mirror of
https://github.com/Unleash/unleash.git
synced 2025-12-09 20:04:11 +01:00
fix: cap number of collaborators displayed (#7879)
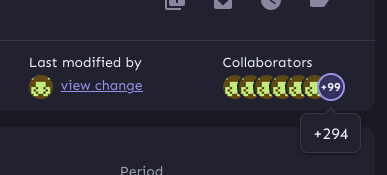
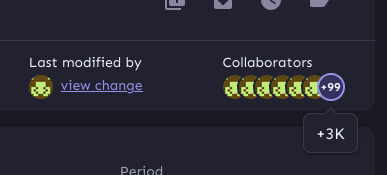
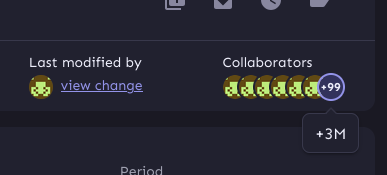
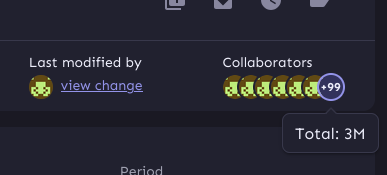
Caps the number of collaborators to display to a constant (currently set to 99). Above that, it'll always show "+99". However, we also add a tooltip that shows you a prettified version of the extra collaborators (using the `millify` package that we already use for metrics) Screenies: < 1000 collaborators:  1000 - 1M collaborators:  1M+ collaborators:  Update, it now shows the total number of collaborators instead of the overflow: 
This commit is contained in:
parent
f276728688
commit
dad30a08f0
@ -4,6 +4,7 @@ import type { IGroupUser } from 'interfaces/group';
|
|||||||
import { useMemo } from 'react';
|
import { useMemo } from 'react';
|
||||||
import { UserAvatar } from 'component/common/UserAvatar/UserAvatar'; // usage
|
import { UserAvatar } from 'component/common/UserAvatar/UserAvatar'; // usage
|
||||||
import { objectId } from 'utils/objectId';
|
import { objectId } from 'utils/objectId';
|
||||||
|
import millify from 'millify';
|
||||||
|
|
||||||
const StyledAvatars = styled('div')(({ theme }) => ({
|
const StyledAvatars = styled('div')(({ theme }) => ({
|
||||||
display: 'inline-flex',
|
display: 'inline-flex',
|
||||||
@ -48,6 +49,8 @@ type AvatarGroupInnerProps = Omit<AvatarGroupProps, 'AvatarComponent'> & {
|
|||||||
AvatarComponent: typeof UserAvatar;
|
AvatarComponent: typeof UserAvatar;
|
||||||
};
|
};
|
||||||
|
|
||||||
|
const MAX_OVERFLOW_DISPLAY_NUMBER = 99;
|
||||||
|
|
||||||
const AvatarGroupInner = ({
|
const AvatarGroupInner = ({
|
||||||
users = [],
|
users = [],
|
||||||
avatarLimit = 9,
|
avatarLimit = 9,
|
||||||
@ -73,16 +76,22 @@ const AvatarGroupInner = ({
|
|||||||
[users],
|
[users],
|
||||||
);
|
);
|
||||||
|
|
||||||
|
const overflow = users.length - avatarLimit;
|
||||||
|
|
||||||
return (
|
return (
|
||||||
<StyledAvatars className={className}>
|
<StyledAvatars className={className}>
|
||||||
{shownUsers.map((user) => (
|
{shownUsers.map((user) => (
|
||||||
<AvatarComponent key={objectId(user)} user={user} />
|
<AvatarComponent key={objectId(user)} user={user} />
|
||||||
))}
|
))}
|
||||||
<ConditionallyRender
|
<ConditionallyRender
|
||||||
condition={users.length > avatarLimit}
|
condition={overflow > 0}
|
||||||
show={
|
show={
|
||||||
<AvatarComponent>
|
<AvatarComponent
|
||||||
+{users.length - shownUsers.length}
|
user={{
|
||||||
|
username: `Total: ${millify(users.length)}`,
|
||||||
|
}}
|
||||||
|
>
|
||||||
|
+{Math.min(overflow, MAX_OVERFLOW_DISPLAY_NUMBER)}
|
||||||
</AvatarComponent>
|
</AvatarComponent>
|
||||||
}
|
}
|
||||||
/>
|
/>
|
||||||
|
|||||||
Loading…
Reference in New Issue
Block a user