mirror of
https://github.com/Unleash/unleash.git
synced 2025-11-10 01:19:53 +01:00
feat: add url/query sort/search to sign on log table (#3215)
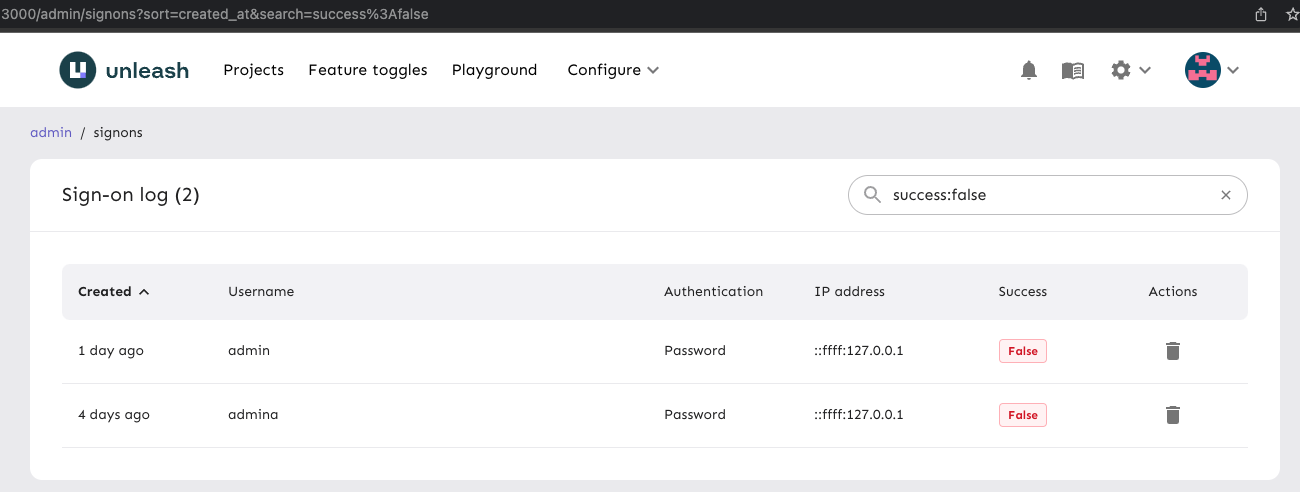
https://linear.app/unleash/issue/2-729/adapt-signontable-to-use-querystored-sortsearch-params Adds the feature where the current sort + search are reflected in the URL.  (notice the URL at the top)
This commit is contained in:
parent
ee20737e4a
commit
c489151028
@ -1,4 +1,4 @@
|
|||||||
import { useMemo, useState } from 'react';
|
import { useEffect, useMemo, useState } from 'react';
|
||||||
import { TablePlaceholder, VirtualizedTable } from 'component/common/Table';
|
import { TablePlaceholder, VirtualizedTable } from 'component/common/Table';
|
||||||
import { ConditionallyRender } from 'component/common/ConditionallyRender/ConditionallyRender';
|
import { ConditionallyRender } from 'component/common/ConditionallyRender/ConditionallyRender';
|
||||||
import useToast from 'hooks/useToast';
|
import useToast from 'hooks/useToast';
|
||||||
@ -7,7 +7,7 @@ import { PageContent } from 'component/common/PageContent/PageContent';
|
|||||||
import { PageHeader } from 'component/common/PageHeader/PageHeader';
|
import { PageHeader } from 'component/common/PageHeader/PageHeader';
|
||||||
import { useMediaQuery } from '@mui/material';
|
import { useMediaQuery } from '@mui/material';
|
||||||
import { SearchHighlightProvider } from 'component/common/Table/SearchHighlightContext/SearchHighlightContext';
|
import { SearchHighlightProvider } from 'component/common/Table/SearchHighlightContext/SearchHighlightContext';
|
||||||
import { useFlexLayout, useSortBy, useTable } from 'react-table';
|
import { SortingRule, useFlexLayout, useSortBy, useTable } from 'react-table';
|
||||||
import { sortTypes } from 'utils/sortTypes';
|
import { sortTypes } from 'utils/sortTypes';
|
||||||
import { HighlightCell } from 'component/common/Table/cells/HighlightCell/HighlightCell';
|
import { HighlightCell } from 'component/common/Table/cells/HighlightCell/HighlightCell';
|
||||||
import { TextCell } from 'component/common/Table/cells/TextCell/TextCell';
|
import { TextCell } from 'component/common/Table/cells/TextCell/TextCell';
|
||||||
@ -23,6 +23,19 @@ import { SignOnLogActionsCell } from './SignOnLogActionsCell/SignOnLogActionsCel
|
|||||||
import { SignOnLogDeleteDialog } from './SignOnLogDeleteDialog/SignOnLogDeleteDialog';
|
import { SignOnLogDeleteDialog } from './SignOnLogDeleteDialog/SignOnLogDeleteDialog';
|
||||||
import { useSignOnLogApi } from 'hooks/api/actions/useSignOnLogApi/useSignOnLogApi';
|
import { useSignOnLogApi } from 'hooks/api/actions/useSignOnLogApi/useSignOnLogApi';
|
||||||
import { formatDateYMDHMS } from 'utils/formatDate';
|
import { formatDateYMDHMS } from 'utils/formatDate';
|
||||||
|
import { useSearchParams } from 'react-router-dom';
|
||||||
|
import { createLocalStorage } from 'utils/createLocalStorage';
|
||||||
|
|
||||||
|
export type PageQueryType = Partial<
|
||||||
|
Record<'sort' | 'order' | 'search', string>
|
||||||
|
>;
|
||||||
|
|
||||||
|
const defaultSort: SortingRule<string> = { id: 'created_at' };
|
||||||
|
|
||||||
|
const { value: storedParams, setValue: setStoredParams } = createLocalStorage(
|
||||||
|
'SignOnLogTable:v1',
|
||||||
|
defaultSort
|
||||||
|
);
|
||||||
|
|
||||||
export const SignOnLogTable = () => {
|
export const SignOnLogTable = () => {
|
||||||
const { setToastData, setToastApiError } = useToast();
|
const { setToastData, setToastApiError } = useToast();
|
||||||
@ -30,7 +43,21 @@ export const SignOnLogTable = () => {
|
|||||||
const { events, loading, refetch } = useSignOnLog();
|
const { events, loading, refetch } = useSignOnLog();
|
||||||
const { removeEvent } = useSignOnLogApi();
|
const { removeEvent } = useSignOnLogApi();
|
||||||
|
|
||||||
const [searchValue, setSearchValue] = useState('');
|
const [searchParams, setSearchParams] = useSearchParams();
|
||||||
|
const [initialState] = useState(() => ({
|
||||||
|
sortBy: [
|
||||||
|
{
|
||||||
|
id: searchParams.get('sort') || storedParams.id,
|
||||||
|
desc: searchParams.has('order')
|
||||||
|
? searchParams.get('order') === 'desc'
|
||||||
|
: storedParams.desc,
|
||||||
|
},
|
||||||
|
],
|
||||||
|
hiddenColumns: ['failure_reason'],
|
||||||
|
globalFilter: searchParams.get('search') || '',
|
||||||
|
}));
|
||||||
|
|
||||||
|
const [searchValue, setSearchValue] = useState(initialState.globalFilter);
|
||||||
const [deleteOpen, setDeleteOpen] = useState(false);
|
const [deleteOpen, setDeleteOpen] = useState(false);
|
||||||
const [selectedEvent, setSelectedEvent] = useState<ISignOnEvent>();
|
const [selectedEvent, setSelectedEvent] = useState<ISignOnEvent>();
|
||||||
|
|
||||||
@ -120,18 +147,19 @@ export const SignOnLogTable = () => {
|
|||||||
[]
|
[]
|
||||||
);
|
);
|
||||||
|
|
||||||
const [initialState] = useState({
|
|
||||||
sortBy: [{ id: 'created_at' }],
|
|
||||||
hiddenColumns: ['failure_reason'],
|
|
||||||
});
|
|
||||||
|
|
||||||
const { data, getSearchText, getSearchContext } = useSearch(
|
const { data, getSearchText, getSearchContext } = useSearch(
|
||||||
columns,
|
columns,
|
||||||
searchValue,
|
searchValue,
|
||||||
events
|
events
|
||||||
);
|
);
|
||||||
|
|
||||||
const { headerGroups, rows, prepareRow, setHiddenColumns } = useTable(
|
const {
|
||||||
|
headerGroups,
|
||||||
|
rows,
|
||||||
|
prepareRow,
|
||||||
|
state: { sortBy },
|
||||||
|
setHiddenColumns,
|
||||||
|
} = useTable(
|
||||||
{
|
{
|
||||||
columns: columns as any,
|
columns: columns as any,
|
||||||
data,
|
data,
|
||||||
@ -164,6 +192,25 @@ export const SignOnLogTable = () => {
|
|||||||
columns
|
columns
|
||||||
);
|
);
|
||||||
|
|
||||||
|
useEffect(() => {
|
||||||
|
const tableState: PageQueryType = {};
|
||||||
|
tableState.sort = sortBy[0].id;
|
||||||
|
if (sortBy[0].desc) {
|
||||||
|
tableState.order = 'desc';
|
||||||
|
}
|
||||||
|
if (searchValue) {
|
||||||
|
tableState.search = searchValue;
|
||||||
|
}
|
||||||
|
|
||||||
|
setSearchParams(tableState, {
|
||||||
|
replace: true,
|
||||||
|
});
|
||||||
|
setStoredParams({
|
||||||
|
id: sortBy[0].id,
|
||||||
|
desc: sortBy[0].desc || false,
|
||||||
|
});
|
||||||
|
}, [sortBy, searchValue, setSearchParams]);
|
||||||
|
|
||||||
return (
|
return (
|
||||||
<PageContent
|
<PageContent
|
||||||
isLoading={loading}
|
isLoading={loading}
|
||||||
|
|||||||
Loading…
Reference in New Issue
Block a user