This PR fixes all `invalidDomNesting` errors we're getting in our tests.
The culprit was the `Badge` icon we use, which wrapped its children in a
div. When that's used as a child of a `p` tag, that'd cause this to
trigger.
What I've done is to change the wrapping element to a span instead. The
Badge itself uses an `display: inline-flex`, so divs and spans should be
treated the same, meaning there's no visual change for this.
This changes the badge element to prefer spans instead of divs. The
primary difference between spans and divs is that spans are inline and
divs are block. Styling-wise, we override the display property anyway.
Semantically, most all of the badges are used inline instead of on
their own block level, so this change seems sensible. You can still
provide `div` as the `as` prop if you need to.
## About the changes
Creating the first version of the Dark theme
Refactor: colors variables
Refactor: use theme variable instead
- this change will help us to use MuiCssBaseline, and we can use classes
directly for easy customization when we can't identify MUI classes
Refactor: adjusting some files components
- i’ve touched also the structure of some files, not only the colors
variables (but only to adjust the style, not functionality)
Fix: dark mode persistence on refresh (by Nuno)
Feat: dark mode sees light logos, and light mode sees dark logos (by
Nuno)
---------
Co-authored-by: Nuno Góis <github@nunogois.com>
https://linear.app/unleash/issue/2-758/add-variant-improve-the-flow


### Variants form
- Fix variants edit form to follow natural tab order;
- Update variants form UI to new design with multiple improvements and
fixes, including a sticky header;
- New variants are now added at the bottom of the edit form instead of
at the top, with a smooth scroll and focus;
### Change requests
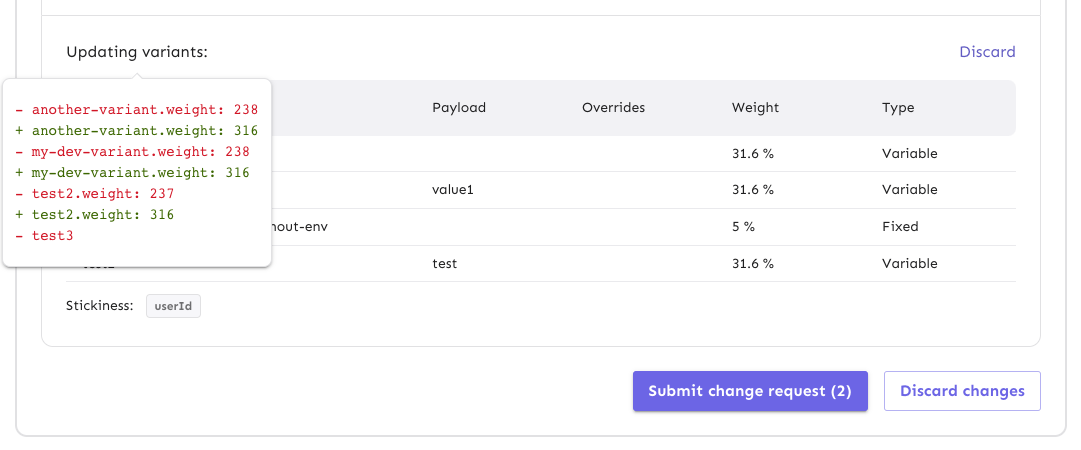
- On the variants diff, use variant names instead of index;
- Use an object-based diff logic (instead of array-based) for cleaner
diffs on variants (thanks @thomasheartman !);
- Display a table with the new variants data and display the diff on a
`TooltipLink`;
- Adapt strategy CR changes to the new `TooltipLink` logic for
consistency;
### Other
- `TooltipLink` and `Badge` components are now tab-selectable;
- Small enhancements, refactors and improvements;
---------
Co-authored-by: Gastón Fournier <gaston@getunleash.io>
* feat: new user dropdown and profile page
* fix: add popup boxShadow to dark-theme
* fix: update routes snap
* refactor: move some tab specific logic into tabs component
* add useProfile hook example
* fix profile tab header (no name)
* fix: hide user popup when clicking profile link
* - add PATs to profile;
- add route logic to profile;
- refactor TimeAgoCell title;
- misc fixes and refactoring;
* add profile info to profile tab
* simplify req paths
* add PAT flag to the front-end
* fix: some UI adjustments
* change user popup buttons to links
* fix profile on front-end, add role description
* update delete PAT text
* address some PR comments
* address PR comments
* some more UI fixes and refactoring
* move password request to API hook
* Button for 0 groups
* Highlight name on exist
* Add hover to groups
* Change avatar size to 28px
* Add tooltip to project and fix error
* Fix tooltip
* Link to project, change to flex etc
* Reuse badges better
* Limit to max 50% width
* Refinements
* UI refinements
* Update
* Remove import
* Refinement fixes
* Refinement
* Refinement
* Refinement
* Star to star rounded
* feat: add user groups table
* add groups and group view
* fix top level await on mock data
* add UG flag
* create group files, refactor group cards
* add generic badge component
* adapt hooks to use endpoints
* implement basic create group
* fix: update snap
* fix: type id as string for now
* implement create group, use api, refactoring
* add stars to group owners
* refactor GroupForm.tsx to use styled components
* feat: remove group
* add edit group
* add group card actions
* feat: edit and remove group users
* add users to groups
* Initial commit
* refine project access table
* add project access group view
* Take users and groups from backend
* Add onsubmit
* new project access, assign and edit
* fix EditGroup, Group
* Finish assigning roles in project
* List assigned projects in group card
* Run prettier
* Add added column to project access table
Co-authored-by: Jaanus Sellin <jaanus@getunleash.ai>
Co-authored-by: sighphyre <liquidwicked64@gmail.com>