mirror of
https://github.com/Unleash/unleash.git
synced 2025-11-24 20:06:55 +01:00
chore: make playground code editor height dynamic (#9271)
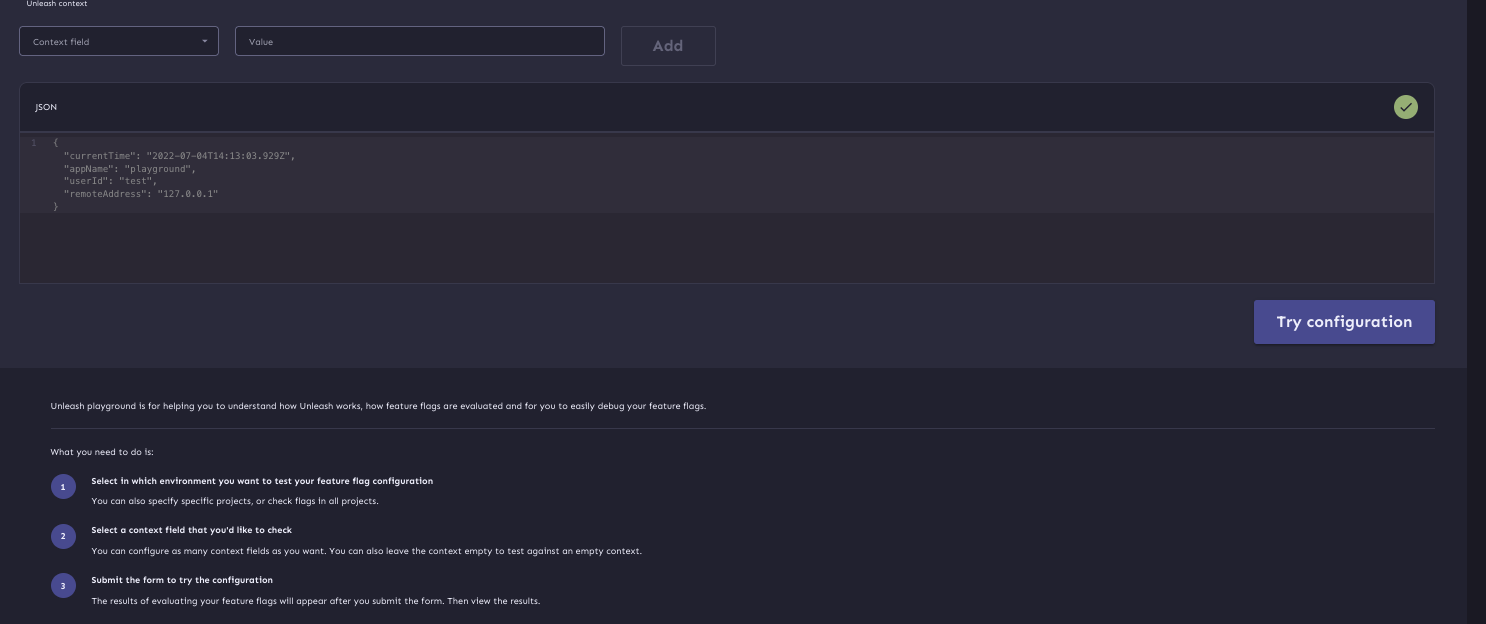
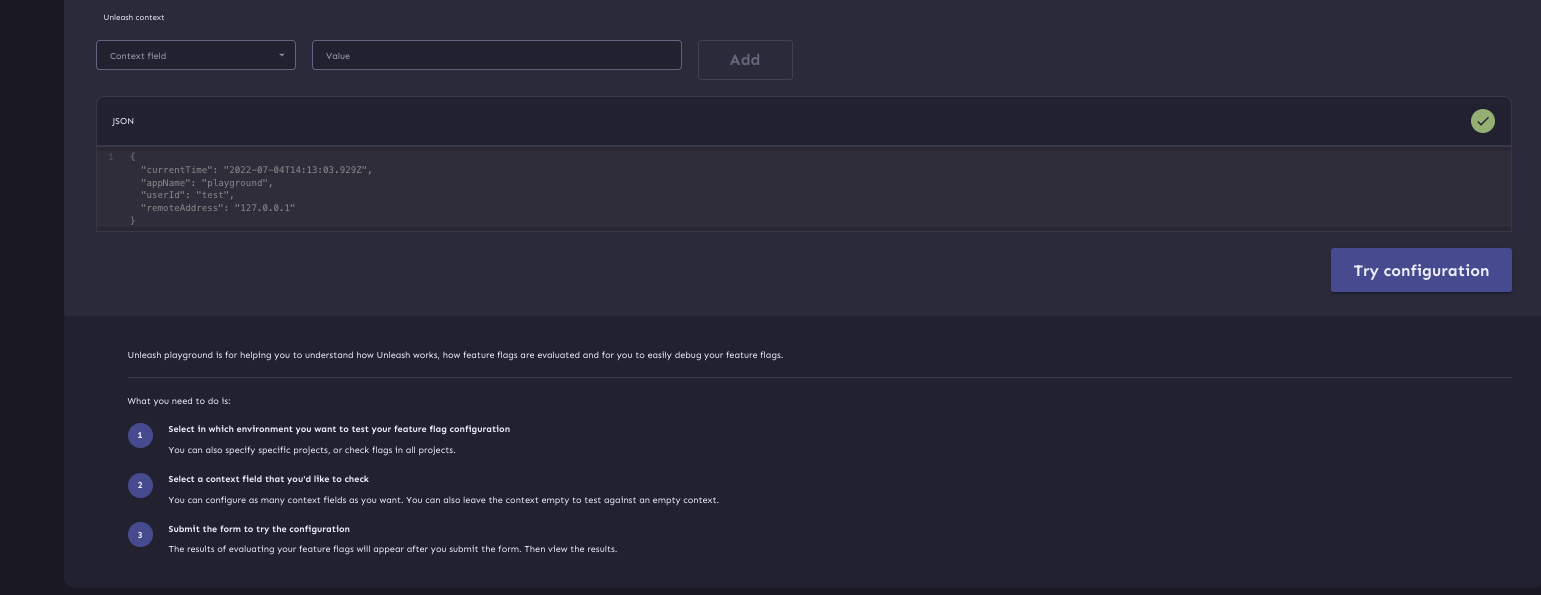
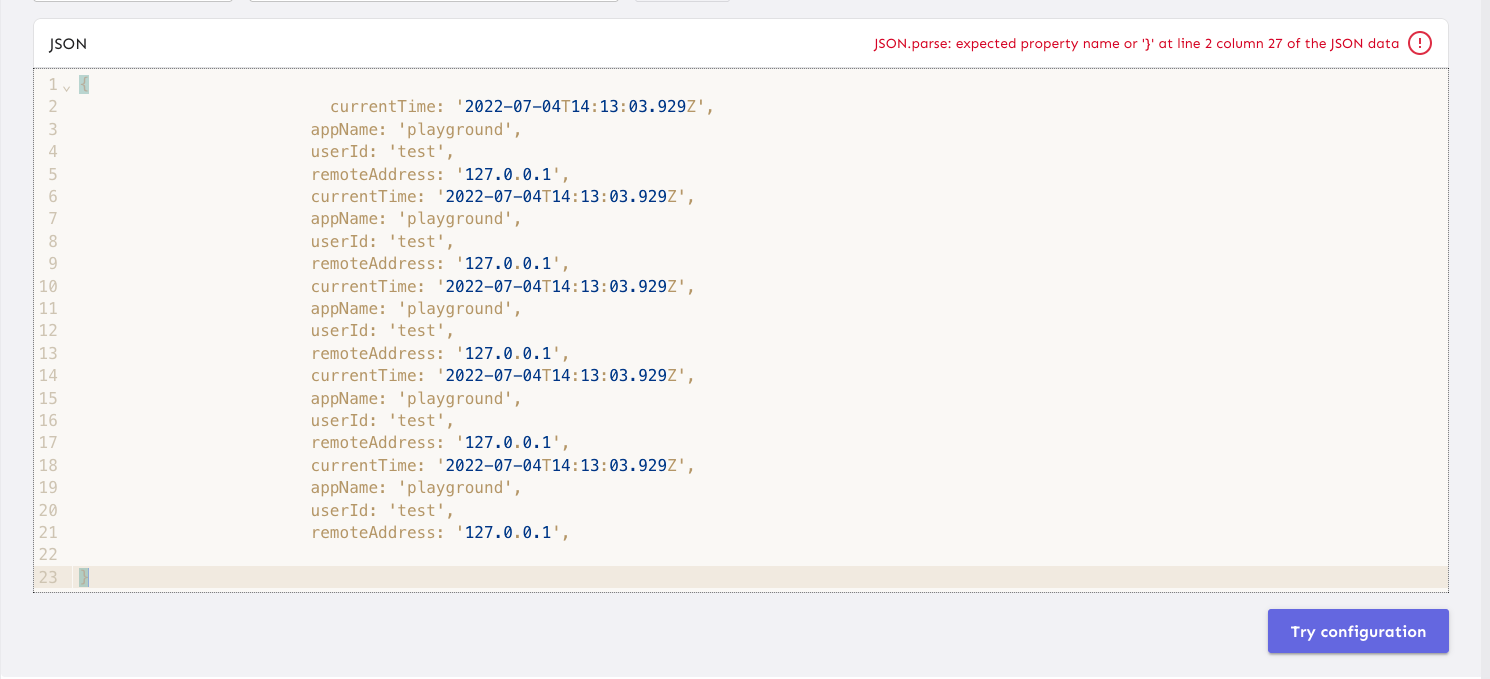
The playground code editor had a fixed height of `150px`. This works well with the current font size, but if we're changing it, we'll end up with too much height compared to the font size. So instead, let's calculate the font size based on the current font size. Before this change (if you shrink font size):  After this change:  It still looks the same with the old font size:  Furthermore, this change uses `minHeight` instead of `height`, so that if you have more JSON data, then you won't be stuck scrolling through 6 and 6 lines. Before with lots of json:  After with lots of json:  And yes, the button doesn't respect the font size, but that's a different task.
This commit is contained in:
parent
3bc72c84e0
commit
c4fa86b1aa
@ -97,6 +97,9 @@ export const PlaygroundEditor: VFC<IPlaygroundEditorProps> = ({
|
||||
[setContext],
|
||||
);
|
||||
|
||||
// (placeholder line count * font size * line height) + code mirror padding
|
||||
const codeInputMinHeight = `calc(6 * ${theme.typography.body1.fontSize} * ${theme.typography.body1.lineHeight}) + 8px`;
|
||||
|
||||
return (
|
||||
<Box sx={{ width: '100%' }}>
|
||||
<StyledEditorHeader>
|
||||
@ -119,7 +122,7 @@ export const PlaygroundEditor: VFC<IPlaygroundEditorProps> = ({
|
||||
</StyledEditorHeader>
|
||||
<CodeMirror
|
||||
value={context}
|
||||
height='150px'
|
||||
minHeight={codeInputMinHeight}
|
||||
theme={themeMode === 'dark' ? duotoneDark : duotoneLight}
|
||||
extensions={[json()]}
|
||||
onChange={onCodeFieldChange}
|
||||
|
||||
Loading…
Reference in New Issue
Block a user