mirror of
https://github.com/Unleash/unleash.git
synced 2025-10-27 11:02:16 +01:00
docs: new theme header (#9151)
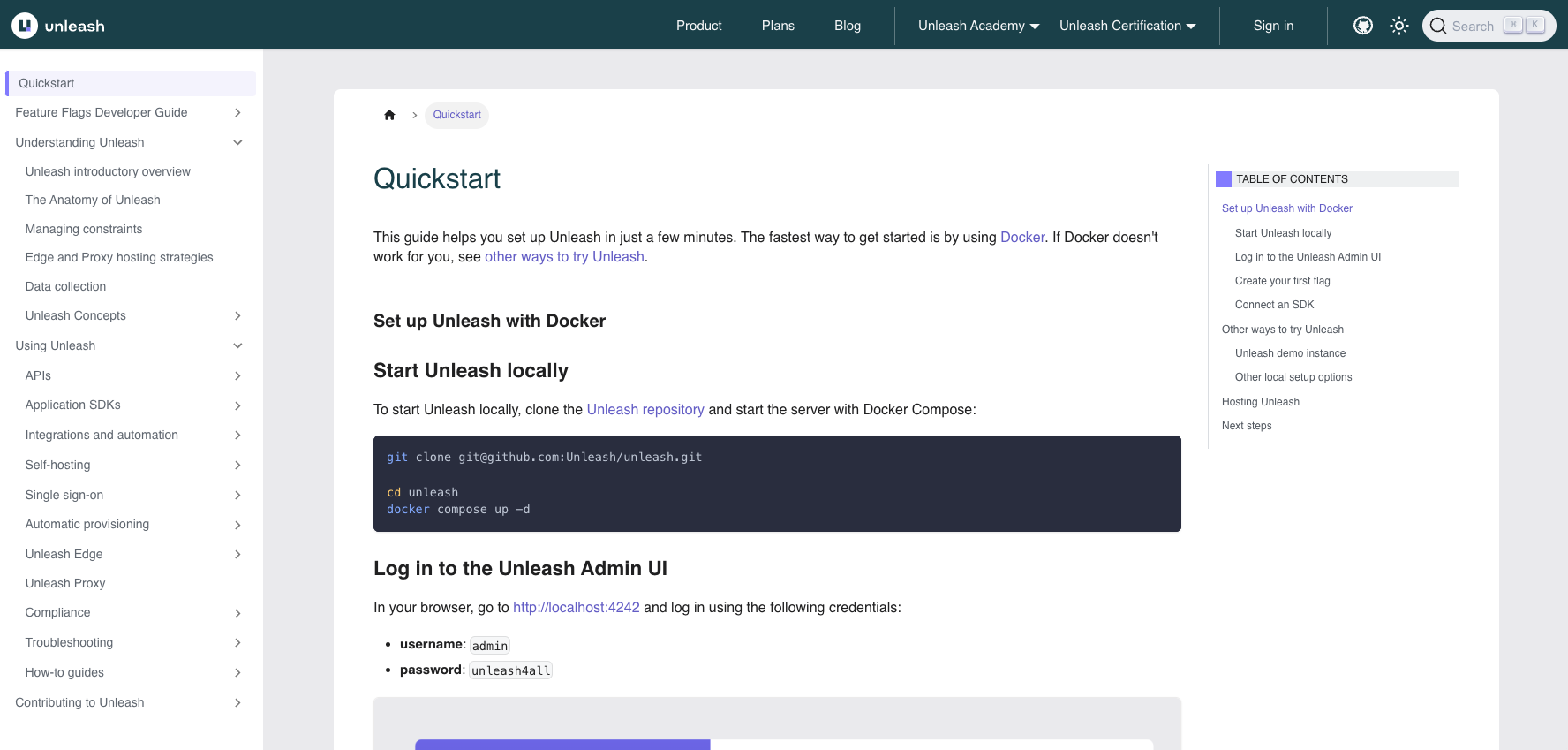
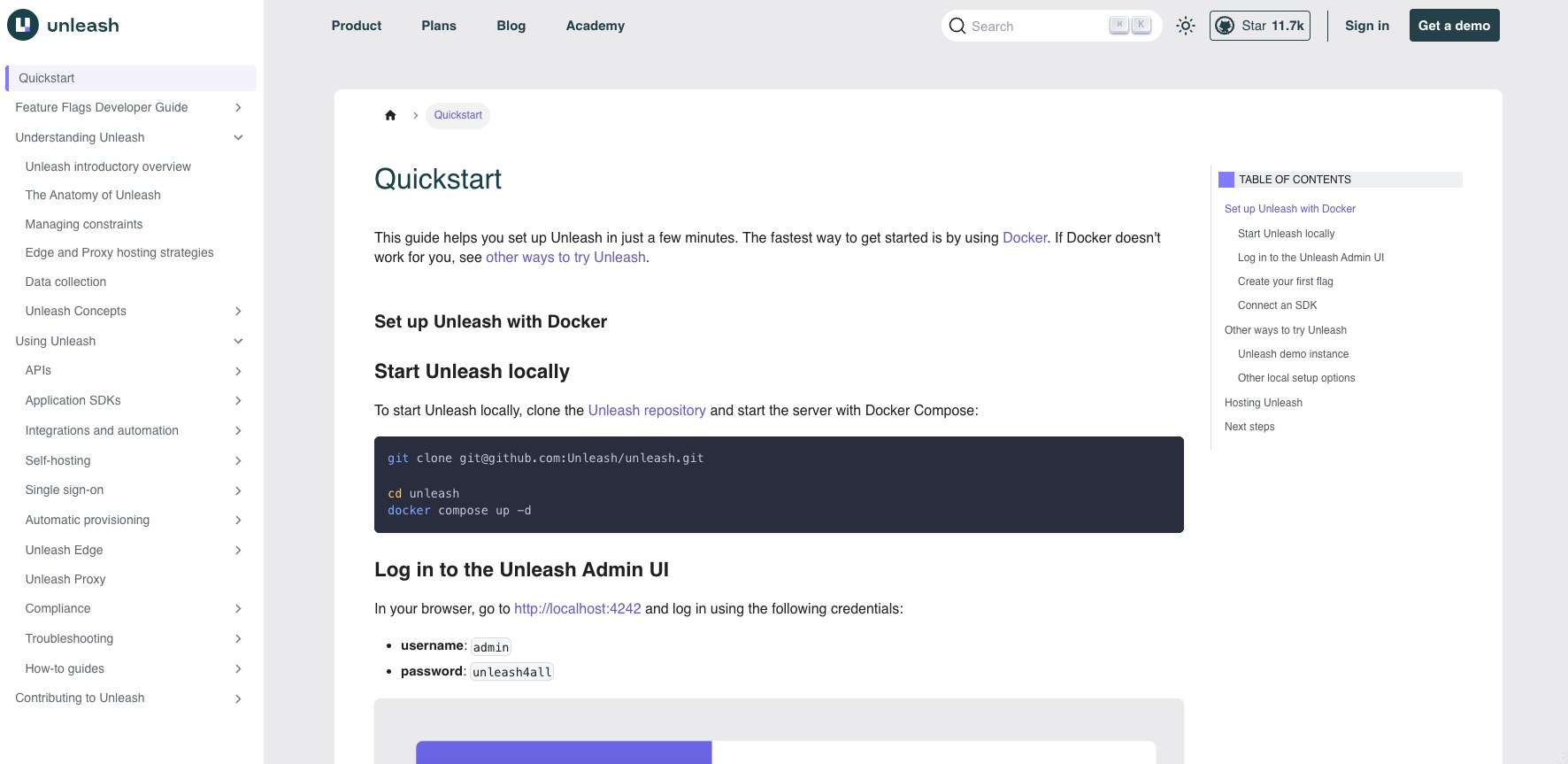
https://linear.app/unleash/issue/2-3175/header New docs theme header. Kept [swizzling](https://docusaurus.io/docs/swizzling) to a minimum and instead tried to keep most things in CSS to avoid adding more complexity. Remember to test responsiveness by resizing your window, as well as dark mode. [Preview link](https://unleash-docs-git-docs-new-theme-header-unleash-team.vercel.app/) ### Before  ### After  --------- Co-authored-by: Melinda Fekete <melinda.fekete@getunleash.io>
This commit is contained in:
parent
ab3531dd51
commit
6363167b68
File diff suppressed because it is too large
Load Diff
@ -56,9 +56,14 @@ html[data-theme="light"] {
|
|||||||
--unleash-color-navigation-background-active: #f4f3fd;
|
--unleash-color-navigation-background-active: #f4f3fd;
|
||||||
|
|
||||||
--unleash-color-welcome-title: #1e373f;
|
--unleash-color-welcome-title: #1e373f;
|
||||||
--unleash-color-welcome-strong: #1a4049;
|
--unleash-color-welcome-strong: var(--unleash-color-green);
|
||||||
|
|
||||||
--unleash-color-welcome-card-hover: #f7f7fa;
|
--unleash-color-welcome-card-hover: #f7f7fa;
|
||||||
|
--unleash-logo: url("/img/unleash_logo_dark.svg");
|
||||||
|
|
||||||
|
--docsearch-searchbox-background: var(--ifm-background-color);
|
||||||
|
|
||||||
|
--unleash-color-header-separator: var(--unleash-color-green);
|
||||||
}
|
}
|
||||||
|
|
||||||
html[data-theme="dark"] {
|
html[data-theme="dark"] {
|
||||||
@ -100,6 +105,9 @@ html[data-theme="dark"] {
|
|||||||
--unleash-color-welcome-title: var(--ifm-font-color-base);
|
--unleash-color-welcome-title: var(--ifm-font-color-base);
|
||||||
--unleash-color-welcome-strong: var(--ifm-font-color-base);
|
--unleash-color-welcome-strong: var(--ifm-font-color-base);
|
||||||
--unleash-color-welcome-card-hover: #2b2a3c;
|
--unleash-color-welcome-card-hover: #2b2a3c;
|
||||||
|
--unleash-logo: url("/img/unleash_logo_white.svg");
|
||||||
|
|
||||||
|
--unleash-color-header-separator: rgba(255, 255, 255, 0.3);
|
||||||
}
|
}
|
||||||
|
|
||||||
/* navbar */
|
/* navbar */
|
||||||
@ -107,30 +115,51 @@ html[data-theme="dark"] {
|
|||||||
.navbar {
|
.navbar {
|
||||||
color: var(--unleash-navbar-font-color);
|
color: var(--unleash-navbar-font-color);
|
||||||
height: 3.75rem;
|
height: 3.75rem;
|
||||||
background-color: #1a4049;
|
background-color: var(--unleash-color-green);
|
||||||
color: var(--ifm-navbar-link-color);
|
color: var(--ifm-navbar-link-color);
|
||||||
}
|
}
|
||||||
|
|
||||||
|
.navbar__link {
|
||||||
|
transition: all 0.2s ease-in-out;
|
||||||
|
}
|
||||||
|
|
||||||
.header-github-link {
|
.header-github-link {
|
||||||
color: var(--ifm-navbar-link-color);
|
color: var(--ifm-navbar-link-color);
|
||||||
align-items: center;
|
|
||||||
display: flex;
|
display: flex;
|
||||||
justify-content: space-between;
|
align-items: center;
|
||||||
gap: 10px;
|
gap: 6px;
|
||||||
height: 100%;
|
text-decoration: none;
|
||||||
}
|
}
|
||||||
|
|
||||||
.header-demo-button {
|
.header-github-link:hover {
|
||||||
background-color: var(--ifm-color-primary);
|
text-decoration: none;
|
||||||
color: var(--ifm-color-primary-contrast-background);
|
}
|
||||||
|
|
||||||
|
.navbar-link-outlined {
|
||||||
|
padding: 2px;
|
||||||
|
padding-right: 6px;
|
||||||
|
border: 1px solid var(--ifm-navbar-link-color);
|
||||||
border-radius: 4px;
|
border-radius: 4px;
|
||||||
padding: 0.5rem 1rem;
|
}
|
||||||
font-size: 1rem;
|
|
||||||
font-weight: 600;
|
.header-github-link.navbar-link-outlined:hover {
|
||||||
text-transform: uppercase;
|
border: 1px solid var(--ifm-navbar-link-hover-color);
|
||||||
text-align: center;
|
}
|
||||||
display: inline-block;
|
|
||||||
margin: 0.5rem;
|
.navbar .theme-toggle:hover {
|
||||||
|
color: var(--ifm-navbar-link-hover-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
.navbar-link-solid {
|
||||||
|
background: var(--ifm-navbar-link-color);
|
||||||
|
padding: 10px;
|
||||||
|
border-radius: 4px;
|
||||||
|
color: var(--ifm-background-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
.navbar-link-solid:hover {
|
||||||
|
background: var(--ifm-navbar-link-hover-color);
|
||||||
|
color: var(--ifm-background-color);
|
||||||
}
|
}
|
||||||
|
|
||||||
.navbar .navbar__link--active:has(.hide-when-active) {
|
.navbar .navbar__link--active:has(.hide-when-active) {
|
||||||
@ -154,10 +183,18 @@ html[data-theme="dark"] {
|
|||||||
);
|
);
|
||||||
}
|
}
|
||||||
|
|
||||||
|
.navbar .show-at-small-sizes {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
|
||||||
@media (max-width: 1150px) {
|
@media (max-width: 1150px) {
|
||||||
.navbar .hide-at-small-sizes {
|
.navbar .hide-at-small-sizes {
|
||||||
display: none;
|
display: none;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
.navbar .show-at-small-sizes {
|
||||||
|
display: inline-block;
|
||||||
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
@media (min-width: 997px) {
|
@media (min-width: 997px) {
|
||||||
@ -303,19 +340,100 @@ main .theme-doc-breadcrumbs {
|
|||||||
|
|
||||||
.navbar__item:has(.navbar-separator) {
|
.navbar__item:has(.navbar-separator) {
|
||||||
width: 1px;
|
width: 1px;
|
||||||
height: 100%;
|
height: 80%;
|
||||||
background: rgba(255, 255, 255, 0.3);
|
background: var(--unleash-color-header-separator);
|
||||||
padding: 0;
|
padding: 0;
|
||||||
margin-inline: var(--ifm-spacing-horizontal);
|
margin-inline: 8px;
|
||||||
}
|
}
|
||||||
|
|
||||||
.footer {
|
.footer {
|
||||||
z-index: 1;
|
z-index: 1;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
.navbar {
|
||||||
|
background-color: var(--unleash-color-sub-background);
|
||||||
|
box-shadow: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
.navbar > .navbar__inner {
|
||||||
|
--ifm-navbar-link-color: var(--unleash-color-table-of-contents-header-color);
|
||||||
|
color: var(--unleash-color-table-of-contents-header-color);
|
||||||
|
}
|
||||||
|
|
||||||
@media (min-width: 997px) {
|
@media (min-width: 997px) {
|
||||||
aside.theme-doc-sidebar-container {
|
aside.theme-doc-sidebar-container {
|
||||||
border-right: none;
|
border-right: none;
|
||||||
|
background: var(--ifm-background-color);
|
||||||
|
z-index: 200;
|
||||||
|
position: relative;
|
||||||
|
}
|
||||||
|
|
||||||
|
aside.theme-doc-sidebar-container > div > div {
|
||||||
|
padding-top: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
aside.theme-doc-sidebar-container .menu {
|
||||||
|
margin-top: 20px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.sidebar-brand-logo {
|
||||||
|
content: "";
|
||||||
|
display: flex;
|
||||||
|
width: 300px;
|
||||||
|
height: 36px;
|
||||||
|
margin-top: 10px;
|
||||||
|
margin-left: 10px;
|
||||||
|
background-image: var(--unleash-logo);
|
||||||
|
background-size: contain;
|
||||||
|
background-repeat: no-repeat;
|
||||||
|
}
|
||||||
|
|
||||||
|
.navbar {
|
||||||
|
padding-left: 314px;
|
||||||
|
justify-content: center;
|
||||||
|
}
|
||||||
|
|
||||||
|
.navbar .navbar__brand {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
.navbar .navbar__link {
|
||||||
|
font-weight: 700;
|
||||||
|
}
|
||||||
|
|
||||||
|
.navbar > .navbar__inner {
|
||||||
|
max-width: 1320px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.docs-doc-id-welcome .navbar > .navbar__inner {
|
||||||
|
max-width: 1230px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@media (min-width: 1150px) {
|
||||||
|
.navbar > .navbar__inner {
|
||||||
|
margin: 0 30px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.navbar__items > .navbar__item:first-of-type,
|
||||||
|
.navbar__items > .navbar__item:first-of-type > .navbar__item {
|
||||||
|
padding-left: 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@media (min-width: 1366px) {
|
||||||
|
.DocSearch-Button {
|
||||||
|
width: 250px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@media (min-width: 1150px) and (max-width: 1366px) {
|
||||||
|
.DocSearch-Button {
|
||||||
|
width: 36px;
|
||||||
|
}
|
||||||
|
.DocSearch-Button .DocSearch-Button-Keys,
|
||||||
|
.DocSearch-Button .DocSearch-Button-Placeholder {
|
||||||
|
display: none;
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|||||||
21
website/src/theme/DocSidebar/Desktop/Content/index.tsx
Normal file
21
website/src/theme/DocSidebar/Desktop/Content/index.tsx
Normal file
@ -0,0 +1,21 @@
|
|||||||
|
import Content from '@theme-original/DocSidebar/Desktop/Content';
|
||||||
|
import type ContentType from '@theme/DocSidebar/Desktop/Content';
|
||||||
|
import type { WrapperProps } from '@docusaurus/types';
|
||||||
|
|
||||||
|
type Props = WrapperProps<typeof ContentType>;
|
||||||
|
|
||||||
|
export default function ContentWrapper(props: Props): JSX.Element {
|
||||||
|
return (
|
||||||
|
<>
|
||||||
|
<a
|
||||||
|
href='https://www.getunleash.io/'
|
||||||
|
target='_blank'
|
||||||
|
rel='noopener noreferrer'
|
||||||
|
className='sidebar-brand-link'
|
||||||
|
>
|
||||||
|
<div className='sidebar-brand-logo' />
|
||||||
|
</a>
|
||||||
|
<Content {...props} />
|
||||||
|
</>
|
||||||
|
);
|
||||||
|
}
|
||||||
93
website/src/theme/Navbar/Content/index.tsx
Normal file
93
website/src/theme/Navbar/Content/index.tsx
Normal file
@ -0,0 +1,93 @@
|
|||||||
|
import type { ReactNode } from 'react';
|
||||||
|
import { useThemeConfig, ErrorCauseBoundary } from '@docusaurus/theme-common';
|
||||||
|
import {
|
||||||
|
splitNavbarItems,
|
||||||
|
useNavbarMobileSidebar,
|
||||||
|
} from '@docusaurus/theme-common/internal';
|
||||||
|
import NavbarItem, { type Props as NavbarItemConfig } from '@theme/NavbarItem';
|
||||||
|
import NavbarColorModeToggle from '@theme/Navbar/ColorModeToggle';
|
||||||
|
import SearchBar from '@theme/SearchBar';
|
||||||
|
import NavbarMobileSidebarToggle from '@theme/Navbar/MobileSidebar/Toggle';
|
||||||
|
import NavbarLogo from '@theme/Navbar/Logo';
|
||||||
|
import NavbarSearch from '@theme/Navbar/Search';
|
||||||
|
|
||||||
|
import styles from './styles.module.css';
|
||||||
|
|
||||||
|
function useNavbarItems() {
|
||||||
|
// TODO temporary casting until ThemeConfig type is improved
|
||||||
|
return useThemeConfig().navbar.items as NavbarItemConfig[];
|
||||||
|
}
|
||||||
|
|
||||||
|
function NavbarItems({ items }: { items: NavbarItemConfig[] }): JSX.Element {
|
||||||
|
return (
|
||||||
|
<>
|
||||||
|
{items.map((item, i) => (
|
||||||
|
<ErrorCauseBoundary
|
||||||
|
key={i}
|
||||||
|
onError={(error) =>
|
||||||
|
new Error(
|
||||||
|
`A theme navbar item failed to render.
|
||||||
|
Please double-check the following navbar item (themeConfig.navbar.items) of your Docusaurus config:
|
||||||
|
${JSON.stringify(item, null, 2)}`,
|
||||||
|
{ cause: error },
|
||||||
|
)
|
||||||
|
}
|
||||||
|
>
|
||||||
|
<NavbarItem {...item} />
|
||||||
|
</ErrorCauseBoundary>
|
||||||
|
))}
|
||||||
|
</>
|
||||||
|
);
|
||||||
|
}
|
||||||
|
|
||||||
|
function NavbarContentLayout({
|
||||||
|
left,
|
||||||
|
right,
|
||||||
|
}: {
|
||||||
|
left: ReactNode;
|
||||||
|
right: ReactNode;
|
||||||
|
}) {
|
||||||
|
return (
|
||||||
|
<div className='navbar__inner'>
|
||||||
|
<div className='navbar__items'>{left}</div>
|
||||||
|
<div className='navbar__items navbar__items--right'>{right}</div>
|
||||||
|
</div>
|
||||||
|
);
|
||||||
|
}
|
||||||
|
|
||||||
|
export default function NavbarContent(): JSX.Element {
|
||||||
|
const mobileSidebar = useNavbarMobileSidebar();
|
||||||
|
|
||||||
|
const items = useNavbarItems();
|
||||||
|
const [leftItems, rightItems] = splitNavbarItems(items);
|
||||||
|
|
||||||
|
const searchBarItem = items.find((item) => item.type === 'search');
|
||||||
|
|
||||||
|
return (
|
||||||
|
<NavbarContentLayout
|
||||||
|
left={
|
||||||
|
// TODO stop hardcoding items?
|
||||||
|
<>
|
||||||
|
{!mobileSidebar.disabled && <NavbarMobileSidebarToggle />}
|
||||||
|
<NavbarLogo />
|
||||||
|
<NavbarItems items={leftItems} />
|
||||||
|
</>
|
||||||
|
}
|
||||||
|
right={
|
||||||
|
// TODO stop hardcoding items?
|
||||||
|
// Ask the user to add the respective navbar items => more flexible
|
||||||
|
<>
|
||||||
|
{!searchBarItem && (
|
||||||
|
<NavbarSearch>
|
||||||
|
<SearchBar />
|
||||||
|
</NavbarSearch>
|
||||||
|
)}
|
||||||
|
<NavbarColorModeToggle
|
||||||
|
className={`${styles.colorModeToggle} theme-toggle`}
|
||||||
|
/>
|
||||||
|
<NavbarItems items={rightItems} />
|
||||||
|
</>
|
||||||
|
}
|
||||||
|
/>
|
||||||
|
);
|
||||||
|
}
|
||||||
8
website/src/theme/Navbar/Content/styles.module.css
Normal file
8
website/src/theme/Navbar/Content/styles.module.css
Normal file
@ -0,0 +1,8 @@
|
|||||||
|
/*
|
||||||
|
Hide color mode toggle in small viewports
|
||||||
|
*/
|
||||||
|
@media (max-width: 996px) {
|
||||||
|
.colorModeToggle {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
}
|
||||||
Loading…
Reference in New Issue
Block a user