This fixes a bug where we didn't allow spaces in role descriptions.
The bug came about because we wanted to disallow empty descriptions,
but that means we need to trim them before validating, not necessarily
before setting it.
However, that does mean that you can have descriptions with leading
and trailing spaces now, but that's probably fine.
To fix this, we'd have to do the trimming of the description only at
submission time, I think.
This silences front end test warnings, errors, and logs that we don't
care about. The
reason we don't care is that:
- we won't fix
- it's test-specific, doesn't appear to happen in real life
And it clogs the test logs.
This changes the warning on adding group root roles to cover all roles
rather than just Editor or Admin. This got opened to Viewers in a 2K
line monster PR that was mostly refactor so I'm assuming this was an
accident but it's not a dangerous accident
## Discussion
Okay so why change the warning rather than change the code?
Two reasons.
1) This has been like this for a year and a half. It was changed before
the feature entered GA, so users are probably used to it by now. Seems
rude to take things away and it's harmless to keep it
2) It's consistent with everything else to have all 3 roles displayed
and removes an edge case in the code
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
Fix this warning:
> MUI: You are providing a disabled button child to the Tooltip
component.
> A disabled element does not fire events.
> Tooltip needs to listen to the child element’s events to display the
title.
> Add a simple wrapper element, such as a span.
Fixes all warnings about the "key" prop. The majority of the fixes fall
into one of the following categories:
- Extracting "key" props in tables (you're not allowed to just spread
them in)
- Adding "key" props to autocomplete options and chips
- fixing test data that didn't contain ids
https://linear.app/unleash/issue/2-2840/make-the-unleash-ai-chat-window-resizable
This PR makes the Unleash AI chat resizable, providing users with a
flexible way to adjust the chat window's size.
Implements a reusable `Resizable` wrapper component that allows
configuration of:
- Minimum, maximum, and default sizes.
- Customizable resize handlers for each edge and corner of the
container.
- Optional resize event callbacks.
Double-clicking any resize handler maximizes the container along that
axis (or both, if it's a corner). If the container is already maximized,
double-clicking again will revert it to the default size.
This PR fixes all `invalidDomNesting` errors we're getting in our tests.
The culprit was the `Badge` icon we use, which wrapped its children in a
div. When that's used as a child of a `p` tag, that'd cause this to
trigger.
What I've done is to change the wrapping element to a span instead. The
Badge itself uses an `display: inline-flex`, so divs and spans should be
treated the same, meaning there's no visual change for this.
don't use `act` from `react-dom`. Instead, use act from `react`
directly, as advised by the deprecation notice.
This PR fixes all of the deprecated import warnings, updates some
testing libraries we use (and tests), and fixes one or two other
warnings.
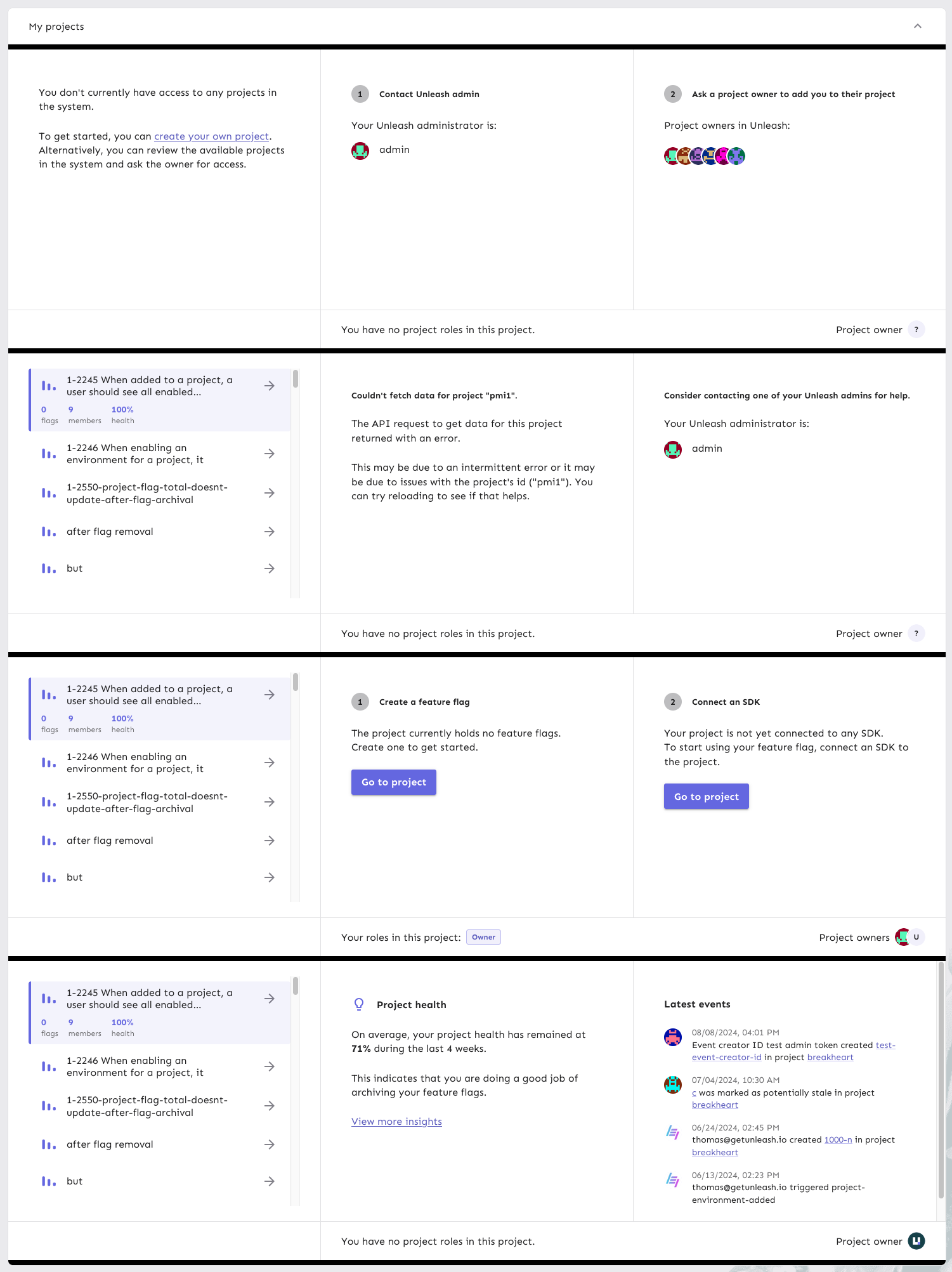
This PR continues the refactoring of the front end code for dashboards.
The main points are:
- Extracts the `ActionBox` component that we used in a lot of places.
There were some minor differences between the various incarnations, so
this also better aligns them.
- Extract other components (`AskOwnerToAddYouToTheirProject`,
`YourAdmins`)
- Move the `NeutralCircleContainer` into `SharedComponents`
- Delete the separate no content grid (this is now handled in projects
instead)
- extract my projects grid contents into a single function so that it's
easier to understand what content you get for what states
Here's all the states side by side:

https://linear.app/unleash/issue/2-2791/create-a-useaiapi-react-hook
Implements a basic Unleash AI API React hook that fits our initial needs
for interacting with this API through our frontend.
Also adds a new nice-to-have script to run the frontend set to the
`demo` base path, which matches our Cloud defaults. This way you can run
the latest local cloud with the latest local frontend in an easy way.
This is the first step in refactoring the front end code for personal
dashboards.
At this point:
- extract `useDashboardState` to its own file
- extract my flags to its own file
- Rename `Grid.tsx` to `SharedComponents.tsx` as it contains more than
just the grid.
This PR improves handling of narrow screens. It:
- makes the owner/roles row wrap when it needs to
- makes the lifecycle + metric selectors wrap when necessary
- makes the text for the empty chart wrap (and makes it text, not label)
To avoid showing the key concepts screen to users every time they log
back in to Unleash (after logging out), store the state in the DB splash
table.
The reason we need to do this is that we clear localstorage on logging
out, so things like splash screens and certain other settings don't get
stored.
This PR fixes issues with section sizes including:
- Jank when they change suddenly
- Overflowing list of admins / events
- Short lists that should stretch to the height of their container.
This PR makes it so that we show an empty chart when we're loading flag
metrics, instead of showing the placeholder chart.
It uses a very simple version that may not be the same size as the
standard chart (because it has no labels), but we can change that at a
later date.

This PR adds plausible tracking for navigating to items from the
personal dashboard.
It tracks:
- Navigating to projects from the list
- Navigating to projects from the onboarding screen
- Navigating to flags from the list
- Opening the key concepts dialog
https://linear.app/unleash/issue/2-2787/add-openai-api-key-to-our-configuration
Adds the OpenAI API key to our configuration and exposes a new
`unleashAIAvailable` boolean in our UI config to let our frontend know
that we have configured this. This can be used together with our flag to
decide whether we should enable our experiment for our users.