mirror of
https://github.com/Unleash/unleash.git
synced 2025-10-27 11:02:16 +01:00
chore: GA project specific segments (#3583)
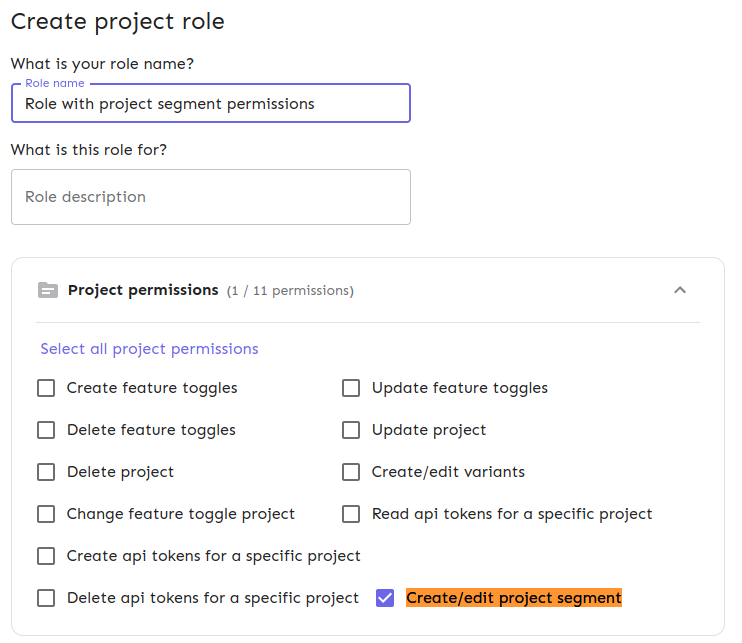
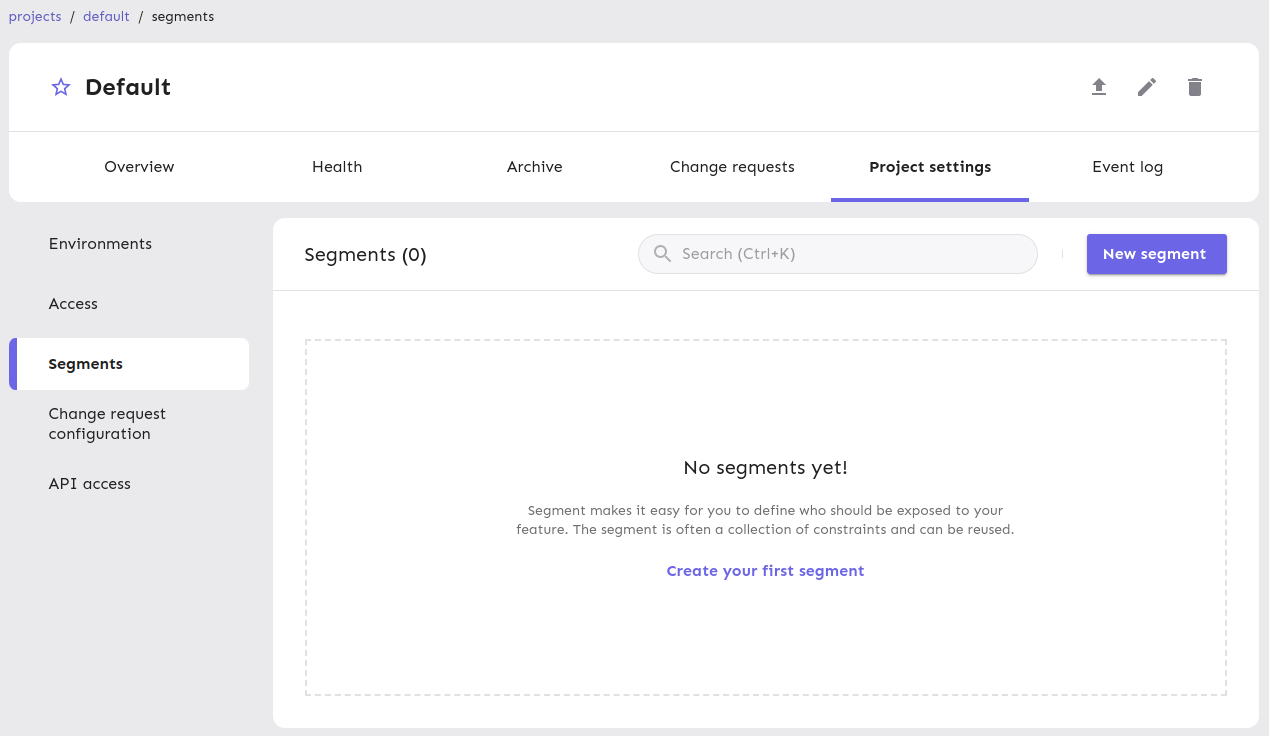
## About the changes General availability of project-specific segments Now new permissions can be assigned to non-admin users to allow them to create segments specifically bounded to a project (note that unique naming restriction applies across projects, this limitation can be lifted later).  This enables a section in the project configuration to add project-specific segments 
This commit is contained in:
parent
f266297892
commit
ab4a6f5c92
@ -10,14 +10,11 @@ import { ProjectAccess } from 'component/project/ProjectAccess/ProjectAccess';
|
|||||||
import ProjectEnvironmentList from 'component/project/ProjectEnvironment/ProjectEnvironment';
|
import ProjectEnvironmentList from 'component/project/ProjectEnvironment/ProjectEnvironment';
|
||||||
import { ChangeRequestConfiguration } from './ChangeRequestConfiguration/ChangeRequestConfiguration';
|
import { ChangeRequestConfiguration } from './ChangeRequestConfiguration/ChangeRequestConfiguration';
|
||||||
import { ProjectApiAccess } from 'component/project/Project/ProjectSettings/ProjectApiAccess/ProjectApiAccess';
|
import { ProjectApiAccess } from 'component/project/Project/ProjectSettings/ProjectApiAccess/ProjectApiAccess';
|
||||||
import useUiConfig from '../../../../hooks/api/getters/useUiConfig/useUiConfig';
|
|
||||||
import { ProjectSegments } from './ProjectSegments/ProjectSegments';
|
import { ProjectSegments } from './ProjectSegments/ProjectSegments';
|
||||||
|
|
||||||
export const ProjectSettings = () => {
|
export const ProjectSettings = () => {
|
||||||
const location = useLocation();
|
const location = useLocation();
|
||||||
const navigate = useNavigate();
|
const navigate = useNavigate();
|
||||||
const { uiConfig } = useUiConfig();
|
|
||||||
const { projectScopedSegments } = uiConfig.flags;
|
|
||||||
|
|
||||||
const tabs: ITab[] = [
|
const tabs: ITab[] = [
|
||||||
{
|
{
|
||||||
@ -31,7 +28,6 @@ export const ProjectSettings = () => {
|
|||||||
{
|
{
|
||||||
id: 'segments',
|
id: 'segments',
|
||||||
label: 'Segments',
|
label: 'Segments',
|
||||||
hidden: !Boolean(projectScopedSegments),
|
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
id: 'change-requests',
|
id: 'change-requests',
|
||||||
|
|||||||
@ -126,11 +126,7 @@ export const SegmentFormStepOne: React.FC<ISegmentFormPartOneProps> = ({
|
|||||||
data-testid={SEGMENT_DESC_ID}
|
data-testid={SEGMENT_DESC_ID}
|
||||||
/>
|
/>
|
||||||
<ConditionallyRender
|
<ConditionallyRender
|
||||||
condition={
|
condition={!projectId && !loading}
|
||||||
Boolean(uiConfig.flags.projectScopedSegments) &&
|
|
||||||
!projectId &&
|
|
||||||
!loading
|
|
||||||
}
|
|
||||||
show={
|
show={
|
||||||
<>
|
<>
|
||||||
<StyledInputDescription>
|
<StyledInputDescription>
|
||||||
|
|||||||
@ -92,9 +92,7 @@ export const SegmentTable = () => {
|
|||||||
columns: ['createdAt', 'createdBy'],
|
columns: ['createdAt', 'createdBy'],
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
condition:
|
condition: Boolean(projectId),
|
||||||
Boolean(projectId) ||
|
|
||||||
!Boolean(uiConfig.flags.projectScopedSegments),
|
|
||||||
columns: ['project'],
|
columns: ['project'],
|
||||||
},
|
},
|
||||||
],
|
],
|
||||||
|
|||||||
@ -48,7 +48,6 @@ export interface IFlags {
|
|||||||
notifications?: boolean;
|
notifications?: boolean;
|
||||||
loginHistory?: boolean;
|
loginHistory?: boolean;
|
||||||
bulkOperations?: boolean;
|
bulkOperations?: boolean;
|
||||||
projectScopedSegments?: boolean;
|
|
||||||
projectScopedStickiness?: boolean;
|
projectScopedStickiness?: boolean;
|
||||||
personalAccessTokensKillSwitch?: boolean;
|
personalAccessTokensKillSwitch?: boolean;
|
||||||
demo?: boolean;
|
demo?: boolean;
|
||||||
|
|||||||
@ -86,7 +86,6 @@ exports[`should create default config 1`] = `
|
|||||||
"optimal304Differ": false,
|
"optimal304Differ": false,
|
||||||
"personalAccessTokensKillSwitch": false,
|
"personalAccessTokensKillSwitch": false,
|
||||||
"proPlanAutoCharge": false,
|
"proPlanAutoCharge": false,
|
||||||
"projectScopedSegments": false,
|
|
||||||
"projectScopedStickiness": false,
|
"projectScopedStickiness": false,
|
||||||
"responseTimeWithAppNameKillSwitch": false,
|
"responseTimeWithAppNameKillSwitch": false,
|
||||||
"strategyTitle": false,
|
"strategyTitle": false,
|
||||||
@ -115,7 +114,6 @@ exports[`should create default config 1`] = `
|
|||||||
"optimal304Differ": false,
|
"optimal304Differ": false,
|
||||||
"personalAccessTokensKillSwitch": false,
|
"personalAccessTokensKillSwitch": false,
|
||||||
"proPlanAutoCharge": false,
|
"proPlanAutoCharge": false,
|
||||||
"projectScopedSegments": false,
|
|
||||||
"projectScopedStickiness": false,
|
"projectScopedStickiness": false,
|
||||||
"responseTimeWithAppNameKillSwitch": false,
|
"responseTimeWithAppNameKillSwitch": false,
|
||||||
"strategyTitle": false,
|
"strategyTitle": false,
|
||||||
|
|||||||
@ -55,10 +55,6 @@ const flags = {
|
|||||||
process.env.UNLEASH_BULK_OPERATIONS,
|
process.env.UNLEASH_BULK_OPERATIONS,
|
||||||
false,
|
false,
|
||||||
),
|
),
|
||||||
projectScopedSegments: parseEnvVarBoolean(
|
|
||||||
process.env.PROJECT_SCOPED_SEGMENTS,
|
|
||||||
false,
|
|
||||||
),
|
|
||||||
projectScopedStickiness: parseEnvVarBoolean(
|
projectScopedStickiness: parseEnvVarBoolean(
|
||||||
process.env.PROJECT_SCOPED_STICKINESS,
|
process.env.PROJECT_SCOPED_STICKINESS,
|
||||||
false,
|
false,
|
||||||
|
|||||||
@ -40,7 +40,6 @@ process.nextTick(async () => {
|
|||||||
responseTimeWithAppNameKillSwitch: false,
|
responseTimeWithAppNameKillSwitch: false,
|
||||||
newProjectOverview: true,
|
newProjectOverview: true,
|
||||||
bulkOperations: true,
|
bulkOperations: true,
|
||||||
projectScopedSegments: true,
|
|
||||||
projectScopedStickiness: true,
|
projectScopedStickiness: true,
|
||||||
optimal304: true,
|
optimal304: true,
|
||||||
optimal304Differ: false,
|
optimal304Differ: false,
|
||||||
|
|||||||
Loading…
Reference in New Issue
Block a user