mirror of
https://github.com/Unleash/unleash.git
synced 2025-11-10 01:19:53 +01:00
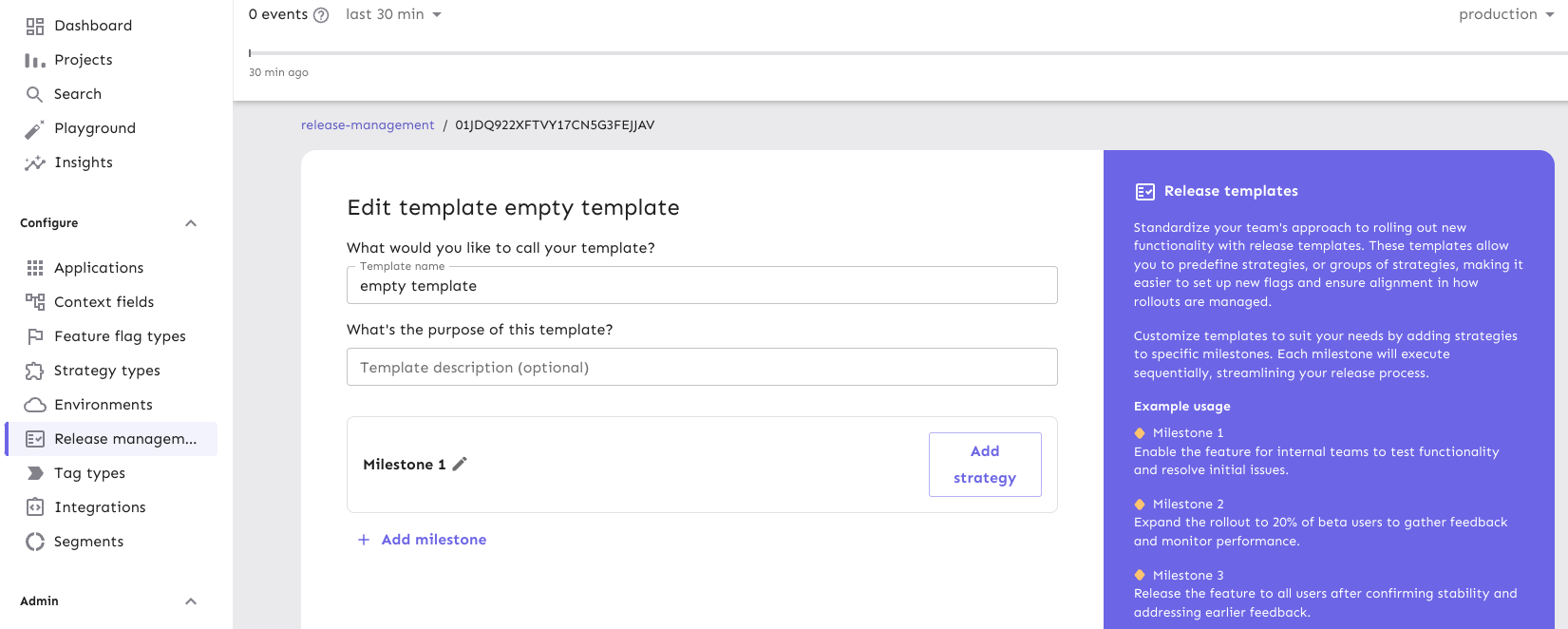
chore: update release plans icon (#8894)
https://linear.app/unleash/issue/2-3042/update-release-plans-feature-icon Updates the icon for the release plans feature. 
This commit is contained in:
parent
40769c8106
commit
772f9f4f81
@ -27,7 +27,7 @@ import BillingIcon from '@mui/icons-material/CreditCardOutlined';
|
||||
import EventLogIcon from '@mui/icons-material/EventNoteOutlined';
|
||||
import GitHubIcon from '@mui/icons-material/GitHub';
|
||||
import LibraryBooksIcon from '@mui/icons-material/LibraryBooks';
|
||||
import LaunchIcon from '@mui/icons-material/Launch';
|
||||
import FactCheckOutlinedIcon from '@mui/icons-material/FactCheckOutlined';
|
||||
import PersonalDashboardIcon from '@mui/icons-material/DashboardOutlined';
|
||||
import type { FC } from 'react';
|
||||
|
||||
@ -58,7 +58,7 @@ const icons: Record<string, typeof SvgIcon> = {
|
||||
'/admin/cors': CorsIcon,
|
||||
'/admin/billing': BillingIcon,
|
||||
'/history': EventLogIcon,
|
||||
'/release-management': LaunchIcon,
|
||||
'/release-management': FactCheckOutlinedIcon,
|
||||
'/personal': PersonalDashboardIcon,
|
||||
GitHub: GitHubIcon,
|
||||
Documentation: LibraryBooksIcon,
|
||||
|
||||
@ -1,4 +1,4 @@
|
||||
import ReleaseTemplateIcon from '@mui/icons-material/DashboardOutlined';
|
||||
import FactCheckOutlinedIcon from '@mui/icons-material/FactCheckOutlined';
|
||||
import { ReactComponent as MilestoneIcon } from 'assets/icons/milestone.svg';
|
||||
import { styled } from '@mui/material';
|
||||
|
||||
@ -43,7 +43,7 @@ export const TemplateFormDescription = () => {
|
||||
return (
|
||||
<StyledDescription>
|
||||
<StyledDescriptionHeader>
|
||||
<ReleaseTemplateIcon />
|
||||
<FactCheckOutlinedIcon />
|
||||
Release templates
|
||||
</StyledDescriptionHeader>
|
||||
<p>
|
||||
|
||||
@ -6,7 +6,7 @@ import LanguageIcon from '@mui/icons-material/Language';
|
||||
import PowerSettingsNewIcon from '@mui/icons-material/PowerSettingsNew';
|
||||
import CodeIcon from '@mui/icons-material/Code';
|
||||
import { ReactComponent as RolloutIcon } from 'assets/icons/rollout.svg';
|
||||
import FormatListNumberedIcon from '@mui/icons-material/FormatListNumbered';
|
||||
import FactCheckOutlinedIcon from '@mui/icons-material/FactCheckOutlined';
|
||||
|
||||
export const formatStrategyName = (strategyName: string): string => {
|
||||
return formattedStrategyNames[strategyName] ?? strategyName;
|
||||
@ -33,7 +33,7 @@ export const getFeatureStrategyIcon = (strategyName?: string) => {
|
||||
case 'applicationHostname':
|
||||
return LocationOnIcon;
|
||||
case 'releasePlanTemplate':
|
||||
return FormatListNumberedIcon;
|
||||
return FactCheckOutlinedIcon;
|
||||
default:
|
||||
return CodeIcon;
|
||||
}
|
||||
|
||||
Loading…
Reference in New Issue
Block a user