 7),
|
padding: theme.spacing(2, 7, 2, 7),
|
||||||
borderBottom: '1px solid',
|
borderBottom: '1px solid',
|
||||||
borderColor: theme.palette.divider,
|
borderColor: theme.palette.divider,
|
||||||
|
minHeight: '80px',
|
||||||
}));
|
}));
|
||||||
|
|
||||||
const Actions = styled('div')(({ theme }) => ({
|
const Actions = styled('div')(({ theme }) => ({
|
||||||
|
|||||||
Loading…
Reference in New Issue
Block a user