## About the changes
Add warnings when we detect something might be wrong with the customer
configuration, in particular with regard to variants configuration
## Rationale
Moving from variants per feature to variants per environment will allow
users to have fine-grained permissions and more control over variants on
different environments: #2254
But because this requires an additional step of copying variants to
other environments, we identified the potential risk of users forgetting
to follow this step. To keep them informed about this, we're introducing
a warning sign after a toggle is enabled when we detect that:
1. The environment is enabled without variants
2. Other enabled environments have variants
This situation would be a problem if you rely on `getVariant` method
from the SDK, because without variants you'll receive the default
variant. Probably, not what you'd expect after enabling the toggle, but
there are situations where this might be correct. Because of the latter,
we thought that adding a warning and letting the user handle the
situation was the best solution.
## UI sketches


Co-authored-by: Nuno Góis <github@nunogois.com>
https://linear.app/unleash/issue/2-563/fix-issue-with-useconditionallyhiddencolumns-and-react-table
It seems like we should add `autoResetHiddenColumns: false` to
`useTable` whenever we use `useConditionallyHiddenColumns`.
Basically the thought is that, if we're controlling column visibility in
our own way, we should not want other things to change that state
unpredictably, otherwise this may make React go _brrrrrr_. And it can be
very hard to pinpoint what exactly may be causing React to go _brrrrrr_.

First detected this issue apparently randomly while developing the new
SA table. Around 10-20 page refreshes would eventually trigger it. Was
not easy to find, but hopefully this fixes it permanently. At least I
haven't been able to reproduce it since. Maybe someone has a better idea
of where the issue could be or if this is a pretty good guess. Doesn't
seem like this change hurts us anyways.
I love React, `useEffect` and these very to-the-point error messages.
Very fun and productive.
Reference: https://react-table-v7.tanstack.com/docs/api/useTable
## About the changes
According to our docs, we only support up to 1 decimal place for
weights. This is to use integers to represent the percentages (we divide
them by 10) and supporting more decimals results in bad maths due to
floating point arithmetics.
This PRs adds Frontend and Backend validations to enforce this
restriction
Closes#2222
## Discussion points
Should we reconsider supporting more decimal places, that door remains
open, but for now we'll just adhere to our documentation because that
change would require some development.
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
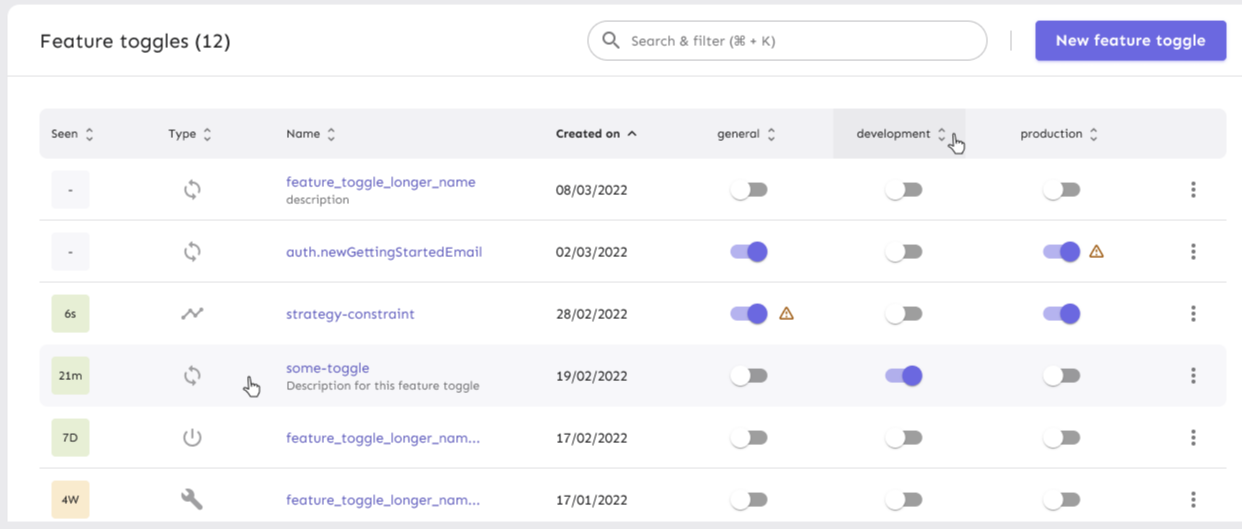
Favorite UI improvements
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
Signed-off-by: andreas-unleash <andreas@getunleash.ai>
## What
This PR fixes some broken links we had in the application. It also adds
redirects for those links so that they should work in the future.
## Why
Because it's important to have links that work 💁
* This PR adds a warning when you attempt to move a feature toggle if
you have existing pending drafts that reference the feature. You need to
resolve the drafts before the feature can be moved from one project to
another.
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
* Adds a badge to strategies if the change can be found and the change
is relevant:
<img width="893" alt="Skjermbilde 2022-11-22 kl 11 18 32"
src="https://user-images.githubusercontent.com/16081982/203289081-b59ecaaf-e6cd-4802-b633-9cc118ca405d.png">
* I was considering making this more ergonomic using the slots vs props
pattern, but since this component is used in multiple places I left it
as is for now.
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
## What
This (admittedly massive) PR updates the "physical" documentation
structure and fixes url inconsistencies and SEO problems reported by
marketing. The main points are:
- remove or move directories : advanced, user_guide, deploy, api
- move the files contained within to the appropriate one of topics,
how-to, tutorials, or reference
- update internal doc links and product links to the content
- create client-side redirects for all the urls that have changed.
A number of the files have been renamed in small ways to better match
their url and to make them easier to find. Additionally, the top-level
api directory has been moved to /reference/api/legacy/unleash (see the
discussion points section for more on this).
## Why
When moving our doc structure to diataxis a while back, we left the
"physical' files lying where they were, because it didn't matter much to
the new structure. However, that did introduce some inconsistencies with
where you place docs and how we organize them.
There's also the discrepancies in whether urls us underscores or hyphens
(which isn't necessarily the same as their file name), which has been
annoying me for a while, but now has also been raised by marketing as an
issue in terms of SEO.
## Discussion points
The old, hand-written API docs have been moved from /api to
/reference/api/legacy/unleash. There _is_ a /reference/api/unleash
directory, but this is being populated by the OpenAPI plugin, and mixing
those could only cause trouble. However, I'm unsure about putting
/legacy/ in the title, because the API isn't legacy, the docs are. Maybe
we could use another path? Like /old-docs/ or something? I'd appreciate
some input on this.

## About the changes
https://linear.app/unleash/issue/2-425/variants-crud-new-environment-cards-with-tables-inside-add-edit-and
Basically created parallel components for the **variants per
environments** feature, so both flows should work correctly depending on
the feature flag state. Some of the duplication means that cleanup
should be straightforward - Once we're happy with this feature it should
be enough to delete
`frontend/src/component/feature/FeatureView/FeatureVariants/FeatureVariantsList`
and do some little extra cleanup.
I noticed we had some legacy-looking code in variants, so this involved
*some* rewriting of the current variants logic. Hopefully this new code
looks nicer, more maintainable, and more importantly **doesn't break
anything**.
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#2254
### Important files
Everything inside the
`frontend/src/component/feature/FeatureView/FeatureVariants/FeatureEnvironmentVariants`
folder.
<!-- Thanks for creating a PR! To make it easier for reviewers and
everyone else to understand what your changes relate to, please add some
relevant content to the headings below. Feel free to ignore or delete
sections that you don't think are relevant. Thank you! ❤️ -->
This PR fixes a bug where when you copy a strategy, instead of the
strategy being copied to the target environment, it was copied to the
source environment
## About the changes
<!-- Describe the changes introduced. What are they and why are they
being introduced? Feel free to also add screenshots or steps to view the
changes if they're visual. -->
<!-- Does it close an issue? Multiple? -->
Closes #
<!-- (For internal contributors): Does it relate to an issue on public
roadmap? -->
<!--
Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item:
#
-->
### Important files
<!-- PRs can contain a lot of changes, but not all changes are equally
important. Where should a reviewer start looking to get an overview of
the changes? Are any files particularly important? -->
## Discussion points
<!-- Anything about the PR you'd like to discuss before it gets merged?
Got any questions or doubts? -->
* feat: add changes to draft
* Make domain type and schema match
* Deleting change from changeset
* Add ability to merge
* Revert "Add ability to merge"
This reverts commit 504e7e796e.
* gRevert "Deleting change from changeset"
This reverts commit 2effc20378.
* Revert "Make domain type and schema match"
This reverts commit 079f46c0db.
Co-authored-by: sjaanus <sellinjaanus@gmail.com>
* prettify large numbers
* add tooltip for larger numbers
* add test ids, add unit test
* move dependency to devDependency
* remove unused import
* use conditional render component
* use prettify large number component for feature overview metrics
* fixed segments not being copied
* fix fmt
* bug fix
* return segmentId[] when getting a feature strategy
* do not return segments if they are not there
* Update src/lib/services/feature-toggle-service.ts
Co-authored-by: Fredrik Strand Oseberg <fredrik.no@gmail.com>
* fix lint
* fix: more explicit column sorting and bug fix
* update snapshot
* rollback
* add segment ids to feature strategies
* bug fix
Co-authored-by: Fredrik Strand Oseberg <fredrik.no@gmail.com>
* refactor: validate strategy name on blur
* refactor: remove strategy parameter type text in favor of docs
* refactor: improve pie chart rendering
* refactor: show icons for all feature strategies
* refactor: fix list parameter add button style
* initial ui for copying strategy between environments
* copy startegy api call
* feat: disable copy strategy button if no available target environments
* style fixes
* Constraint card styling adjustments
* Style Fixes
* lint and fmt
* lint and fmt
* Changed the way the expandable property is evaluated to use the text.length
Co-authored-by: Tymoteusz Czech <tymek+gpg@getunleash.ai>
* feat: add user groups table
* add groups and group view
* fix top level await on mock data
* add UG flag
* create group files, refactor group cards
* add generic badge component
* adapt hooks to use endpoints
* implement basic create group
* fix: update snap
* fix: type id as string for now
* implement create group, use api, refactoring
* add stars to group owners
* refactor GroupForm.tsx to use styled components
* feat: remove group
* add edit group
* add group card actions
* feat: edit and remove group users
* add users to groups
* Initial commit
* refine project access table
* add project access group view
* Take users and groups from backend
* Add onsubmit
* new project access, assign and edit
* fix EditGroup, Group
* Finish assigning roles in project
* List assigned projects in group card
* Run prettier
* Add added column to project access table
Co-authored-by: Jaanus Sellin <jaanus@getunleash.ai>
Co-authored-by: sighphyre <liquidwicked64@gmail.com>
* fix: copy feature double validation popup
* fix: add aria-required, validate on submit
* refactor: rename variable to be more consistent with codebase
* refactor: expose vite dev server on local IP
* refactor: avoid relative positioning for tbody
* refactor: avoid height on tbody as well
* refactor: use row height from theme
* feat: upgrade project list search to use the new search field
* cleanup unused imports
* feat: add upgraded search to projects and applications, polish search UX
* refactor: TableSearch to new Search common component
Co-authored-by: Fredrik Strand Oseberg <fredrik.no@gmail.com>
* refactor: remove error class names from input error messages
* refactor: update error message test
* refactor: show constraint value length error earlier
* refactor: port metrics list to react-table
* refactor: hide columns on small screens
* refactor: use disableSortBy instead of canSort
* refactor: fix text contrast
* refactor: fix metrics section ids
* feat: persistent table query
* project overview sort query
* refactor: api methods as hook callbacks
* persitent columns in project overview
* enable new project overview
* fix: refactor feature state change in overview
* add type to sort
* update e2e tests
now takes 10% less time with use of cypress session
* prevent sort reset on features list
* fix feature toggle list loading
* fix: features table items virtualization
* project overview screen limits
* table row height in theme
* rename row index variable
* refactor: fix table header sort button focus styles
* refactor: extract FeatureNameCell component
* refactor: port health reports to react-table
* refactor: hide columns on small screens
* refactor: sort features by name
* feat: persistent table query
* project overview sort query
* refactor: api methods as hook callbacks
* persitent columns in project overview
* enable new project overview
* fix: refactor feature state change in overview
* add type to sort
* update e2e tests
now takes 10% less time with use of cypress session
* prevent sort reset on features list
* fix feature toggle list loading
* fix: update column state saving
* update local storage hook test
* refactor: show save button before using the dropdown
* refactor: simplify FeatureSettingsProject toast message
* refactor: fix FeatureProjectSelect filter prop type
* refactor: hide change project page for non-enterprise
* refactor: derive move targets from projects list instead of from permissions
* refactor: align frontend project compat check with backend
* refactor: fix useProject object stability
* refactor: disable the save button for the current project
* refactor: require equal environments when moving toggles
* refactor: improve arraysHaveSameItems name
* refactor: fix splash page button background color
* refactor: regenerate OpenAPI client
* refactor: clean up strategy parameter types
* refactor: remove index signature from IConstraint
* refactor: fix never-seen status in features list
* feat: show archived toggles on a project level
* Update src/component/feature/FeatureToggleList/FeatureToggleListActions/FeatureToggleListActions.tsx
Co-authored-by: Fredrik Strand Oseberg <fredrik.no@gmail.com>
* refactor: adapt code to PR comments, clarity
Co-authored-by: Fredrik Strand Oseberg <fredrik.no@gmail.com>