mirror of
https://github.com/Unleash/unleash.git
synced 2025-12-09 20:04:11 +01:00
fix: prevent long names from breaking form layouts (#7591)
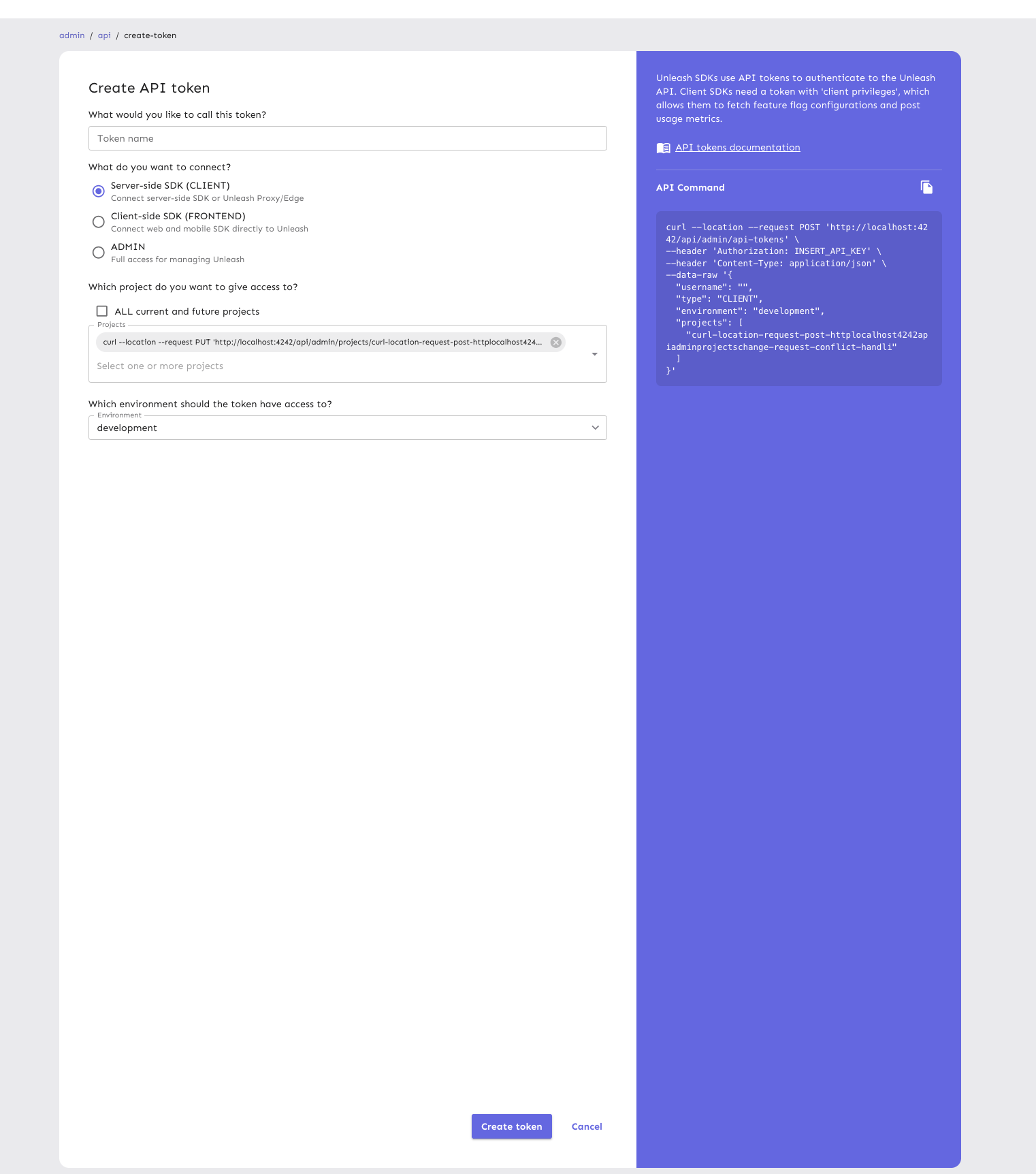
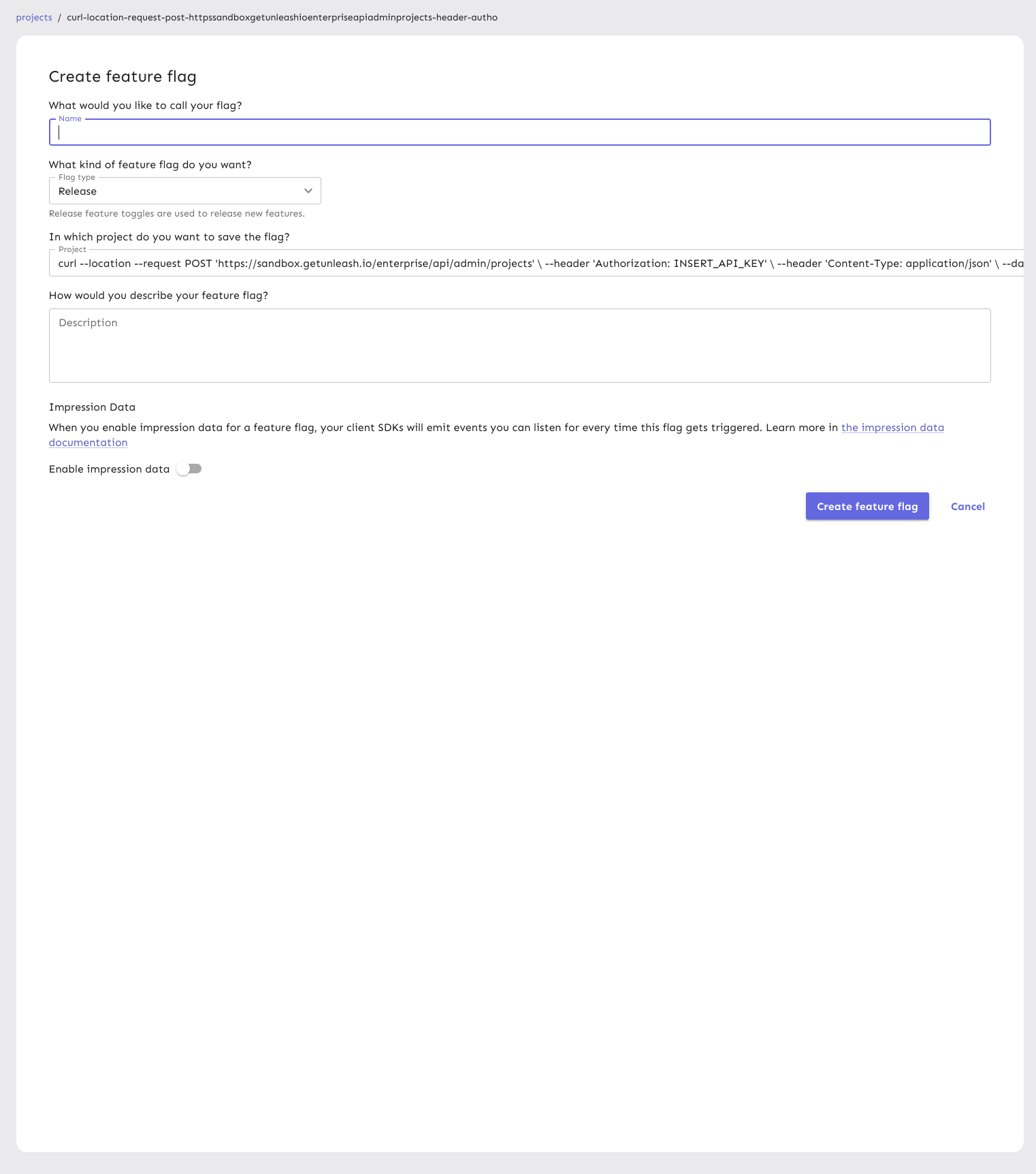
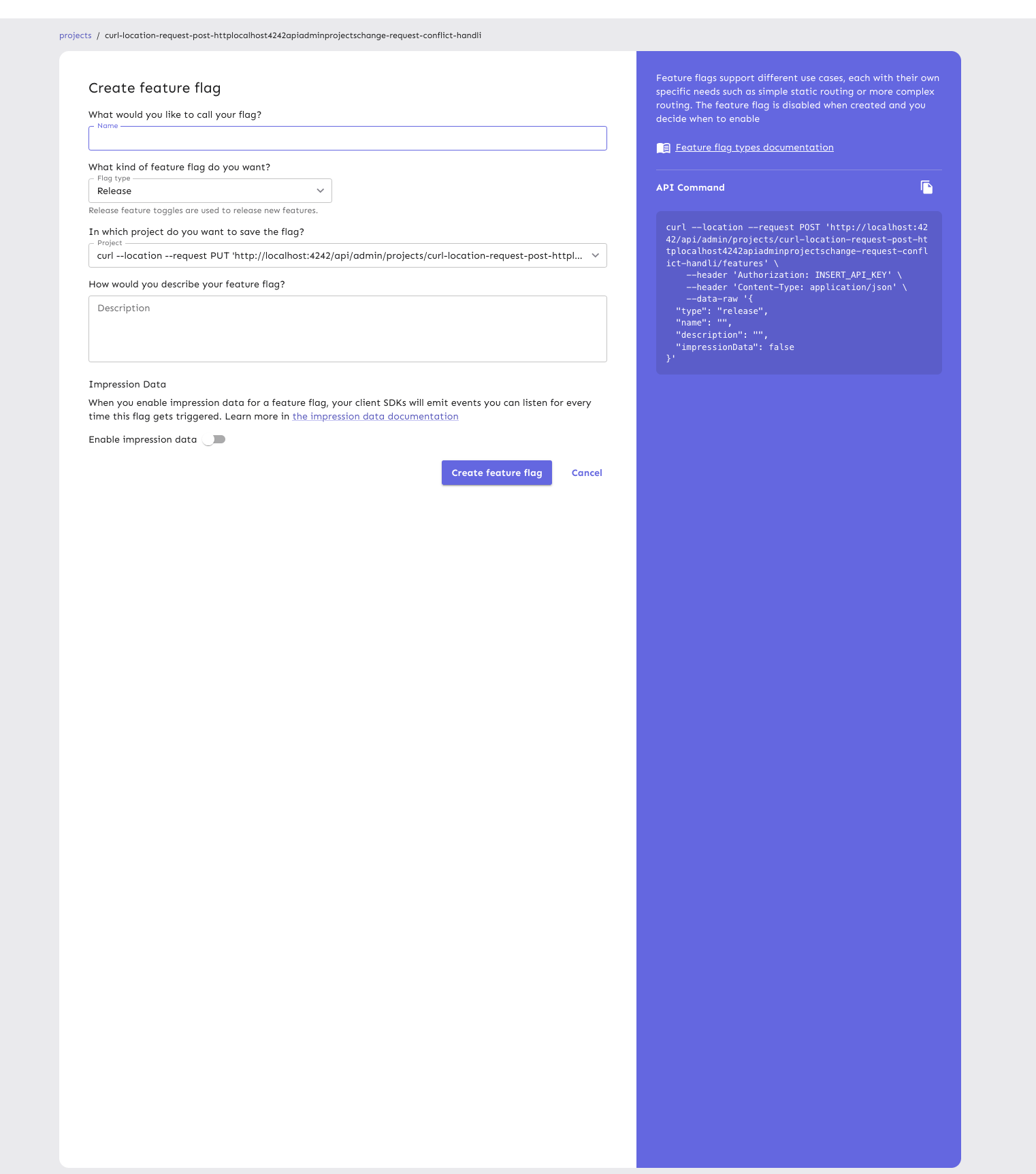
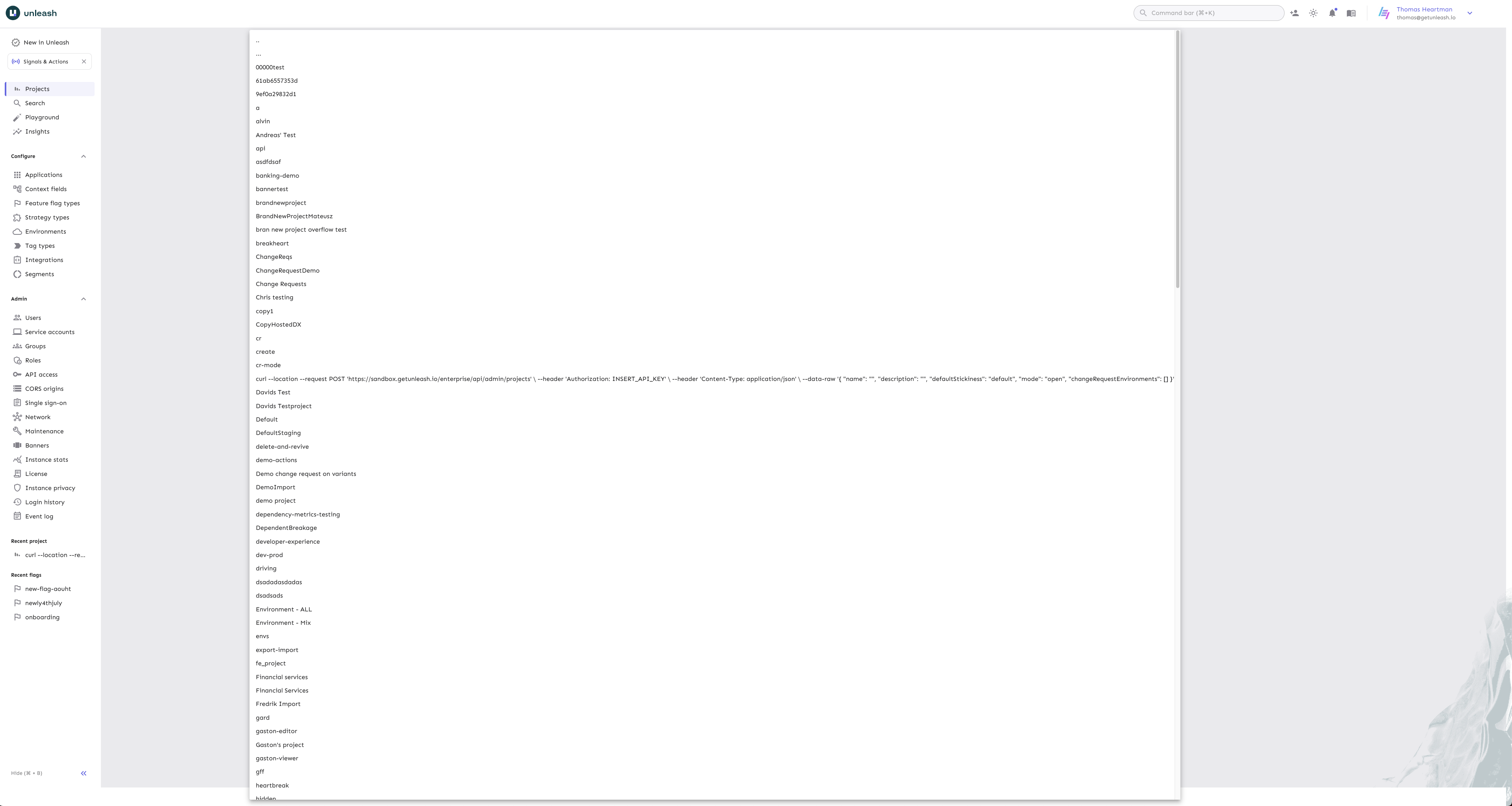
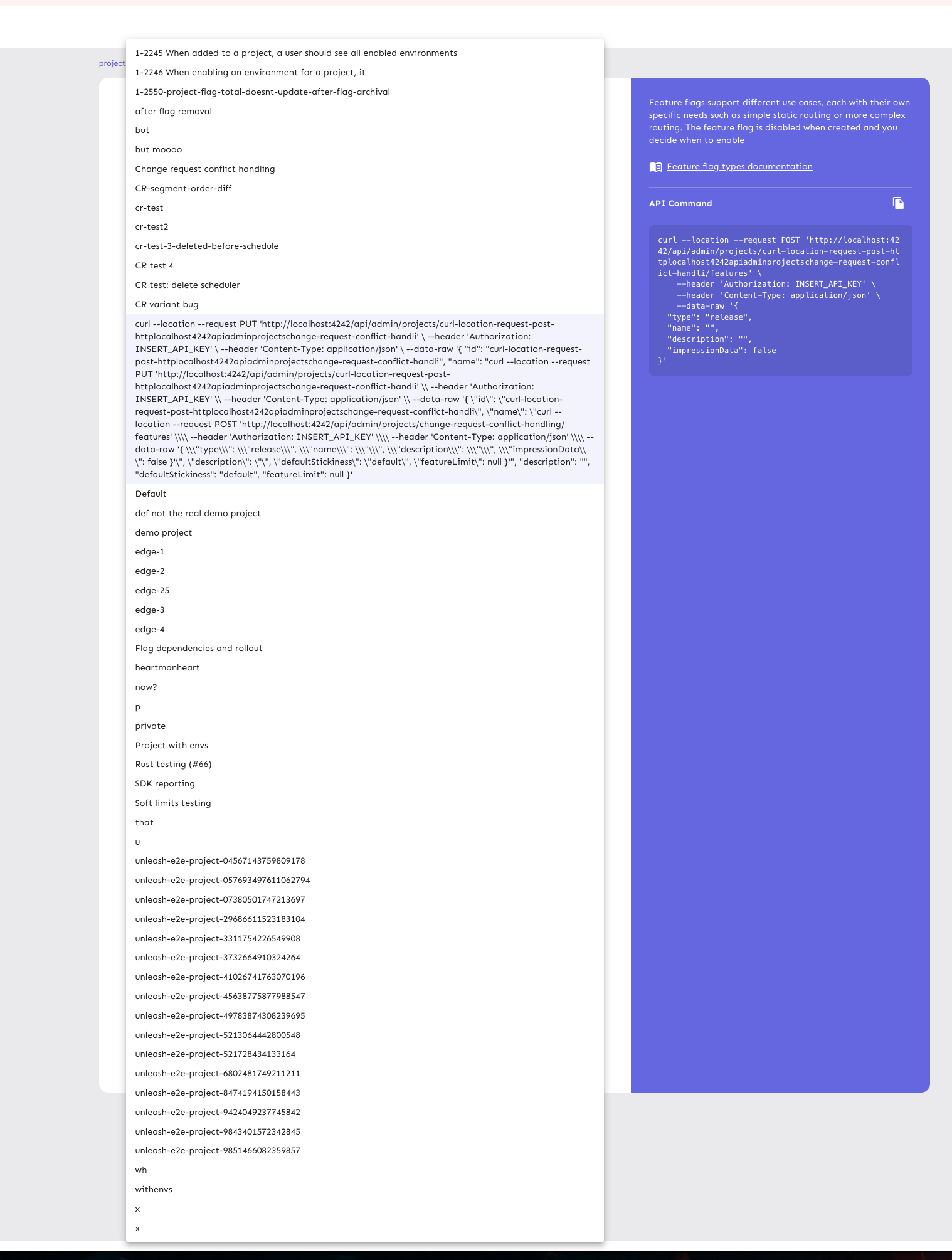
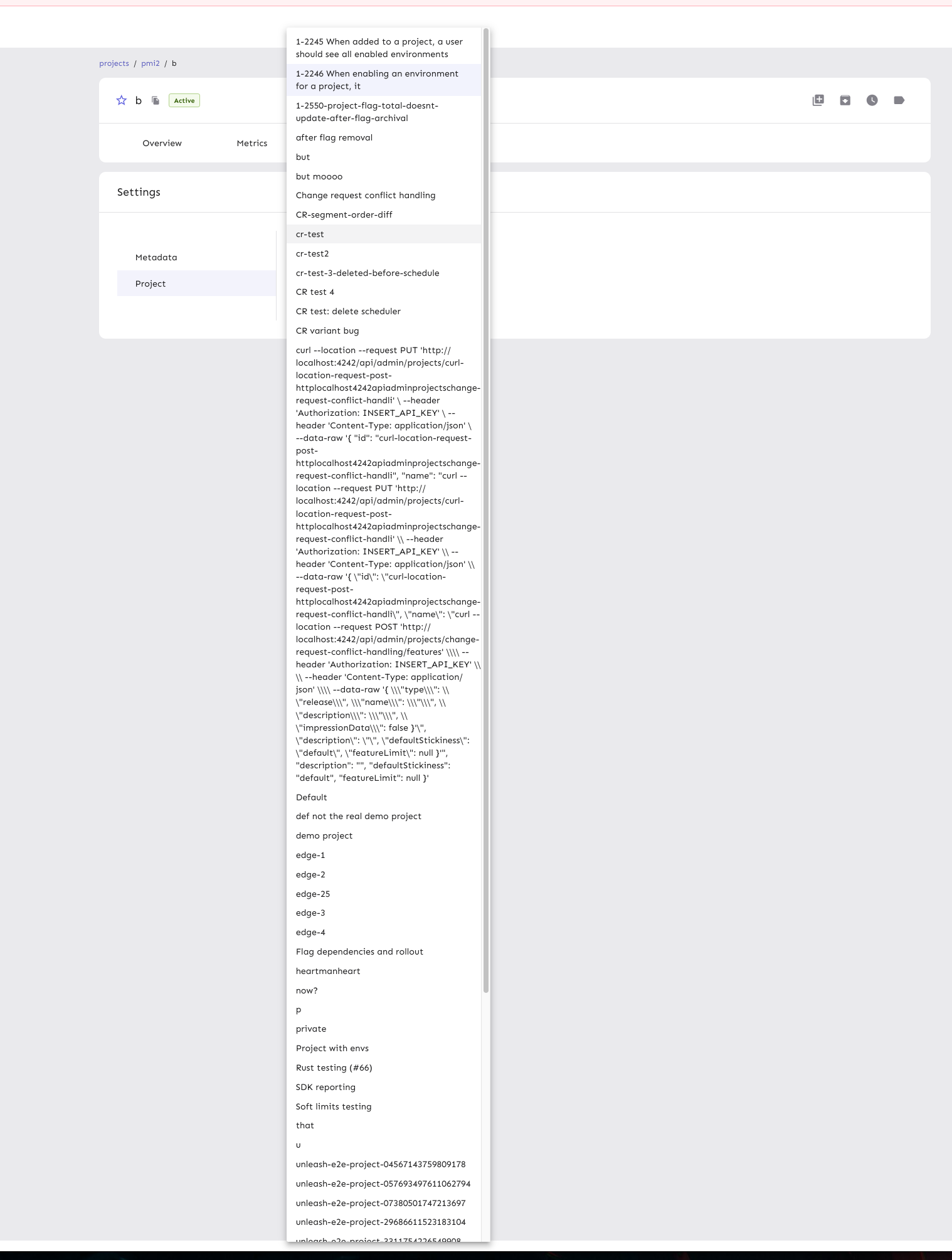
This PR fixes a couple instances where long resource names would break form and input layouts. I've added comments to the various files to explain what they're doing and why. ## Discussion point: I've now set the width of project selector to be as narrow as it can with wrapped text. In the main interfaces, it's much better, but on the page where you can move a flag, it is quite narrow. However, I still think it's better (no chance of it being wider than the whole screen). We might want to find another way, but regardless, it'll only show up with real edge cases. ## Fixes (screenies) ### API token creation form **Files**: - `frontend/src/component/common/FormTemplate/FormTemplate.styles.ts` - `frontend/src/component/common/FormTemplate/FormTemplate.tsx` Before:  After:  ### New feature flag form **Files**: - `frontend/src/component/common/GeneralSelect/GeneralSelect.tsx` Before:  After:  ### Project select popover **Files** - `frontend/src/component/common/GeneralSelect/GeneralSelect.tsx` - `frontend/src/component/feature/FeatureView/FeatureSettings/FeatureSettingsProject/FeatureProjectSelect/FeatureProjectSelect.tsx` Before:  After:  But also: 
This commit is contained in:
parent
7d88b901a3
commit
e43109a2cb
@ -1 +1,7 @@
|
||||
export const formTemplateSidebarWidth = '36%';
|
||||
const sidebarWidthPercentage = 36;
|
||||
const formWidthPercentage = 100 - sidebarWidthPercentage;
|
||||
|
||||
export const formTemplateSidebarWidth = `${sidebarWidthPercentage}%`;
|
||||
export const formTemplateFixedSidebarWidth = `420px`;
|
||||
|
||||
export const formTemplateFormWidth = `${formWidthPercentage}%`;
|
||||
|
||||
@ -17,7 +17,11 @@ import useToast from 'hooks/useToast';
|
||||
import React from 'react';
|
||||
import { type ReactNode, useState } from 'react';
|
||||
import { ReactComponent as MobileGuidanceBG } from 'assets/img/mobileGuidanceBg.svg';
|
||||
import { formTemplateSidebarWidth } from './FormTemplate.styles';
|
||||
import {
|
||||
formTemplateFixedSidebarWidth,
|
||||
formTemplateFormWidth,
|
||||
formTemplateSidebarWidth,
|
||||
} from './FormTemplate.styles';
|
||||
import { relative } from 'themes/themeStyles';
|
||||
|
||||
interface ICreateProps {
|
||||
@ -72,12 +76,14 @@ const StyledMobileGuidanceWrapper = styled('div', {
|
||||
: {}),
|
||||
}));
|
||||
|
||||
const StyledMain = styled('div')(({ theme }) => ({
|
||||
const StyledMain = styled('div', {
|
||||
shouldForwardProp: (prop) => prop !== 'useFixedSidebar',
|
||||
})<{ useFixedSidebar?: boolean }>(({ theme, useFixedSidebar }) => ({
|
||||
display: 'flex',
|
||||
flexDirection: 'column',
|
||||
flexGrow: 1,
|
||||
flexShrink: 1,
|
||||
width: '100%',
|
||||
width: useFixedSidebar ? 'initial' : formTemplateFormWidth,
|
||||
[theme.breakpoints.down(1100)]: {
|
||||
width: '100%',
|
||||
},
|
||||
@ -313,7 +319,7 @@ const FormTemplate: React.FC<ICreateProps> = ({
|
||||
</StyledMobileGuidanceWrapper>
|
||||
}
|
||||
/>
|
||||
<StyledMain>
|
||||
<StyledMain useFixedSidebar={useFixedSidebar}>
|
||||
<StyledFormContent
|
||||
disablePadding={disablePadding}
|
||||
compactPadding={compactPadding}
|
||||
@ -497,7 +503,10 @@ const Guidance: React.FC<IGuidanceProps> = (props) => {
|
||||
|
||||
const FixedGuidance: React.FC<IGuidanceProps> = (props) => {
|
||||
return (
|
||||
<StyledSidebar sidebarWidth='420px' fixedCodeHeight='300px'>
|
||||
<StyledSidebar
|
||||
sidebarWidth={formTemplateFixedSidebarWidth}
|
||||
fixedCodeHeight='300px'
|
||||
>
|
||||
<GuidanceContent {...props} fixedDocumentationHeight='170px' />
|
||||
</StyledSidebar>
|
||||
);
|
||||
|
||||
@ -6,6 +6,7 @@ import {
|
||||
Select,
|
||||
type SelectProps,
|
||||
type SelectChangeEvent,
|
||||
styled,
|
||||
} from '@mui/material';
|
||||
import { SELECT_ITEM_ID } from 'utils/testIds';
|
||||
import KeyboardArrowDownOutlined from '@mui/icons-material/KeyboardArrowDownOutlined';
|
||||
@ -34,6 +35,10 @@ export interface IGeneralSelectProps extends Omit<SelectProps, 'onChange'> {
|
||||
visuallyHideLabel?: boolean;
|
||||
}
|
||||
|
||||
const StyledFormControl = styled(FormControl)({
|
||||
maxWidth: '100%',
|
||||
});
|
||||
|
||||
const GeneralSelect: React.FC<IGeneralSelectProps> = ({
|
||||
name,
|
||||
value = '',
|
||||
@ -54,7 +59,7 @@ const GeneralSelect: React.FC<IGeneralSelectProps> = ({
|
||||
};
|
||||
|
||||
return (
|
||||
<FormControl
|
||||
<StyledFormControl
|
||||
variant='outlined'
|
||||
size='small'
|
||||
classes={classes}
|
||||
@ -74,6 +79,13 @@ const GeneralSelect: React.FC<IGeneralSelectProps> = ({
|
||||
label={visuallyHideLabel ? '' : label}
|
||||
id={id}
|
||||
value={value}
|
||||
MenuProps={{
|
||||
sx: {
|
||||
'.MuiPopover-paper.MuiMenu-paper': {
|
||||
width: 'min-content',
|
||||
},
|
||||
},
|
||||
}}
|
||||
IconComponent={KeyboardArrowDownOutlined}
|
||||
{...rest}
|
||||
>
|
||||
@ -90,7 +102,7 @@ const GeneralSelect: React.FC<IGeneralSelectProps> = ({
|
||||
</MenuItem>
|
||||
))}
|
||||
</Select>
|
||||
</FormControl>
|
||||
</StyledFormControl>
|
||||
);
|
||||
};
|
||||
|
||||
|
||||
@ -30,6 +30,9 @@ const FeatureProjectSelect = ({
|
||||
key: project.id,
|
||||
label: project.name,
|
||||
title: project.description,
|
||||
sx: {
|
||||
whiteSpace: 'pre-line',
|
||||
},
|
||||
};
|
||||
};
|
||||
|
||||
|
||||
Loading…
Reference in New Issue
Block a user