Extracts the Avatar Group component into a `common` component and adds a
standard tooltip to all avatars.
Relates to linear issue 1-2606
This is a suggestion / proof of concept for how we can solve it. While I
think we can merge this as is, I'd also be happy to take any discussions
on other ways to approach it etc.
## Why are these changes made together?
Because extracting the avatar group without adding the new tooltip data
made the existing tooltip misbehave (it'd show up in the top left of the
screen, not synced to the avatar in any way).
I probably could have (and still can if you think it's prudent) split it
out such that the avatar gets a standardized tooltip first (and disable
it for the group card avatars), and split out the avatars in a
follow-up. Happy to do that if you think it's better.
## What does this mean?
It used to be that we had no consistent way of dealing with avatars and
tooltips. Some places had them, some places didn't. This change makes it
so that all avatars that we can show tooltips for will get the same
tooltip.
Previously, we had at least 4 different ways of dealing with tooltips:
- The HTML tooltip (that would be standardized with this PR) in the
project flags table

- The "title" that you'd get on your user avatar

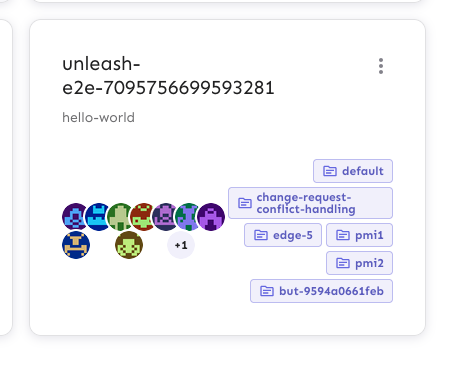
- The group card list tooltip

- And sometimes you'd get nothing at all

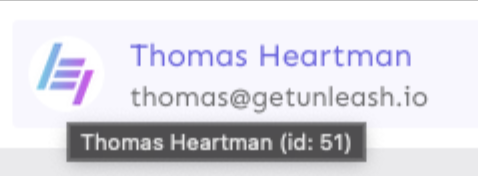
with this change, we'll always show the same kind of tooltip if we can:

## What goes in the tooltip?
We use the `UserAvatar` component for a fair few different things and I
didn't want to extract separate components for all the different use
cases. Instead, I wanted to get an overview over what we use it for and
what is relevant info to show.
I found all the places we used it and tried to form an opinion.
This tooltip will work with a user's email, name, username, and id. If
there is no user (such as for empty avatars and avatars displaying only
"+n" for remaining members), we show no tooltip.
Following the example set by the group card avatars, we'll try to use
email or username (in that order) as the main bit of text. If the user
has an email or a username and also a name, the name will be used as
secondary text.
If the user does not have an email or username, but has a name, we'll
use the name as the main text.
If the user does not have an email, a username, or a name, we'll try to
show "User ID: N" if they have an id.
If they do not have a username, a name, an email, or an ID, we bail out
and show nothing.
## Why can you disable the tooltip?
In some cases, you might want to disable the tooltip because you have
more information to feed into it. An example of that is in the project
flags table, where we want to show more information in cases where the
user is 'unknown':

## Additional fixes
This PR also adds a few lines of CSS to fix a minor avatar layout bug.
Before:

After:

This PR adds the UI part of feature flag collaborators. Collaborators are hidden on windows smaller than size XL because we're not sure how to deal with them in those cases yet.
Same as the OIDC changes we merged yesterday, this makes the frontend
ready for disabling SAML configuration page, if the SAML_ environment
variables are set.
---------
Co-authored-by: Nuno Góis <github@nunogois.com>
We'll store hashes for the last 5 passwords, fetch them all for the user
wanting to change their password, and make sure the password does not
verify against any of the 5 stored hashes.
Includes some password-related UI/UX improvements and refactors. Also
some fixes related to reset password rate limiting (instead of an
unhandled exception), and token expiration on error.
---------
Co-authored-by: Nuno Góis <github@nunogois.com>
**Upgrade to React v18 for Unleash v6. Here's why I think it's a good
time to do it:**
- Command Bar project: We've begun work on the command bar project, and
there's a fantastic library we want to use. However, it requires React
v18 support.
- Straightforward Upgrade: I took a look at the upgrade guide
https://react.dev/blog/2022/03/08/react-18-upgrade-guide and it seems
fairly straightforward. In fact, I was able to get React v18 running
with minimal changes in just 10 minutes!
- Dropping IE Support: React v18 no longer supports Internet Explorer
(IE), which is no longer supported by Microsoft as of June 15, 2022.
Upgrading to v18 in v6 would be a good way to align with this change.
TS updates:
* FC children has to be explicit:
https://stackoverflow.com/questions/71788254/react-18-typescript-children-fc
* forcing version 18 types in resolutions:
https://sentry.io/answers/type-is-not-assignable-to-type-reactnode/
Test updates:
* fixing SWR issue that we have always had but it manifests more in new
React (https://github.com/vercel/swr/issues/2373)
---------
Co-authored-by: kwasniew <kwasniewski.mateusz@gmail.com>
What the title says. There are input values that are whitespace
sensitive, so this will trim clientId and entity field, preventing the
form from sending leading or trailing whitespace. Will make a PR on
enterprise as well to trim on the backend as well.
This PR fixes a bug where if you navigated to the projects page via the
menu, scrolled down, and hovered over a project's avatars, you'd be
scrolled to the top of the page when you moused off the avatar.
Turns out this issue was also in the group cards. It seems to be that
the popover attempts to restore focus back to where you where, which, if
you navigated via the menu, is at the top of the page. Because these
popovers don't have any focusable content, we can disable that
functionality.
Additionally, I've disabled the scroll lock when the popover is open.
The scroll lock made it impossible to scroll when one of the popovers is
open, which is confusing as a user.
This PR removes the flag for the new project card design, making it GA.
It also removes deprecated components and updates one reference (in the
groups card) to the new components instead.
## About the changes
Summing on Billing page got a little wonky after changing how the
summing worked when the estimation flag is off. This attempts to return
it to previous way of showing numbers when flag is off
If you go directly to the billing page it will not add user calculations
to the total. If you however interact with the UI, like change tabs back
and forth, it will suddenly show the correct sum:


---------
Co-authored-by: Nuno Góis <github@nunogois.com>
Co-authored-by: Gastón Fournier <gaston@getunleash.io>
- Adds support for the configuration option for SCIM taking over control
of users and groups
- Moves SCIM settings into SSO config pages (OIDC and SAML). SCIM
registers a callback to be invoked when saving in a parent SSO config
page
## About the changes
Adds a summary card that sums up data usage for selected month, and for
Pro shows monthly quota and badge color according to monthly quota
Provides store method for retrieving traffic usage data based on
period parameter, and UI + ui hook with the new chart for displaying
traffic usage data spread out over selectable month.

In this PR we copied and adapted a plugin written by DX for highlighting
a column in the chart:

There are some minor improvements planned which will come in a separate
PR, reversing the order in legend and tooltip so the colors go from
light to dark, and adding a month -sum below the legend
## Discussion points
- Should any of this be extracted as a separate reusable component?
---------
Co-authored-by: Nuno Góis <github@nunogois.com>
Ivar pointed out to me that this was intended as an enterprise only
feature. So this PR makes it an enterprise only feature. Conditionally
render the link in the normal user table, and use premium feature
component if you happen to hit the route and not be running on the
enterprise plan.
## About the changes
This is a rough initial version as a PoC for a permission matrix.
This is only available after enabling the flag `userAccessUIEnabled`
that is set to true by default in local development.
The access was added to the users' admin page but could be embedded in
different contexts (e.g. when assigning a role to a user):

This is how the matrix looks like

---------
Co-authored-by: Nuno Góis <github@nunogois.com>