mirror of
https://github.com/Unleash/unleash.git
synced 2025-09-15 17:50:48 +02:00
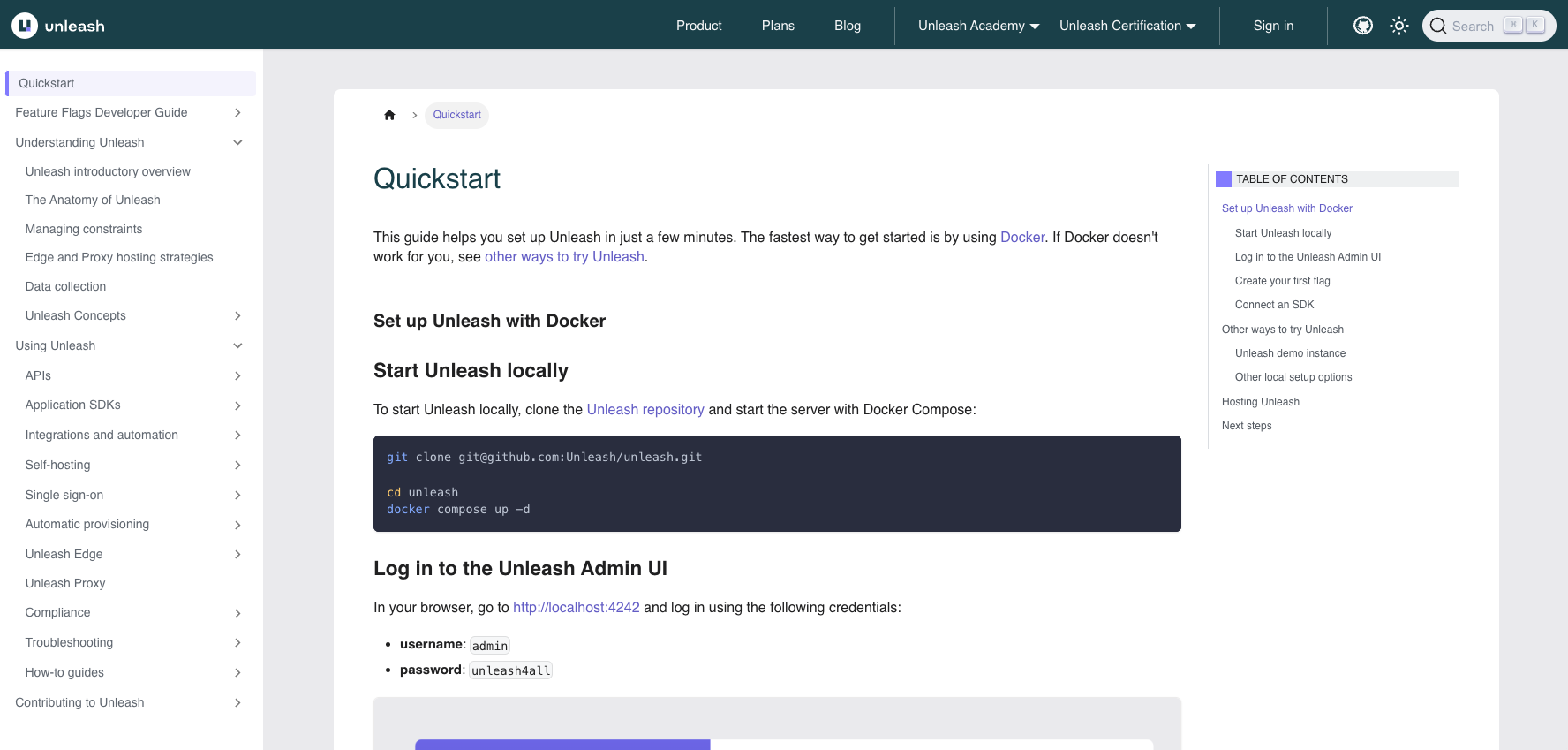
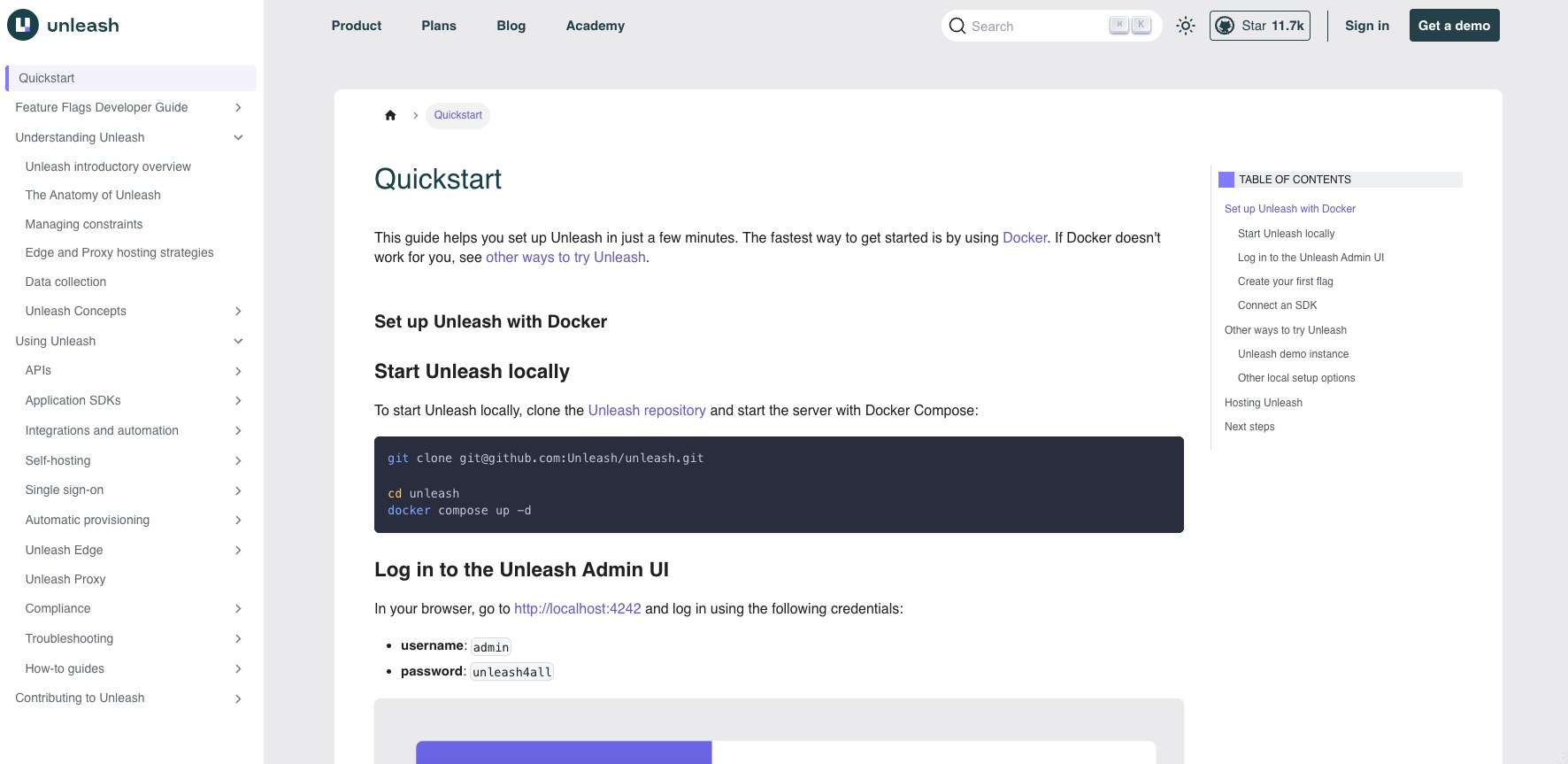
docs: new theme header (#9151)
https://linear.app/unleash/issue/2-3175/header New docs theme header. Kept [swizzling](https://docusaurus.io/docs/swizzling) to a minimum and instead tried to keep most things in CSS to avoid adding more complexity. Remember to test responsiveness by resizing your window, as well as dark mode. [Preview link](https://unleash-docs-git-docs-new-theme-header-unleash-team.vercel.app/) ### Before  ### After  --------- Co-authored-by: Melinda Fekete <melinda.fekete@getunleash.io>
This commit is contained in:
parent
ab3531dd51
commit
6363167b68
@ -42,7 +42,23 @@ const addDocsRoutePrefix = ({ from, ...rest }) => {
|
|||||||
};
|
};
|
||||||
};
|
};
|
||||||
|
|
||||||
const config: Config = {
|
const getUnleashRepoStars = async () => {
|
||||||
|
const response = await fetch(
|
||||||
|
`https://api.github.com/repos/unleash/unleash`,
|
||||||
|
);
|
||||||
|
const data = await response.json();
|
||||||
|
|
||||||
|
const unleashRepoStars = data.stargazers_count;
|
||||||
|
const formattedStars =
|
||||||
|
unleashRepoStars >= 1000
|
||||||
|
? `${(unleashRepoStars / 1000).toFixed(1)}k`
|
||||||
|
: unleashRepoStars.toString();
|
||||||
|
return formattedStars;
|
||||||
|
};
|
||||||
|
|
||||||
|
export default async function createConfigAsync(): Promise<Config> {
|
||||||
|
const stars = await getUnleashRepoStars();
|
||||||
|
return {
|
||||||
title: 'Unleash Documentation',
|
title: 'Unleash Documentation',
|
||||||
tagline: 'The enterprise ready feature flag service',
|
tagline: 'The enterprise ready feature flag service',
|
||||||
url: 'https://docs.getunleash.io',
|
url: 'https://docs.getunleash.io',
|
||||||
@ -67,102 +83,32 @@ const config: Config = {
|
|||||||
indexName: 'getunleash',
|
indexName: 'getunleash',
|
||||||
},
|
},
|
||||||
navbar: {
|
navbar: {
|
||||||
style: 'dark',
|
|
||||||
logo: {
|
logo: {
|
||||||
alt: 'Unleash logo',
|
alt: 'Unleash logo',
|
||||||
src: 'img/unleash_logo_white.svg',
|
src: 'img/unleash_logo_dark.svg',
|
||||||
|
srcDark: 'img/unleash_logo_white.svg',
|
||||||
href: 'https://www.getunleash.io',
|
href: 'https://www.getunleash.io',
|
||||||
},
|
},
|
||||||
items: [
|
items: [
|
||||||
{
|
|
||||||
type: 'doc',
|
|
||||||
position: 'right',
|
|
||||||
docId: 'quickstart',
|
|
||||||
html: '<span class="hide-when-active">Quickstart</span>',
|
|
||||||
},
|
|
||||||
{
|
|
||||||
type: 'doc',
|
|
||||||
position: 'right',
|
|
||||||
docId: 'welcome',
|
|
||||||
html: '<span class="hide-when-active">Docs</span>',
|
|
||||||
},
|
|
||||||
{
|
{
|
||||||
type: 'html',
|
type: 'html',
|
||||||
value: '<a href="https://www.getunleash.io/enterprise-feature-management-platform" class="navbar__item navbar__link">Product</a>',
|
value: '<a href="https://www.getunleash.io/enterprise-feature-management-platform" class="navbar__item navbar__link">Product</a>',
|
||||||
position: 'right',
|
position: 'left',
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
type: 'html',
|
type: 'html',
|
||||||
value: '<a href="https://www.getunleash.io/plans" class="navbar__item navbar__link">Plans</a>',
|
value: '<a href="https://www.getunleash.io/plans" class="navbar__item navbar__link">Plans</a>',
|
||||||
position: 'right',
|
position: 'left',
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
type: 'html',
|
type: 'html',
|
||||||
value: '<a href="https://www.getunleash.io/blog" class="navbar__item navbar__link">Blog</a>',
|
value: '<a href="https://www.getunleash.io/blog" class="navbar__item navbar__link">Blog</a>',
|
||||||
position: 'right',
|
position: 'left',
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
type: 'html',
|
type: 'html',
|
||||||
position: 'right',
|
value: '<a href="/unleash-academy/introduction" class="navbar__item navbar__link">Academy</a>',
|
||||||
value: '<span class="navbar-separator"></span>',
|
position: 'left',
|
||||||
},
|
|
||||||
{
|
|
||||||
type: 'dropdown',
|
|
||||||
position: 'right',
|
|
||||||
html: '<span class="hide-at-small-sizes">Unleash </span>Academy',
|
|
||||||
to: 'unleash-academy/introduction',
|
|
||||||
items: [
|
|
||||||
{
|
|
||||||
type: 'doc',
|
|
||||||
docId: 'unleash-academy/foundational',
|
|
||||||
label: 'Foundational',
|
|
||||||
},
|
|
||||||
{
|
|
||||||
type: 'doc',
|
|
||||||
docId: 'unleash-academy/advanced-for-devs',
|
|
||||||
label: 'Advanced for Developers',
|
|
||||||
},
|
|
||||||
{
|
|
||||||
type: 'doc',
|
|
||||||
docId: 'unleash-academy/managing-unleash-for-devops',
|
|
||||||
label: 'Managing Unleash for DevOps/Admins',
|
|
||||||
},
|
|
||||||
],
|
|
||||||
},
|
|
||||||
|
|
||||||
{
|
|
||||||
type: 'dropdown',
|
|
||||||
position: 'right',
|
|
||||||
html: '<span class="hide-at-small-sizes">Unleash </span>Certification',
|
|
||||||
items: [
|
|
||||||
{
|
|
||||||
label: 'Foundational Unleash',
|
|
||||||
href: 'https://docs.google.com/forms/d/1iPUk2I0k5xMzicn9aLMcPF3b9ub3ZwdVjRxCxWxV7js/viewform',
|
|
||||||
},
|
|
||||||
{
|
|
||||||
label: 'Advanced Unleash for Developers',
|
|
||||||
href: 'https://docs.google.com/forms/d/1NUL9hyO8Ys916TB6fPV3-jkvD97OmPXZ8_TO84Wjqgc/viewform',
|
|
||||||
},
|
|
||||||
{
|
|
||||||
label: 'Managing Unleash for DevOps/Admins',
|
|
||||||
href: 'https://docs.google.com/forms/d/1JlIqmXI3P7dj0n-OiUs2IYsYXgmqw23BChaemlSgHJA/viewform',
|
|
||||||
},
|
|
||||||
],
|
|
||||||
},
|
|
||||||
{
|
|
||||||
type: 'html',
|
|
||||||
position: 'right',
|
|
||||||
value: '<span class="navbar-separator"></span>',
|
|
||||||
},
|
|
||||||
{
|
|
||||||
type: 'html',
|
|
||||||
value: '<a href="https://app.unleash-hosted.com/sign-in" target="_blank" rel="noopener noreferrer" class="navbar__item navbar__link">Sign in</a>',
|
|
||||||
position: 'right',
|
|
||||||
},
|
|
||||||
{
|
|
||||||
type: 'html',
|
|
||||||
position: 'right',
|
|
||||||
value: '<span class="navbar-separator"></span>',
|
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
type: 'html',
|
type: 'html',
|
||||||
@ -174,6 +120,39 @@ class="header-github-link"
|
|||||||
>
|
>
|
||||||
<svg width="28px" height="28px" viewBox="0 0 21 20"><path fill="currentColor" d="M10.537 1.833c-4.602 0-8.333 3.544-8.333 7.917 0 4.373 3.73 7.917 8.333 7.917s8.334-3.544 8.334-7.917c0-4.373-3.73-7.917-8.334-7.917Zm0 1.584c3.676 0 6.667 2.842 6.667 6.333 0 .371-.039.736-.104 1.089a4.345 4.345 0 0 0-.86-.1 6.375 6.375 0 0 0-.859.075 2.76 2.76 0 0 0 .156-.89c0-.761-.39-1.47-1.015-2.054.172-.61.342-1.655-.104-2.078a2.762 2.762 0 0 0-2.084.94 5.684 5.684 0 0 0-1.276-.149 5.91 5.91 0 0 0-1.64.248l.156-.124s-.733-.965-2.083-.965c-.472.452-.258 1.596-.079 2.177-.638.579-1.041 1.262-1.041 2.004 0 .26.065.507.13.742-.231-.024-1.064-.098-1.406-.098-.303 0-.772.067-1.146.148a5.912 5.912 0 0 1-.078-.965c0-3.491 2.991-6.333 6.666-6.333Zm-5.442 7.347c.329 0 1.328.112 1.458.124.016.043.033.084.052.124-.358-.031-1.051-.078-1.51-.025-.306.034-.697.14-1.042.223-.026-.1-.059-.195-.078-.297.365-.074.843-.149 1.12-.149Zm11.146.174c.332.003.634.055.833.098-.01.053-.04.096-.052.149a5.042 5.042 0 0 0-.964-.124c-.195-.003-.508.007-.781.025.013-.025.016-.05.026-.074.283-.037.645-.078.938-.074Zm-10.625.222c.468.003.908.034 1.093.05.437.773 1.319 1.345 2.683 1.583a2.621 2.621 0 0 0-.86.718c-.195.015-.4.024-.599.024-.58 0-.94-.492-1.25-.915-.312-.424-.696-.47-.911-.495-.218-.025-.293.093-.182.173.634.464.862 1.015 1.12 1.51.23.445.715.692 1.25.692h.103a1.33 1.33 0 0 0-.026.248v.865c-1.923-.739-3.388-2.3-3.932-4.23.342-.08.726-.164 1.016-.198.133-.016.302-.028.495-.025Zm10.442.1c.375.008.707.076.912.123-.46 1.639-1.592 3.003-3.1 3.835v-.47c0-.675-.56-1.54-1.353-1.955 1.318-.229 2.177-.776 2.63-1.51.316-.02.687-.03.911-.024Zm-5.104 3.24a.41.41 0 0 1 .417.396v1.138c-.274.034-.55.05-.834.05v-1.188a.41.41 0 0 1 .417-.396Zm-1.667.792a.41.41 0 0 1 .417.396v.346a7.438 7.438 0 0 1-.833-.148v-.198a.41.41 0 0 1 .416-.396Zm3.334 0c.202 0 .377.139.416.321-.27.106-.546.201-.833.273v-.198a.41.41 0 0 1 .417-.396Z"/></svg>
|
<svg width="28px" height="28px" viewBox="0 0 21 20"><path fill="currentColor" d="M10.537 1.833c-4.602 0-8.333 3.544-8.333 7.917 0 4.373 3.73 7.917 8.333 7.917s8.334-3.544 8.334-7.917c0-4.373-3.73-7.917-8.334-7.917Zm0 1.584c3.676 0 6.667 2.842 6.667 6.333 0 .371-.039.736-.104 1.089a4.345 4.345 0 0 0-.86-.1 6.375 6.375 0 0 0-.859.075 2.76 2.76 0 0 0 .156-.89c0-.761-.39-1.47-1.015-2.054.172-.61.342-1.655-.104-2.078a2.762 2.762 0 0 0-2.084.94 5.684 5.684 0 0 0-1.276-.149 5.91 5.91 0 0 0-1.64.248l.156-.124s-.733-.965-2.083-.965c-.472.452-.258 1.596-.079 2.177-.638.579-1.041 1.262-1.041 2.004 0 .26.065.507.13.742-.231-.024-1.064-.098-1.406-.098-.303 0-.772.067-1.146.148a5.912 5.912 0 0 1-.078-.965c0-3.491 2.991-6.333 6.666-6.333Zm-5.442 7.347c.329 0 1.328.112 1.458.124.016.043.033.084.052.124-.358-.031-1.051-.078-1.51-.025-.306.034-.697.14-1.042.223-.026-.1-.059-.195-.078-.297.365-.074.843-.149 1.12-.149Zm11.146.174c.332.003.634.055.833.098-.01.053-.04.096-.052.149a5.042 5.042 0 0 0-.964-.124c-.195-.003-.508.007-.781.025.013-.025.016-.05.026-.074.283-.037.645-.078.938-.074Zm-10.625.222c.468.003.908.034 1.093.05.437.773 1.319 1.345 2.683 1.583a2.621 2.621 0 0 0-.86.718c-.195.015-.4.024-.599.024-.58 0-.94-.492-1.25-.915-.312-.424-.696-.47-.911-.495-.218-.025-.293.093-.182.173.634.464.862 1.015 1.12 1.51.23.445.715.692 1.25.692h.103a1.33 1.33 0 0 0-.026.248v.865c-1.923-.739-3.388-2.3-3.932-4.23.342-.08.726-.164 1.016-.198.133-.016.302-.028.495-.025Zm10.442.1c.375.008.707.076.912.123-.46 1.639-1.592 3.003-3.1 3.835v-.47c0-.675-.56-1.54-1.353-1.955 1.318-.229 2.177-.776 2.63-1.51.316-.02.687-.03.911-.024Zm-5.104 3.24a.41.41 0 0 1 .417.396v1.138c-.274.034-.55.05-.834.05v-1.188a.41.41 0 0 1 .417-.396Zm-1.667.792a.41.41 0 0 1 .417.396v.346a7.438 7.438 0 0 1-.833-.148v-.198a.41.41 0 0 1 .416-.396Zm3.334 0c.202 0 .377.139.416.321-.27.106-.546.201-.833.273v-.198a.41.41 0 0 1 .417-.396Z"/></svg>
|
||||||
</a>`,
|
</a>`,
|
||||||
|
className: 'show-at-small-sizes',
|
||||||
|
},
|
||||||
|
{
|
||||||
|
type: 'html',
|
||||||
|
position: 'right',
|
||||||
|
value: `<a
|
||||||
|
href="https://github.com/Unleash/unleash"
|
||||||
|
aria-label="Unleash GitHub repository"
|
||||||
|
class="header-github-link navbar-link-outlined"
|
||||||
|
>
|
||||||
|
<svg width="28px" height="28px" viewBox="0 0 21 20"><path fill="currentColor" d="M10.537 1.833c-4.602 0-8.333 3.544-8.333 7.917 0 4.373 3.73 7.917 8.333 7.917s8.334-3.544 8.334-7.917c0-4.373-3.73-7.917-8.334-7.917Zm0 1.584c3.676 0 6.667 2.842 6.667 6.333 0 .371-.039.736-.104 1.089a4.345 4.345 0 0 0-.86-.1 6.375 6.375 0 0 0-.859.075 2.76 2.76 0 0 0 .156-.89c0-.761-.39-1.47-1.015-2.054.172-.61.342-1.655-.104-2.078a2.762 2.762 0 0 0-2.084.94 5.684 5.684 0 0 0-1.276-.149 5.91 5.91 0 0 0-1.64.248l.156-.124s-.733-.965-2.083-.965c-.472.452-.258 1.596-.079 2.177-.638.579-1.041 1.262-1.041 2.004 0 .26.065.507.13.742-.231-.024-1.064-.098-1.406-.098-.303 0-.772.067-1.146.148a5.912 5.912 0 0 1-.078-.965c0-3.491 2.991-6.333 6.666-6.333Zm-5.442 7.347c.329 0 1.328.112 1.458.124.016.043.033.084.052.124-.358-.031-1.051-.078-1.51-.025-.306.034-.697.14-1.042.223-.026-.1-.059-.195-.078-.297.365-.074.843-.149 1.12-.149Zm11.146.174c.332.003.634.055.833.098-.01.053-.04.096-.052.149a5.042 5.042 0 0 0-.964-.124c-.195-.003-.508.007-.781.025.013-.025.016-.05.026-.074.283-.037.645-.078.938-.074Zm-10.625.222c.468.003.908.034 1.093.05.437.773 1.319 1.345 2.683 1.583a2.621 2.621 0 0 0-.86.718c-.195.015-.4.024-.599.024-.58 0-.94-.492-1.25-.915-.312-.424-.696-.47-.911-.495-.218-.025-.293.093-.182.173.634.464.862 1.015 1.12 1.51.23.445.715.692 1.25.692h.103a1.33 1.33 0 0 0-.026.248v.865c-1.923-.739-3.388-2.3-3.932-4.23.342-.08.726-.164 1.016-.198.133-.016.302-.028.495-.025Zm10.442.1c.375.008.707.076.912.123-.46 1.639-1.592 3.003-3.1 3.835v-.47c0-.675-.56-1.54-1.353-1.955 1.318-.229 2.177-.776 2.63-1.51.316-.02.687-.03.911-.024Zm-5.104 3.24a.41.41 0 0 1 .417.396v1.138c-.274.034-.55.05-.834.05v-1.188a.41.41 0 0 1 .417-.396Zm-1.667.792a.41.41 0 0 1 .417.396v.346a7.438 7.438 0 0 1-.833-.148v-.198a.41.41 0 0 1 .416-.396Zm3.334 0c.202 0 .377.139.416.321-.27.106-.546.201-.833.273v-.198a.41.41 0 0 1 .417-.396Z"/></svg>
|
||||||
|
<span>Star</span>
|
||||||
|
<strong>${stars}</strong>
|
||||||
|
</a>`,
|
||||||
|
className: 'hide-at-small-sizes',
|
||||||
|
},
|
||||||
|
{
|
||||||
|
type: 'html',
|
||||||
|
position: 'right',
|
||||||
|
value: '<span class="navbar-separator"></span>',
|
||||||
|
className: 'hide-at-small-sizes',
|
||||||
|
},
|
||||||
|
{
|
||||||
|
type: 'html',
|
||||||
|
value: '<a href="https://app.unleash-hosted.com/sign-in" target="_blank" rel="noopener noreferrer" class="navbar__link">Sign in</a>',
|
||||||
|
position: 'right',
|
||||||
|
className: 'hide-at-small-sizes',
|
||||||
|
},
|
||||||
|
{
|
||||||
|
type: 'html',
|
||||||
|
position: 'right',
|
||||||
|
value: '<a href="https://www.getunleash.io/plans/enterprise" target="_blank" rel="noopener noreferrer" class="navbar__link navbar-link-solid">Get a demo</a>',
|
||||||
|
className: 'hide-at-small-sizes',
|
||||||
},
|
},
|
||||||
],
|
],
|
||||||
},
|
},
|
||||||
@ -317,7 +296,8 @@ class="header-github-link"
|
|||||||
lastmod: 'date',
|
lastmod: 'date',
|
||||||
priority: 0.5,
|
priority: 0.5,
|
||||||
createSitemapItems: async (params) => {
|
createSitemapItems: async (params) => {
|
||||||
const { defaultCreateSitemapItems, ...rest } = params;
|
const { defaultCreateSitemapItems, ...rest } =
|
||||||
|
params;
|
||||||
const items = await defaultCreateSitemapItems(rest);
|
const items = await defaultCreateSitemapItems(rest);
|
||||||
return items.filter(
|
return items.filter(
|
||||||
(item) => !item.url.includes('/page/'),
|
(item) => !item.url.includes('/page/'),
|
||||||
@ -420,7 +400,10 @@ class="header-github-link"
|
|||||||
to: '/reference/integrations',
|
to: '/reference/integrations',
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
from: ['/addons/datadog', '/reference/addons/datadog'],
|
from: [
|
||||||
|
'/addons/datadog',
|
||||||
|
'/reference/addons/datadog',
|
||||||
|
],
|
||||||
to: '/reference/integrations/datadog',
|
to: '/reference/integrations/datadog',
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
@ -439,7 +422,10 @@ class="header-github-link"
|
|||||||
to: '/reference/integrations/teams',
|
to: '/reference/integrations/teams',
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
from: ['/addons/webhook', '/reference/addons/webhook'],
|
from: [
|
||||||
|
'/addons/webhook',
|
||||||
|
'/reference/addons/webhook',
|
||||||
|
],
|
||||||
to: '/reference/integrations/webhook',
|
to: '/reference/integrations/webhook',
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
@ -447,7 +433,10 @@ class="header-github-link"
|
|||||||
to: '/how-to/how-to-send-feature-updates-to-slack-deprecated',
|
to: '/how-to/how-to-send-feature-updates-to-slack-deprecated',
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
from: ['/integrations/integrations', '/integrations'],
|
from: [
|
||||||
|
'/integrations/integrations',
|
||||||
|
'/integrations',
|
||||||
|
],
|
||||||
to: '/reference/integrations',
|
to: '/reference/integrations',
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
@ -672,7 +661,10 @@ class="header-github-link"
|
|||||||
to: '/',
|
to: '/',
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
from: ['/topics/feature-flags/tutorials', '/tutorials'],
|
from: [
|
||||||
|
'/topics/feature-flags/tutorials',
|
||||||
|
'/tutorials',
|
||||||
|
],
|
||||||
to: '/feature-flag-tutorials',
|
to: '/feature-flag-tutorials',
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
@ -936,6 +928,5 @@ class="header-github-link"
|
|||||||
},
|
},
|
||||||
],
|
],
|
||||||
clientModules: ['./global.js'],
|
clientModules: ['./global.js'],
|
||||||
};
|
};
|
||||||
|
}
|
||||||
export default config;
|
|
||||||
|
|||||||
@ -56,9 +56,14 @@ html[data-theme="light"] {
|
|||||||
--unleash-color-navigation-background-active: #f4f3fd;
|
--unleash-color-navigation-background-active: #f4f3fd;
|
||||||
|
|
||||||
--unleash-color-welcome-title: #1e373f;
|
--unleash-color-welcome-title: #1e373f;
|
||||||
--unleash-color-welcome-strong: #1a4049;
|
--unleash-color-welcome-strong: var(--unleash-color-green);
|
||||||
|
|
||||||
--unleash-color-welcome-card-hover: #f7f7fa;
|
--unleash-color-welcome-card-hover: #f7f7fa;
|
||||||
|
--unleash-logo: url("/img/unleash_logo_dark.svg");
|
||||||
|
|
||||||
|
--docsearch-searchbox-background: var(--ifm-background-color);
|
||||||
|
|
||||||
|
--unleash-color-header-separator: var(--unleash-color-green);
|
||||||
}
|
}
|
||||||
|
|
||||||
html[data-theme="dark"] {
|
html[data-theme="dark"] {
|
||||||
@ -100,6 +105,9 @@ html[data-theme="dark"] {
|
|||||||
--unleash-color-welcome-title: var(--ifm-font-color-base);
|
--unleash-color-welcome-title: var(--ifm-font-color-base);
|
||||||
--unleash-color-welcome-strong: var(--ifm-font-color-base);
|
--unleash-color-welcome-strong: var(--ifm-font-color-base);
|
||||||
--unleash-color-welcome-card-hover: #2b2a3c;
|
--unleash-color-welcome-card-hover: #2b2a3c;
|
||||||
|
--unleash-logo: url("/img/unleash_logo_white.svg");
|
||||||
|
|
||||||
|
--unleash-color-header-separator: rgba(255, 255, 255, 0.3);
|
||||||
}
|
}
|
||||||
|
|
||||||
/* navbar */
|
/* navbar */
|
||||||
@ -107,30 +115,51 @@ html[data-theme="dark"] {
|
|||||||
.navbar {
|
.navbar {
|
||||||
color: var(--unleash-navbar-font-color);
|
color: var(--unleash-navbar-font-color);
|
||||||
height: 3.75rem;
|
height: 3.75rem;
|
||||||
background-color: #1a4049;
|
background-color: var(--unleash-color-green);
|
||||||
color: var(--ifm-navbar-link-color);
|
color: var(--ifm-navbar-link-color);
|
||||||
}
|
}
|
||||||
|
|
||||||
|
.navbar__link {
|
||||||
|
transition: all 0.2s ease-in-out;
|
||||||
|
}
|
||||||
|
|
||||||
.header-github-link {
|
.header-github-link {
|
||||||
color: var(--ifm-navbar-link-color);
|
color: var(--ifm-navbar-link-color);
|
||||||
align-items: center;
|
|
||||||
display: flex;
|
display: flex;
|
||||||
justify-content: space-between;
|
align-items: center;
|
||||||
gap: 10px;
|
gap: 6px;
|
||||||
height: 100%;
|
text-decoration: none;
|
||||||
}
|
}
|
||||||
|
|
||||||
.header-demo-button {
|
.header-github-link:hover {
|
||||||
background-color: var(--ifm-color-primary);
|
text-decoration: none;
|
||||||
color: var(--ifm-color-primary-contrast-background);
|
}
|
||||||
|
|
||||||
|
.navbar-link-outlined {
|
||||||
|
padding: 2px;
|
||||||
|
padding-right: 6px;
|
||||||
|
border: 1px solid var(--ifm-navbar-link-color);
|
||||||
border-radius: 4px;
|
border-radius: 4px;
|
||||||
padding: 0.5rem 1rem;
|
}
|
||||||
font-size: 1rem;
|
|
||||||
font-weight: 600;
|
.header-github-link.navbar-link-outlined:hover {
|
||||||
text-transform: uppercase;
|
border: 1px solid var(--ifm-navbar-link-hover-color);
|
||||||
text-align: center;
|
}
|
||||||
display: inline-block;
|
|
||||||
margin: 0.5rem;
|
.navbar .theme-toggle:hover {
|
||||||
|
color: var(--ifm-navbar-link-hover-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
.navbar-link-solid {
|
||||||
|
background: var(--ifm-navbar-link-color);
|
||||||
|
padding: 10px;
|
||||||
|
border-radius: 4px;
|
||||||
|
color: var(--ifm-background-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
.navbar-link-solid:hover {
|
||||||
|
background: var(--ifm-navbar-link-hover-color);
|
||||||
|
color: var(--ifm-background-color);
|
||||||
}
|
}
|
||||||
|
|
||||||
.navbar .navbar__link--active:has(.hide-when-active) {
|
.navbar .navbar__link--active:has(.hide-when-active) {
|
||||||
@ -154,10 +183,18 @@ html[data-theme="dark"] {
|
|||||||
);
|
);
|
||||||
}
|
}
|
||||||
|
|
||||||
|
.navbar .show-at-small-sizes {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
|
||||||
@media (max-width: 1150px) {
|
@media (max-width: 1150px) {
|
||||||
.navbar .hide-at-small-sizes {
|
.navbar .hide-at-small-sizes {
|
||||||
display: none;
|
display: none;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
.navbar .show-at-small-sizes {
|
||||||
|
display: inline-block;
|
||||||
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
@media (min-width: 997px) {
|
@media (min-width: 997px) {
|
||||||
@ -303,19 +340,100 @@ main .theme-doc-breadcrumbs {
|
|||||||
|
|
||||||
.navbar__item:has(.navbar-separator) {
|
.navbar__item:has(.navbar-separator) {
|
||||||
width: 1px;
|
width: 1px;
|
||||||
height: 100%;
|
height: 80%;
|
||||||
background: rgba(255, 255, 255, 0.3);
|
background: var(--unleash-color-header-separator);
|
||||||
padding: 0;
|
padding: 0;
|
||||||
margin-inline: var(--ifm-spacing-horizontal);
|
margin-inline: 8px;
|
||||||
}
|
}
|
||||||
|
|
||||||
.footer {
|
.footer {
|
||||||
z-index: 1;
|
z-index: 1;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
.navbar {
|
||||||
|
background-color: var(--unleash-color-sub-background);
|
||||||
|
box-shadow: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
.navbar > .navbar__inner {
|
||||||
|
--ifm-navbar-link-color: var(--unleash-color-table-of-contents-header-color);
|
||||||
|
color: var(--unleash-color-table-of-contents-header-color);
|
||||||
|
}
|
||||||
|
|
||||||
@media (min-width: 997px) {
|
@media (min-width: 997px) {
|
||||||
aside.theme-doc-sidebar-container {
|
aside.theme-doc-sidebar-container {
|
||||||
border-right: none;
|
border-right: none;
|
||||||
|
background: var(--ifm-background-color);
|
||||||
|
z-index: 200;
|
||||||
|
position: relative;
|
||||||
|
}
|
||||||
|
|
||||||
|
aside.theme-doc-sidebar-container > div > div {
|
||||||
|
padding-top: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
aside.theme-doc-sidebar-container .menu {
|
||||||
|
margin-top: 20px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.sidebar-brand-logo {
|
||||||
|
content: "";
|
||||||
|
display: flex;
|
||||||
|
width: 300px;
|
||||||
|
height: 36px;
|
||||||
|
margin-top: 10px;
|
||||||
|
margin-left: 10px;
|
||||||
|
background-image: var(--unleash-logo);
|
||||||
|
background-size: contain;
|
||||||
|
background-repeat: no-repeat;
|
||||||
|
}
|
||||||
|
|
||||||
|
.navbar {
|
||||||
|
padding-left: 314px;
|
||||||
|
justify-content: center;
|
||||||
|
}
|
||||||
|
|
||||||
|
.navbar .navbar__brand {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
.navbar .navbar__link {
|
||||||
|
font-weight: 700;
|
||||||
|
}
|
||||||
|
|
||||||
|
.navbar > .navbar__inner {
|
||||||
|
max-width: 1320px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.docs-doc-id-welcome .navbar > .navbar__inner {
|
||||||
|
max-width: 1230px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@media (min-width: 1150px) {
|
||||||
|
.navbar > .navbar__inner {
|
||||||
|
margin: 0 30px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.navbar__items > .navbar__item:first-of-type,
|
||||||
|
.navbar__items > .navbar__item:first-of-type > .navbar__item {
|
||||||
|
padding-left: 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@media (min-width: 1366px) {
|
||||||
|
.DocSearch-Button {
|
||||||
|
width: 250px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@media (min-width: 1150px) and (max-width: 1366px) {
|
||||||
|
.DocSearch-Button {
|
||||||
|
width: 36px;
|
||||||
|
}
|
||||||
|
.DocSearch-Button .DocSearch-Button-Keys,
|
||||||
|
.DocSearch-Button .DocSearch-Button-Placeholder {
|
||||||
|
display: none;
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|||||||
21
website/src/theme/DocSidebar/Desktop/Content/index.tsx
Normal file
21
website/src/theme/DocSidebar/Desktop/Content/index.tsx
Normal file
@ -0,0 +1,21 @@
|
|||||||
|
import Content from '@theme-original/DocSidebar/Desktop/Content';
|
||||||
|
import type ContentType from '@theme/DocSidebar/Desktop/Content';
|
||||||
|
import type { WrapperProps } from '@docusaurus/types';
|
||||||
|
|
||||||
|
type Props = WrapperProps<typeof ContentType>;
|
||||||
|
|
||||||
|
export default function ContentWrapper(props: Props): JSX.Element {
|
||||||
|
return (
|
||||||
|
<>
|
||||||
|
<a
|
||||||
|
href='https://www.getunleash.io/'
|
||||||
|
target='_blank'
|
||||||
|
rel='noopener noreferrer'
|
||||||
|
className='sidebar-brand-link'
|
||||||
|
>
|
||||||
|
<div className='sidebar-brand-logo' />
|
||||||
|
</a>
|
||||||
|
<Content {...props} />
|
||||||
|
</>
|
||||||
|
);
|
||||||
|
}
|
||||||
93
website/src/theme/Navbar/Content/index.tsx
Normal file
93
website/src/theme/Navbar/Content/index.tsx
Normal file
@ -0,0 +1,93 @@
|
|||||||
|
import type { ReactNode } from 'react';
|
||||||
|
import { useThemeConfig, ErrorCauseBoundary } from '@docusaurus/theme-common';
|
||||||
|
import {
|
||||||
|
splitNavbarItems,
|
||||||
|
useNavbarMobileSidebar,
|
||||||
|
} from '@docusaurus/theme-common/internal';
|
||||||
|
import NavbarItem, { type Props as NavbarItemConfig } from '@theme/NavbarItem';
|
||||||
|
import NavbarColorModeToggle from '@theme/Navbar/ColorModeToggle';
|
||||||
|
import SearchBar from '@theme/SearchBar';
|
||||||
|
import NavbarMobileSidebarToggle from '@theme/Navbar/MobileSidebar/Toggle';
|
||||||
|
import NavbarLogo from '@theme/Navbar/Logo';
|
||||||
|
import NavbarSearch from '@theme/Navbar/Search';
|
||||||
|
|
||||||
|
import styles from './styles.module.css';
|
||||||
|
|
||||||
|
function useNavbarItems() {
|
||||||
|
// TODO temporary casting until ThemeConfig type is improved
|
||||||
|
return useThemeConfig().navbar.items as NavbarItemConfig[];
|
||||||
|
}
|
||||||
|
|
||||||
|
function NavbarItems({ items }: { items: NavbarItemConfig[] }): JSX.Element {
|
||||||
|
return (
|
||||||
|
<>
|
||||||
|
{items.map((item, i) => (
|
||||||
|
<ErrorCauseBoundary
|
||||||
|
key={i}
|
||||||
|
onError={(error) =>
|
||||||
|
new Error(
|
||||||
|
`A theme navbar item failed to render.
|
||||||
|
Please double-check the following navbar item (themeConfig.navbar.items) of your Docusaurus config:
|
||||||
|
${JSON.stringify(item, null, 2)}`,
|
||||||
|
{ cause: error },
|
||||||
|
)
|
||||||
|
}
|
||||||
|
>
|
||||||
|
<NavbarItem {...item} />
|
||||||
|
</ErrorCauseBoundary>
|
||||||
|
))}
|
||||||
|
</>
|
||||||
|
);
|
||||||
|
}
|
||||||
|
|
||||||
|
function NavbarContentLayout({
|
||||||
|
left,
|
||||||
|
right,
|
||||||
|
}: {
|
||||||
|
left: ReactNode;
|
||||||
|
right: ReactNode;
|
||||||
|
}) {
|
||||||
|
return (
|
||||||
|
<div className='navbar__inner'>
|
||||||
|
<div className='navbar__items'>{left}</div>
|
||||||
|
<div className='navbar__items navbar__items--right'>{right}</div>
|
||||||
|
</div>
|
||||||
|
);
|
||||||
|
}
|
||||||
|
|
||||||
|
export default function NavbarContent(): JSX.Element {
|
||||||
|
const mobileSidebar = useNavbarMobileSidebar();
|
||||||
|
|
||||||
|
const items = useNavbarItems();
|
||||||
|
const [leftItems, rightItems] = splitNavbarItems(items);
|
||||||
|
|
||||||
|
const searchBarItem = items.find((item) => item.type === 'search');
|
||||||
|
|
||||||
|
return (
|
||||||
|
<NavbarContentLayout
|
||||||
|
left={
|
||||||
|
// TODO stop hardcoding items?
|
||||||
|
<>
|
||||||
|
{!mobileSidebar.disabled && <NavbarMobileSidebarToggle />}
|
||||||
|
<NavbarLogo />
|
||||||
|
<NavbarItems items={leftItems} />
|
||||||
|
</>
|
||||||
|
}
|
||||||
|
right={
|
||||||
|
// TODO stop hardcoding items?
|
||||||
|
// Ask the user to add the respective navbar items => more flexible
|
||||||
|
<>
|
||||||
|
{!searchBarItem && (
|
||||||
|
<NavbarSearch>
|
||||||
|
<SearchBar />
|
||||||
|
</NavbarSearch>
|
||||||
|
)}
|
||||||
|
<NavbarColorModeToggle
|
||||||
|
className={`${styles.colorModeToggle} theme-toggle`}
|
||||||
|
/>
|
||||||
|
<NavbarItems items={rightItems} />
|
||||||
|
</>
|
||||||
|
}
|
||||||
|
/>
|
||||||
|
);
|
||||||
|
}
|
||||||
8
website/src/theme/Navbar/Content/styles.module.css
Normal file
8
website/src/theme/Navbar/Content/styles.module.css
Normal file
@ -0,0 +1,8 @@
|
|||||||
|
/*
|
||||||
|
Hide color mode toggle in small viewports
|
||||||
|
*/
|
||||||
|
@media (max-width: 996px) {
|
||||||
|
.colorModeToggle {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
}
|
||||||
Loading…
Reference in New Issue
Block a user