<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
Now that we are building out our Use Case tutorials to include A/B
testing, we can remove old content that is associated.
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
Tracking events for
1. Onboarding started/project created
2. Onboarding finishes
3. API token generated
4. Sdk example clicked
Not tracking events that can happen multiple times and results are
skewed
1. Moving between onboarding steps
The main goals of this are:
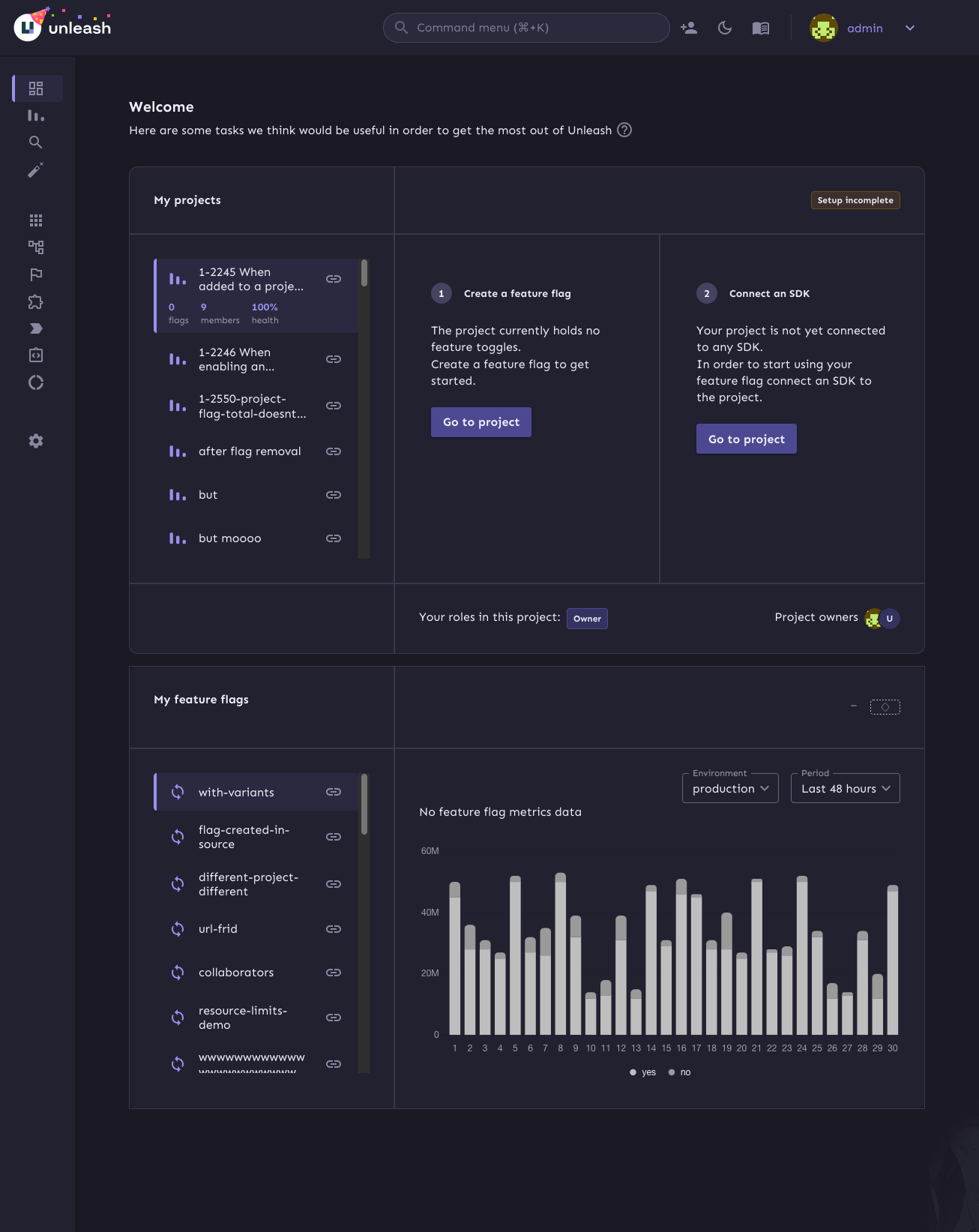
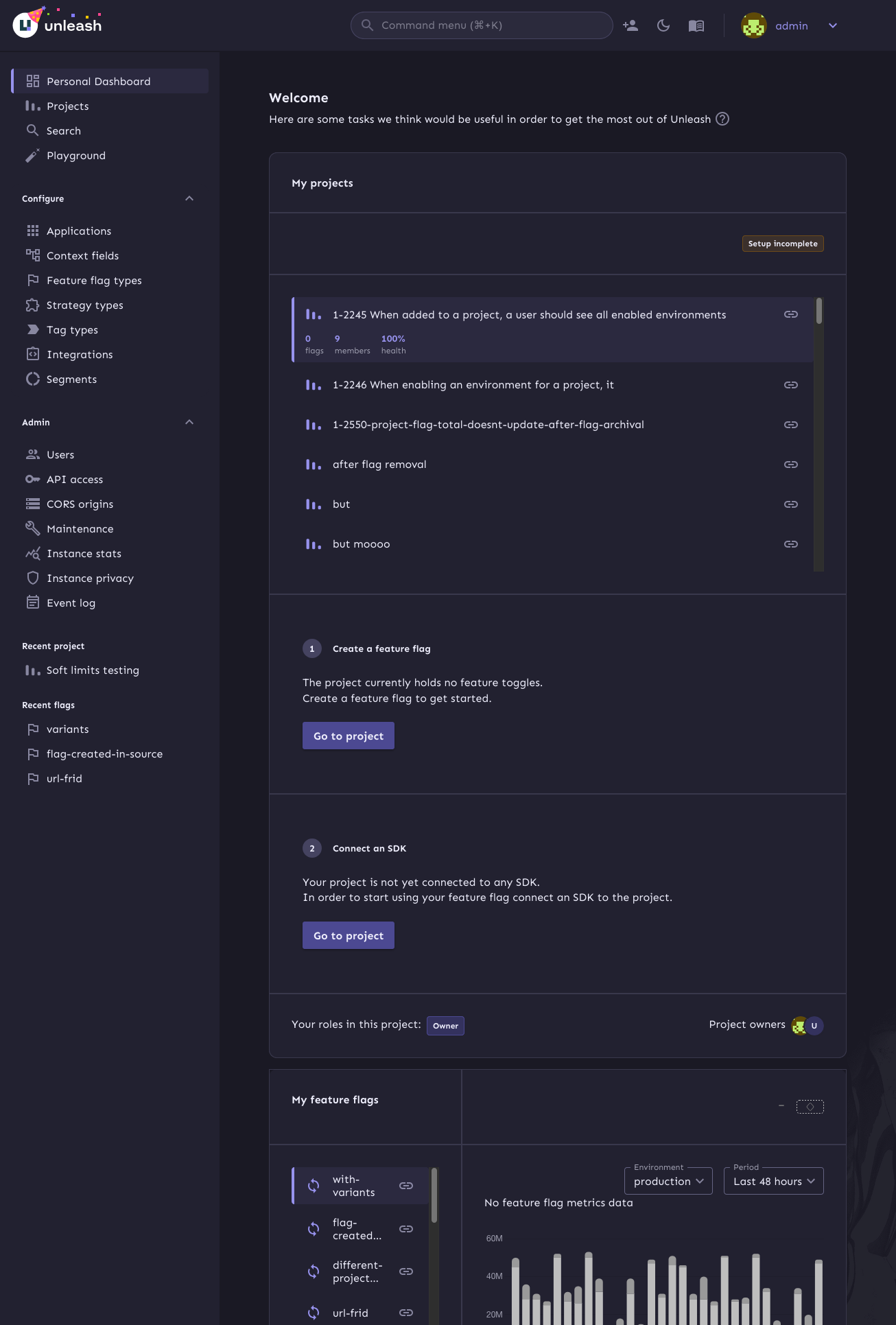
1. Make it so that the layout grid doesn't break on small screens
2. Fix an issue where the border of the box didn't fit the outline
3. (Bonus): make the layout of the info box depend on the **box's**
size, not the screen size.
To achieve those goals, this PR:
1. Switches to using a native CSS grid instead of MUI's grid component.
This gives us more power over the layout in various different sizes.
2. Switches from putting borders on the boxes inside the grid, instead
makes the grid container the color of the border and uses gaps to create
borders.
3. If your browser supports it, it will use container queries to
determine whether we should display the layout as a multi-column grid or
in a single column.
Container query demo (both with the same screen sizes):
Sidebar closed:

Sidebar open:

https://linear.app/unleash/issue/2-2723/add-signals-tip
Adds a tip to the event timeline regarding the usage of signals.
The conditions for it to show up are the following:
- `!signalsSuggestionSeen` - The current user has not closed the tip yet
- `isEnterprise()` - The Unleash instance is an Enterprise instance
(signals are currently Enterprise-only)
- `isAdmin` - The current user is an admin (signals are currently
admin-only)
- `signalsEnabled` - The signals feature flag is currently enabled
- `!loading` - Signal endpoints have not finished loading (prevents
flickering)
- `signalEndpoints.length === 0` - The Unleash instance currently has
zero configured signal endpoints (signals feature is not being used)

This switches to using conditional SWR to fetch project details only
when you provide a project. This fixes an issue where we'd make
requests for `api/admin/personal-dashboard/undefined` (which will be a
404 in the future).
This property does not seem to be used anywhere, so we can remove it.
Can't find any references in code here or in enterprise. Let's try it
and see if it breaks.
This commit uses the now-included project owner and role information
to populate the owner/role section. If you have no roles, we'll tell
you that you don't instead of displaying an empty set of badges.
https://linear.app/unleash/issue/2-2703/align-with-ux
Timeline UI/UX improvements after sync with UX, including:
- Added some spacing between each event in the grouping tooltip
- Aligned the x events occurred header with filter dropdown
- Improved the strategy icon somewhat so it doesn't look as off center
- New timeline icon
- Improve icon position relative to timestamp on each event in the
grouping tooltip
- Changed text color in dropdowns to a lighter gray
- Removed bold formatting in tooltip
- Adjusted paddings and margins
- Added close button
- Added shadow
- Added left border
There are a few details missing, which will be tackled in separate PRs.

---------
Co-authored-by: Nuno Góis <github@nunogois.com>
This PR updates the personal dashboard project endpoint to return owners
and roles. It also adds the impl for getting roles (via the access
store).
I'm filtering the roles for a project to only include project roles for
now, but we might wanna change this later.
Tests and UI update will follow.
This PR is part 1 of returning project owners and your project roles for
the personal dashboard single-project endpoint.
It moves the responsibility of adding owners and roles to the project to
the service from the controller and adds a new method to the project
owners read model to take care of it.
I'll add roles and tests in follow-up PRs.
https://linear.app/unleash/issue/2-2665/show-signals-in-the-event-timeline
Implements signals in the event timeline.
This merges events and signals into a unified `TimelineEvent`
abstraction, streamlining the data structure to only include properties
relevant to the timeline.
Key changes:
- Refactors the timeline logic to handle both events and signals through
the new abstraction.
- Introduces the `useSignalQuery` hook, modeled after `useEventSearch`,
as both serve similar purposes, albeit for different resource types.
Note: The signals suggestion alert is not included and will be addressed
in a future task.
