mirror of
https://github.com/Unleash/unleash.git
synced 2025-10-27 11:02:16 +01:00
Fix: weird strategy spacing on envs without release plans (#9466)
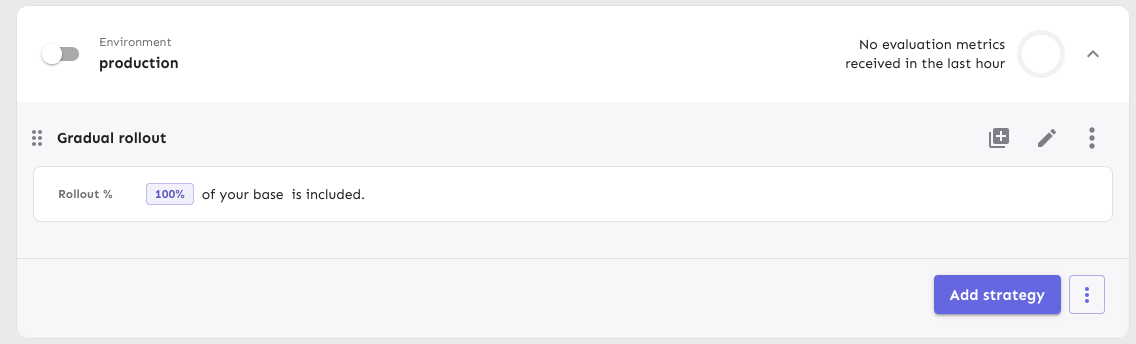
Fixes a visual bug where envs without release plans would get too much spacing on the top of their first strategy. It does this flattening the list of strategies if there are no release plans. In doing so, I have extracted the strategy list rendering into a separate component (to make things more legible and re-usable) and have also removed the FeatureStrategyEmpty component and marked it as deprecated. In the new designs, you can't expand envs without strategies, so the component is no longer needed. Before (what looks like a shadow is actually the extra list being rendered with a bit of padding):  After: 
This commit is contained in:
parent
f3dfb1d3f1
commit
51c9617da8
@ -1,3 +1,4 @@
|
|||||||
|
// deprecated; remove with the `flagOverviewRedesign` flag
|
||||||
import { Link } from 'react-router-dom';
|
import { Link } from 'react-router-dom';
|
||||||
import { Box, styled } from '@mui/material';
|
import { Box, styled } from '@mui/material';
|
||||||
import useFeatureStrategyApi from 'hooks/api/actions/useFeatureStrategyApi/useFeatureStrategyApi';
|
import useFeatureStrategyApi from 'hooks/api/actions/useFeatureStrategyApi/useFeatureStrategyApi';
|
||||||
|
|||||||
@ -9,7 +9,6 @@ import useFeatureStrategyApi from 'hooks/api/actions/useFeatureStrategyApi/useFe
|
|||||||
import { formatUnknownError } from 'utils/formatUnknownError';
|
import { formatUnknownError } from 'utils/formatUnknownError';
|
||||||
import useToast from 'hooks/useToast';
|
import useToast from 'hooks/useToast';
|
||||||
import type { IFeatureEnvironment } from 'interfaces/featureToggle';
|
import type { IFeatureEnvironment } from 'interfaces/featureToggle';
|
||||||
import { FeatureStrategyEmpty } from 'component/feature/FeatureStrategy/FeatureStrategyEmpty/FeatureStrategyEmpty';
|
|
||||||
import { useRequiredPathParam } from 'hooks/useRequiredPathParam';
|
import { useRequiredPathParam } from 'hooks/useRequiredPathParam';
|
||||||
import { useFeature } from 'hooks/api/getters/useFeature/useFeature';
|
import { useFeature } from 'hooks/api/getters/useFeature/useFeature';
|
||||||
import { useChangeRequestApi } from 'hooks/api/actions/useChangeRequestApi/useChangeRequestApi';
|
import { useChangeRequestApi } from 'hooks/api/actions/useChangeRequestApi/useChangeRequestApi';
|
||||||
@ -239,48 +238,21 @@ export const EnvironmentAccordionBody = ({
|
|||||||
);
|
);
|
||||||
};
|
};
|
||||||
|
|
||||||
return (
|
const Strategies = () => {
|
||||||
<div>
|
return strategies.length < 50 || !manyStrategiesPagination ? (
|
||||||
<StyledAccordionBodyInnerContainer>
|
|
||||||
{releasePlans.length > 0 || strategies.length > 0 ? (
|
|
||||||
<StyledContentList>
|
|
||||||
{releasePlans.map((plan) => (
|
|
||||||
<StyledListItem type='release plan' key={plan.id}>
|
|
||||||
<ReleasePlan
|
|
||||||
plan={plan}
|
|
||||||
environmentIsDisabled={isDisabled}
|
|
||||||
/>
|
|
||||||
</StyledListItem>
|
|
||||||
))}
|
|
||||||
<li>
|
|
||||||
{releasePlans.length > 0 ? (
|
|
||||||
<StrategySeparator />
|
|
||||||
) : null}
|
|
||||||
{strategies.length < 50 ||
|
|
||||||
!manyStrategiesPagination ? (
|
|
||||||
<StyledContentList>
|
<StyledContentList>
|
||||||
{strategies.map((strategy, index) => (
|
{strategies.map((strategy, index) => (
|
||||||
<StyledListItem key={strategy.id}>
|
<StyledListItem key={strategy.id}>
|
||||||
{index > 0 ? (
|
{index > 0 ? <StrategySeparator /> : null}
|
||||||
<StrategySeparator />
|
|
||||||
) : null}
|
|
||||||
|
|
||||||
<ProjectEnvironmentStrategyDraggableItem
|
<ProjectEnvironmentStrategyDraggableItem
|
||||||
strategy={strategy}
|
strategy={strategy}
|
||||||
index={index}
|
index={index}
|
||||||
environmentName={
|
environmentName={featureEnvironment.name}
|
||||||
featureEnvironment.name
|
otherEnvironments={otherEnvironments}
|
||||||
}
|
isDragging={dragItem?.id === strategy.id}
|
||||||
otherEnvironments={
|
|
||||||
otherEnvironments
|
|
||||||
}
|
|
||||||
isDragging={
|
|
||||||
dragItem?.id === strategy.id
|
|
||||||
}
|
|
||||||
onDragStartRef={onDragStartRef}
|
onDragStartRef={onDragStartRef}
|
||||||
onDragOver={onDragOver(
|
onDragOver={onDragOver(strategy.id)}
|
||||||
strategy.id,
|
|
||||||
)}
|
|
||||||
onDragEnd={onDragEnd}
|
onDragEnd={onDragEnd}
|
||||||
/>
|
/>
|
||||||
</StyledListItem>
|
</StyledListItem>
|
||||||
@ -289,30 +261,20 @@ export const EnvironmentAccordionBody = ({
|
|||||||
) : (
|
) : (
|
||||||
<PaginatedStrategyContainer>
|
<PaginatedStrategyContainer>
|
||||||
<StyledAlert severity='warning'>
|
<StyledAlert severity='warning'>
|
||||||
We noticed you're using a high number of
|
We noticed you're using a high number of activation
|
||||||
activation strategies. To ensure a more
|
strategies. To ensure a more targeted approach, consider
|
||||||
targeted approach, consider leveraging
|
leveraging constraints or segments.
|
||||||
constraints or segments.
|
|
||||||
</StyledAlert>
|
</StyledAlert>
|
||||||
<StyledContentList>
|
<StyledContentList>
|
||||||
{page.map((strategy, index) => (
|
{page.map((strategy, index) => (
|
||||||
<StyledListItem key={strategy.id}>
|
<StyledListItem key={strategy.id}>
|
||||||
{index > 0 ? (
|
{index > 0 ? <StrategySeparator /> : null}
|
||||||
<StrategySeparator />
|
|
||||||
) : null}
|
|
||||||
|
|
||||||
<ProjectEnvironmentStrategyDraggableItem
|
<ProjectEnvironmentStrategyDraggableItem
|
||||||
strategy={strategy}
|
strategy={strategy}
|
||||||
index={
|
index={index + pageIndex * pageSize}
|
||||||
index +
|
environmentName={featureEnvironment.name}
|
||||||
pageIndex * pageSize
|
otherEnvironments={otherEnvironments}
|
||||||
}
|
|
||||||
environmentName={
|
|
||||||
featureEnvironment.name
|
|
||||||
}
|
|
||||||
otherEnvironments={
|
|
||||||
otherEnvironments
|
|
||||||
}
|
|
||||||
/>
|
/>
|
||||||
</StyledListItem>
|
</StyledListItem>
|
||||||
))}
|
))}
|
||||||
@ -321,21 +283,40 @@ export const EnvironmentAccordionBody = ({
|
|||||||
count={pages.length}
|
count={pages.length}
|
||||||
shape='rounded'
|
shape='rounded'
|
||||||
page={pageIndex + 1}
|
page={pageIndex + 1}
|
||||||
onChange={(_, page) =>
|
onChange={(_, page) => setPageIndex(page - 1)}
|
||||||
setPageIndex(page - 1)
|
|
||||||
}
|
|
||||||
/>
|
/>
|
||||||
</PaginatedStrategyContainer>
|
</PaginatedStrategyContainer>
|
||||||
)}
|
);
|
||||||
</li>
|
};
|
||||||
</StyledContentList>
|
|
||||||
) : (
|
return (
|
||||||
<FeatureStrategyEmpty
|
<div>
|
||||||
projectId={projectId}
|
<StyledAccordionBodyInnerContainer>
|
||||||
featureId={featureId}
|
<StyledContentList>
|
||||||
environmentId={featureEnvironment.name}
|
{releasePlans.length > 0 ? (
|
||||||
|
<>
|
||||||
|
{releasePlans.map((plan) => (
|
||||||
|
<StyledListItem
|
||||||
|
type='release plan'
|
||||||
|
key={plan.id}
|
||||||
|
>
|
||||||
|
<ReleasePlan
|
||||||
|
plan={plan}
|
||||||
|
environmentIsDisabled={isDisabled}
|
||||||
/>
|
/>
|
||||||
)}
|
</StyledListItem>
|
||||||
|
))}
|
||||||
|
{strategies.length > 0 ? (
|
||||||
|
<li>
|
||||||
|
<StrategySeparator />
|
||||||
|
<Strategies />
|
||||||
|
</li>
|
||||||
|
) : null}
|
||||||
|
</>
|
||||||
|
) : strategies.length > 0 ? (
|
||||||
|
<Strategies />
|
||||||
|
) : null}
|
||||||
|
</StyledContentList>
|
||||||
</StyledAccordionBodyInnerContainer>
|
</StyledAccordionBodyInnerContainer>
|
||||||
</div>
|
</div>
|
||||||
);
|
);
|
||||||
|
|||||||
Loading…
Reference in New Issue
Block a user