mirror of
https://github.com/Unleash/unleash.git
synced 2025-11-24 20:06:55 +01:00
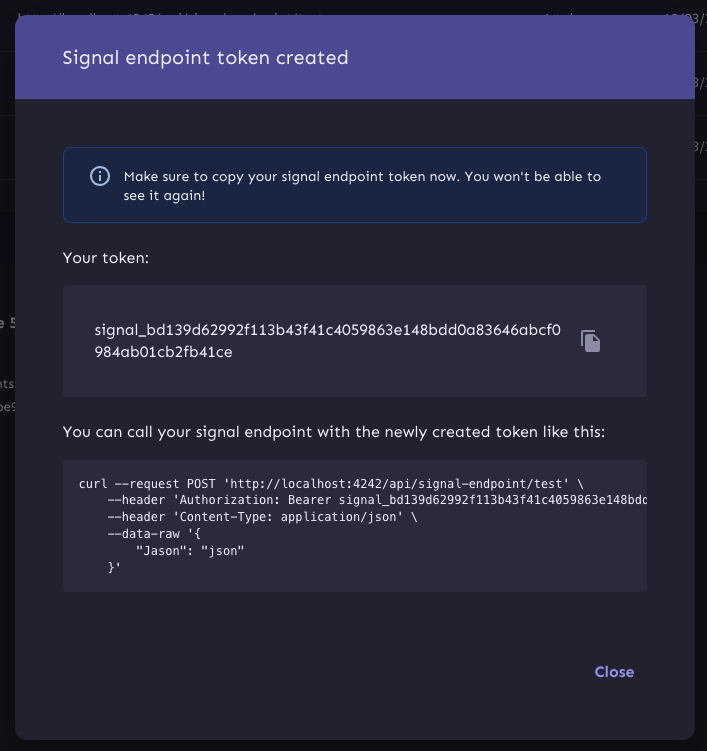
chore: call signal endpoint example (#6611)
Adds a "call signal endpoint" example to the token dialog. 
This commit is contained in:
parent
085adaaa51
commit
899d9fe57f
@ -284,6 +284,7 @@ export const SignalEndpointsTokens = ({
|
||||
open={tokenOpen}
|
||||
setOpen={setTokenOpen}
|
||||
token={newToken}
|
||||
signalEndpoint={signalEndpoint}
|
||||
/>
|
||||
<Dialogue
|
||||
open={deleteOpen}
|
||||
|
||||
@ -1,22 +1,38 @@
|
||||
import { Alert, styled, Typography } from '@mui/material';
|
||||
import { UserToken } from 'component/admin/apiToken/ConfirmToken/UserToken/UserToken';
|
||||
import { ConditionallyRender } from 'component/common/ConditionallyRender/ConditionallyRender';
|
||||
import { Dialogue } from 'component/common/Dialogue/Dialogue';
|
||||
import useUiConfig from 'hooks/api/getters/useUiConfig/useUiConfig';
|
||||
import type { ISignalEndpoint } from 'interfaces/signal';
|
||||
|
||||
const StyledAlert = styled(Alert)(({ theme }) => ({
|
||||
marginBottom: theme.spacing(3),
|
||||
}));
|
||||
|
||||
const StyledCodeBlock = styled('pre')(({ theme }) => ({
|
||||
backgroundColor: theme.palette.background.elevation1,
|
||||
padding: theme.spacing(2),
|
||||
borderRadius: theme.shape.borderRadius,
|
||||
overflow: 'auto',
|
||||
fontSize: theme.fontSizes.smallerBody,
|
||||
}));
|
||||
|
||||
interface ISignalEndpointsTokensDialogProps {
|
||||
open: boolean;
|
||||
setOpen: React.Dispatch<React.SetStateAction<boolean>>;
|
||||
token?: string;
|
||||
signalEndpoint?: ISignalEndpoint;
|
||||
}
|
||||
|
||||
export const SignalEndpointsTokensDialog = ({
|
||||
open,
|
||||
setOpen,
|
||||
token,
|
||||
}: ISignalEndpointsTokensDialogProps) => (
|
||||
signalEndpoint,
|
||||
}: ISignalEndpointsTokensDialogProps) => {
|
||||
const { uiConfig } = useUiConfig();
|
||||
|
||||
return (
|
||||
<Dialogue
|
||||
open={open}
|
||||
secondaryButtonText='Close'
|
||||
@ -28,10 +44,35 @@ export const SignalEndpointsTokensDialog = ({
|
||||
title='Signal endpoint token created'
|
||||
>
|
||||
<StyledAlert severity='info'>
|
||||
Make sure to copy your signal endpoint token now. You won't be able
|
||||
to see it again!
|
||||
Make sure to copy your signal endpoint token now. You won't be
|
||||
able to see it again!
|
||||
</StyledAlert>
|
||||
<Typography variant='body1'>Your token:</Typography>
|
||||
<UserToken token={token || ''} />
|
||||
<ConditionallyRender
|
||||
condition={Boolean(signalEndpoint)}
|
||||
show={() => (
|
||||
<>
|
||||
<Typography
|
||||
variant='body1'
|
||||
sx={{ marginTop: 3, marginBottom: 2 }}
|
||||
>
|
||||
You can call your signal endpoint with the newly
|
||||
created token like this:
|
||||
</Typography>
|
||||
<StyledCodeBlock>
|
||||
{`curl --request POST '${
|
||||
uiConfig.unleashUrl
|
||||
}/api/signal-endpoint/${signalEndpoint!.name}' \\
|
||||
--header 'Authorization: Bearer ${token || 'YOUR_TOKEN'}' \\
|
||||
--header 'Content-Type: application/json' \\
|
||||
--data-raw '{
|
||||
"Jason": "json"
|
||||
}'`}
|
||||
</StyledCodeBlock>
|
||||
</>
|
||||
)}
|
||||
/>
|
||||
</Dialogue>
|
||||
);
|
||||
};
|
||||
|
||||
@ -52,7 +52,7 @@ interface ISignalEndpointsModalProps {
|
||||
signalEndpoint?: ISignalEndpoint;
|
||||
open: boolean;
|
||||
setOpen: React.Dispatch<React.SetStateAction<boolean>>;
|
||||
newToken: (token: string) => void;
|
||||
newToken: (token: string, signalEndpoint: ISignalEndpoint) => void;
|
||||
onOpenSignals: () => void;
|
||||
}
|
||||
|
||||
@ -120,12 +120,15 @@ export const SignalEndpointsModal = ({
|
||||
if (editing) {
|
||||
await updateSignalEndpoint(signalEndpoint.id, payload);
|
||||
} else {
|
||||
const { id } = await addSignalEndpoint(payload);
|
||||
const signalEndpoint = await addSignalEndpoint(payload);
|
||||
if (tokenGeneration === TokenGeneration.NOW) {
|
||||
const { token } = await addSignalEndpointToken(id, {
|
||||
const { token } = await addSignalEndpointToken(
|
||||
signalEndpoint.id,
|
||||
{
|
||||
name: tokenName,
|
||||
});
|
||||
newToken(token);
|
||||
},
|
||||
);
|
||||
newToken(token, signalEndpoint);
|
||||
}
|
||||
}
|
||||
setToastData({
|
||||
|
||||
@ -259,8 +259,9 @@ export const SignalEndpointsTable = () => {
|
||||
signalEndpoint={selectedSignalEndpoint}
|
||||
open={modalOpen}
|
||||
setOpen={setModalOpen}
|
||||
newToken={(token: string) => {
|
||||
newToken={(token: string, signalEndpoint: ISignalEndpoint) => {
|
||||
setNewToken(token);
|
||||
setSelectedSignalEndpoint(signalEndpoint);
|
||||
setTokenDialog(true);
|
||||
}}
|
||||
onOpenSignals={() => {
|
||||
@ -281,6 +282,7 @@ export const SignalEndpointsTable = () => {
|
||||
open={tokenDialog}
|
||||
setOpen={setTokenDialog}
|
||||
token={newToken}
|
||||
signalEndpoint={selectedSignalEndpoint}
|
||||
/>
|
||||
<SignalEndpointsDeleteDialog
|
||||
signalEndpoint={selectedSignalEndpoint}
|
||||
|
||||
Loading…
Reference in New Issue
Block a user