mirror of
https://github.com/Unleash/unleash.git
synced 2025-11-24 20:06:55 +01:00
chore: GA project specific segments (#3583)
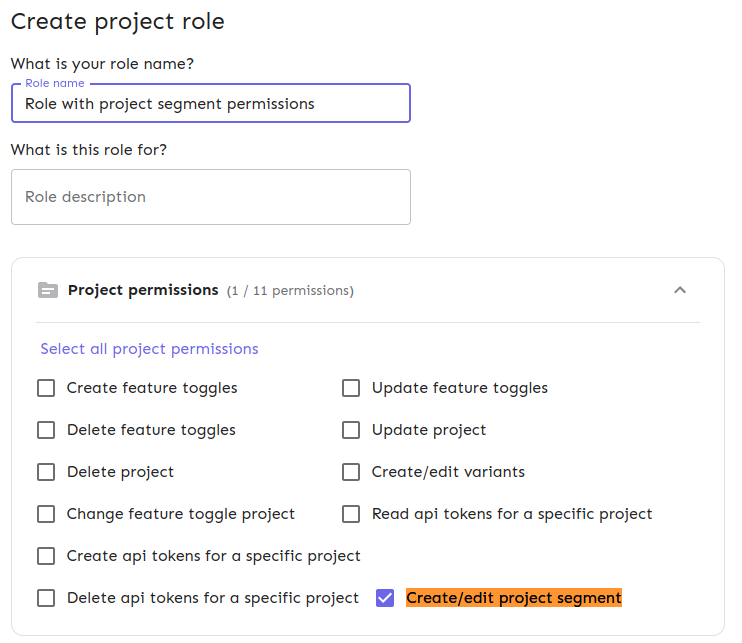
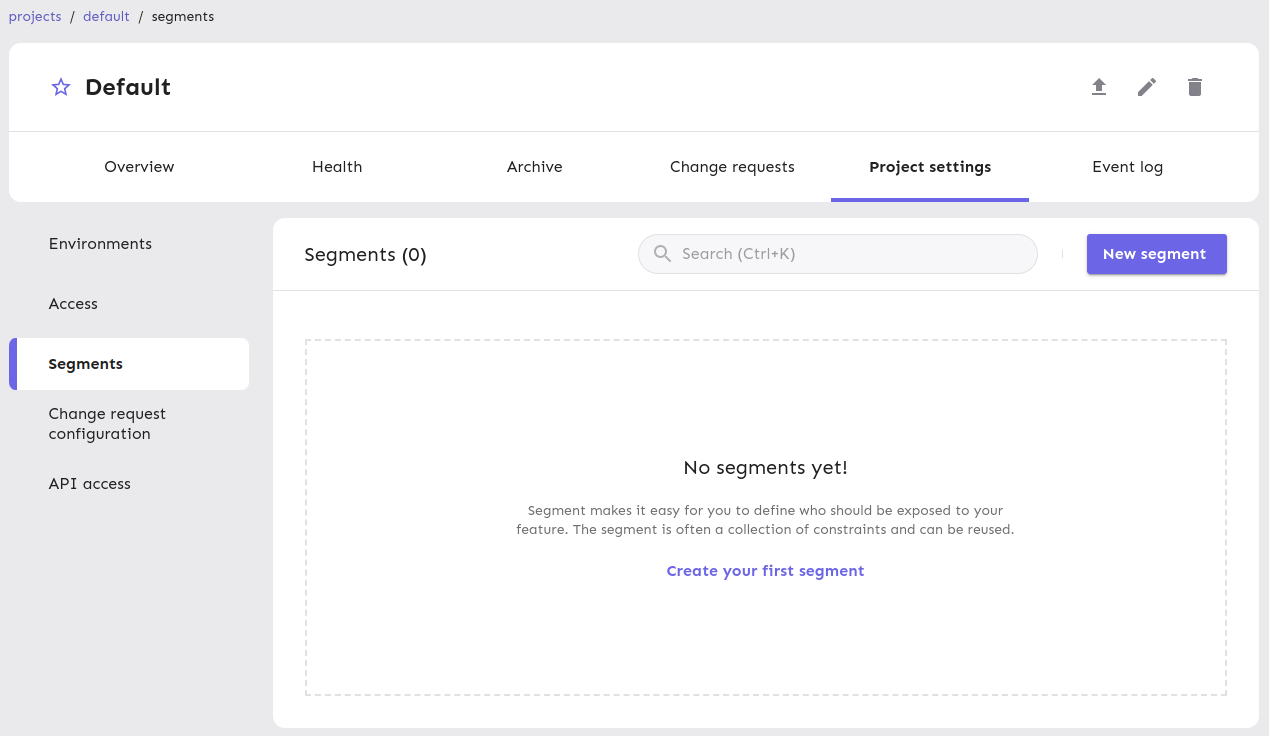
## About the changes General availability of project-specific segments Now new permissions can be assigned to non-admin users to allow them to create segments specifically bounded to a project (note that unique naming restriction applies across projects, this limitation can be lifted later).  This enables a section in the project configuration to add project-specific segments 
This commit is contained in:
parent
f266297892
commit
ab4a6f5c92
@ -10,14 +10,11 @@ import { ProjectAccess } from 'component/project/ProjectAccess/ProjectAccess';
|
||||
import ProjectEnvironmentList from 'component/project/ProjectEnvironment/ProjectEnvironment';
|
||||
import { ChangeRequestConfiguration } from './ChangeRequestConfiguration/ChangeRequestConfiguration';
|
||||
import { ProjectApiAccess } from 'component/project/Project/ProjectSettings/ProjectApiAccess/ProjectApiAccess';
|
||||
import useUiConfig from '../../../../hooks/api/getters/useUiConfig/useUiConfig';
|
||||
import { ProjectSegments } from './ProjectSegments/ProjectSegments';
|
||||
|
||||
export const ProjectSettings = () => {
|
||||
const location = useLocation();
|
||||
const navigate = useNavigate();
|
||||
const { uiConfig } = useUiConfig();
|
||||
const { projectScopedSegments } = uiConfig.flags;
|
||||
|
||||
const tabs: ITab[] = [
|
||||
{
|
||||
@ -31,7 +28,6 @@ export const ProjectSettings = () => {
|
||||
{
|
||||
id: 'segments',
|
||||
label: 'Segments',
|
||||
hidden: !Boolean(projectScopedSegments),
|
||||
},
|
||||
{
|
||||
id: 'change-requests',
|
||||
|
||||
@ -126,11 +126,7 @@ export const SegmentFormStepOne: React.FC<ISegmentFormPartOneProps> = ({
|
||||
data-testid={SEGMENT_DESC_ID}
|
||||
/>
|
||||
<ConditionallyRender
|
||||
condition={
|
||||
Boolean(uiConfig.flags.projectScopedSegments) &&
|
||||
!projectId &&
|
||||
!loading
|
||||
}
|
||||
condition={!projectId && !loading}
|
||||
show={
|
||||
<>
|
||||
<StyledInputDescription>
|
||||
|
||||
@ -92,9 +92,7 @@ export const SegmentTable = () => {
|
||||
columns: ['createdAt', 'createdBy'],
|
||||
},
|
||||
{
|
||||
condition:
|
||||
Boolean(projectId) ||
|
||||
!Boolean(uiConfig.flags.projectScopedSegments),
|
||||
condition: Boolean(projectId),
|
||||
columns: ['project'],
|
||||
},
|
||||
],
|
||||
|
||||
@ -48,7 +48,6 @@ export interface IFlags {
|
||||
notifications?: boolean;
|
||||
loginHistory?: boolean;
|
||||
bulkOperations?: boolean;
|
||||
projectScopedSegments?: boolean;
|
||||
projectScopedStickiness?: boolean;
|
||||
personalAccessTokensKillSwitch?: boolean;
|
||||
demo?: boolean;
|
||||
|
||||
@ -86,7 +86,6 @@ exports[`should create default config 1`] = `
|
||||
"optimal304Differ": false,
|
||||
"personalAccessTokensKillSwitch": false,
|
||||
"proPlanAutoCharge": false,
|
||||
"projectScopedSegments": false,
|
||||
"projectScopedStickiness": false,
|
||||
"responseTimeWithAppNameKillSwitch": false,
|
||||
"strategyTitle": false,
|
||||
@ -115,7 +114,6 @@ exports[`should create default config 1`] = `
|
||||
"optimal304Differ": false,
|
||||
"personalAccessTokensKillSwitch": false,
|
||||
"proPlanAutoCharge": false,
|
||||
"projectScopedSegments": false,
|
||||
"projectScopedStickiness": false,
|
||||
"responseTimeWithAppNameKillSwitch": false,
|
||||
"strategyTitle": false,
|
||||
|
||||
@ -55,10 +55,6 @@ const flags = {
|
||||
process.env.UNLEASH_BULK_OPERATIONS,
|
||||
false,
|
||||
),
|
||||
projectScopedSegments: parseEnvVarBoolean(
|
||||
process.env.PROJECT_SCOPED_SEGMENTS,
|
||||
false,
|
||||
),
|
||||
projectScopedStickiness: parseEnvVarBoolean(
|
||||
process.env.PROJECT_SCOPED_STICKINESS,
|
||||
false,
|
||||
|
||||
@ -40,7 +40,6 @@ process.nextTick(async () => {
|
||||
responseTimeWithAppNameKillSwitch: false,
|
||||
newProjectOverview: true,
|
||||
bulkOperations: true,
|
||||
projectScopedSegments: true,
|
||||
projectScopedStickiness: true,
|
||||
optimal304: true,
|
||||
optimal304Differ: false,
|
||||
|
||||
Loading…
Reference in New Issue
Block a user