If you try to visit an archived flag, you're told you can find it on the
project archive page, but that page isn't visible by default anymore.
This is an update to take you to the project overview with a filter for
archived flags instead.
This PR creates/steals the logic and basic components that we need for
the new constraint editing design and shows it instead of the old one if
the flag is on.
The interface needs a lot of work, but this essentially wires everything
up so that it works with the API on direct editing:
<img width="781" alt="image"
src="https://github.com/user-attachments/assets/97489a08-5f12-47ee-98b3-aefc0b840a2b"
/>
Additionally the code here will need a lot of refactoring. This is a
first draft where I've yanked all the constraint editing logic out of a
nested hierarchy of components that handle validation and lots more. I
expect to clean this up significantly before finishing it up, so please
excuse the mess it's currently in. It turns out to have been lots and
lots more logic than I had anticipated.
This is just a PR to get started, so that the next one will be easier to
work on.
Removes the "disableRipple" prop from the FeatureToggleSwitch component,
thereby restoring its focus styles, so that keyboard users can see where
their focus is at.
I don't know the reason this was added originally (the PR doesn't say
anything about it), but the prop changes nothing when hovering with the
mouse, but it does remove focus styles for keyboard navigation.
By removing it, we can bring the focus style back. As far as I can tell,
there's no other difference between the two states.
Both of these screenies have focus on the toggle, but in the first
screenie there's no way to tell.
With the prop:
<img width="397" alt="image"
src="https://github.com/user-attachments/assets/b9a5d764-ec5a-4d3b-b79d-0b52d7bd6891"
/>
Without the prop:
<img width="445" alt="image"
src="https://github.com/user-attachments/assets/3c95c7a6-91de-4ed2-9942-e9fc794e9d40"
/>
Because the component is used in multiple places, this also fixes this
issue in the project flag list (and maybe elsewhere too):
<img width="336" alt="image"
src="https://github.com/user-attachments/assets/6582c58b-fabe-40ce-a141-06b22189a462"
/>
So this PR removes the purchased dt point, as well as the total
available. Using the same check our overageCalculation does (it also
only works on current month)
Fixes a bug where project status modal links wouldn't work.
The reason they didn't work is because we modified the query params on
modal close, and because we manually close the modal when you click a
link (because otherwise it'd stay open when you navigated to other
project pages), we inadverdently reset the URL.
I'm not entirely sure why setting the search params would modify the URL
itself, but I'm guessing that's related to the implementation.
One way to solve this is to indicate whether we're closing the modal
because a link was clicked or not, and only modify the query params if
that is not the case.
Hides owner avatars in cases where the owner type is "system". Touches
dashboard and project card owners.
Back when all projects required owners, we introduced the new project
cards that have the owner listed in the footer. Because, theoretically,
you weren’t allowed to create projects without owners, the only project
that should ever be without an owner was the default project. So we
thought it made sense to say that it was owned by the system.
But now that owners are optional, that doesn't necessarily make sense
anymore. As such, we'll just hide their avatars to begin with.
<img width="726" alt="image"
src="https://github.com/user-attachments/assets/950cd909-c891-48f1-9ef7-fd74922a5990"
/>
<img width="1497" alt="image"
src="https://github.com/user-attachments/assets/f4d213f5-febb-46f8-89f0-899e77652e07"
/>
Because the components expected the avatars to be there, we now need to
set an explicit min-height on them, so that they don't collapse.
Luckily, we can use the default avatar height (and also force that so
that they change in tandem) and use that in both places.
Updates the link from the project dashboard page to take you to the
project status modal instead of the old insights page.
We didn't have a way to auto-open the modal before, so I added a query
param to control it.
This PR refactors the color picker so we stick to one set of colors
instead of changing available colors when theme changes. Colors picked
also work in dark theme and is aligned with UX.
This is exposing information we already have about permissions in a UI
that should help users have an overview of the permissions of a user
with regards to projects and environments
Adds focus styles to the env accordion header only when the focus is on
the header itself (not on the env toggle inside the header). The focus
style is consistent with what we do for other accordions (dashboard,
milestones).
Middle one is focused:

Focus is on the toggle inside the top one (yeh, we should have better
focus styles for toggles; but that's not for now):

Open and focused:

Getting the consistent background for the header when it's open is a
little tricky because the accordion container and summary are split into
different files. ~~This first iteration used a class name for the
specific header (because envs can have multiple accordion headers inside
them, e.g. release plans) and setting a CSS variable in the summary, so
that the background matches.~~ I found out that I only need to set it in
the parent anyway 😄
Without it, you get this (notice that there is a little white outside
the lower corners):

Makes two small changes to the release template UI based on walkthrough
feedback with UX
1) The how-to descriptions for creating release plans won't get hidden
when the user has created release plans. We think too much is better
than too little. At a later point we'll push users to documentation more
aggressively
2) The warning for when the user taps the "Use template" button now has
a line break to give it some breathing room and will render anchored to
the bottom left of the originating button rather than covering it
Implements the drag-n-drop tooltip the first time the user sees a
strategy drag handle on the feature env overview. It uses React Joyride,
which is the same system we use for the demo.
The design is a little different from the sketches because I couldn't
find a quick way to move the content (and the arrow) to be shifted
correctly.
If the demo is also active the first time a user visits a strategy page,
it'll render both the demo steps and this, but this tooltip doesn't
prevent the user from finishing the tour. It might be possible to avoid
that through checking state in localstorage, but I'd like to get this
approved first.
The tooltip uses the auth splash system to decide whether to show the
tooltip, meaning it's stored per user in the DB. To avoid it
re-rendering before you refetch from the back end, we also use a
temporary variable to check whether the user has closed it.
Rendered:

If the tour is also active:

Adds a new dialog option for whats in new in Unleash items. This can be
tiggerred by setting `popout` to true when configuring the items.
To do this without setting fire to the code, I've also needed to
refactor the NewInUnleash components:
- NewInUnleashItem becomes a dumb item that decides if a dialog or
tooltip should be rendered and controls that render state
- The child item in NewInUnleashItem has been moved out into
NewInUnleashSideBarItem, which feels a bit better since that is a
distinct UI element from the popup
- NewInUnleashDialog now exists, which is a dialog version of the popup.
Meaningfully different to ask for a new component
## Screenshots

Fixes janky drag and drop behavior and updates the styling of the drag
handle focus.
The solution uses the same method to prevent oscillation as we do for
strategies. To get access to the same context, I've added some extra
parameters to the OnMoveItem function and passed along the extra data
from the `useDragItem` hook. No new information, just making more of it
available, and turning it into an object so that you can declare the
properties you need (and get rid of potential wrong ordering of
drag/drop indices).
For the drag and drop behavior: If the dragged element is the same size
or smaller than the element you're dragging over, they will swap places
as soon as you enter that space. If the target element is larger,
however, they won't swap until you reach the drag/drop handle, even if
they could theoretically switch somewhere in the middle. This appears to
be a limitation of how the drag/drop event system works. New drag events
are only fired when you "dragenter" a new element, so it never fires
anywhere in the middle. Technically, we could insert more empty spans
inside the drag handle to trigger more events, but I wanna hold off on
that because it doesn't sound great.
When dragging, only the handle is visible; the rest of the card stays in
place. For strategies, we show a "ghost" version of the config you're
dragging. However, if you apply the drag handle to the card itself, all
of it becomes draggable, but you can no longer select the text inside
it, which is unfortunate. Strategies do solev this, though, but I
haven't been able to figure out why. If you know, please share!
Before:

After:

Extracts the shared strategy list and list item into the `common` folder
instead of living in the environment accordion body file.
Also takes the disabled strategy handling that we use for
`StrategySeparator` and moves it into the file itself. It might be
something we want to decorate manually in the future, but we don't for
now, so this was the most straight-forward way to make it work.
Makes it so that strategies project env strategies that aren't draggable
don't get the drag icon. The reason it didn't work as expected was that
we used fallback functions instead of keeping them undefined.
I discovered that we applied two dragging boxes, so I removed the outer
layer one (specific to project envs) in favor of relying on the inner
one. Most of the lines changed are just indentation as a result of this
nesting going away.
Here's the diff. The top set of strategies aren't draggable; the lower
ones are.

Gives a small update in how we deal with unevaluated and disabled
strategies in the new playground design:
- "Unevaluated" badges go from yellow warning to blue info and their
text changed to "Not evaluated"
- Don't show "Not evaluated" badges on strategies that are disabled.
To avoid this change affecting the current playground setup, I
duplicated the old resultschip into a legacy file and changed the
existing impl. To avoid updating all other files that use that chip
(it's all over the playground) and checking flags or creating duplicates
there, I decided to do a quick check at the top of the legacy file and
use the new file if the flag is on.
In doing so, I've also simplified the actual chip file and have more or
less cut the total line count in it in two 😄

Flattens the list of strategies when you have both release plans and
strategies. If you had both, you'd have this setup before:
```
- ol
- li // release plan
- ol // release plan strategies
- li // regular strategies
- ol // strategy list
```
Now we drop the extra nesting:
```
- ol
- li // release plan
- ol // release plan strategies
- li // the rest of the strategies
```
Semantically, I think this is just as valid and it simplifies a lot of
styling that no longer needs to look for other lists etc.
As part of doing this, I have also moved the "many strategies" warnings
and pagination labels to outside the list instead of inside the smaller
list.
Otherwise, the list looks just the same as before and drag-n-drop works
just fine.
(side note: these strategies shouldn't have drag handles 🤔 )

As a bonus, this PR also:
- Uses the disabled style separator for disabled strats in playground
and deletes some unused components I found.
Playground disabled strats (we probably don't want double orange badges;
I'll talk to UX):

Handle cases where flags have no strategies in the playground.
As part of this, also changes how we deal with the padding/margins in
the playground: instead of making all but one items in the playground
have to explicitly add padding, now we instead say that the only item
that needs to do something is the list, which uses negative inline
margins.
This also has the added benefit of adding all the top-level elements
(that is: that's not part of the strategy lists) inside the same
container, so we can control gaps between them with flex's gaps.
When you have no strategies (before):

When you have no strategies (after):

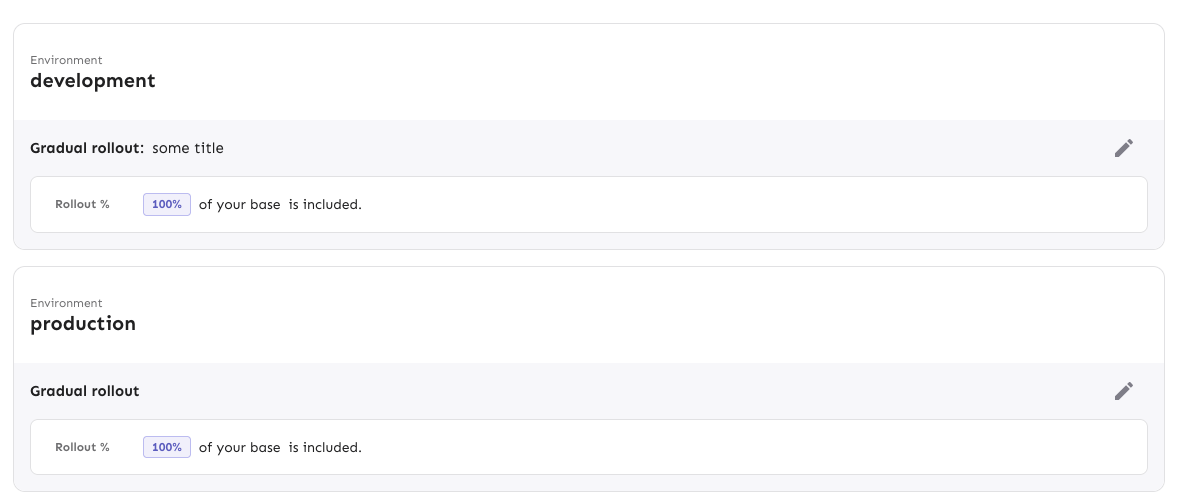
Implements playground results for strategies.
Old design:

New design:

Still left: segments.
I also discovered during this that some of the new hooks (and also some
of the new components) accept deprecated types
(`IFeatureStrategyPayload` in this case). If that should indeed be
deprecated, then we also shouldn't use it in the new hooks / components
if we can avoid it. I'll make a task for it.
---------
Co-authored-by: Tymoteusz Czech <2625371+Tymek@users.noreply.github.com>
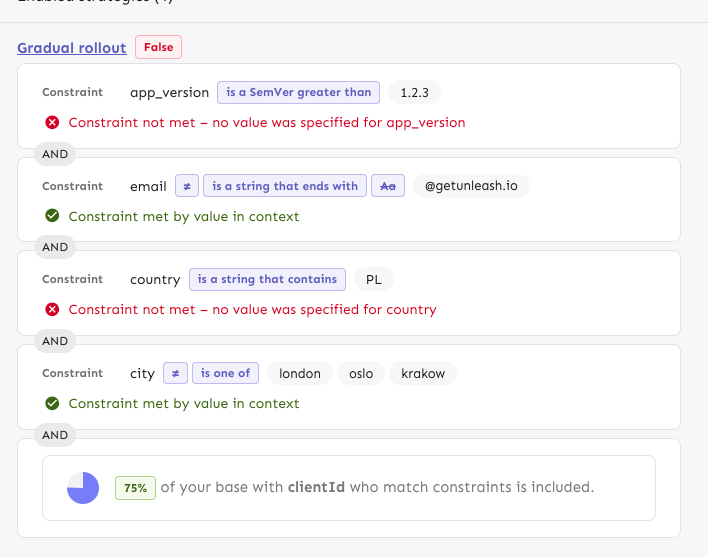
Implements the new design for playground constraints. They're not in use
in segments yet, and strategy parameters have not been touched. This PR
establishes a pattern that we can follow for strategies and parameters
later.

The PR also includes a change in how the constraint item organizes its
children: it now takes care adding padding and spacing itself, instead
of the children doing that. It looks right most places, but segments
aren't quite right anymore. However, as this is behind a flag, I'd
rather fix that in a separate PR.
---------
Co-authored-by: Tymoteusz Czech <2625371+Tymek@users.noreply.github.com>
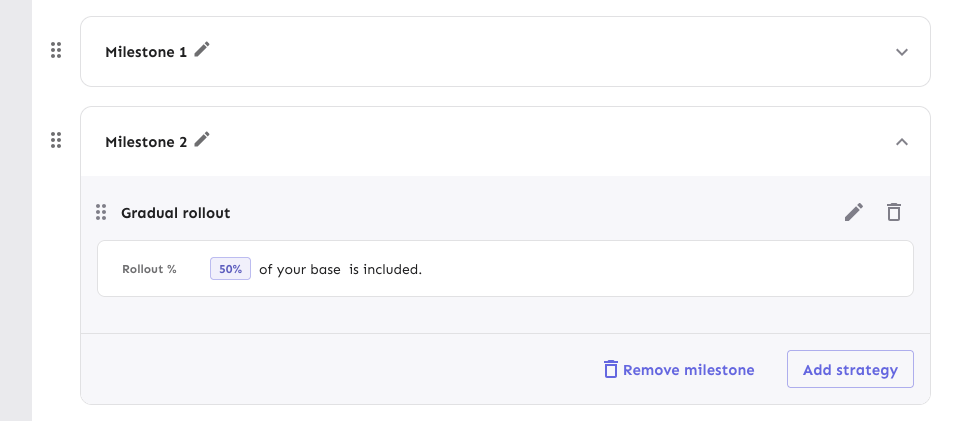
Previously, the entire card was draggable, which meant that you couldn't
select text inside the card or inside the milestone title when editing.
This makes it so that only the drag handle is draggable.
Fixes a number of issues that would surface in UTC-n (where n > 1)
timezones. I've not found a way to check this with tests (and it looks
like [we weren't able to last time
either](https://github.com/Unleash/unleash/pull/9110/files#r1919746328)),
so all the testing's been done manually by adjusting my system time and
zone. (From what I understand, you can't generate a Date with a specific
TZ offset in JS: it's only utc or local time)
Resolved:
- [x] Selecting "Jan" in the dropdown results in the selection being
"December" (off by one in the selector)
- [x] Selecting a month view only gives you one data point (and it's
probably empty). Wrong date parsing on the way out resulted in sending
`{ from: "2025-02-28", to: "2025-02-28"}` instead of `{ from:
"2025-03-01", to: "2025-03-31"}`
- [x] The dates we create when making "daysRec" need to be adjusted.
They showed the wrong month, so the dates were off.
- [x] Make sure the labels are correct when hovering over. Again: we
used the wrong month for generating these.
- [x] The available months are wrong. Incorrect month parsing again.
- [x] The request summary month is wrong. You guessed it: incorrect
month parsing
- new way of showing strategy variants
- fixed wrapping issue in strategy editing, for a lot of variants
defined (`SplitPreviewSlider.tsx` change)
- aligned difference between API and manually added types
Initial rough work on adapting the playground strategies to the new
designs. This PR primarily splits components into Legacy files and adds
new replacements. There are *some* updates (including spacing and text
color), but nothing juicy yet. However, I wanted to get this in now,
before this PR grows even bigger.
Implements the new strategy list design for default strategies. Moves
the old impl into a legacy file. Also: removes the description from the
strategy item. From my digging, we only showed this for default strategy
items and it didn't really provide any useful information. The only
other place you can add a description is for custom strategies (at least
that I could find), but these are deprecated and we never show the
description when you apply the strategy anyway.
Rendered:

Without the flag (nothing changes):

Fixes a visual bug where envs without release plans would get too much
spacing on the top of their first strategy.
It does this flattening the list of strategies if there are no release
plans. In doing so, I have extracted the strategy list rendering into a
separate component (to make things more legible and re-usable) and have
also removed the FeatureStrategyEmpty component and marked it as
deprecated. In the new designs, you can't expand envs without
strategies, so the component is no longer needed.
Before (what looks like a shadow is actually the extra list being
rendered with a bit of padding):

After:

Moves strategy titles and names onto the same line, as per the new
designs.
In doing so, I've also updated the component to use a more semantic
hgroup with the header being the strategy title if it exists or the
strategy name if not.
The downside of being more semantically correct here is that we need to
know what header level we want the strategy to use. In most cases,
that's 3 (e.g. flag name > environment > strategy, release plan >
milestone > strategy), but for plans on flag envs, it's 4 (flag name >
env > milestone name > strategy).
I've also taken the opportunity to fix a little mistake I made earlier.
`ol`s can only have `li` children, and I'd forgotten to wrap a nested
`ol` inside an `li`. The changes in `EnvironmentAccordionBody` all
relate to that change. Because we now have several layers of lists
nested within each other, dealing with styling and padding gets a little
tricky, but CSS has the power do help us out here.
Rendered:

Use new design for release plans in flag environments.
- Move old ReleasePlanMilestone into Legacy file and update imports
- In the new version, use the same strategy list and item as in the
general strategy list and milestone template creation (components to be
extracted in the future)
- Fix an issue with the border being obscured by overflow by hiding
overflow

For past months, customers can refer to their invoices instead. Hiding
it when the selection is not the current month avoids weird things such
as estimation errors due to to a month not having finished (vs what it
actually *was* when it finished), potential changes in traffic package
pricing, etc.
Fixes an issue where, when dragging large expanded milestone cards, the
position would revert from the current visual state to the previous one
when you drop the item.
Avoids absolutely positioning the drag handle by instead creating a two
column grid where column 1 is the drag handle, column two is the
milestone card. The grid has a negative margin based on the padding of
the form container. I wanted to avoid modifying the form container
component (because we use it in so many places), so I used css variables
to store the information and hook into that further down the line.
Rendered:
Wide:

Narrow:

## Known bugs and limitations
The current drag implementation has some issues if you try to drag
something over a large, expanded card. They'll trade places visually,
but when you let go, the revert back to where they were. We can avoid
that by modifying the onDrop function in the drag handler, but I don't
want to do that before checking all the other places where we do drag
and drop ([linear
ticket](https://linear.app/unleash/issue/1-3458/drag-and-drop-is-a-little-finicky)).
I also want to get UX to sign off on this before making those changes.
Here's an initial first pass of replacing the strategy lists in release
plan milestones.
The existing MilestoneCard has been moved to a Legacy file to avoid
conflicts.
This PR places the strategies in a list and changes the background color
of the list items (the strategies themselves still have a white
background, however).
It also re-orders the buttons in the footer and places the
milestone-level drag handle outside the milestone card.

## For later
Changing out the strategy list item itself hasn't been done yet. I want
to see if we can re-use the existing strategy draggable item instead of
making a copy. There's some dependencies on project path params etc that
need to be worked out first, though, so I'd prefer to do get these
initial changes through first.
Removes the `() => {} as any` args from the StrategyDraggableItem
invocation when you have paginated strats. Instead makes all the drag
params optional. It defaults to a no op if not provided.
Also, the reason it had to be typed as `any` before is probably because
it was missing a function. The correct empty param is `() => () => {}` 💁
Adjusts styling of the env dropdown now that we have both release plans
and strategies.
Key points:
- simplifies strategy separator, removes inherent height. Also: extracts
it from the draggable component (it has no business knowing whether to
add that or not)
- Puts release plans and strategies in the same list so that it becomes:
```markdown
- Release plan
- strategy 1
- strategy 2
- (OR) Strategy A
- (OR) Strategy B
```
- Adjusts some padding around to make it line up properly
- Swaps a couple conditional renders for ternaries
Rendered:

## Still todo:
Handle cases where you have >50 strats and we show the warning etc. It's
a little trickier because of how it interacts with release plans, so I
wanna leave that for later.
I'm also unsure about how we handle spacing today. All the little items
have their own different spacing and I'm not sure it won't get out of
sync, but I'm also not sure how else to handle it. We should look at it
later.
Splits the release plan component into a Legacy component and a new one
with the initial changes for the new strategy list view.
Here's what it looks like:

Notice that the background color stops a little early (before the OR
token). I'll handle that in a follow-up because the changes also impact
how the rest of the env accordion body is rendered.
Improves the semantic correctness of the strategy list by wrapping it
in an `ol` tag.
Strategy order matters (due to variant resolution etc), so the order
is important (hence the `ol` instead of a `ul`).
Dragging still works and it's visually the same.
Updates the strategy list based on the new designs and moves the current
versions of the touched components into `Legacy...` files (the vast
majority of changes are that and updating imports). The relevant changes
to the components are listed in their original files.
Flag on:

Flag off:

## Next steps
There's two items to review for improving these current comments (also
noted inline):
- Whether to aria-hide the "or" separator or not (I need to read up a
bit and think whether it makes sense to show that or not)
- Changing the list of strategies into an actual ordered list (`ol`).
That'd reflect the semantics better.
Next would be checking the other places we use strategy lists and then
updating those too. In doing so, I might find that some things need to
be updated, but I'll handle those when I get there.
There's also handling release plans.
Lets you navigate to the top of the list when you're at the bottom,
and vice versa.
Arrow down at the end of the list takes you to the search field and
arrow up from the search field takes you to the end of the list.
Makes the env selector on the flag page act the same way as the env
selector on the new project page or any of the filterable buttons in the
new project/flag dialogs.
Also slightly changes the styles of the existing dropdown lists to bring
them in line with the new env selector (more padding, full-width
highlights).
Selector:

Project/flag creation:
Before:

After:

## Technical notes
I was a little unsure how best to share the padding/spacing styles
between the search field and popover at first (as was requested by UX).
The easiest way (and most compliant with how we do it today) was to
define the spacing in a variable and move the relevant components into
the same file.
However, I actually think that using a CSS variable (e.g.
`--popover-spacing`) would be "better" here, but we don't really use
them much, so I've left that out for now. That said, if you agree, I'd
be more than happy to use that instead 🙋🏼
Reduces the size of the tab buttons on the flag page:
- Sets the min width to 100px instead of 160px on md screens. No change
for smaller screens
- Removes the min-height restriction imposed by theme.ts for the tab
bar, instead relying on the tab buttons to determine the height
(effectively changes the height from 70px to 62px).
Additionally: fixes an issue where the action buttons would overlap with
the tab buttons before wrapping and makes the tab bar scrollable. I can
no longer reproduce the issue where the action buttons force the tab bar
to be too small, but even if they should do that now, the tab bar is
scrollable so the remaining tabs are still accessible.
Because we only override the tabs' min-width on wider screens and mui
sets a default min-width, I changed the `onNarrowHeader` function to
`onWideHeader` and adjusted the other components accordingly. As a
bonus, the tab width and header wrapping now happens at the same time 🥳
After the change:

## Accessibility
This PR also addresses some of the a11y issues with this tab bar, namely
that it adds an `aria-label`, as mentioned in the [MUI
docs](https://v5.mui.com/material-ui/react-tabs/#accessibility).
It does **not**, however, connect the tabs to their corresponding tab
panels. The main reason for this is that we're not using tab panels and
that they're spread over 4 different components. We're probably using
the tabs component for something it isn't really designed to do in this
way. (Arguably they should be links and not buttons, for instance.) I'm
not going to touch this now, because that would probably be a lot of
work and it's not something I expect the business would prioritize.
## Changing theme.ts
While it's tempting to go in and change the `min-height` in `theme.ts`,
that would potentially affect all the other tab bars we have (although
maybe not, because we set a different min height for the tabs
themselves), I want to leave that for now. There is apparently some work
being done/prepared for the tabs, so it's probably better to leave that
for then.
Makes it so that the actions/tabs wrap on narrow width screens.
Constraints:
- When wrapping, the actions should go **before** the tabs, when not
wrapping, they should be placed **after**
- Need to maintain a logical tab order for wrapping, so just using
`flex-flow: row wrap-reverse` doesn't work because the tab order will be
wrong
- When the elements switch, you shouldn't lose your tab place in the
document
This solution uses container queries to determine the container size and
uses that to set the wrapping. Falls back to media queries if container
queries aren't supported (it's supported on >93% of browsers according
to caniuse).
The wrapping points don't use predefined media queries because:
- containers don't care about the size of the screen. It's the intrinsic
size of the container that matters.
- wrapping at 900px seemed too far out if container queries are
unsupported. But it's a fallback, so we can switch to that if we want.
If your keyboard focus is on one of the actions on a wide screen, and
the screen goes narrow, your focus will still be after the tabs (staying
consistent), so tabbing to the next element will take you into the flag
details, while backtab takes you back to the tabs.
Before wrapping:

After wrapping:

## A note on accessibility:
The spec for flexbox (taken from [MDN's
doc](https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_flexible_box_layout/Ordering_flex_items))
states:
> "Authors must not use order or the *-reverse values of
[flex-flow](https://developer.mozilla.org/en-US/docs/Web/CSS/flex-flow)/flex-direction
as a substitute for correct source ordering, as that can ruin the
accessibility of the document."
So even if wrap-reverse works visually, it's not a good solution for
this.
- Button to show and hide environments
- Refactored hook storing state of hidden environments
- Changed the way flag is triggered for feature overview
- Visual updates for new page look
---------
Co-authored-by: Thomas Heartman <thomas@getunleash.io>
This PR moves the flag page header into a separate file, so that the
overview file is more clearly focused on the overview.
Additionally, it moves the modals that are triggered from the header
into the new file. This should give a nice little performance boost, as
opening and closing these modals should no longer trigger a re-rendering
of the full flag overview page, only the header.
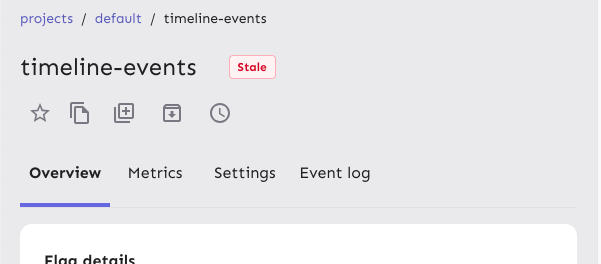
If the average number of days in a stage is 1, use `1 day` instead of
`1 days`.
Likewise, if your total number of archived flags is 1, use `1 flag
archived` instead of `1 flags archived`.
I grepped through the file, but couldn't find any other hardcoded
instances of "flags" or "days", so I think this is everything.
Fixes a bug where the dashboard would scroll you down from the top of
the page on load if your window was too short too see both the
selected flag and the selected project.
This solves it by immediately scrolling to the top of the page after
scrolling your selected element into view. Because this hook only runs
on page load, it shouldn't be safe. (At least I couldn't make this
misbehave with manual testing).
It also changes the list scroll behavior to scroll your selected item
to the top of the list instead of to the bottom (effectively). During
testing, that seems like a better solution to me.
## Background (or why do we auto-scroll here?)
The dashboard's flag and projects panels stores your last selection,
so that when you return to the page you'll be shown what you were
looking at last. This is especially useful if you have a lot of flags
but you're focusing on one in particular.
However, if you **do** have a lot of flags, then it's also quite
likely that your selection will be "below the fold" of the panel, and
you won't see your selected flag/project immediately in the
list (without scrolling).
It seemed like a nice UI affordance to automatically bring your
selected item into view (especially because without it, there's no way
to see what flag/project) you're looking at, so I added the
[`scrollIntoView`](https://developer.mozilla.org/en-US/docs/Web/API/Element/scrollIntoView)
hook.
What I didn't realize, however, is that it scrolls all scrollable
ancestor containers, which means that if your screen is too short,
it'll scroll you down the page.
From my reading of the docs and some local testing, I don't think
there is a way to limit the scrolling to only the nearest ancestor, so
the easiest way to ensure that we're always at the top seemed to be to
just scroll to the immediately after.
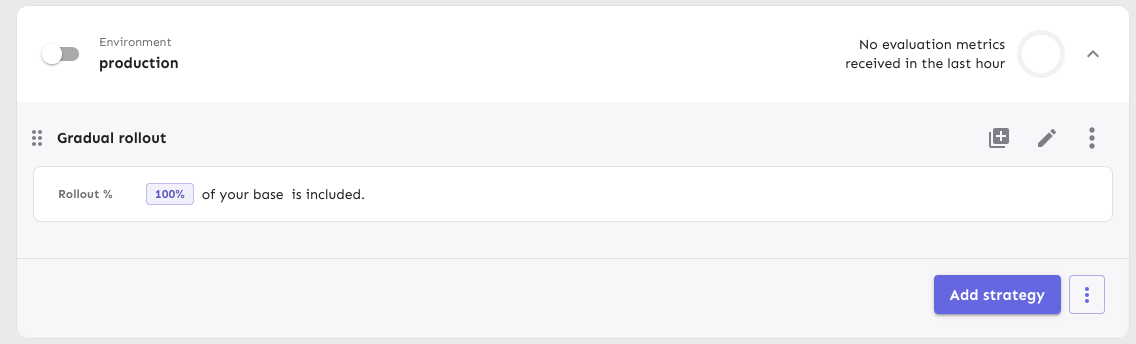
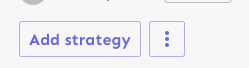
Fixes the height discrepancy between add strategy and more strategies
buttons, both with and without the flag enabled.
The essence of the fix is to make the "more strategies" button's height
dynamic and grow to match the height of the other button.
Before (flag enabled):

After (flag enabled):

Before (flag disabled):

After (flag disabled):

As a bonus: also enables the ui font redesign flag for server-dev.
If you're very sharp-eyed, you might notice a few things:
1. There's more padding on the new button. This was done in concert with
UX when we noticed there was more padding on other buttons. So as a
result, we set the button type to the default instead of "small".
1. The kebab button isn't perfectly square with the flag on. There's a
few issues here, but essentially: to use `aspect-ratio: 1`, you need
either a height or a width set. Because we want everything here to be
auto-generated (use the button's intrinsic height), I couldn't make it
work. In the end, I think this is close enough. If you have other ideas,
you're very welcome to try and fix it.
Also, use extra css selectors to increase specificity so that this
takes precedence over the MUI themes.
I don't like that we need to do this weird selector thing, but hey, it
is what it is.
Adds the button styles that were removed from `app.css` into the
legacy theme file. These change very slightly when the flag is on, and
because the hardcoded `app.css` styles have been removed, we'll use
the legacy file as fallback.
Fixes a small number of accessibility issues that Firefox was
complaining about (and some that I noticed myself):
1. In `CommandBar.tsx`, use a `Label` element instead of aria-label. We
can hide it with the `ScreenReaderOnly` component.
2. Add an `aria-label` to the icon button in the sidebar. (side note:
should we do any fancy detection on whether it's cmd + b or ctrl+b
there? I think we do that in the command bar)
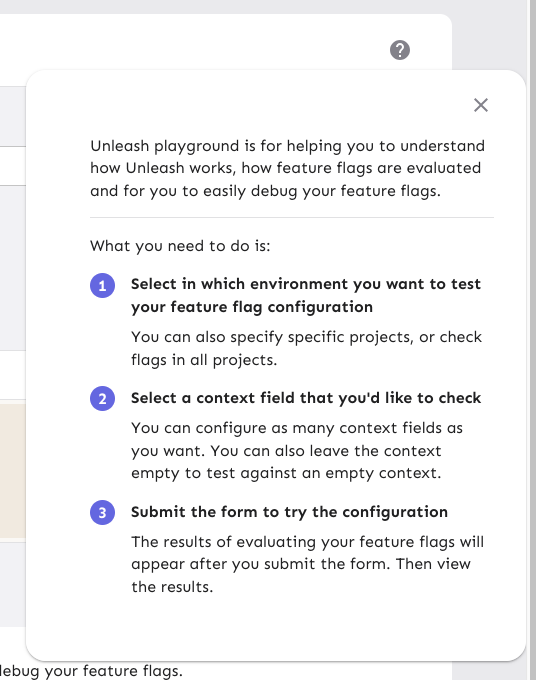
3. Update the playground guidance popper;
i. Add an aria-label to the icon button
ii. Make the popper a `Popover` instead. This fixes a few issues: It
wasn't possible to focus or close just using the keyboard before.
Because it didn't steal focus, it also meant that it'd cover other parts
of the page. Now it traps focus so you can navigate to the close button,
and escape will also close it for you.
iii. Remove aria-describedby. Using aria-describedby on the button would
mean that the **button** is described by its content, which seems wrong.
aria-describedby should also only be used for plain strings. Complex
markups isn't supported. For that aria-details is the right way to go.
But because the popover is only rendered when it's open, the details or
describedby link will point to nothing most of the time.
iv. In doing this, there is a slight change in the popover shadow (I
couldn't find onef of our shadows that did the same thing as before),
but it matches other popovers we have, such as on the data usage tab.
Before:

After:

The license check API call was giving me 404s in the console of the
OSS version of Unleash.
This changes the `useLicense` hook to use `useEnterpriseSWR` instead
of `useSWR` to avoid making the API call in the OSS version. This is
consistent with the `useLicenseCheck` hook in the same file.
Fixes a small visual glitch where the event timeline panel (which
usually doesn't have a bottom border on the summary) would get a
bottom border during the collapsing animation.
This happens because to make the border act as we want, we switch
between using the summary's bottom border and the content's top
border, and I'd only updated one of the borders to respect the new
design.
Extracts each panel into its own component for the personal dashboard.
This lets us use separate states for each panel, which in turn lets each
panel change its open / close state without causing the other panels to
re-render.
When you have a lot of flags and/or projects, the list to render becomes
very long, which causes performance problems, especially when you need
to rerender both flags and projects and the timeline whenever one of
them changes.
The problems were especially noticeable in Firefox for me. Even with
this, the event timeline is a little choppy. I suspect that's because of
it might take a long time to paint? But we can look into that later.
Also updates the dashboard state hook to let you only pass in the
flags/projects you want. We could extract this into three different
hooks that all use the same localhost key, but I'm not sure whether
that's better or worse 🤷🏼
Prevents tab from navigating you through the list of results. Instead
makes it so that the tab key always takes you to the next item in the
same hierarchy.
As a bonus: also automatically closes the menu when you navigate
away (the previous implementation has a bug where it wouldn't if you
shift-tab).
The behavior of not letting you navigate the list with tab is
consistent with native HTML select elements as well as MUI select
elements. You typically navigate them with the arrow keys.
https://linear.app/unleash/issue/2-2834/plausible
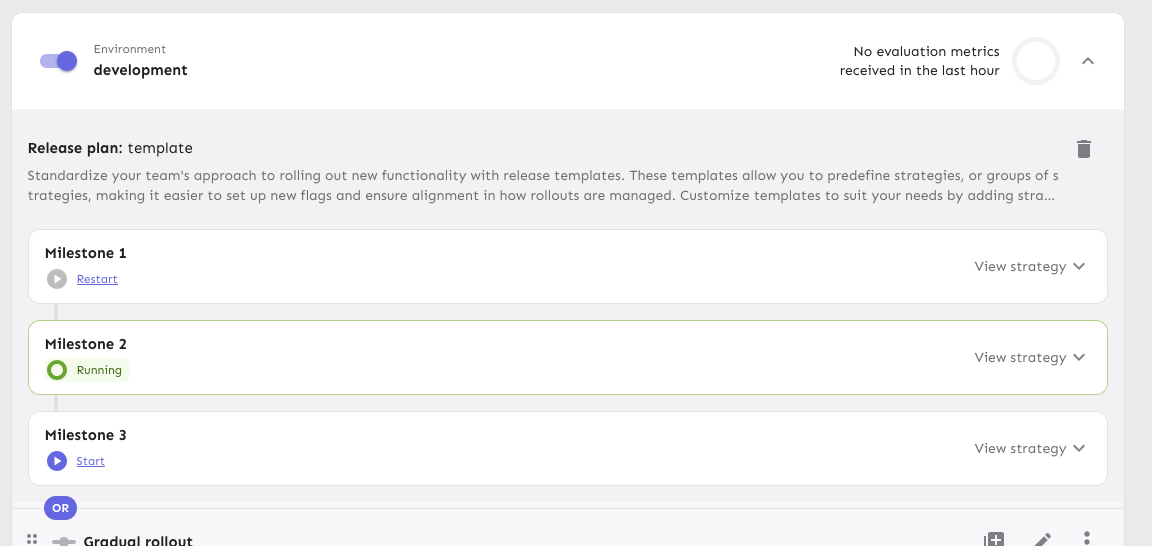
Adds the following Plausible events to the Release management feature:
- Add plan
- Start milestone
- Remove plan
- Create template
- Edit template
- Delete template
Moves the event timeline to the personal dashboard from the header when
the `frontendHeaderRedesign` flag is active.
When the flag is active, it also:
- hides the event timeline and corresponding button in the header
- renders the environment selector next to the time selector instead of
at the other end of the header

---------
Co-authored-by: Nuno Góis <github@nunogois.com>
Fixes the issue where the skip link wouldn't take you to the main
content of the page anymore.
Also includes a few related minor semantic and a11y improvements:
1. The `main` element now only surrounds the actual main content of the
page. The sidebar is nav content and shouldn't be within it. The easiest
way to do this was to change the element that was previously a `main` to
a `div` and make the main content wrapper a `main` instead.
2. Makes the skip link target visible when focused. But invisible
otherwise. This has two benefits:
1. It's immediately obvious that using the skip link has worked. It
tells you that it's at the start of the main content.
2. Because the link now has text, it can be targeted by link search
(e.g. in Firefox, press `'` to search for links (I use this **a lot**)),
making it super easy to move your focus to the main content directly.
(Yes, landmark navigation should also work here, though, especially with
the `main` change).
The implementation of UI considerations of the skip link are based on
the CSS-tricks article [a deep dive on skipping to
content](https://css-tricks.com/a-deep-dive-on-skipping-to-content/)
from 2021.
Here's what it looks like when you skip to content:

When it doesn't have focus, it's invisible.
Makes the data returned from the traffic search a union type to avoid
nasty object-is-undefined errors at runtime.
It requires more explicit handling, sure, but it means we don't need
to accept undefined.
Adds new monthly estimation functions that operate on raw usage data
instead of chart data. This brings those methods in line with the rest
of the traffic calculation functions that we have in that file and means
we can remove other external dependencies.
This is somewhat inspired by #9218, but not directly linked.
Updates the existing BillingDetails pages (pro and payg) to use the new
traffic search endpoint (and calculations) if the flag to do so is on.
Otherwise, it falls back to using the existing method.
I've extracted the overage calculation into a separate shared hook.
Implements a function that cleans and filters incoming data from the
new traffic API.
Specifically, it:
- Removes `/edge` data points
- Removes any data from before may 2024, which is the first full month
we have on record
Because all uses of the existing hook do this filtering themselves, I
have added the filtering at the hook level. This is to avoid
forgetting this filtering later. If we find out we need this data, we
can move the filtering.
Refactors the period selector component now that the design / system is
pretty much finished.
Main points are: change from using CSS selectors to using styled
components; use props instead of classes. This is in keeping with the
general Unleash approach.
There's two very slight visual changes here:
1. There is 4px of added space below the "range" "header" text.
2. The months in the grid are a little closer together and not as wide.
This is because we remove the explicit column gap due to the grid having
a set width. Previously the width was automatic, but because we want
this to line up with the button, we need to set the width explicitly on
both items. As such, with the padding, the grid was a little too wide,
so there was too little padding on the right. This rectifies that.
This PR refactors the `NetworkTrafficUsage.tsx` and `useTrafficData`
files a bit.
The primary objective was to make the network traffic usage component
easier to work with, so I suggest to the reviewer that they start there.
Part of that refactoring, was taking things out of the useTraffic hook
that didn't need to be there. In the end, I'd removed so much that I
didn't even need the hook itself in the new component, so I switched
that to a regular useState.
It made more sense to me to put some of the functions inside the hook
into a separate file and import them directly (because they don't rely
on any hook state), so I have done that and removed those functions from
the trafficData hook. In this case, I also moved the tests.
I have not added any new tests in this PR, but will do so in a
follow-up. The functions I intend to test have been marked as such.
## About the changes
This gives us the ability to communicate other license messages which
are not errors. By default they'll be warning but I'm opening the
possibility of using a backend-provided value to make them informative
instead of warning.
The intention is to communicate things like:
- Your license is about to expire in x days.
- You are getting close to the maximum number of seats in your license
- etc
The test was breaking because it assumed a month would have at least
30 days.
Because the test relies on the current month, this isn't necessarily
true.
Further, there's parts of the code that relies on "impure" state via
the "current date" (which will change based on when you run it), so
setting a specific month in the test won't work.
As such, this test makes the calculation explicit and uses the number
of days in the current month.
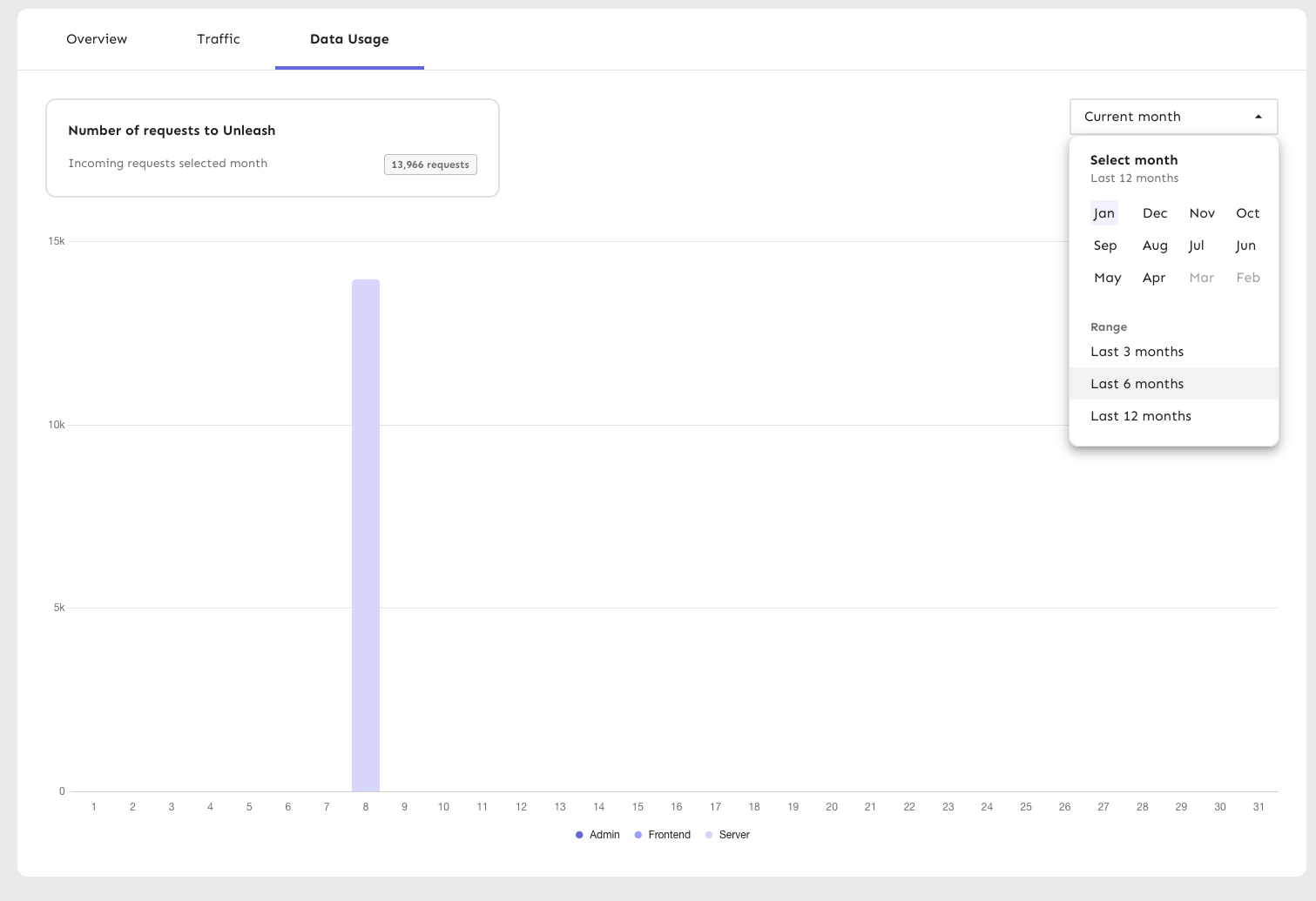
Wraps the datepicker in a popover, making it function largely the same
as a dropdown list.
The dropdown displays one of:
- "current month" if you've selected the current month
- "<month> <year>" (e.g. "December 2024") if you've selected a month
that isn't the current month
- "Last n months" (e.g. "Last 3 months") if you have selected a range
Additionally, the range selections have been updated to span the whole
row, aligning with the look of generic dropdown lists.

Like with the rest of this file (`PeriodSelector`), the code is rough
and not according to Unleash standards. However, I'm prioritizing fast
changes so UX can have a look before I clean up the code to switch to
using styled components etc later. It's still behind a flag, so I'm not
very worried about it.
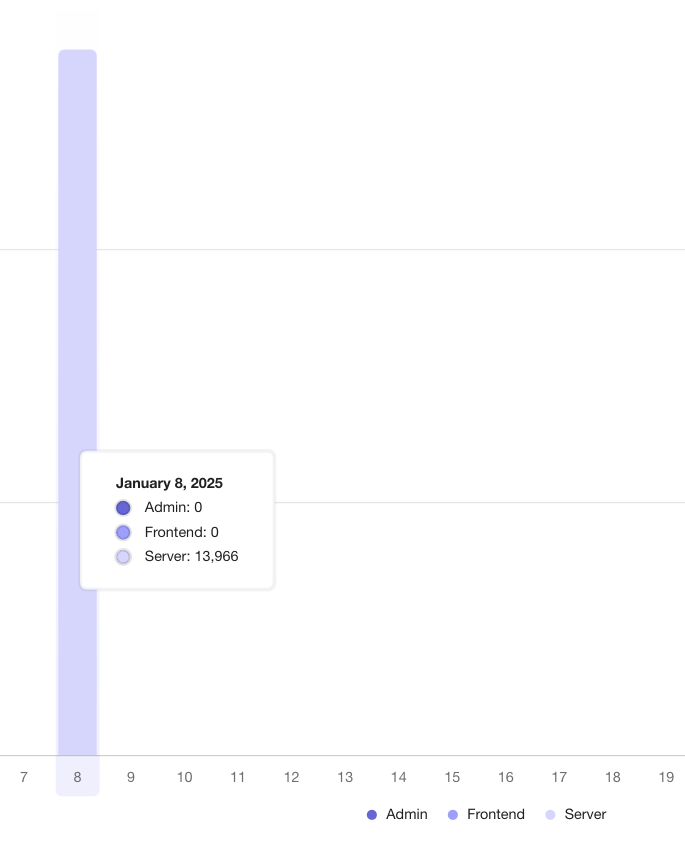
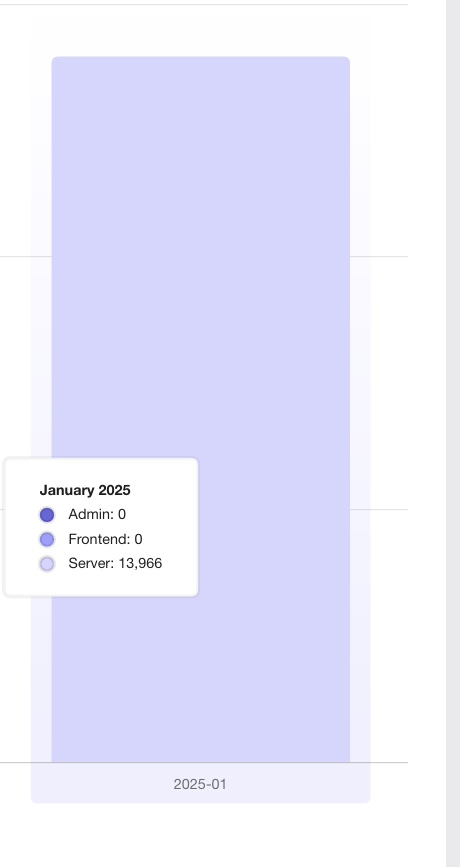
This makes the width of the highlight bars in the network dynamic and
based on the number of labels included in the chart.
Since the number of labels should always correspond to the number of
data points, this seems like a sensible approach.
With this, the label width will now be calculated on the fly, so even if
you resize the window or change the number of labels, the highlighting
will still work as expected.
Daily view:

Monthly aggregate:

The labels are now a little narrower on the daily graphs, but it avoids
them being super wide on the monthly graphs
Adds support for the new /traffic-search API behind a flag. When active, you'll be able to select month ranges as well as specific single months.
Largely copies the existing network traffic component, and adds some minor tweaks to make it work with the new data.
This is quite rough, but it gives us a base to build on for later. There's still things that we need to solve for in following PRs.
This PR sets up the application to accept a value from a variant we
control to set the font size of the application on a global level. If it
fails, the value falls back to the previously set CSS value.
This PR implements a first version of the new month/range picker for the
data usage graphs. It's minimally hooked up to the existing
functionality to not take anything away.
This primary purpose of this PR is to get the design and interaction out
on sandbox so that UX can have a look and we can make adjustments.
As such, there are a few things in the code that we'll want to clean up
before removing the flag later:
- for faster iteration, I've used a lot of CSS nesting and element
selectors. this isn't usually how we do it here, so we'll probably want
to extract into styled components later
- there is a temporary override of the value in the period selector so
that you can select ranges. It won't affect the chart state, but it
affects the selector state. Again, this lets you see how it acts and
works.
- I've added a `NewHeader` component because the existing setup smushed
the selector (it's a MUI grid setup, which isn't very flexible). I don't
know what we want to do with this in the end, but the existing chart
*does* have some problems when you resize your window, at least
(although this is likely due to the chart, and can be solved in the same
way that we did for the personal dashboards).

This PR updates the tooltip date display in the traffic usage chart to
use the user's chosen locale settings, falling back to en-US if the
settings are unavailable or otherwise unset.
So, for instance, if I have set my locale to "ja-JP", I'd get this
instead of the en US format:
