don't use `act` from `react-dom`. Instead, use act from `react`
directly, as advised by the deprecation notice.
This PR fixes all of the deprecated import warnings, updates some
testing libraries we use (and tests), and fixes one or two other
warnings.
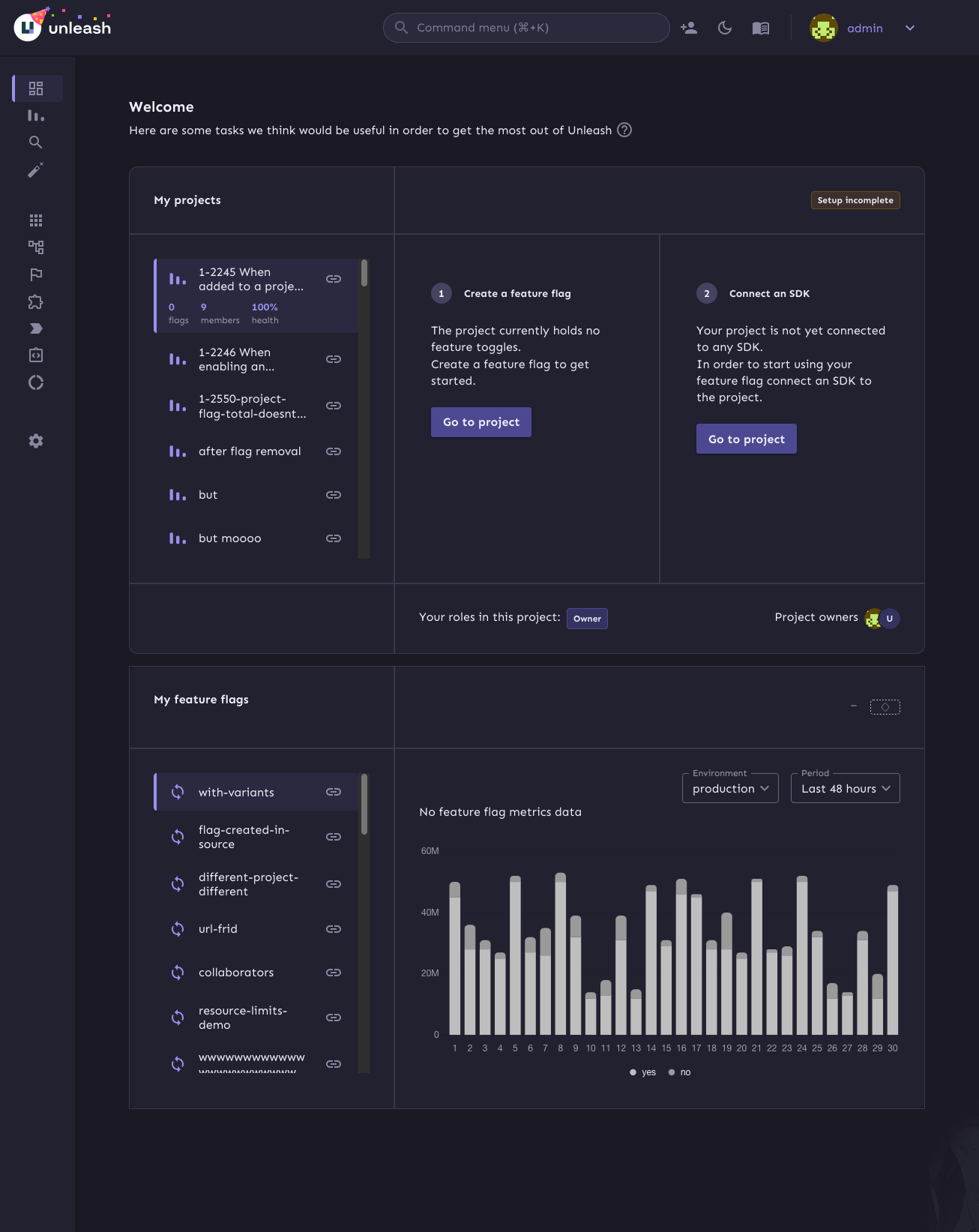
This PR continues the refactoring of the front end code for dashboards.
The main points are:
- Extracts the `ActionBox` component that we used in a lot of places.
There were some minor differences between the various incarnations, so
this also better aligns them.
- Extract other components (`AskOwnerToAddYouToTheirProject`,
`YourAdmins`)
- Move the `NeutralCircleContainer` into `SharedComponents`
- Delete the separate no content grid (this is now handled in projects
instead)
- extract my projects grid contents into a single function so that it's
easier to understand what content you get for what states
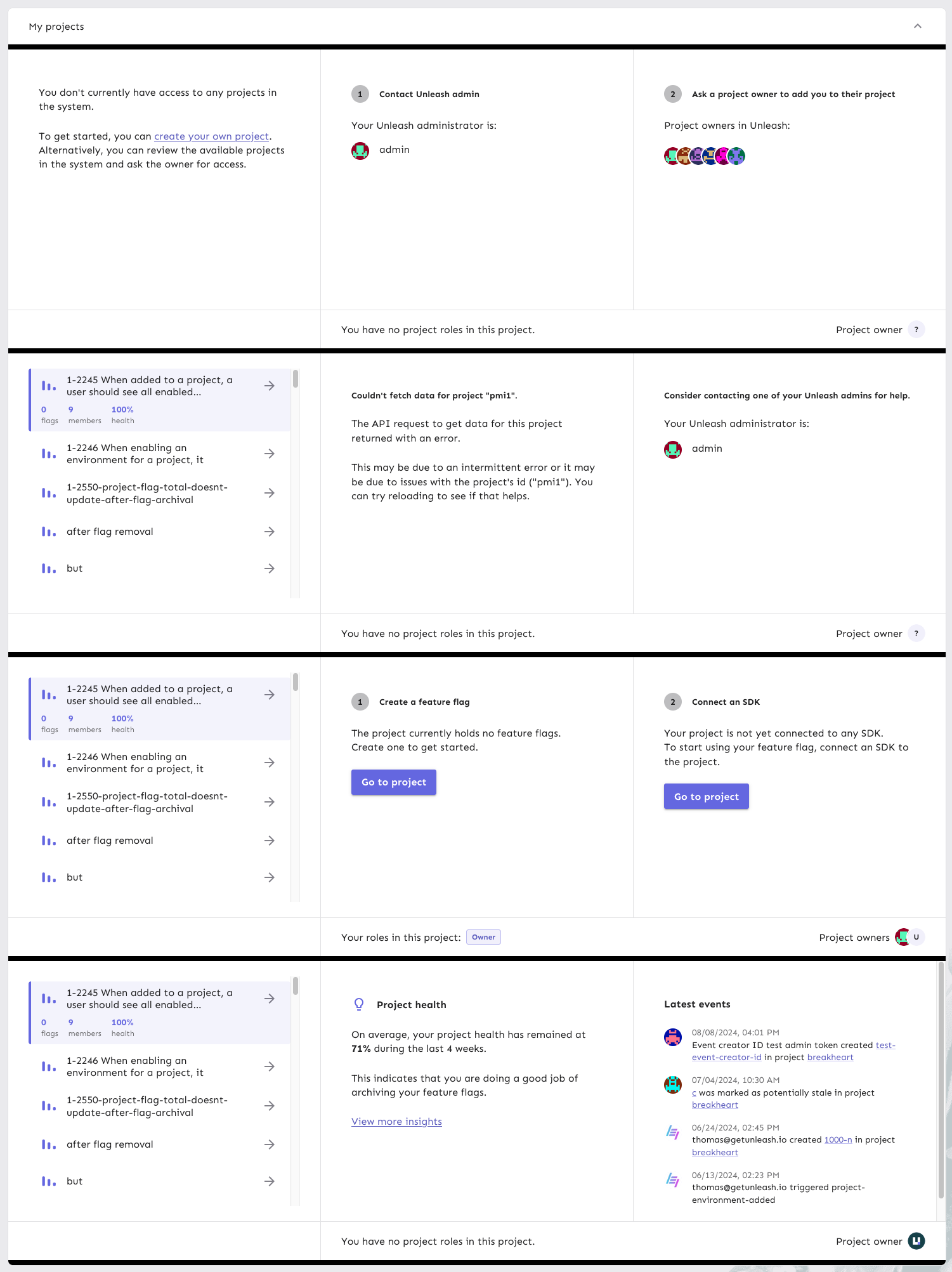
Here's all the states side by side:

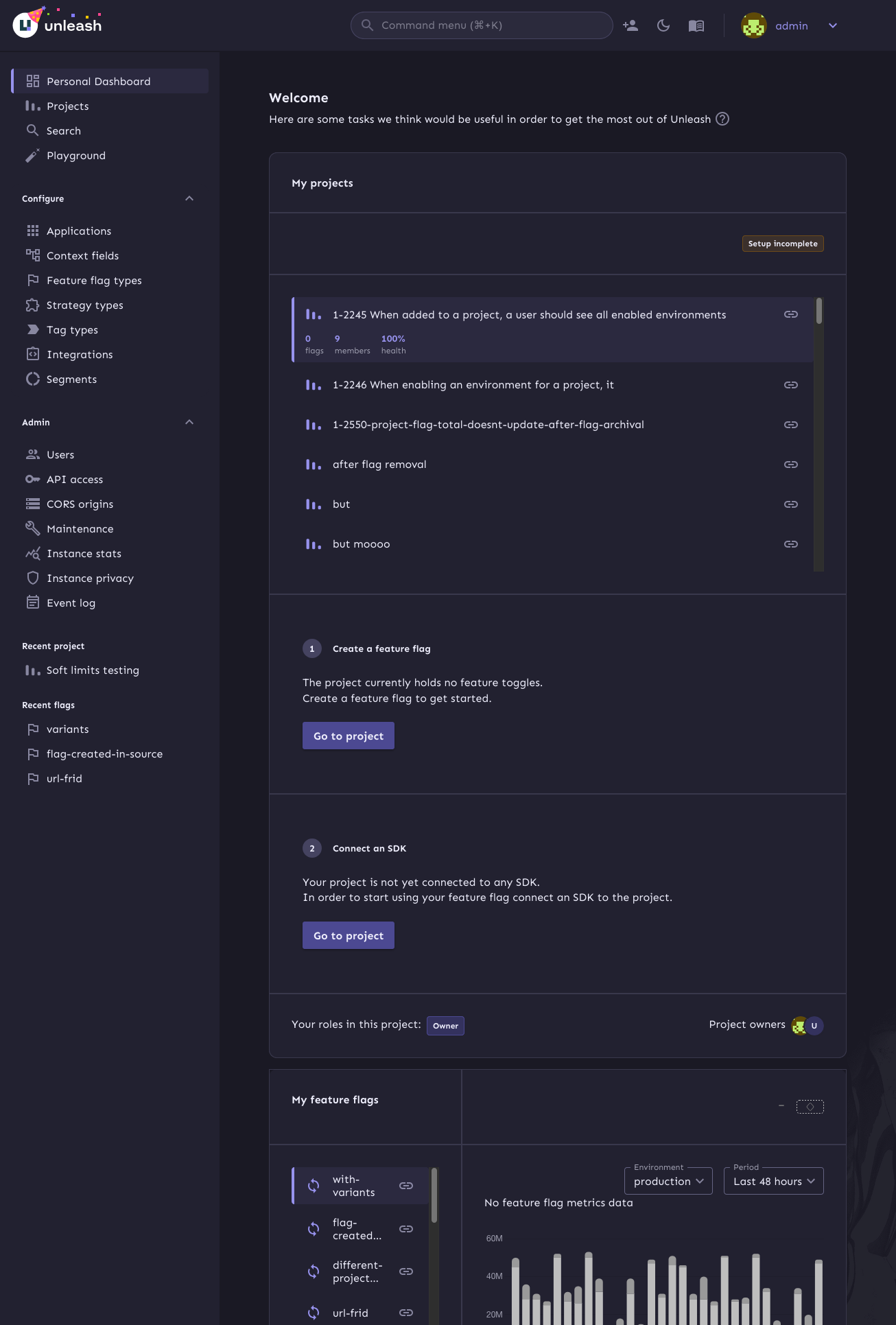
This is the first step in refactoring the front end code for personal
dashboards.
At this point:
- extract `useDashboardState` to its own file
- extract my flags to its own file
- Rename `Grid.tsx` to `SharedComponents.tsx` as it contains more than
just the grid.
This PR improves handling of narrow screens. It:
- makes the owner/roles row wrap when it needs to
- makes the lifecycle + metric selectors wrap when necessary
- makes the text for the empty chart wrap (and makes it text, not label)
To avoid showing the key concepts screen to users every time they log
back in to Unleash (after logging out), store the state in the DB splash
table.
The reason we need to do this is that we clear localstorage on logging
out, so things like splash screens and certain other settings don't get
stored.
This PR fixes issues with section sizes including:
- Jank when they change suddenly
- Overflowing list of admins / events
- Short lists that should stretch to the height of their container.
This PR makes it so that we show an empty chart when we're loading flag
metrics, instead of showing the placeholder chart.
It uses a very simple version that may not be the same size as the
standard chart (because it has no labels), but we can change that at a
later date.

This PR adds plausible tracking for navigating to items from the
personal dashboard.
It tracks:
- Navigating to projects from the list
- Navigating to projects from the onboarding screen
- Navigating to flags from the list
- Opening the key concepts dialog
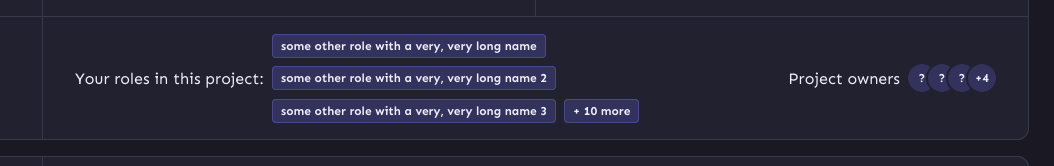
This PR improves how we handle cases where you have lots of roles or roles with very long names.
It puts project roles into it's own little area (and turns it into a list!). We'll show three roles by default. If they all have super long names, we'll split them up onto multiple lines.
Additionally, the headers and avatar group will no longer wrap.
So in edge case territory, it'll look like this:

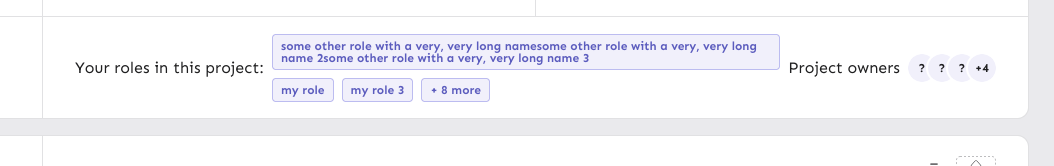
And what if one role has an even longer name? It'll wrap inside the badge:

This PR stores the dashboard state (selected project and flag) in
localstorage so that you get taken back to the same project and flag
when you refresh the page or navigate away and back.
It also handles scrolling the selected items into view in case they're
below the fold.
The main goals of this are:
1. Make it so that the layout grid doesn't break on small screens
2. Fix an issue where the border of the box didn't fit the outline
3. (Bonus): make the layout of the info box depend on the **box's**
size, not the screen size.
To achieve those goals, this PR:
1. Switches to using a native CSS grid instead of MUI's grid component.
This gives us more power over the layout in various different sizes.
2. Switches from putting borders on the boxes inside the grid, instead
makes the grid container the color of the border and uses gaps to create
borders.
3. If your browser supports it, it will use container queries to
determine whether we should display the layout as a multi-column grid or
in a single column.
Container query demo (both with the same screen sizes):
Sidebar closed:

Sidebar open: