mirror of
https://github.com/Unleash/unleash.git
synced 2025-10-22 11:18:20 +02:00
fix(1-3334): re-align the dropdown menu with the dropdown (#9188)
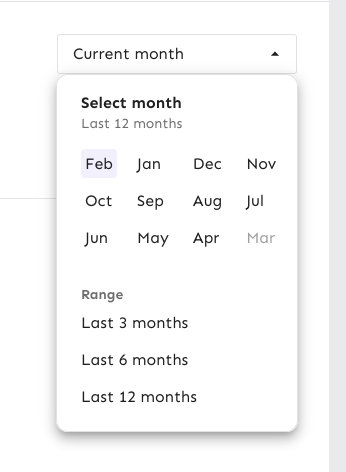
Makes it so that the dropdown menu sits below the dropdown button, rather than being offset to the end of the containing flexbox. The issue was caused by the surrounding container being a flexbox. This caused the popover anchor to grow to the full height of the box, making the menu look offset. By using `align-items: start`, we get around this. Before  After: 
This commit is contained in:
parent
bf71d397a9
commit
bd12cfce7c
@ -155,6 +155,7 @@ const NewHeader = styled('div')(({ theme }) => ({
|
|||||||
flexFlow: 'row wrap',
|
flexFlow: 'row wrap',
|
||||||
justifyContent: 'space-between',
|
justifyContent: 'space-between',
|
||||||
gap: theme.spacing(2, 4),
|
gap: theme.spacing(2, 4),
|
||||||
|
alignItems: 'start',
|
||||||
}));
|
}));
|
||||||
|
|
||||||
const TrafficInfoBoxes = styled('div')(({ theme }) => ({
|
const TrafficInfoBoxes = styled('div')(({ theme }) => ({
|
||||||
|
|||||||
Loading…
Reference in New Issue
Block a user