## About the changes
We've found that 60000 was just 1 minute and we wanted it to be 10
minutes so we were missing 1 zero and sometimes in 1 minute we didn't
have data. This is still an assumption we'll verify in sandbox
Co-authored-by: Nuno Góis <github@nunogois.com>
## About the changes
This fixes response time metrics with app names when the app just starts
and has zero which is falsy. We want to compare against undefined (which
means the snapshot is not yet ready)
ProjectMemberWidget live data
Styling fixes.
Refactored toggle type widget
Signed-off-by: andreas-unleash <andreas@getunleash.ai>

<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
---------
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
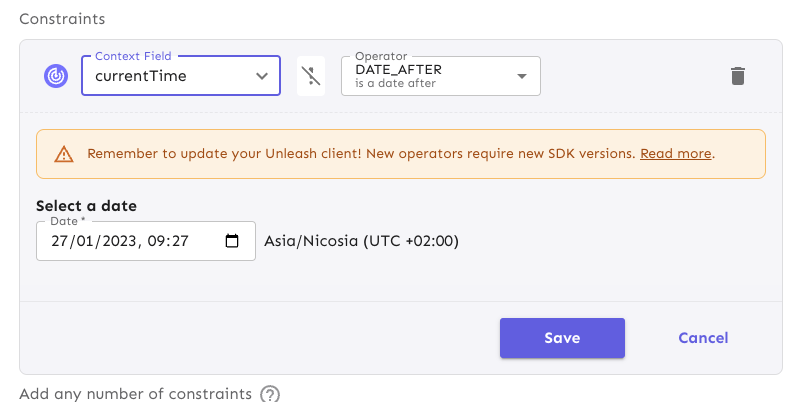
1st Iteration = Show the user the timezone and UTC offset
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multipl

e? -->
Closes #
[issue
1-568](https://linear.app/unleash/issue/1-568/show-the-timezone-for-the-currenttime-constraint)
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
---------
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
Co-authored-by: Thomas Heartman <thomas@getunleash.ai>
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
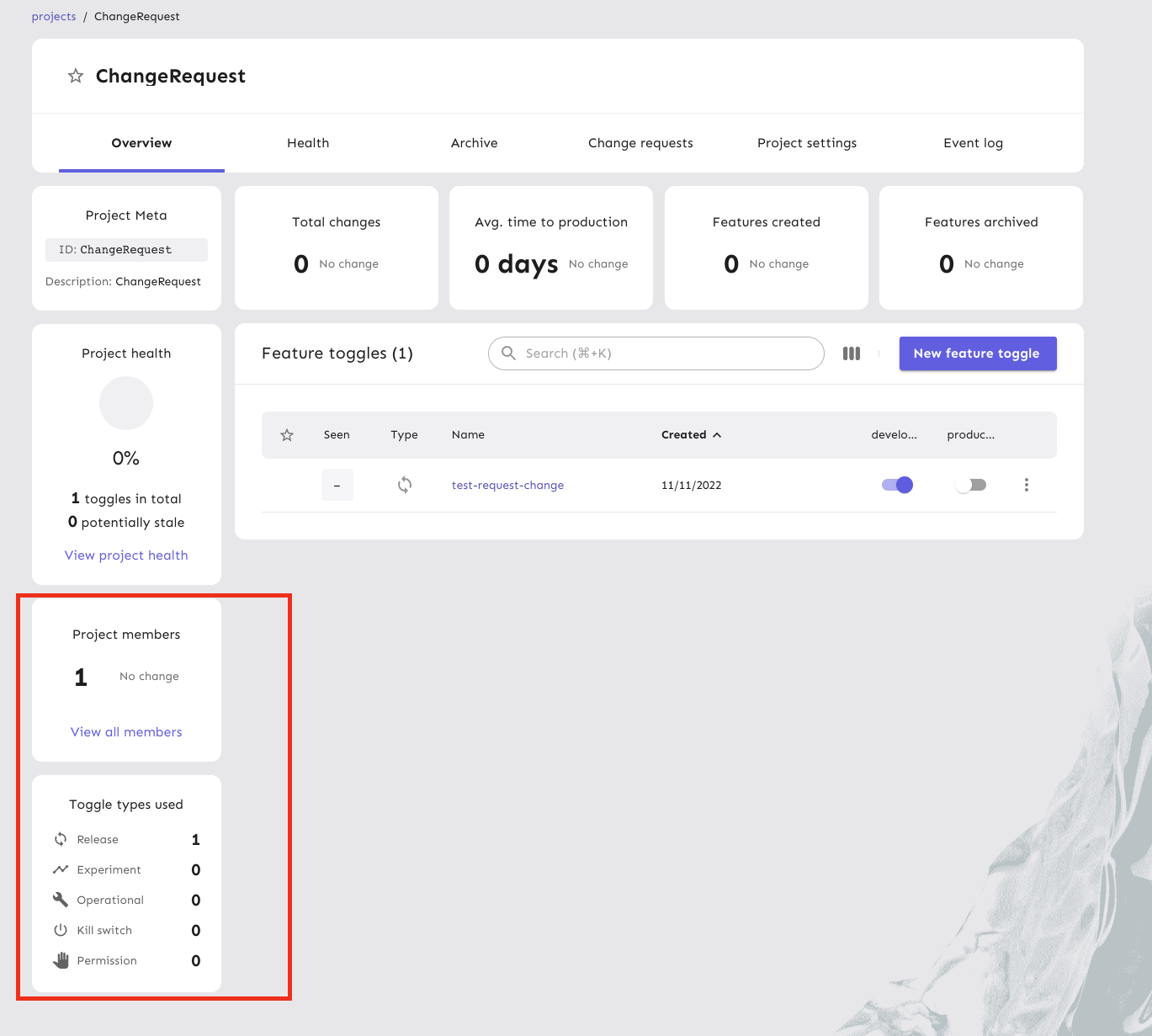
- Initial separation on project members into it's own component
- Styling fixes
- Hide new ToggleTypesWidget behind a flag
Members widget:
https://linear.app/unleash/issue/1-586/project-overview-members-widget
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
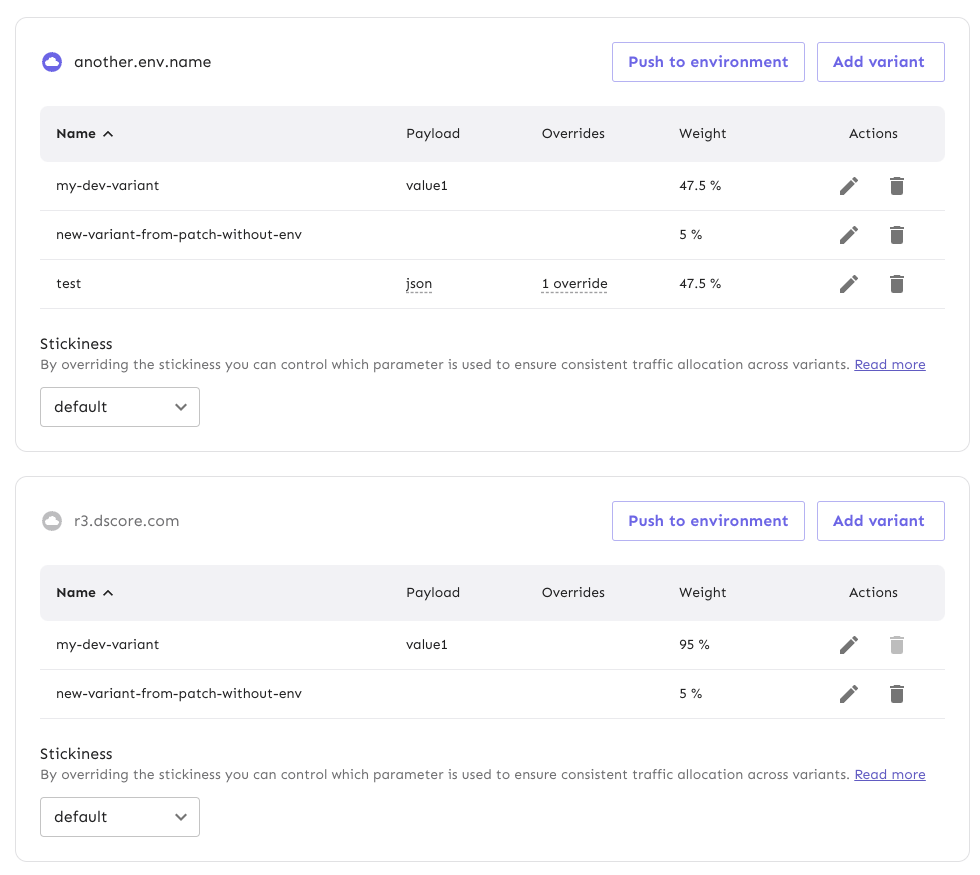
Fixes a bug where some variant tables did not render properly if
scrolled all the way down.
Since we are not expecting to need virtualisation in these tables
anyways (each table should hopefully have a relatively low amount of
variants), reverting the `VirtualizedTable` usage to a normal one seemed
like the most straightforward solution at this stage, fixing the issue
without any noticeable side effects.

Adds a fix for overeager redirects, now we will redirect on the root
path and replace on our redirects from login.
Co-authored-by: Gastón Fournier <gaston@getunleash.ai>
Implements ToggleTypeWidget
Refactored HealthWidget to it's own component
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->

## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
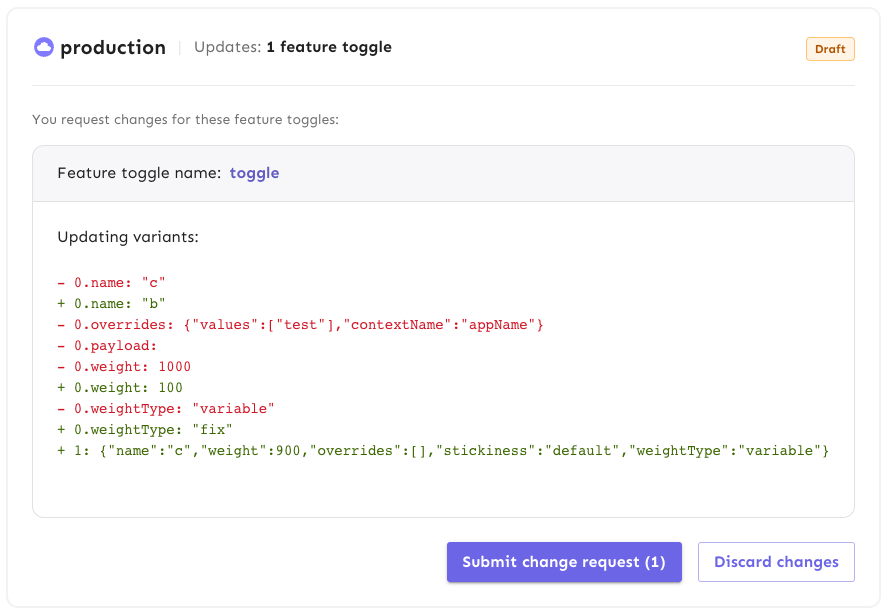
https://linear.app/unleash/issue/2-582/display-the-change-request-created-with-variants-in-the-ui

Includes a basic diff visualisation on variants change requests.
It seems like components like `CodeSnippetPopover` and `PopoverDiff` are
currently very tightly coupled together with strategies, so I preferred
to follow my own approach and leave those alone for now instead of
trying to refactor them. `patchVariant` could also be renamed to a more
fitting name in the future as well, since we're now doing more of an
override than applying a patch.
`Diff` is a generic diff component that uses `EventDiff` internally and
simply takes into account a "before" and "after" state, as `preData` and
`data`.
I made some changes to `EventDiff` that made some sense to me:
- Cover edge cases where `path` is undefined and `.join` crashes, also
fallback to the diff index (or undefined);
- Leverage the key to correctly sort the change items in the diff;
## About the changes
Add warnings when we detect something might be wrong with the customer
configuration, in particular with regard to variants configuration
## Rationale
Moving from variants per feature to variants per environment will allow
users to have fine-grained permissions and more control over variants on
different environments: #2254
But because this requires an additional step of copying variants to
other environments, we identified the potential risk of users forgetting
to follow this step. To keep them informed about this, we're introducing
a warning sign after a toggle is enabled when we detect that:
1. The environment is enabled without variants
2. Other enabled environments have variants
This situation would be a problem if you rely on `getVariant` method
from the SDK, because without variants you'll receive the default
variant. Probably, not what you'd expect after enabling the toggle, but
there are situations where this might be correct. Because of the latter,
we thought that adding a warning and letting the user handle the
situation was the best solution.
## UI sketches


Co-authored-by: Nuno Góis <github@nunogois.com>
Fixes an issue where the `HtmlTooltip` arrow would no longer work after
a regression included with https://github.com/Unleash/unleash/pull/2891
Also adds the arrow prop to most usages of the tooltip to keep
consistency.
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
Adds support for case for IN and NOT_IN operators
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
<img width="1547" alt="Screenshot 2023-01-18 at 11 35 10"
src="https://user-images.githubusercontent.com/104830839/213136158-25c525c8-de82-423b-93d1-5ae6eb8469fa.png">
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
This PR fixes two problems:
(1) The initial redirect put us into an infinite loop when redirecting,
because trying to go back to the root would always trigger the initial
redirect component. Throwing you back to project screen.
(2) Using UI config in the useLastViewedProject to get the basePath
introduced a race condition where you needed data from the uiConfig in
order to fetch the correct key from local storage. The fix here was to
use the basePath coded into the HTML file, so we can synchronously
retrieve the correct key at startup.
Co-authored-by: kwasniew <kwasniewski.mateusz@gmail.com>
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
Fixes a bug in ConstraintAccordionList where the help icon was moved to
the next line
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
This PR fixes an error where useSWR would throw a TypeError: `subs[i] is
not a function`: https://github.com/vercel/swr/issues/2357
I can't be totally sure why this is happening but we had a design flaw
in our setup that caused our group overview to first fetch all groups,
and then subsequently fetch each individual group after the groups were
rendered. This was happening because GroupCard was rendering the
EditGroupUsers component which used the `useGroup(groupId)` getter.
The flow in the old version looked like this:
1. Fetch all the groups
2. Use the groups data to render all the `GroupCard` elements
3. Once the GroupCard was rendered the EditGroupComponent would be
mounted and set up a recurring GET on the individual group, causing each
group to be fetched recurringly in the Group overview.
The useSWR error seems to be connected to setting up these
subscriptions, and then removing the element from the DOM. We were able
to trigger this error by removing the group.
## How did we fix it?
We refactored the components concerned with editing group users and
removing groups to exist outside of the `GroupCard` and have the group
card supply the base data through a state setter. This pattern is also
better for the remove functionality because the remove functionality in
its current state could trigger a react update on a component removed
from the DOM if you awaited the refetching of the data. This is because
the groups data is controlling the rendering of the `GroupCard` and when
the `RemoveGroup` modal is nested underneath the `GroupCard` a refetch
would trigger an update, re-render the overview and remove the entire
`GroupCard` and the associated `RemoveGroup` component.
I'm still not sure if this is a bug with SWR or a side-effect of how we
architected the functionality, but this change seems to remove the
problem.
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
Adds plausible tracking of invite-link use for all auth types.
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
Make styles refactoring
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
Refactor App.styles.ts to styled components
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
ConstraintAccordion
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
https://linear.app/unleash/issue/2-563/fix-issue-with-useconditionallyhiddencolumns-and-react-table
It seems like we should add `autoResetHiddenColumns: false` to
`useTable` whenever we use `useConditionallyHiddenColumns`.
Basically the thought is that, if we're controlling column visibility in
our own way, we should not want other things to change that state
unpredictably, otherwise this may make React go _brrrrrr_. And it can be
very hard to pinpoint what exactly may be causing React to go _brrrrrr_.

First detected this issue apparently randomly while developing the new
SA table. Around 10-20 page refreshes would eventually trigger it. Was
not easy to find, but hopefully this fixes it permanently. At least I
haven't been able to reproduce it since. Maybe someone has a better idea
of where the issue could be or if this is a pretty good guess. Doesn't
seem like this change hurts us anyways.
I love React, `useEffect` and these very to-the-point error messages.
Very fun and productive.
Reference: https://react-table-v7.tanstack.com/docs/api/useTable
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
MakeStyles refactor 1-3
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
ApiTokenForm refactoring
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
Co-authored-by: andreas-unleash <andreas@getunleash.ai>