mirror of
https://github.com/Unleash/unleash.git
synced 2025-10-27 11:02:16 +01:00
fix: some accessibility issues (#9282)
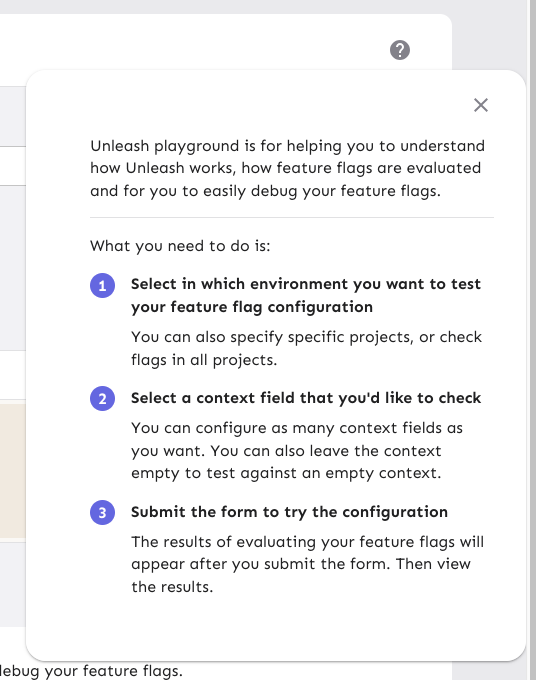
Fixes a small number of accessibility issues that Firefox was complaining about (and some that I noticed myself): 1. In `CommandBar.tsx`, use a `Label` element instead of aria-label. We can hide it with the `ScreenReaderOnly` component. 2. Add an `aria-label` to the icon button in the sidebar. (side note: should we do any fancy detection on whether it's cmd + b or ctrl+b there? I think we do that in the command bar) 3. Update the playground guidance popper; i. Add an aria-label to the icon button ii. Make the popper a `Popover` instead. This fixes a few issues: It wasn't possible to focus or close just using the keyboard before. Because it didn't steal focus, it also meant that it'd cover other parts of the page. Now it traps focus so you can navigate to the close button, and escape will also close it for you. iii. Remove aria-describedby. Using aria-describedby on the button would mean that the **button** is described by its content, which seems wrong. aria-describedby should also only be used for plain strings. Complex markups isn't supported. For that aria-details is the right way to go. But because the popover is only rendered when it's open, the details or describedby link will point to nothing most of the time. iv. In doing this, there is a slight change in the popover shadow (I couldn't find onef of our shadows that did the same thing as before), but it matches other popovers we have, such as on the data usage tab. Before:  After: 
This commit is contained in:
parent
23e8040cd9
commit
fd1ad5ac5b
@ -31,6 +31,7 @@ import { CommandSearchPages } from './CommandSearchPages';
|
||||
import { CommandBarFeedback } from './CommandBarFeedback';
|
||||
import { RecentlyVisitedRecorder } from './RecentlyVisitedRecorder';
|
||||
import { useUiFlag } from 'hooks/useUiFlag';
|
||||
import { ScreenReaderOnly } from 'component/common/ScreenReaderOnly/ScreenReaderOnly';
|
||||
|
||||
export const CommandResultsPaper = styled(Paper)(({ theme }) => ({
|
||||
position: 'absolute',
|
||||
@ -335,12 +336,16 @@ export const CommandBar = () => {
|
||||
color: (theme) => theme.palette.action.disabled,
|
||||
}}
|
||||
/>
|
||||
|
||||
<ScreenReaderOnly>
|
||||
<label htmlFor={'command-bar-input'}>{placeholder}</label>
|
||||
</ScreenReaderOnly>
|
||||
<StyledInputBase
|
||||
id='command-bar-input'
|
||||
frontendHeaderRedesign={frontendHeaderRedesign}
|
||||
inputRef={searchInputRef}
|
||||
placeholder={placeholder}
|
||||
inputProps={{
|
||||
'aria-label': placeholder,
|
||||
'data-testid': SEARCH_INPUT,
|
||||
}}
|
||||
value={value}
|
||||
|
||||
@ -31,7 +31,9 @@ export const ShowHide: FC<{ mode: NavigationMode; onChange: () => void }> = ({
|
||||
Hide (⌘ + B)
|
||||
</Box>
|
||||
)}
|
||||
<IconButton>
|
||||
<IconButton
|
||||
aria-label={`${mode === 'full' ? 'Collapse' : 'Expand'} (⌘ + B)`}
|
||||
>
|
||||
{mode === 'full' ? (
|
||||
<HideIcon color='primary' />
|
||||
) : (
|
||||
|
||||
@ -2,9 +2,18 @@ import { useState } from 'react';
|
||||
|
||||
import Close from '@mui/icons-material/Close';
|
||||
import Help from '@mui/icons-material/Help';
|
||||
import { Box, IconButton, Popper, Paper } from '@mui/material';
|
||||
import { Box, IconButton, Popover, styled } from '@mui/material';
|
||||
import { PlaygroundGuidance } from '../PlaygroundGuidance/PlaygroundGuidance';
|
||||
|
||||
const StyledPopover = styled(Popover)(({ theme }) => ({
|
||||
'& .MuiPaper-root': {
|
||||
borderRadius: theme.shape.borderRadiusExtraLarge,
|
||||
border: `1px solid ${theme.palette.divider}`,
|
||||
padding: theme.spacing(8, 4),
|
||||
maxWidth: '500px',
|
||||
},
|
||||
}));
|
||||
|
||||
export const PlaygroundGuidancePopper = () => {
|
||||
const [anchor, setAnchorEl] = useState<null | Element>(null);
|
||||
|
||||
@ -15,36 +24,37 @@ export const PlaygroundGuidancePopper = () => {
|
||||
|
||||
const open = Boolean(anchor);
|
||||
|
||||
const id = 'playground-guidance-popper';
|
||||
|
||||
return (
|
||||
<Box>
|
||||
<IconButton onClick={onOpen} aria-describedby={id}>
|
||||
<IconButton onClick={onOpen} aria-label='Open Playground guidance'>
|
||||
<Help />
|
||||
</IconButton>
|
||||
|
||||
<Popper
|
||||
id={id}
|
||||
<StyledPopover
|
||||
open={open}
|
||||
anchorEl={anchor}
|
||||
sx={(theme) => ({ zIndex: theme.zIndex.tooltip })}
|
||||
onClose={onClose}
|
||||
anchorOrigin={{
|
||||
vertical: 'bottom',
|
||||
horizontal: 'center',
|
||||
}}
|
||||
transformOrigin={{
|
||||
vertical: 'top',
|
||||
horizontal: 'center',
|
||||
}}
|
||||
sx={(theme) => ({
|
||||
zIndex: theme.zIndex.tooltip,
|
||||
background: 'none',
|
||||
})}
|
||||
>
|
||||
<Paper
|
||||
sx={(theme) => ({
|
||||
padding: theme.spacing(8, 4),
|
||||
maxWidth: '500px',
|
||||
borderRadius: `${theme.shape.borderRadiusExtraLarge}px`,
|
||||
})}
|
||||
<IconButton
|
||||
onClick={onClose}
|
||||
sx={{ position: 'absolute', right: 25, top: 15 }}
|
||||
>
|
||||
<IconButton
|
||||
onClick={onClose}
|
||||
sx={{ position: 'absolute', right: 25, top: 15 }}
|
||||
>
|
||||
<Close />
|
||||
</IconButton>
|
||||
<PlaygroundGuidance />
|
||||
</Paper>
|
||||
</Popper>
|
||||
<Close />
|
||||
</IconButton>
|
||||
<PlaygroundGuidance />
|
||||
</StyledPopover>
|
||||
</Box>
|
||||
);
|
||||
};
|
||||
|
||||
Loading…
Reference in New Issue
Block a user