mirror of
https://github.com/Unleash/unleash.git
synced 2025-11-10 01:19:53 +01:00
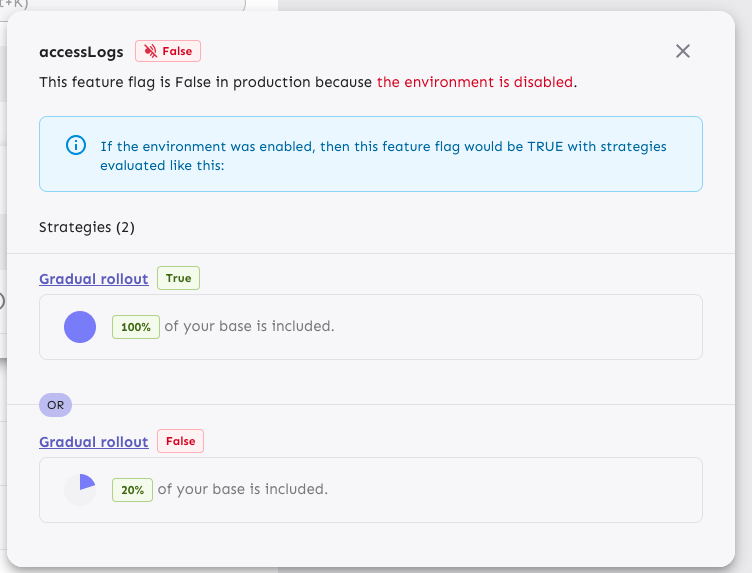
chore: implement design for disabled environments in playground (#9544)
Adds the new design for strategy lists in disabled environments. 
This commit is contained in:
parent
cf1ba8fcc5
commit
7efe5c5311
@ -1,15 +1,49 @@
|
|||||||
import {
|
import { PlaygroundResultStrategyLists } from './StrategyList/PlaygroundResultStrategyLists';
|
||||||
PlaygroundResultStrategyLists,
|
|
||||||
WrappedPlaygroundResultStrategyList,
|
|
||||||
} from './StrategyList/PlaygroundResultStrategyLists';
|
|
||||||
import type { PlaygroundFeatureSchema, PlaygroundRequestSchema } from 'openapi';
|
import type { PlaygroundFeatureSchema, PlaygroundRequestSchema } from 'openapi';
|
||||||
import { Alert } from '@mui/material';
|
import { Alert, styled } from '@mui/material';
|
||||||
|
import type { FC } from 'react';
|
||||||
|
|
||||||
interface PlaygroundResultFeatureStrategyListProps {
|
interface PlaygroundResultFeatureStrategyListProps {
|
||||||
feature: PlaygroundFeatureSchema;
|
feature: PlaygroundFeatureSchema;
|
||||||
input?: PlaygroundRequestSchema;
|
input?: PlaygroundRequestSchema;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
const StyledAlert = styled(Alert)(({ theme }) => ({
|
||||||
|
marginInline: `var(--popover-inline-padding, ${theme.spacing(4)})`,
|
||||||
|
}));
|
||||||
|
|
||||||
|
const UnevaluatedUnsatisfiedInfo: FC<{ feature: PlaygroundFeatureSchema }> = ({
|
||||||
|
feature,
|
||||||
|
}) => {
|
||||||
|
if (!feature?.strategies?.data) {
|
||||||
|
return null;
|
||||||
|
}
|
||||||
|
|
||||||
|
let text: string | undefined;
|
||||||
|
|
||||||
|
if (
|
||||||
|
feature.hasUnsatisfiedDependency &&
|
||||||
|
!feature.isEnabledInCurrentEnvironment
|
||||||
|
) {
|
||||||
|
text =
|
||||||
|
'If the environment was enabled and parent dependencies were satisfied';
|
||||||
|
} else if (feature.hasUnsatisfiedDependency) {
|
||||||
|
text = 'If parent dependencies were satisfied';
|
||||||
|
} else if (!feature.isEnabledInCurrentEnvironment) {
|
||||||
|
text = 'If the environment was enabled';
|
||||||
|
} else {
|
||||||
|
return;
|
||||||
|
}
|
||||||
|
|
||||||
|
return (
|
||||||
|
<StyledAlert severity={'info'} color={'info'}>
|
||||||
|
{text}, then this feature flag would be{' '}
|
||||||
|
{feature.strategies?.result ? 'TRUE' : 'FALSE'} with strategies
|
||||||
|
evaluated like this:
|
||||||
|
</StyledAlert>
|
||||||
|
);
|
||||||
|
};
|
||||||
|
|
||||||
export const PlaygroundResultFeatureStrategyList = ({
|
export const PlaygroundResultFeatureStrategyList = ({
|
||||||
feature,
|
feature,
|
||||||
input,
|
input,
|
||||||
@ -32,21 +66,9 @@ export const PlaygroundResultFeatureStrategyList = ({
|
|||||||
);
|
);
|
||||||
}
|
}
|
||||||
|
|
||||||
if (
|
|
||||||
(feature.hasUnsatisfiedDependency ||
|
|
||||||
!feature.isEnabledInCurrentEnvironment) &&
|
|
||||||
Boolean(feature?.strategies?.data)
|
|
||||||
) {
|
|
||||||
return (
|
|
||||||
<WrappedPlaygroundResultStrategyList
|
|
||||||
feature={feature}
|
|
||||||
input={input}
|
|
||||||
/>
|
|
||||||
);
|
|
||||||
}
|
|
||||||
|
|
||||||
return (
|
return (
|
||||||
<>
|
<>
|
||||||
|
<UnevaluatedUnsatisfiedInfo feature={feature} />
|
||||||
<PlaygroundResultStrategyLists
|
<PlaygroundResultStrategyLists
|
||||||
strategies={enabledStrategies || []}
|
strategies={enabledStrategies || []}
|
||||||
input={input}
|
input={input}
|
||||||
|
|||||||
@ -2,9 +2,7 @@ import { Alert, styled } from '@mui/material';
|
|||||||
import type {
|
import type {
|
||||||
PlaygroundStrategySchema,
|
PlaygroundStrategySchema,
|
||||||
PlaygroundRequestSchema,
|
PlaygroundRequestSchema,
|
||||||
PlaygroundFeatureSchema,
|
|
||||||
} from 'openapi';
|
} from 'openapi';
|
||||||
import { ConditionallyRender } from 'component/common/ConditionallyRender/ConditionallyRender';
|
|
||||||
import {
|
import {
|
||||||
StyledContentList,
|
StyledContentList,
|
||||||
StyledListItem,
|
StyledListItem,
|
||||||
@ -96,70 +94,3 @@ export const PlaygroundResultStrategyLists = ({
|
|||||||
</div>
|
</div>
|
||||||
);
|
);
|
||||||
};
|
};
|
||||||
|
|
||||||
interface IWrappedPlaygroundResultStrategyListProps {
|
|
||||||
feature: PlaygroundFeatureSchema;
|
|
||||||
input?: PlaygroundRequestSchema;
|
|
||||||
}
|
|
||||||
|
|
||||||
const resolveHintText = (feature: PlaygroundFeatureSchema) => {
|
|
||||||
if (
|
|
||||||
feature.hasUnsatisfiedDependency &&
|
|
||||||
!feature.isEnabledInCurrentEnvironment
|
|
||||||
) {
|
|
||||||
return 'If the environment was enabled and parent dependencies were satisfied';
|
|
||||||
}
|
|
||||||
if (feature.hasUnsatisfiedDependency) {
|
|
||||||
return 'If parent dependencies were satisfied';
|
|
||||||
}
|
|
||||||
if (!feature.isEnabledInCurrentEnvironment) {
|
|
||||||
return 'If the environment was enabled';
|
|
||||||
}
|
|
||||||
return '';
|
|
||||||
};
|
|
||||||
|
|
||||||
export const WrappedPlaygroundResultStrategyList = ({
|
|
||||||
feature,
|
|
||||||
input,
|
|
||||||
}: IWrappedPlaygroundResultStrategyListProps) => {
|
|
||||||
const enabledStrategies = feature.strategies?.data?.filter(
|
|
||||||
(strategy) => !strategy.disabled,
|
|
||||||
);
|
|
||||||
const disabledStrategies = feature.strategies?.data?.filter(
|
|
||||||
(strategy) => strategy.disabled,
|
|
||||||
);
|
|
||||||
|
|
||||||
const showDisabledStrategies = disabledStrategies?.length > 0;
|
|
||||||
|
|
||||||
return (
|
|
||||||
<StyledAlertWrapper sx={{ pb: 1, mt: 2 }}>
|
|
||||||
<StyledAlert severity={'info'} color={'warning'}>
|
|
||||||
{resolveHintText(feature)}, then this feature flag would be{' '}
|
|
||||||
{feature.strategies?.result ? 'TRUE' : 'FALSE'} with strategies
|
|
||||||
evaluated like this:{' '}
|
|
||||||
</StyledAlert>
|
|
||||||
<StyledListWrapper>
|
|
||||||
<PlaygroundResultStrategyLists
|
|
||||||
strategies={enabledStrategies || []}
|
|
||||||
input={input}
|
|
||||||
titlePrefix={showDisabledStrategies ? 'Enabled' : undefined}
|
|
||||||
/>
|
|
||||||
</StyledListWrapper>
|
|
||||||
<ConditionallyRender
|
|
||||||
condition={showDisabledStrategies}
|
|
||||||
show={
|
|
||||||
<StyledListWrapper>
|
|
||||||
<PlaygroundResultStrategyLists
|
|
||||||
strategies={disabledStrategies}
|
|
||||||
input={input}
|
|
||||||
titlePrefix={'Disabled'}
|
|
||||||
infoText={
|
|
||||||
'Disabled strategies are not evaluated for the overall result.'
|
|
||||||
}
|
|
||||||
/>
|
|
||||||
</StyledListWrapper>
|
|
||||||
}
|
|
||||||
/>
|
|
||||||
</StyledAlertWrapper>
|
|
||||||
);
|
|
||||||
};
|
|
||||||
|
|||||||
Loading…
Reference in New Issue
Block a user