mirror of
https://github.com/Unleash/unleash.git
synced 2025-10-27 11:02:16 +01:00
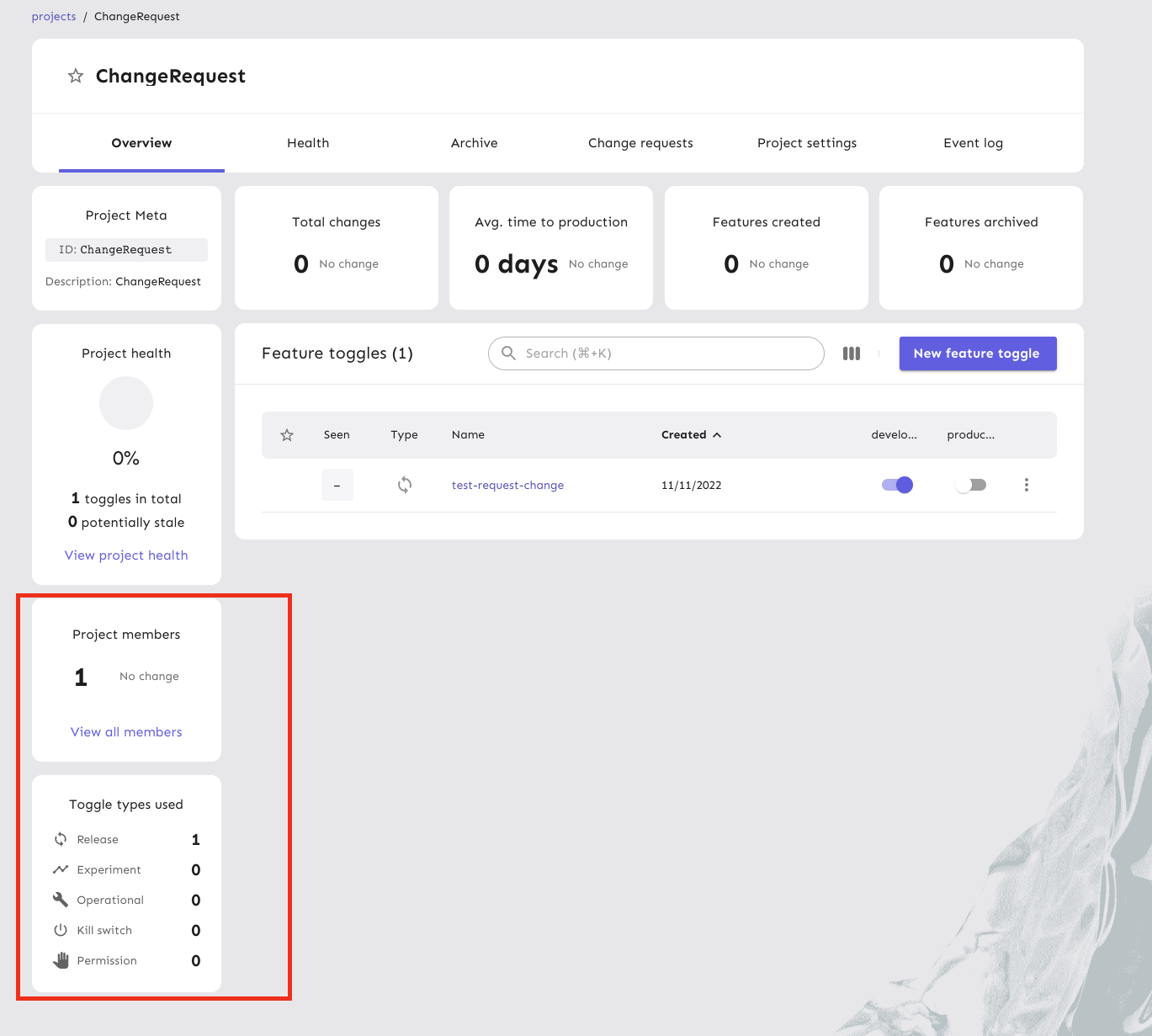
ProjectMemberWidget live data (#3013)
ProjectMemberWidget live data Styling fixes. Refactored toggle type widget Signed-off-by: andreas-unleash <andreas@getunleash.ai>  <!-- Thanks for creating a PR! To make it easier for reviewers and everyone else to understand what your changes relate to, please add some relevant content to the headings below. Feel free to ignore or delete sections that you don't think are relevant. Thank you! ❤️ --> ## About the changes <!-- Describe the changes introduced. What are they and why are they being introduced? Feel free to also add screenshots or steps to view the changes if they're visual. --> <!-- Does it close an issue? Multiple? --> Closes # <!-- (For internal contributors): Does it relate to an issue on public roadmap? --> <!-- Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item: # --> ### Important files <!-- PRs can contain a lot of changes, but not all changes are equally important. Where should a reviewer start looking to get an overview of the changes? Are any files particularly important? --> ## Discussion points <!-- Anything about the PR you'd like to discuss before it gets merged? Got any questions or doubts? --> --------- Signed-off-by: andreas-unleash <andreas@getunleash.ai>
This commit is contained in:
parent
dc8c95702f
commit
a91089d904
@ -53,8 +53,8 @@ export const StyledWidgetTitle = styled('p')(({ theme }) => ({
|
|||||||
|
|
||||||
export const StyledParagraphGridRow = styled('div')(({ theme }) => ({
|
export const StyledParagraphGridRow = styled('div')(({ theme }) => ({
|
||||||
display: 'grid',
|
display: 'grid',
|
||||||
gridGap: theme.spacing(1),
|
gridGap: theme.spacing(1.5),
|
||||||
gridTemplateColumns: `${theme.spacing(1.25)} auto auto`,
|
gridTemplateColumns: `${theme.spacing(1.25)} auto auto`, //20px auto auto
|
||||||
margin: theme.spacing(1, 0, 1, 0),
|
margin: theme.spacing(1, 0, 1, 0),
|
||||||
fontSize: theme.fontSizes.smallBody,
|
fontSize: theme.fontSizes.smallBody,
|
||||||
color: theme.palette.text.secondary,
|
color: theme.palette.text.secondary,
|
||||||
|
|||||||
@ -7,6 +7,7 @@ import { ToggleTypesWidget } from './ToggleTypesWidget';
|
|||||||
import { MetaWidget } from './MetaWidget';
|
import { MetaWidget } from './MetaWidget';
|
||||||
import { ProjectMembersWidget } from './ProjectMembersWidget';
|
import { ProjectMembersWidget } from './ProjectMembersWidget';
|
||||||
import useUiConfig from 'hooks/api/getters/useUiConfig/useUiConfig';
|
import useUiConfig from 'hooks/api/getters/useUiConfig/useUiConfig';
|
||||||
|
import { ProjectStatsSchema } from '@server/openapi';
|
||||||
import { ChangeRequestsWidget } from './ChangeRequestsWidget';
|
import { ChangeRequestsWidget } from './ChangeRequestsWidget';
|
||||||
|
|
||||||
interface IProjectInfoProps {
|
interface IProjectInfoProps {
|
||||||
@ -15,6 +16,7 @@ interface IProjectInfoProps {
|
|||||||
features: IFeatureToggleListItem[];
|
features: IFeatureToggleListItem[];
|
||||||
health: number;
|
health: number;
|
||||||
description?: string;
|
description?: string;
|
||||||
|
stats: ProjectStatsSchema;
|
||||||
}
|
}
|
||||||
|
|
||||||
const ProjectInfo = ({
|
const ProjectInfo = ({
|
||||||
@ -23,6 +25,7 @@ const ProjectInfo = ({
|
|||||||
memberCount,
|
memberCount,
|
||||||
health,
|
health,
|
||||||
features,
|
features,
|
||||||
|
stats,
|
||||||
}: IProjectInfoProps) => {
|
}: IProjectInfoProps) => {
|
||||||
const { uiConfig, isEnterprise } = useUiConfig();
|
const { uiConfig, isEnterprise } = useUiConfig();
|
||||||
|
|
||||||
@ -52,6 +55,7 @@ const ProjectInfo = ({
|
|||||||
<ProjectMembersWidget
|
<ProjectMembersWidget
|
||||||
projectId={id}
|
projectId={id}
|
||||||
memberCount={memberCount}
|
memberCount={memberCount}
|
||||||
|
change={stats?.projectMembersAddedCurrentWindow}
|
||||||
/>
|
/>
|
||||||
}
|
}
|
||||||
/>
|
/>
|
||||||
|
|||||||
@ -1,21 +1,21 @@
|
|||||||
import {
|
import {
|
||||||
StyledArrowIcon,
|
|
||||||
StyledProjectInfoWidgetContainer,
|
|
||||||
StyledLink,
|
StyledLink,
|
||||||
StyledParagraphEmphasizedText,
|
StyledProjectInfoWidgetContainer,
|
||||||
StyledWidgetTitle,
|
|
||||||
StyledSpanLinkText,
|
StyledSpanLinkText,
|
||||||
} from './ProjectInfo.styles';
|
} from './ProjectInfo.styles';
|
||||||
import useUiConfig from 'hooks/api/getters/useUiConfig/useUiConfig';
|
import useUiConfig from 'hooks/api/getters/useUiConfig/useUiConfig';
|
||||||
|
import { StatusBox } from '../ProjectStats/StatusBox';
|
||||||
|
|
||||||
interface IProjectMembersWidgetProps {
|
interface IProjectMembersWidgetProps {
|
||||||
projectId: string;
|
projectId: string;
|
||||||
memberCount: number;
|
memberCount: number;
|
||||||
|
change?: number;
|
||||||
}
|
}
|
||||||
|
|
||||||
export const ProjectMembersWidget = ({
|
export const ProjectMembersWidget = ({
|
||||||
projectId,
|
projectId,
|
||||||
memberCount,
|
memberCount,
|
||||||
|
change = 0,
|
||||||
}: IProjectMembersWidgetProps) => {
|
}: IProjectMembersWidgetProps) => {
|
||||||
const { uiConfig } = useUiConfig();
|
const { uiConfig } = useUiConfig();
|
||||||
|
|
||||||
@ -26,14 +26,19 @@ export const ProjectMembersWidget = ({
|
|||||||
}
|
}
|
||||||
|
|
||||||
return (
|
return (
|
||||||
<StyledProjectInfoWidgetContainer>
|
<StyledProjectInfoWidgetContainer
|
||||||
<StyledWidgetTitle data-loading>Project members</StyledWidgetTitle>
|
sx={{ padding: theme => theme.spacing(0, 0, 3, 0) }}
|
||||||
<StyledParagraphEmphasizedText data-loading>
|
>
|
||||||
{memberCount}
|
<StatusBox
|
||||||
</StyledParagraphEmphasizedText>
|
title={'Project members'}
|
||||||
|
boxText={`${memberCount}`}
|
||||||
|
change={change}
|
||||||
|
fullWidthBodyText
|
||||||
|
/>
|
||||||
<StyledLink data-loading to={link}>
|
<StyledLink data-loading to={link}>
|
||||||
<StyledSpanLinkText data-loading>view more </StyledSpanLinkText>
|
<StyledSpanLinkText data-loading>
|
||||||
<StyledArrowIcon data-loading />
|
View all members
|
||||||
|
</StyledSpanLinkText>
|
||||||
</StyledLink>
|
</StyledLink>
|
||||||
</StyledProjectInfoWidgetContainer>
|
</StyledProjectInfoWidgetContainer>
|
||||||
);
|
);
|
||||||
|
|||||||
@ -1,13 +1,14 @@
|
|||||||
import { useMemo } from 'react';
|
import { useMemo } from 'react';
|
||||||
import { styled } from '@mui/material';
|
import { styled, SvgIconTypeMap } from '@mui/material';
|
||||||
import type { IFeatureToggleListItem } from 'interfaces/featureToggle';
|
import type { IFeatureToggleListItem } from 'interfaces/featureToggle';
|
||||||
import { getFeatureTypeIcons } from 'utils/getFeatureTypeIcons';
|
import { getFeatureTypeIcons } from 'utils/getFeatureTypeIcons';
|
||||||
import {
|
import {
|
||||||
StyledCount,
|
StyledCount,
|
||||||
StyledProjectInfoWidgetContainer,
|
|
||||||
StyledParagraphGridRow,
|
StyledParagraphGridRow,
|
||||||
|
StyledProjectInfoWidgetContainer,
|
||||||
StyledWidgetTitle,
|
StyledWidgetTitle,
|
||||||
} from './ProjectInfo.styles';
|
} from './ProjectInfo.styles';
|
||||||
|
import { OverridableComponent } from '@mui/material/OverridableComponent';
|
||||||
|
|
||||||
export interface IToggleTypesWidgetProps {
|
export interface IToggleTypesWidgetProps {
|
||||||
features: IFeatureToggleListItem[];
|
features: IFeatureToggleListItem[];
|
||||||
@ -17,19 +18,31 @@ const StyledTypeCount = styled(StyledCount)(() => ({
|
|||||||
marginLeft: 'auto',
|
marginLeft: 'auto',
|
||||||
}));
|
}));
|
||||||
|
|
||||||
const StyledDiv = styled('div')(({ theme }) => ({
|
interface IToggleTypeRowProps {
|
||||||
marginLeft: theme.spacing(1.5),
|
type: string;
|
||||||
}));
|
Icon: OverridableComponent<SvgIconTypeMap>;
|
||||||
|
count: number;
|
||||||
|
}
|
||||||
|
const ToggleTypesRow = ({ type, Icon, count }: IToggleTypeRowProps) => {
|
||||||
|
const getTitleText = (str: string) => {
|
||||||
|
return str.charAt(0).toUpperCase() + str.slice(1).replace('-', ' ');
|
||||||
|
};
|
||||||
|
return (
|
||||||
|
<StyledParagraphGridRow data-loading>
|
||||||
|
<Icon fontSize="small" data-loading />
|
||||||
|
<div>{getTitleText(type)}</div>
|
||||||
|
<StyledTypeCount>{count}</StyledTypeCount>
|
||||||
|
</StyledParagraphGridRow>
|
||||||
|
);
|
||||||
|
};
|
||||||
|
|
||||||
export const ToggleTypesWidget = ({ features }: IToggleTypesWidgetProps) => {
|
export const ToggleTypesWidget = ({ features }: IToggleTypesWidgetProps) => {
|
||||||
const { release, experiment, operational, kill, permission } =
|
const featureTypeStats = useMemo(() => {
|
||||||
useMemo(() => {
|
|
||||||
const release =
|
const release =
|
||||||
features?.filter(feature => feature.type === 'release')
|
features?.filter(feature => feature.type === 'release').length || 0;
|
||||||
.length || 0;
|
|
||||||
const experiment =
|
const experiment =
|
||||||
features?.filter(feature => feature.type === 'experiment')
|
features?.filter(feature => feature.type === 'experiment').length ||
|
||||||
.length || 0;
|
0;
|
||||||
const operational =
|
const operational =
|
||||||
features?.filter(feature => feature.type === 'operational')
|
features?.filter(feature => feature.type === 'operational')
|
||||||
.length || 0;
|
.length || 0;
|
||||||
@ -37,54 +50,34 @@ export const ToggleTypesWidget = ({ features }: IToggleTypesWidgetProps) => {
|
|||||||
features?.filter(feature => feature.type === 'kill-switch')
|
features?.filter(feature => feature.type === 'kill-switch')
|
||||||
.length || 0;
|
.length || 0;
|
||||||
const permission =
|
const permission =
|
||||||
features?.filter(feature => feature.type === 'permission')
|
features?.filter(feature => feature.type === 'permission').length ||
|
||||||
.length || 0;
|
0;
|
||||||
|
|
||||||
return {
|
return {
|
||||||
release,
|
release,
|
||||||
experiment,
|
experiment,
|
||||||
operational,
|
operational,
|
||||||
kill,
|
'kill-switch': kill,
|
||||||
permission,
|
permission,
|
||||||
};
|
};
|
||||||
}, [features]);
|
}, [features]);
|
||||||
|
|
||||||
const ReleaseToggleIcon = getFeatureTypeIcons('release');
|
|
||||||
const ExperimentToggleIcon = getFeatureTypeIcons('experiment');
|
|
||||||
const OperationalToggleIcon = getFeatureTypeIcons('operational');
|
|
||||||
const KillToggleIcon = getFeatureTypeIcons('kill-switch');
|
|
||||||
const PermissionToggleIcon = getFeatureTypeIcons('permission');
|
|
||||||
|
|
||||||
return (
|
return (
|
||||||
<StyledProjectInfoWidgetContainer>
|
<StyledProjectInfoWidgetContainer
|
||||||
|
sx={{ padding: theme => theme.spacing(3) }}
|
||||||
|
>
|
||||||
<StyledWidgetTitle data-loading>
|
<StyledWidgetTitle data-loading>
|
||||||
Toggle types used
|
Toggle types used
|
||||||
</StyledWidgetTitle>
|
</StyledWidgetTitle>
|
||||||
<StyledParagraphGridRow data-loading>
|
{Object.keys(featureTypeStats).map(type => (
|
||||||
<ReleaseToggleIcon fontSize="small" data-loading />
|
<ToggleTypesRow
|
||||||
<StyledDiv>Release</StyledDiv>
|
type={type}
|
||||||
<StyledTypeCount>{release}</StyledTypeCount>
|
Icon={getFeatureTypeIcons(type)}
|
||||||
</StyledParagraphGridRow>
|
count={
|
||||||
<StyledParagraphGridRow data-loading>
|
featureTypeStats[type as keyof typeof featureTypeStats]
|
||||||
<ExperimentToggleIcon fontSize="small" data-loading />
|
}
|
||||||
<StyledDiv>Experiment</StyledDiv>
|
/>
|
||||||
<StyledTypeCount>{experiment}</StyledTypeCount>
|
))}
|
||||||
</StyledParagraphGridRow>
|
|
||||||
<StyledParagraphGridRow data-loading>
|
|
||||||
<OperationalToggleIcon fontSize="small" data-loading />
|
|
||||||
<StyledDiv>Operational</StyledDiv>
|
|
||||||
<StyledTypeCount>{operational}</StyledTypeCount>
|
|
||||||
</StyledParagraphGridRow>
|
|
||||||
<StyledParagraphGridRow data-loading>
|
|
||||||
<KillToggleIcon fontSize="small" data-loading />
|
|
||||||
<StyledDiv>Kill switch</StyledDiv>
|
|
||||||
<StyledTypeCount>{kill}</StyledTypeCount>
|
|
||||||
</StyledParagraphGridRow>
|
|
||||||
<StyledParagraphGridRow data-loading style={{ margin: 0 }}>
|
|
||||||
<PermissionToggleIcon fontSize="small" data-loading />
|
|
||||||
<StyledDiv>Permission</StyledDiv>
|
|
||||||
<StyledTypeCount>{permission}</StyledTypeCount>
|
|
||||||
</StyledParagraphGridRow>
|
|
||||||
</StyledProjectInfoWidgetContainer>
|
</StyledProjectInfoWidgetContainer>
|
||||||
);
|
);
|
||||||
};
|
};
|
||||||
|
|||||||
@ -39,7 +39,8 @@ const ProjectOverview = () => {
|
|||||||
const { project, loading } = useProject(projectId, {
|
const { project, loading } = useProject(projectId, {
|
||||||
refreshInterval,
|
refreshInterval,
|
||||||
});
|
});
|
||||||
const { members, features, health, description, environments } = project;
|
const { members, features, health, description, environments, stats } =
|
||||||
|
project;
|
||||||
usePageTitle(`Project overview – ${projectName}`);
|
usePageTitle(`Project overview – ${projectName}`);
|
||||||
const { setLastViewed } = useLastViewedProject();
|
const { setLastViewed } = useLastViewedProject();
|
||||||
const { uiConfig } = useUiConfig();
|
const { uiConfig } = useUiConfig();
|
||||||
@ -57,6 +58,7 @@ const ProjectOverview = () => {
|
|||||||
memberCount={members}
|
memberCount={members}
|
||||||
health={health}
|
health={health}
|
||||||
features={features}
|
features={features}
|
||||||
|
stats={stats}
|
||||||
/>
|
/>
|
||||||
<StyledContentContainer>
|
<StyledContentContainer>
|
||||||
<ConditionallyRender
|
<ConditionallyRender
|
||||||
|
|||||||
@ -56,6 +56,7 @@ interface IStatusBoxProps {
|
|||||||
boxText: string;
|
boxText: string;
|
||||||
change: number;
|
change: number;
|
||||||
percentage?: boolean;
|
percentage?: boolean;
|
||||||
|
fullWidthBodyText?: boolean;
|
||||||
}
|
}
|
||||||
|
|
||||||
const resolveIcon = (change: number) => {
|
const resolveIcon = (change: number) => {
|
||||||
@ -81,17 +82,30 @@ export const StatusBox = ({
|
|||||||
boxText,
|
boxText,
|
||||||
change,
|
change,
|
||||||
percentage,
|
percentage,
|
||||||
|
fullWidthBodyText,
|
||||||
}: IStatusBoxProps) => {
|
}: IStatusBoxProps) => {
|
||||||
return (
|
return (
|
||||||
<StyledBox>
|
<StyledBox>
|
||||||
<StyledTypographyHeader>{title}</StyledTypographyHeader>
|
<StyledTypographyHeader>{title}</StyledTypographyHeader>
|
||||||
<Box sx={{ ...flexRow }}>
|
<Box
|
||||||
|
sx={{
|
||||||
|
...flexRow,
|
||||||
|
justifyContent: fullWidthBodyText
|
||||||
|
? 'space-between'
|
||||||
|
: 'center',
|
||||||
|
width: fullWidthBodyText ? '65%' : 'auto',
|
||||||
|
}}
|
||||||
|
>
|
||||||
<StyledTypographyCount>{boxText}</StyledTypographyCount>
|
<StyledTypographyCount>{boxText}</StyledTypographyCount>
|
||||||
<ConditionallyRender
|
<ConditionallyRender
|
||||||
condition={change !== 0}
|
condition={change !== 0}
|
||||||
show={
|
show={
|
||||||
<StyledBoxChangeContainer>
|
<StyledBoxChangeContainer>
|
||||||
<Box sx={{ ...flexRow }}>
|
<Box
|
||||||
|
sx={{
|
||||||
|
...flexRow,
|
||||||
|
}}
|
||||||
|
>
|
||||||
{resolveIcon(change)}
|
{resolveIcon(change)}
|
||||||
<StyledTypographyChange
|
<StyledTypographyChange
|
||||||
color={resolveColor(change)}
|
color={resolveColor(change)}
|
||||||
|
|||||||
Loading…
Reference in New Issue
Block a user