mirror of
https://github.com/Unleash/unleash.git
synced 2025-11-24 20:06:55 +01:00
feat: add projectid to the segments table (#3287)
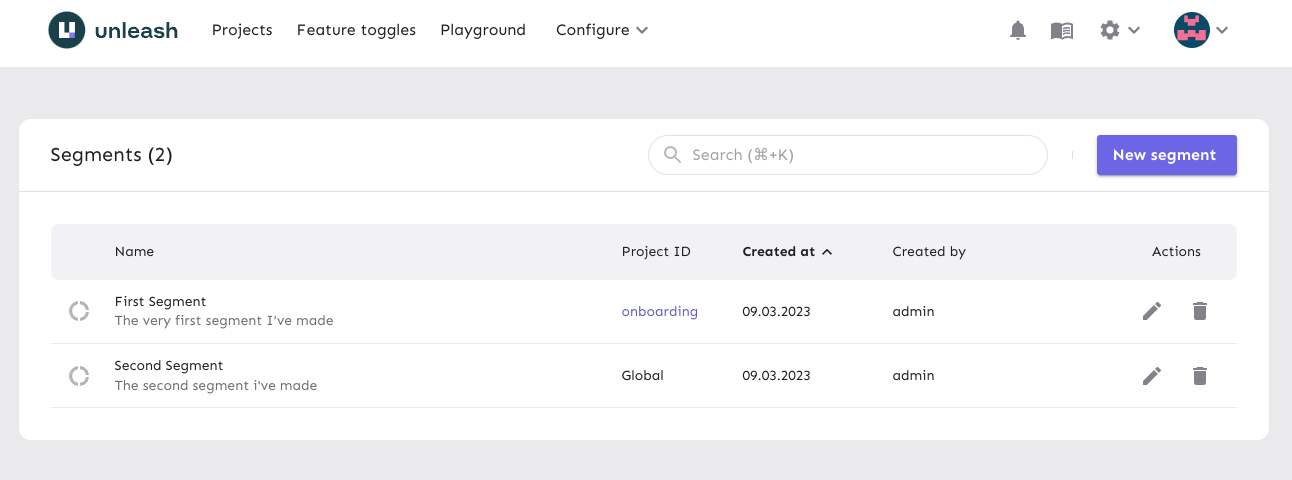
https://linear.app/unleash/issue/2-742/add-an-extra-column-in-global-segments-configuration-to-display-the <!-- Thanks for creating a PR! To make it easier for reviewers and everyone else to understand what your changes relate to, please add some relevant content to the headings below. Feel free to ignore or delete sections that you don't think are relevant. Thank you! ❤️ --> ## About the changes <!-- Describe the changes introduced. What are they and why are they being introduced? Feel free to also add screenshots or steps to view the changes if they're visual. --> Adds projectid column to the segments table and defaults to the value "Global" if none is set.  <!-- (For internal contributors): Does it relate to an issue on public roadmap? --> <!-- Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item: # --> ### Important files <!-- PRs can contain a lot of changes, but not all changes are equally important. Where should a reviewer start looking to get an overview of the changes? Are any files particularly important? --> SegmentTable.tsx ## Discussion points <!-- Anything about the PR you'd like to discuss before it gets merged? Got any questions or doubts? --> --------- Co-authored-by: Nuno Góis <github@nunogois.com>
This commit is contained in:
parent
f7efdddc60
commit
792d0e42de
@ -17,6 +17,7 @@ import { useSegments } from 'hooks/api/getters/useSegments/useSegments';
|
||||
import { useMemo, useState } from 'react';
|
||||
import { SegmentEmpty } from 'component/segments/SegmentEmpty';
|
||||
import { IconCell } from 'component/common/Table/cells/IconCell/IconCell';
|
||||
import { LinkCell } from 'component/common/Table/cells/LinkCell/LinkCell';
|
||||
import { DonutLarge } from '@mui/icons-material';
|
||||
import { SegmentActionCell } from 'component/segments/SegmentActionCell/SegmentActionCell';
|
||||
import { HighlightCell } from 'component/common/Table/cells/HighlightCell/HighlightCell';
|
||||
@ -25,9 +26,12 @@ import theme from 'themes/theme';
|
||||
import { ConditionallyRender } from 'component/common/ConditionallyRender/ConditionallyRender';
|
||||
import { Search } from 'component/common/Search/Search';
|
||||
import { useConditionallyHiddenColumns } from 'hooks/useConditionallyHiddenColumns';
|
||||
import { TextCell } from 'component/common/Table/cells/TextCell/TextCell';
|
||||
import useUiConfig from 'hooks/api/getters/useUiConfig/useUiConfig';
|
||||
|
||||
export const SegmentTable = () => {
|
||||
const { segments, loading } = useSegments();
|
||||
const { uiConfig } = useUiConfig();
|
||||
const isSmallScreen = useMediaQuery(theme.breakpoints.down('md'));
|
||||
const [initialState] = useState({
|
||||
sortBy: [{ id: 'createdAt' }],
|
||||
@ -42,6 +46,7 @@ export const SegmentTable = () => {
|
||||
description: 'Segment descripton',
|
||||
createdAt: new Date().toISOString(),
|
||||
createdBy: 'user',
|
||||
projectId: 'Project',
|
||||
})
|
||||
);
|
||||
}, [segments]);
|
||||
@ -79,6 +84,10 @@ export const SegmentTable = () => {
|
||||
condition: isSmallScreen,
|
||||
columns: ['createdAt', 'createdBy'],
|
||||
},
|
||||
{
|
||||
condition: !Boolean(uiConfig.flags.projectScopedSegments),
|
||||
columns: ['project'],
|
||||
},
|
||||
],
|
||||
setHiddenColumns,
|
||||
COLUMNS
|
||||
@ -172,6 +181,21 @@ const COLUMNS = [
|
||||
<HighlightCell value={value} subtitle={original.description} />
|
||||
),
|
||||
},
|
||||
{
|
||||
Header: 'Project',
|
||||
accessor: 'project',
|
||||
Cell: ({ value }: { value: string }) => (
|
||||
<ConditionallyRender
|
||||
condition={Boolean(value)}
|
||||
show={<LinkCell title={value} to={`/projects/${value}`} />}
|
||||
elseShow={<TextCell>Global</TextCell>}
|
||||
/>
|
||||
),
|
||||
sortType: 'alphanumeric',
|
||||
maxWidth: 150,
|
||||
filterName: 'project',
|
||||
searchable: true,
|
||||
},
|
||||
{
|
||||
Header: 'Created at',
|
||||
accessor: 'createdAt',
|
||||
|
||||
Loading…
Reference in New Issue
Block a user