mirror of
https://github.com/Unleash/unleash.git
synced 2025-10-27 11:02:16 +01:00
fix: dynamic highlight width (#9166)
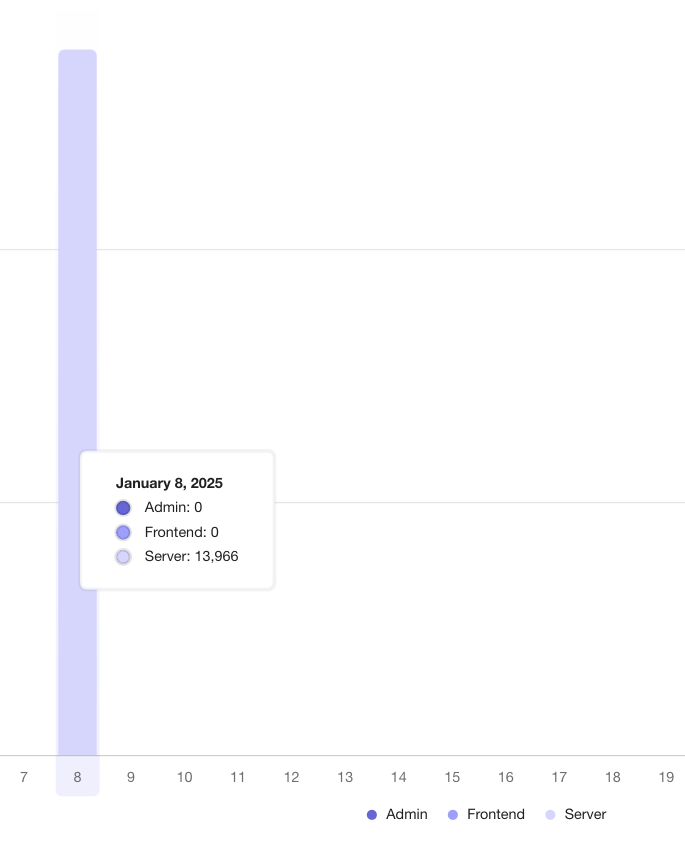
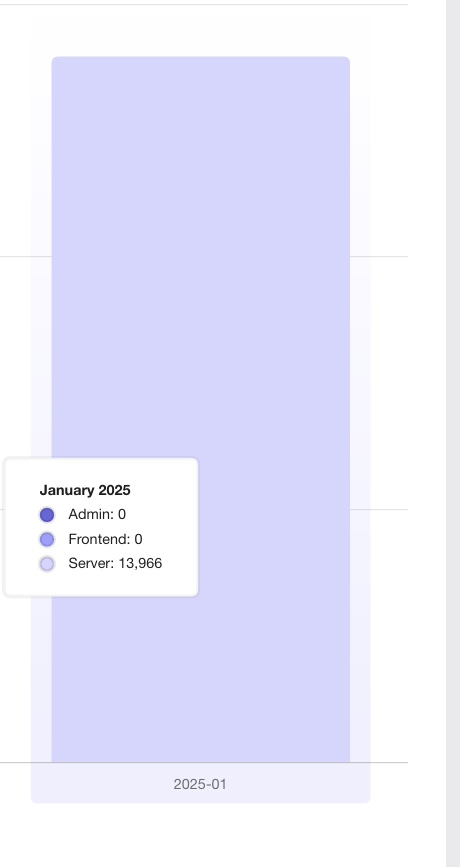
This makes the width of the highlight bars in the network dynamic and based on the number of labels included in the chart. Since the number of labels should always correspond to the number of data points, this seems like a sensible approach. With this, the label width will now be calculated on the fly, so even if you resize the window or change the number of labels, the highlighting will still work as expected. Daily view:  Monthly aggregate:  The labels are now a little narrower on the daily graphs, but it avoids them being super wide on the monthly graphs
This commit is contained in:
parent
22f9363a05
commit
7ca8cc2276
@ -298,7 +298,7 @@ const NewNetworkTrafficUsage: FC = () => {
|
||||
</NewHeader>
|
||||
<Bar
|
||||
data={data}
|
||||
plugins={[customHighlightPlugin()]} // todo: accomodate wide bars when grouping by month
|
||||
plugins={[customHighlightPlugin()]}
|
||||
options={options}
|
||||
aria-label='An instance metrics line chart with two lines: requests per second for admin API and requests per second for client API' // todo: this isn't correct at all!
|
||||
/>
|
||||
|
||||
@ -1,6 +1,6 @@
|
||||
import type { Chart } from 'chart.js';
|
||||
|
||||
export const customHighlightPlugin = (width = 46, bottomOverflow = 34) => ({
|
||||
export const customHighlightPlugin = (bottomOverflow = 34) => ({
|
||||
id: 'customLine',
|
||||
beforeDraw: (chart: Chart) => {
|
||||
if (chart.tooltip?.opacity && chart.tooltip.x) {
|
||||
@ -17,10 +17,14 @@ export const customHighlightPlugin = (width = 46, bottomOverflow = 34) => ({
|
||||
gradient.addColorStop(0, 'rgba(129, 122, 254, 0)');
|
||||
gradient.addColorStop(1, 'rgba(129, 122, 254, 0.12)');
|
||||
ctx.fillStyle = gradient;
|
||||
|
||||
const barWidth =
|
||||
(chart.width / (chart.data.labels?.length ?? 1)) *
|
||||
(chart.options.datasets?.bar?.categoryPercentage ?? 1);
|
||||
ctx.roundRect(
|
||||
x - width / 2,
|
||||
x - barWidth / 2,
|
||||
yAxis.top,
|
||||
width,
|
||||
barWidth,
|
||||
yAxis.bottom - yAxis.top + bottomOverflow,
|
||||
5,
|
||||
);
|
||||
|
||||
Loading…
Reference in New Issue
Block a user