mirror of
https://github.com/Unleash/unleash.git
synced 2025-11-10 01:19:53 +01:00
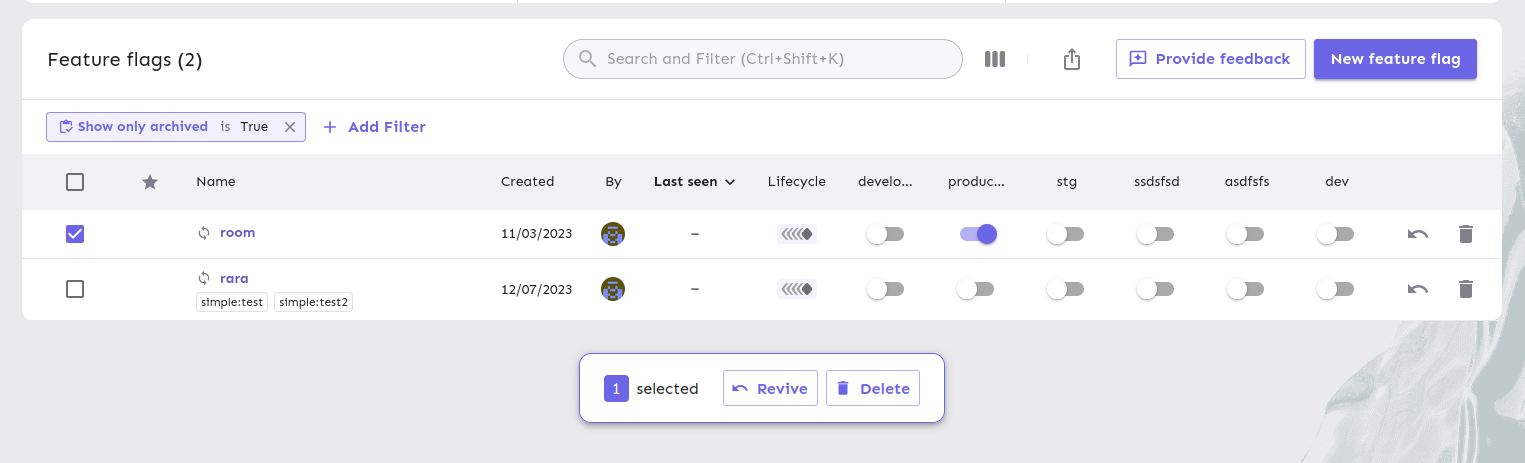
feat: archive is now part of project feature list (#8587)

This commit is contained in:
parent
916e890c93
commit
5f67dcefcd
@ -11,7 +11,7 @@ interface IArchivedFeatureDeleteConfirmProps {
|
||||
deletedFeatures: string[];
|
||||
projectId: string;
|
||||
open: boolean;
|
||||
setOpen: React.Dispatch<React.SetStateAction<boolean>>;
|
||||
setOpen: (open: boolean) => void;
|
||||
refetch: () => void;
|
||||
}
|
||||
|
||||
|
||||
@ -1,5 +1,4 @@
|
||||
import { Alert, styled } from '@mui/material';
|
||||
import type React from 'react';
|
||||
import { Dialogue } from 'component/common/Dialogue/Dialogue';
|
||||
import { formatUnknownError } from 'utils/formatUnknownError';
|
||||
import useToast from 'hooks/useToast';
|
||||
@ -11,7 +10,7 @@ interface IArchivedFeatureReviveConfirmProps {
|
||||
revivedFeatures: string[];
|
||||
projectId: string;
|
||||
open: boolean;
|
||||
setOpen: React.Dispatch<React.SetStateAction<boolean>>;
|
||||
setOpen: (open: boolean) => void;
|
||||
refetch: () => void;
|
||||
}
|
||||
|
||||
|
||||
@ -47,6 +47,8 @@ import { ProjectOnboarding } from '../../../onboarding/flow/ProjectOnboarding';
|
||||
import { useLocalStorageState } from 'hooks/useLocalStorageState';
|
||||
import { ProjectOnboarded } from 'component/onboarding/flow/ProjectOnboarded';
|
||||
import { usePlausibleTracker } from 'hooks/usePlausibleTracker';
|
||||
import { ArchivedFeatureActionCell } from '../../../archive/ArchiveTable/ArchivedFeatureActionCell/ArchivedFeatureActionCell';
|
||||
import { ArchiveBatchActions } from '../../../archive/ArchiveTable/ArchiveBatchActions';
|
||||
|
||||
interface IPaginatedProjectFeatureTogglesProps {
|
||||
environments: string[];
|
||||
@ -115,6 +117,8 @@ export const ProjectFeatureToggles = ({
|
||||
setFeatureArchiveState,
|
||||
setFeatureStaleDialogState,
|
||||
setShowMarkCompletedDialogue,
|
||||
setShowFeatureReviveDialogue,
|
||||
setShowFeatureDeleteDialogue,
|
||||
} = useRowActions(refetch, projectId);
|
||||
|
||||
const isPlaceholder = Boolean(initialLoad || (loading && total));
|
||||
@ -321,14 +325,32 @@ export const ProjectFeatureToggles = ({
|
||||
columnHelper.display({
|
||||
id: 'actions',
|
||||
header: '',
|
||||
cell: ({ row }) => (
|
||||
<ActionsCell
|
||||
row={row}
|
||||
projectId={projectId}
|
||||
onOpenArchiveDialog={setFeatureArchiveState}
|
||||
onOpenStaleDialog={setFeatureStaleDialogState}
|
||||
/>
|
||||
),
|
||||
cell: ({ row }) =>
|
||||
tableState.archived ? (
|
||||
<ArchivedFeatureActionCell
|
||||
project={projectId}
|
||||
onRevive={() => {
|
||||
setShowFeatureReviveDialogue({
|
||||
featureId: row.id,
|
||||
open: true,
|
||||
});
|
||||
}}
|
||||
onDelete={() => {
|
||||
setShowFeatureDeleteDialogue({
|
||||
featureId: row.id,
|
||||
open: true,
|
||||
});
|
||||
}}
|
||||
/>
|
||||
) : (
|
||||
<ActionsCell
|
||||
row={row}
|
||||
projectId={projectId}
|
||||
onOpenArchiveDialog={setFeatureArchiveState}
|
||||
onOpenStaleDialog={setFeatureStaleDialogState}
|
||||
/>
|
||||
),
|
||||
|
||||
enableSorting: false,
|
||||
enableHiding: false,
|
||||
meta: {
|
||||
@ -585,13 +607,24 @@ export const ProjectFeatureToggles = ({
|
||||
}
|
||||
/>
|
||||
<BatchSelectionActionsBar count={selectedData.length}>
|
||||
<ProjectFeaturesBatchActions
|
||||
selectedIds={Object.keys(rowSelection)}
|
||||
data={selectedData}
|
||||
projectId={projectId}
|
||||
onResetSelection={table.resetRowSelection}
|
||||
onChange={refetch}
|
||||
/>
|
||||
{tableState.archived ? (
|
||||
<ArchiveBatchActions
|
||||
selectedIds={Object.keys(rowSelection)}
|
||||
projectId={projectId}
|
||||
onConfirm={() => {
|
||||
refetch();
|
||||
table.resetRowSelection();
|
||||
}}
|
||||
/>
|
||||
) : (
|
||||
<ProjectFeaturesBatchActions
|
||||
selectedIds={Object.keys(rowSelection)}
|
||||
data={selectedData}
|
||||
projectId={projectId}
|
||||
onResetSelection={table.resetRowSelection}
|
||||
onChange={refetch}
|
||||
/>
|
||||
)}
|
||||
</BatchSelectionActionsBar>
|
||||
</Container>
|
||||
);
|
||||
|
||||
@ -95,6 +95,14 @@ export const ProjectOverviewFilters: VFC<IProjectOverviewFilters> = ({
|
||||
singularOperators: ['IS', 'IS_NOT'],
|
||||
pluralOperators: ['IS_ANY_OF', 'IS_NONE_OF'],
|
||||
},
|
||||
{
|
||||
label: 'Show only archived',
|
||||
icon: 'inventory',
|
||||
options: [{ label: 'True', value: 'true' }],
|
||||
filterKey: 'archived',
|
||||
singularOperators: ['IS'],
|
||||
pluralOperators: ['IS_ANY_OF'],
|
||||
},
|
||||
];
|
||||
|
||||
setAvailableFilters(availableFilters);
|
||||
|
||||
@ -2,6 +2,8 @@ import { useState } from 'react';
|
||||
import { FeatureArchiveDialog } from 'component/common/FeatureArchiveDialog/FeatureArchiveDialog';
|
||||
import { FeatureStaleDialog } from 'component/common/FeatureStaleDialog/FeatureStaleDialog';
|
||||
import { MarkCompletedDialogue } from 'component/feature/FeatureView/FeatureOverview/FeatureLifecycle/MarkCompletedDialogue';
|
||||
import { ArchivedFeatureDeleteConfirm } from '../../../../archive/ArchiveTable/ArchivedFeatureActionCell/ArchivedFeatureDeleteConfirm/ArchivedFeatureDeleteConfirm';
|
||||
import { ArchivedFeatureReviveConfirm } from '../../../../archive/ArchiveTable/ArchivedFeatureActionCell/ArchivedFeatureReviveConfirm/ArchivedFeatureReviveConfirm';
|
||||
|
||||
export const useRowActions = (onChange: () => void, projectId: string) => {
|
||||
const [featureArchiveState, setFeatureArchiveState] = useState<
|
||||
@ -20,6 +22,21 @@ export const useRowActions = (onChange: () => void, projectId: string) => {
|
||||
featureId: 'default',
|
||||
open: false,
|
||||
});
|
||||
const [showFeatureReviveDialogue, setShowFeatureReviveDialogue] = useState<{
|
||||
featureId: string;
|
||||
open: boolean;
|
||||
}>({
|
||||
featureId: 'default',
|
||||
open: false,
|
||||
});
|
||||
const [showFeatureDeleteDialogue, setShowFeatureDeleteDialogue] = useState<{
|
||||
featureId: string;
|
||||
open: boolean;
|
||||
}>({
|
||||
featureId: 'default',
|
||||
open: false,
|
||||
});
|
||||
|
||||
const rowActionsDialogs = (
|
||||
<>
|
||||
<FeatureStaleDialog
|
||||
@ -54,6 +71,36 @@ export const useRowActions = (onChange: () => void, projectId: string) => {
|
||||
featureId={showMarkCompletedDialogue.featureId}
|
||||
onComplete={onChange}
|
||||
/>
|
||||
<ArchivedFeatureDeleteConfirm
|
||||
deletedFeatures={[showFeatureDeleteDialogue.featureId]}
|
||||
projectId={projectId}
|
||||
open={showFeatureDeleteDialogue.open}
|
||||
setOpen={(open) => {
|
||||
setShowFeatureDeleteDialogue((prev) => ({
|
||||
...prev,
|
||||
open,
|
||||
}));
|
||||
}}
|
||||
refetch={onChange}
|
||||
/>
|
||||
<ArchivedFeatureReviveConfirm
|
||||
revivedFeatures={[showFeatureReviveDialogue.featureId]}
|
||||
projectId={projectId}
|
||||
open={showFeatureReviveDialogue.open}
|
||||
setOpen={(open) => {
|
||||
setShowFeatureReviveDialogue((prev) => ({
|
||||
...prev,
|
||||
open,
|
||||
}));
|
||||
}}
|
||||
refetch={() => {
|
||||
setShowFeatureReviveDialogue((prev) => ({
|
||||
...prev,
|
||||
open: false,
|
||||
}));
|
||||
onChange();
|
||||
}}
|
||||
/>
|
||||
</>
|
||||
);
|
||||
|
||||
@ -62,5 +109,7 @@ export const useRowActions = (onChange: () => void, projectId: string) => {
|
||||
setFeatureArchiveState,
|
||||
setFeatureStaleDialogState,
|
||||
setShowMarkCompletedDialogue,
|
||||
setShowFeatureReviveDialogue,
|
||||
setShowFeatureDeleteDialogue,
|
||||
};
|
||||
};
|
||||
|
||||
Loading…
Reference in New Issue
Block a user