mirror of
https://github.com/Unleash/unleash.git
synced 2025-11-10 01:19:53 +01:00
fix: make loader not exlpode to 100vh in unnecessary locations (#7589)
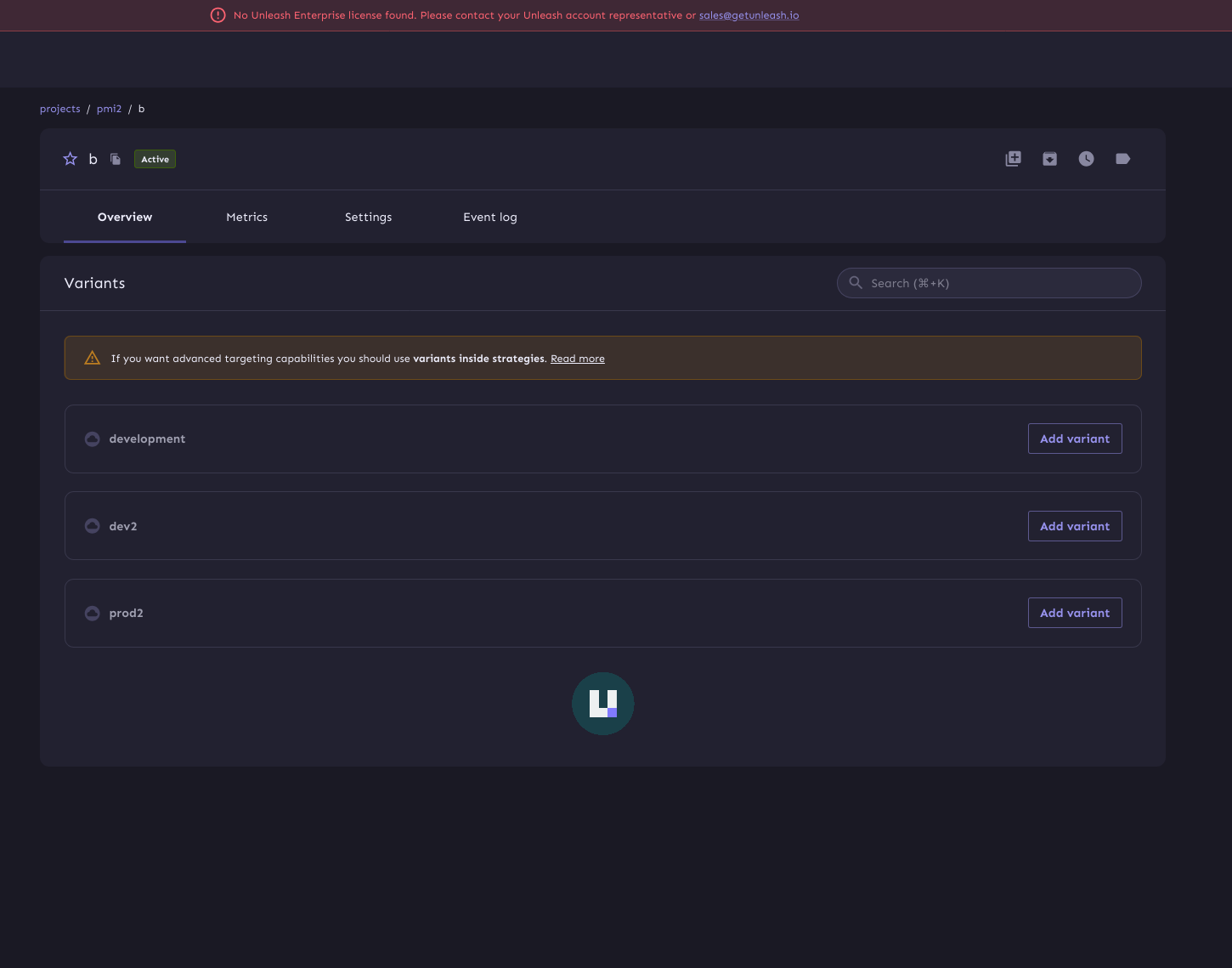
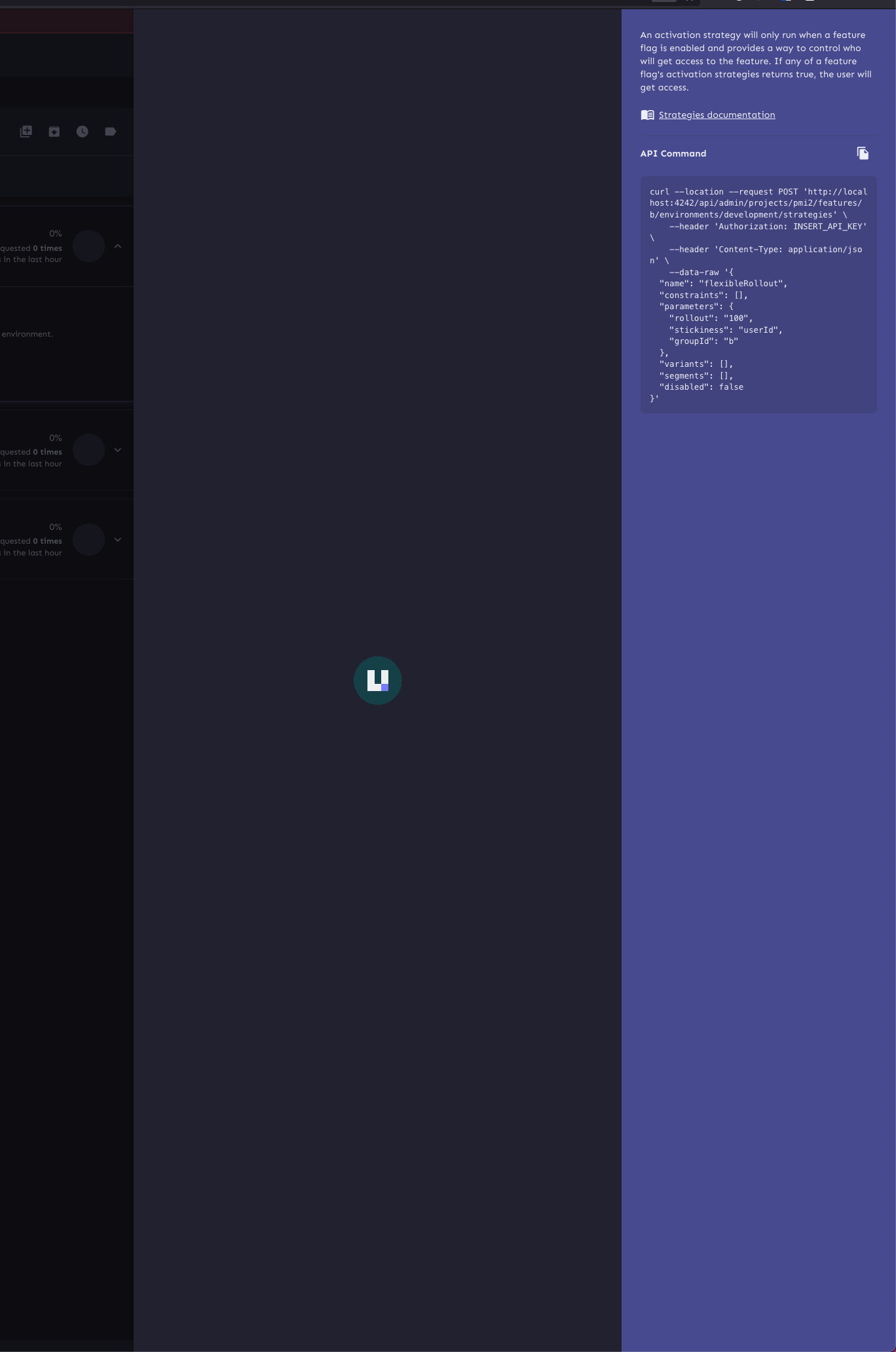
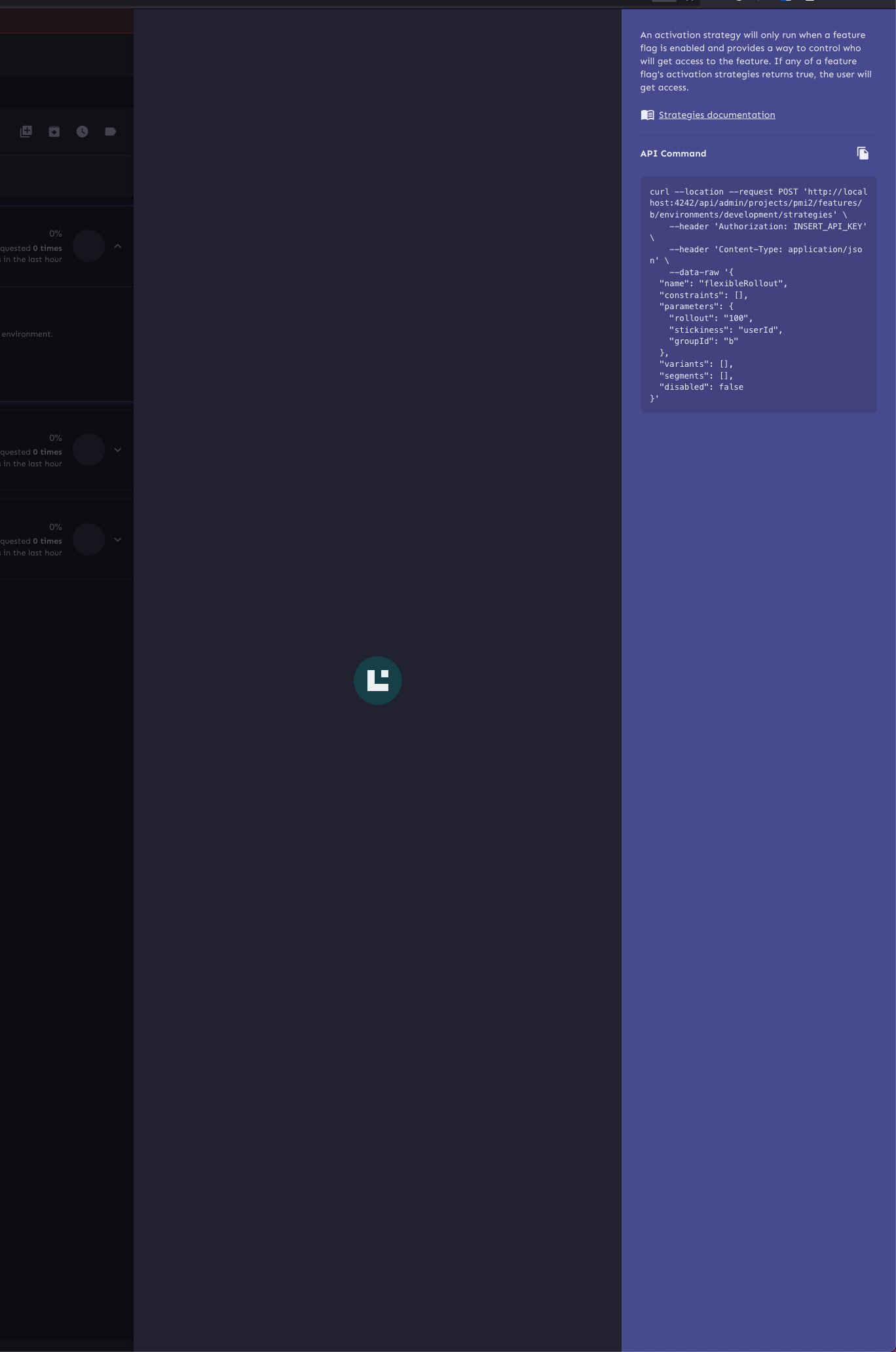
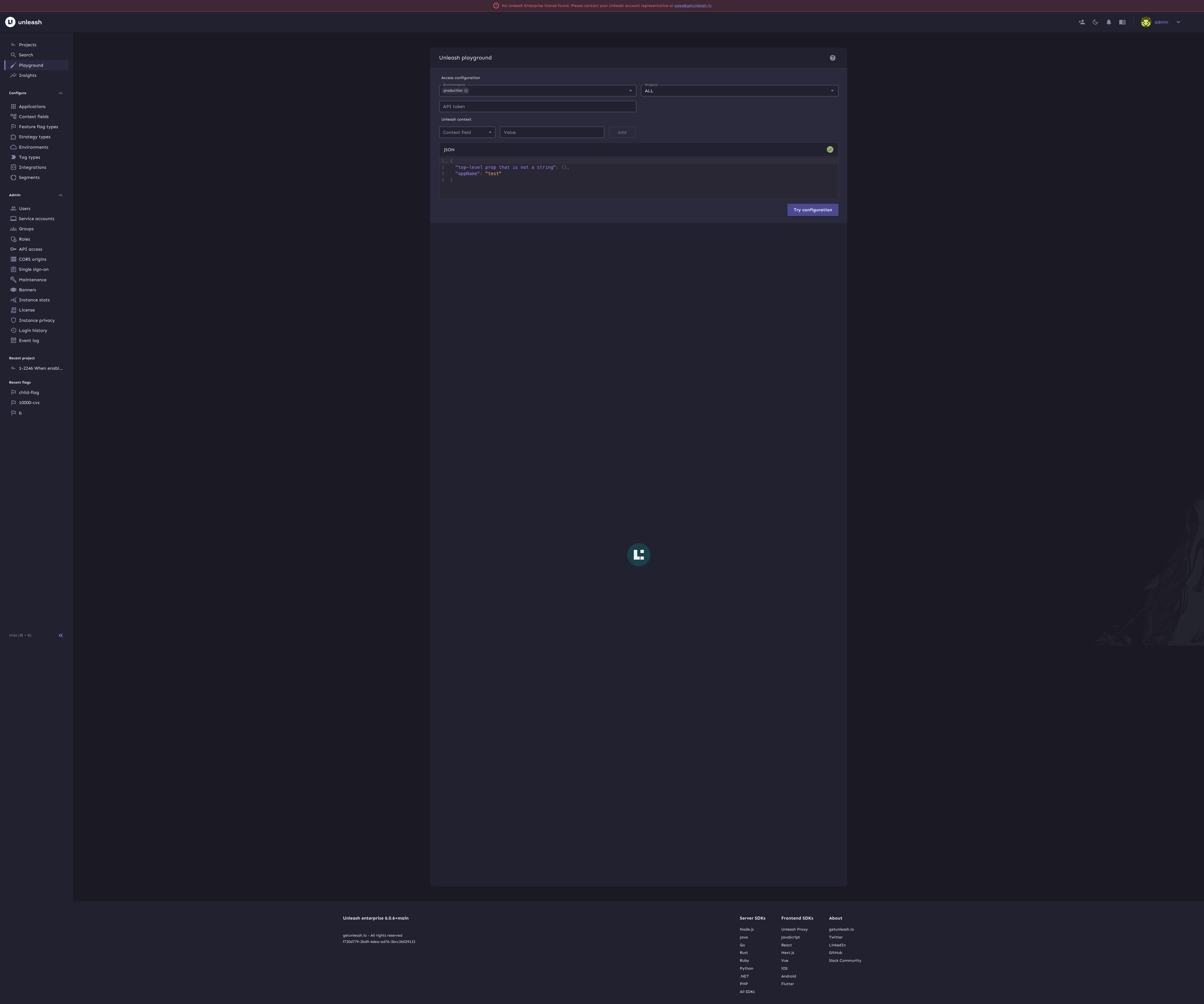
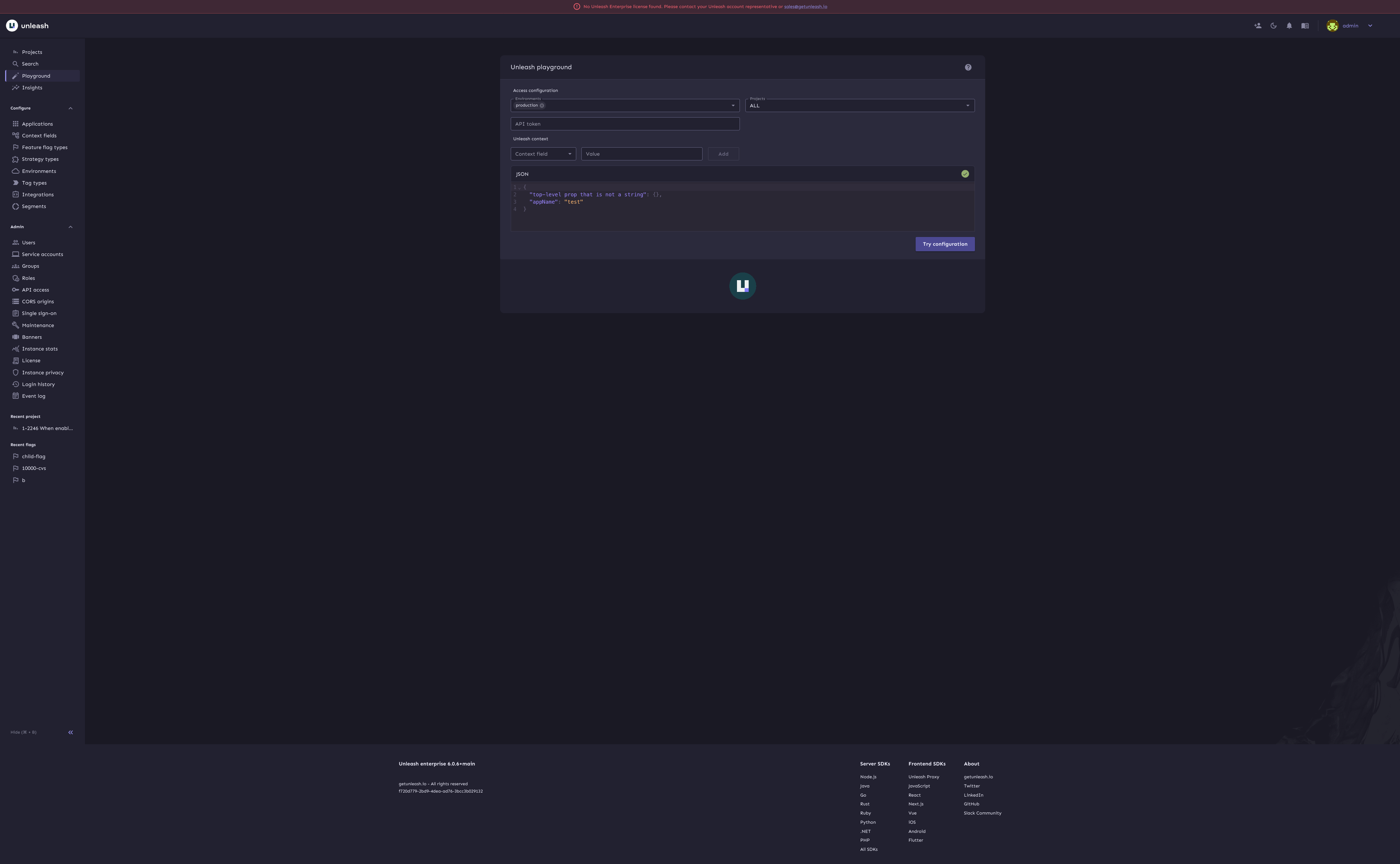
This change fixes an issue with the loader where it would explode its parent component to 100vh even when that was not called for. To do so, I've added the a new `type` prop to the component, to distinguish between `fullscreen` and `inline` usage. The `fullscreen` type sets the height to 100vh, while the `inline` type sets it to 100%. Now, this doesn't directly make the loader fullscreen (it just makes sure it's at least as tall as the screen), so maybe the prop name is misleading. I'd be happy to change it (or to even extract this into two separate components) if that's preferable. Other potential prop names could be `height`, which is very direct, or `usage`, which I think better describes what we do. Like with `type`, I'd like to communicate the intended behavior more that the actual implementation, so I'm leaning towards either `type` or `usage`. ## Screenies I've gone through all the usages of the loader, and checked how each one works. Here they are: ### Loader in environment variants I wasn't able to trigger this manually, but it's apparently there Old (ignore the banner placement; that's firefox's screenshot tool acting up)  New:  ### Project setting forms Old:  New:  ### Rollout strategy Old:  New (no discernible change):  ### Advanced playground Old:  New:  ### Loading screen / initial redirect Old:  New (no new component props):  New (with new props): 
This commit is contained in:
parent
d5cfacd6ba
commit
d32990ec4c
@ -50,10 +50,10 @@ export const App = () => {
|
||||
|
||||
return (
|
||||
<SWRProvider>
|
||||
<Suspense fallback={<Loader />}>
|
||||
<Suspense fallback={<Loader type='fullscreen' />}>
|
||||
<ConditionallyRender
|
||||
condition={!hasFetchedAuth}
|
||||
show={<Loader />}
|
||||
show={<Loader type='fullscreen' />}
|
||||
elseShow={
|
||||
<Demo>
|
||||
<>
|
||||
|
||||
@ -1,12 +1,19 @@
|
||||
import logo from 'assets/img/unleashLogoIconDarkAlpha.gif';
|
||||
import { formatAssetPath } from 'utils/formatPath';
|
||||
import { styled } from '@mui/material';
|
||||
import type { FC } from 'react';
|
||||
|
||||
const StyledDiv = styled('div')(({ theme }) => ({
|
||||
type LoaderProps = {
|
||||
type?: 'fullscreen' | 'inline';
|
||||
};
|
||||
|
||||
const StyledDiv = styled('div', {
|
||||
shouldForwardProp: (prop) => prop !== 'type',
|
||||
})<{ type: LoaderProps['type'] }>(({ theme, type }) => ({
|
||||
display: 'flex',
|
||||
justifyContent: 'center',
|
||||
alignItems: 'center',
|
||||
minHeight: '100vh',
|
||||
height: type === 'fullscreen' ? '100vh' : '100%',
|
||||
backgroundColor: theme.palette.background.paper,
|
||||
}));
|
||||
|
||||
@ -15,9 +22,9 @@ const StyledImg = styled('img')(({ theme }) => ({
|
||||
height: '100px',
|
||||
}));
|
||||
|
||||
const Loader = () => {
|
||||
const Loader: FC<LoaderProps> = ({ type = 'inline' }) => {
|
||||
return (
|
||||
<StyledDiv role='alert' aria-label='Loading'>
|
||||
<StyledDiv role='alert' aria-label='Loading' type={type}>
|
||||
<StyledImg src={formatAssetPath(logo)} alt='' />
|
||||
</StyledDiv>
|
||||
);
|
||||
|
||||
Loading…
Reference in New Issue
Block a user