mirror of
https://github.com/Unleash/unleash.git
synced 2025-11-10 01:19:53 +01:00
fd1ad31bb5
5559 Commits
| Author | SHA1 | Message | Date | |
|---|---|---|---|---|
|
|
fd1ad31bb5
|
fix: make traffic usage test more robust by using this month's actual numbers (#9193)
The test was breaking because it assumed a month would have at least 30 days. Because the test relies on the current month, this isn't necessarily true. Further, there's parts of the code that relies on "impure" state via the "current date" (which will change based on when you run it), so setting a specific month in the test won't work. As such, this test makes the calculation explicit and uses the number of days in the current month. |
||
|
|
bd12cfce7c
|
fix(1-3334): re-align the dropdown menu with the dropdown (#9188)
Makes it so that the dropdown menu sits below the dropdown button, rather than being offset to the end of the containing flexbox. The issue was caused by the surrounding container being a flexbox. This caused the popover anchor to grow to the full height of the box, making the menu look offset. By using `align-items: start`, we get around this. Before  After:  |
||
|
|
d83422ac45
|
chore(deps): update dependency sass to v1.83.4 (#9185)
This PR contains the following updates: | Package | Change | Age | Adoption | Passing | Confidence | |---|---|---|---|---|---| | [sass](https://redirect.github.com/sass/dart-sass) | [`1.83.0` -> `1.83.4`](https://renovatebot.com/diffs/npm/sass/1.83.0/1.83.4) | [](https://docs.renovatebot.com/merge-confidence/) | [](https://docs.renovatebot.com/merge-confidence/) | [](https://docs.renovatebot.com/merge-confidence/) | [](https://docs.renovatebot.com/merge-confidence/) | --- ### Release Notes <details> <summary>sass/dart-sass (sass)</summary> ### [`v1.83.4`](https://redirect.github.com/sass/dart-sass/blob/HEAD/CHANGELOG.md#1834) [Compare Source](https://redirect.github.com/sass/dart-sass/compare/1.83.3...1.83.4) - No user-visible changes. ### [`v1.83.3`](https://redirect.github.com/sass/dart-sass/blob/HEAD/CHANGELOG.md#1833) [Compare Source](https://redirect.github.com/sass/dart-sass/compare/1.83.2...1.83.3) - No user-visible changes. ### [`v1.83.2`](https://redirect.github.com/sass/dart-sass/blob/HEAD/CHANGELOG.md#1832) [Compare Source](https://redirect.github.com/sass/dart-sass/compare/1.83.1...1.83.2) - Properly display deprecation IDs for the JS Sass API. - Don't display deprecation IDs for user-defined deprecations. ### [`v1.83.1`](https://redirect.github.com/sass/dart-sass/blob/HEAD/CHANGELOG.md#1831) [Compare Source](https://redirect.github.com/sass/dart-sass/compare/1.83.0...1.83.1) - Fix a bug where `--quiet-deps` would get deactivated for `@content` blocks, even when those blocks were entirely contained within dependencies. - Include deprecation IDs in deprecation warnings to make it easier to determine what to pass to `--silence-deprecation` or `--fatal-deprecation`. </details> --- ### Configuration 📅 **Schedule**: Branch creation - "after 7pm every weekday,before 5am every weekday" in timezone Europe/Madrid, Automerge - At any time (no schedule defined). 🚦 **Automerge**: Enabled. ♻ **Rebasing**: Whenever PR is behind base branch, or you tick the rebase/retry checkbox. 🔕 **Ignore**: Close this PR and you won't be reminded about this update again. --- - [ ] <!-- rebase-check -->If you want to rebase/retry this PR, check this box --- This PR was generated by [Mend Renovate](https://mend.io/renovate/). View the [repository job log](https://developer.mend.io/github/Unleash/unleash). <!--renovate-debug:eyJjcmVhdGVkSW5WZXIiOiIzOS4xNDUuMCIsInVwZGF0ZWRJblZlciI6IjM5LjE0NS4wIiwidGFyZ2V0QnJhbmNoIjoibWFpbiIsImxhYmVscyI6WyJkZXBlbmRlbmNpZXMiXX0=--> Co-authored-by: renovate[bot] <29139614+renovate[bot]@users.noreply.github.com> |
||
|
|
e72a7c1197
|
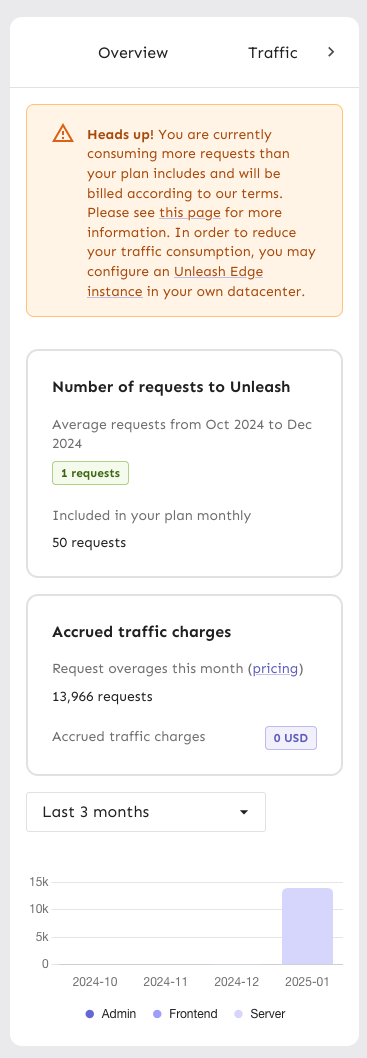
chore(1-3316): update request info boxes to new design (#9180)
Updates the existing number of requests and overage info boxes to the new design. The existing versions of the boxes had some issues on narrower screens, so it was easier to just leave them as is and start from scratch. The previous boxes on narrow screens:  The current ones (from wide to narrower): Wide  Mid (the text should probably ideally wrap at the same time here, but I'm not sure how at the moment)  Narrow  Extra narrow:  There's still some work we **could** do, but we should have UX have a look first. In particular, it's about how the text wraps in certain places etc, but I think it's good enough for now. I'll come back with tests for the calculations and some refactoring and cleanup in a followup. |
||
|
|
eba183a12c
|
chore(deps): update material-ui monorepo (#9033)
This PR contains the following updates: | Package | Change | Age | Adoption | Passing | Confidence | |---|---|---|---|---|---| | [@mui/icons-material](https://mui.com/material-ui/material-icons/) ([source](https://redirect.github.com/mui/material-ui/tree/HEAD/packages/mui-icons-material)) | [`5.15.3` -> `5.16.14`](https://renovatebot.com/diffs/npm/@mui%2ficons-material/5.15.3/5.16.14) | [](https://docs.renovatebot.com/merge-confidence/) | [](https://docs.renovatebot.com/merge-confidence/) | [](https://docs.renovatebot.com/merge-confidence/) | [](https://docs.renovatebot.com/merge-confidence/) | | [@mui/lab](https://mui.com/material-ui/about-the-lab/) ([source](https://redirect.github.com/mui/material-ui/tree/HEAD/packages/mui-lab)) | [`5.0.0-alpha.159` -> `5.0.0-alpha.175`](https://renovatebot.com/diffs/npm/@mui%2flab/5.0.0-alpha.159/5.0.0-alpha.175) | [](https://docs.renovatebot.com/merge-confidence/) | [](https://docs.renovatebot.com/merge-confidence/) | [](https://docs.renovatebot.com/merge-confidence/) | [](https://docs.renovatebot.com/merge-confidence/) | | [@mui/material](https://mui.com/material-ui/) ([source](https://redirect.github.com/mui/material-ui/tree/HEAD/packages/mui-material)) | [`5.15.3` -> `5.16.14`](https://renovatebot.com/diffs/npm/@mui%2fmaterial/5.15.3/5.16.14) | [](https://docs.renovatebot.com/merge-confidence/) | [](https://docs.renovatebot.com/merge-confidence/) | [](https://docs.renovatebot.com/merge-confidence/) | [](https://docs.renovatebot.com/merge-confidence/) | | [@mui/x-date-pickers](https://mui.com/x/react-date-pickers/) ([source](https://redirect.github.com/mui/mui-x/tree/HEAD/packages/x-date-pickers)) | [`7.23.3` -> `7.24.1`](https://renovatebot.com/diffs/npm/@mui%2fx-date-pickers/7.23.3/7.24.1) | [](https://docs.renovatebot.com/merge-confidence/) | [](https://docs.renovatebot.com/merge-confidence/) | [](https://docs.renovatebot.com/merge-confidence/) | [](https://docs.renovatebot.com/merge-confidence/) | --- ### Release Notes <details> <summary>mui/material-ui (@​mui/icons-material)</summary> ### [`v5.16.14`](https://redirect.github.com/mui/material-ui/releases/tag/v5.16.14) [Compare Source](https://redirect.github.com/mui/material-ui/compare/v5.16.13...v5.16.14) <!-- generated comparing v5.16.13..v5.x --> A big thanks to the 1 contributor who made this release possible. ##### `@mui/material@5.16.14` - \[Autocomplete] Revert: Fix options list rendering in freeSolo mode ([#​44857](https://redirect.github.com/mui/material-ui/issues/44857)) [@​ZeeshanTamboli](https://redirect.github.com/ZeeshanTamboli) All contributors of this release in alphabetical order: [@​ZeeshanTamboli](https://redirect.github.com/ZeeshanTamboli) ### [`v5.16.13`](https://redirect.github.com/mui/material-ui/compare/v5.16.12...v5.16.13) [Compare Source](https://redirect.github.com/mui/material-ui/compare/v5.16.12...v5.16.13) ### [`v5.16.12`](https://redirect.github.com/mui/material-ui/releases/tag/v5.16.12) [Compare Source](https://redirect.github.com/mui/material-ui/compare/v5.16.11...v5.16.12) <!-- generated comparing v5.16.11..v5.x --> *Dec 16, 2024* Material UI v5 is now compatible with React 19 ([#​44720](https://redirect.github.com/mui/material-ui/issues/44720)) [@​DiegoAndai](https://redirect.github.com/DiegoAndai) ##### Core - Bump react 19 in v5 ([#​44720](https://redirect.github.com/mui/material-ui/issues/44720)) [@​DiegoAndai](https://redirect.github.com/DiegoAndai) - Add `latest-v5` tag to v5 releases ([#​44757](https://redirect.github.com/mui/material-ui/issues/44757)) [@​DiegoAndai](https://redirect.github.com/DiegoAndai) All contributors of this release in alphabetical order: [@​DiegoAndai](https://redirect.github.com/DiegoAndai) ### [`v5.16.11`](https://redirect.github.com/mui/material-ui/releases/tag/v5.16.11) A big thanks to the contributor who made this release possible. ##### Core - Bump pnpm to 9.14.4 in v5 ([#​44705](https://redirect.github.com/mui/material-ui/issues/44705)) [@​DiegoAndai](https://redirect.github.com/DiegoAndai) - Fix UMD examples ([#​44706](https://redirect.github.com/mui/material-ui/issues/44706)) [@​DiegoAndai](https://redirect.github.com/DiegoAndai) - \[typescript] Rescue missing backports v5 ([#​44712](https://redirect.github.com/mui/material-ui/issues/44712)) [@​DiegoAndai](https://redirect.github.com/DiegoAndai) All contributors of this release in alphabetical order: [@​DiegoAndai](https://redirect.github.com/DiegoAndai) ### [`v5.16.9`](https://redirect.github.com/mui/material-ui/releases/tag/v5.16.9) [Compare Source](https://redirect.github.com/mui/material-ui/compare/v5.16.8...v5.16.9) A big thanks to the 2 contributors who made this release possible. ##### `@mui/material@5.16.9` - \[Tabs] Cherry pick `ScrollbarSize` ref being overridden fix ([#​44595](https://redirect.github.com/mui/material-ui/issues/44595)) [@​DiegoAndai](https://redirect.github.com/DiegoAndai) ##### Core - Ignore browserslist and remove tag latest ([#​44589](https://redirect.github.com/mui/material-ui/issues/44589)) [@​siriwatknp](https://redirect.github.com/siriwatknp) All contributors of this release in alphabetical order: [@​DiegoAndai](https://redirect.github.com/DiegoAndai), [@​siriwatknp](https://redirect.github.com/siriwatknp) ### [`v5.16.8`](https://redirect.github.com/mui/material-ui/releases/tag/v5.16.8) [Compare Source](https://redirect.github.com/mui/material-ui/compare/v5.16.7...v5.16.8) A big thanks to the 8 contributors who made this release possible. ##### `@mui/material@5.16.8` - Cherry pick ref accessing PRs ([#​44543](https://redirect.github.com/mui/material-ui/issues/44543)) [@​DiegoAndai](https://redirect.github.com/DiegoAndai) ##### `@mui/utils@5.16.8` - Skip deep clone React element (v5.x) ([#​44494](https://redirect.github.com/mui/material-ui/issues/44494)) [@​jukkatupamaki](https://redirect.github.com/jukkatupamaki) ##### Docs - Keep sponsors up to date [@​oliviertassinari](https://redirect.github.com/oliviertassinari) - Fix MUI Treasury Layout broken links ([#​43753](https://redirect.github.com/mui/material-ui/issues/43753)) [@​oliviertassinari](https://redirect.github.com/oliviertassinari) - Strengthen CSP rule [@​oliviertassinari](https://redirect.github.com/oliviertassinari) - Give up on restoring search [@​oliviertassinari](https://redirect.github.com/oliviertassinari) - Normalize next major message [@​oliviertassinari](https://redirect.github.com/oliviertassinari) - Fix versions URL [@​oliviertassinari](https://redirect.github.com/oliviertassinari) - Fix use of absolute URLs ([#​43567](https://redirect.github.com/mui/material-ui/issues/43567)) [@​oliviertassinari](https://redirect.github.com/oliviertassinari) - Restore search on v5 ([#​43566](https://redirect.github.com/mui/material-ui/issues/43566)) [@​oliviertassinari](https://redirect.github.com/oliviertassinari) - Fix link from v5 to v6 ([#​43585](https://redirect.github.com/mui/material-ui/issues/43585)) [@​alexfauquette](https://redirect.github.com/alexfauquette) - Updated mui-x roadmap links with the new project URL ([@​michelengelen](https://redirect.github.com/michelengelen)) ([#​43446](https://redirect.github.com/mui/material-ui/issues/43446)) [@​michelengelen](https://redirect.github.com/michelengelen) - Fix broken link to Next.js docs [@​oliviertassinari](https://redirect.github.com/oliviertassinari) ##### Core - \[blog] Polish Upcoming changes to MUI X pricing in 2024 ([#​43438](https://redirect.github.com/mui/material-ui/issues/43438)) [@​oliviertassinari](https://redirect.github.com/oliviertassinari) - \[blog] Add video to the Pigment CSS blog post ([#​42500](https://redirect.github.com/mui/material-ui/issues/42500)) [@​oliviertassinari](https://redirect.github.com/oliviertassinari) - \[blog] Announcing pricing changes Sep 2024 ([#​43272](https://redirect.github.com/mui/material-ui/issues/43272)) [@​cherniavskii](https://redirect.github.com/cherniavskii) - Prepare for moving to v5.x branch ([#​43447](https://redirect.github.com/mui/material-ui/issues/43447)) [@​siriwatknp](https://redirect.github.com/siriwatknp) - \[core] Cherry pick [#​42346](https://redirect.github.com/mui/material-ui/issues/42346) to v5 ([#​44475](https://redirect.github.com/mui/material-ui/issues/44475)) [@​DiegoAndai](https://redirect.github.com/DiegoAndai) - \[core] Fix CI on v5.x branch ([#​44487](https://redirect.github.com/mui/material-ui/issues/44487)) [@​DiegoAndai](https://redirect.github.com/DiegoAndai) - \[core] Fix CI on v5.x branch ([#​43564](https://redirect.github.com/mui/material-ui/issues/43564)) [@​oliviertassinari](https://redirect.github.com/oliviertassinari) - \[examples] Fix v5 clone example instructions ([#​43755](https://redirect.github.com/mui/material-ui/issues/43755)) [@​oliviertassinari](https://redirect.github.com/oliviertassinari) - \[examples] Fix CLI download instructions [@​oliviertassinari](https://redirect.github.com/oliviertassinari) - \[examples] Fix CDN live preview example [@​oliviertassinari](https://redirect.github.com/oliviertassinari) - \[examples] Fix more examples to work with v5 [@​oliviertassinari](https://redirect.github.com/oliviertassinari) - \[examples] Freeze examples dependency range ([#​43435](https://redirect.github.com/mui/material-ui/issues/43435)) [@​oliviertassinari](https://redirect.github.com/oliviertassinari) All contributors of this release in alphabetical order: [@​alexfauquette](https://redirect.github.com/alexfauquette), [@​cherniavskii](https://redirect.github.com/cherniavskii), [@​DiegoAndai](https://redirect.github.com/DiegoAndai), [@​jukkatupamaki](https://redirect.github.com/jukkatupamaki), [@​michelengelen](https://redirect.github.com/michelengelen), [@​oliviertassinari](https://redirect.github.com/oliviertassinari), [@​rluzists1](https://redirect.github.com/rluzists1), [@​siriwatknp](https://redirect.github.com/siriwatknp) ### [`v5.16.7`](https://redirect.github.com/mui/material-ui/compare/v5.16.6...v5.16.7) [Compare Source](https://redirect.github.com/mui/material-ui/compare/v5.16.6...v5.16.7) ### [`v5.16.6`](https://redirect.github.com/mui/material-ui/releases/tag/v5.16.6) [Compare Source](https://redirect.github.com/mui/material-ui/compare/v5.16.5...v5.16.6) <!-- generated comparing v5.16.5..master --> *Jul 30, 2024* A big thanks to the 5 contributors who made this release possible. ##### `@mui/material@5.16.6` - \[Divider] Enable borderStyle enhancement in divider with children ([#​43059](https://redirect.github.com/mui/material-ui/issues/43059)) [@​anuujj](https://redirect.github.com/anuujj) ##### Docs - \[material-ui]\[Card] Update CardMedia description ([#​43121](https://redirect.github.com/mui/material-ui/issues/43121)) [@​shahzaibdev1](https://redirect.github.com/shahzaibdev1) - \[material-ui] Replace deprecated `<ListItem button/>` with `ListItemButton` component in routing libraries list example ([#​43114](https://redirect.github.com/mui/material-ui/issues/43114)) [@​aliharis99](https://redirect.github.com/aliharis99) - \[material-ui]\[Snackbar] Improve close `reason` type in demos ([#​43105](https://redirect.github.com/mui/material-ui/issues/43105)) [@​sai6855](https://redirect.github.com/sai6855) ##### Core - \[code-infra] Use the same CI names on master & next ([#​43064](https://redirect.github.com/mui/material-ui/issues/43064)) [@​mnajdova](https://redirect.github.com/mnajdova) All contributors of this release in alphabetical order: [@​aliharis99](https://redirect.github.com/aliharis99), [@​anuujj](https://redirect.github.com/anuujj), [@​mnajdova](https://redirect.github.com/mnajdova), [@​sai6855](https://redirect.github.com/sai6855), [@​shahzaibdev1](https://redirect.github.com/shahzaibdev1) ### [`v5.16.5`](https://redirect.github.com/mui/material-ui/releases/tag/v5.16.5) [Compare Source](https://redirect.github.com/mui/material-ui/compare/v5.16.4...v5.16.5) *Jul 25, 2024* A big thanks to the 4 contributors who made this release possible. ##### `@mui/utils@5.16.5` - <!-- 1 -->\[utils] Add dependency to [@​mui/types](https://redirect.github.com/mui/types) ([@​mnajdova](https://redirect.github.com/mnajdova)) ([#​43047](https://redirect.github.com/mui/material-ui/issues/43047)) [@​mnajdova](https://redirect.github.com/mnajdova) ##### Docs - <!-- 4 -->\[material-ui]\[joy-ui]\[Autocomplete] Fix `Hint` demo ([@​ManthanGajjar](https://redirect.github.com/ManthanGajjar)) ([#​43039](https://redirect.github.com/mui/material-ui/issues/43039)) [@​ManthanGajjar](https://redirect.github.com/ManthanGajjar) - <!-- 3 -->Fix CHANGELOG convention [@​oliviertassinari](https://redirect.github.com/oliviertassinari) - <!-- 2 -->\[material-ui] Fix broken image links in blog template on master branch ([#​42969](https://redirect.github.com/mui/material-ui/issues/42969)) [@​navedqb](https://redirect.github.com/navedqb) All contributors of this release in alphabetical order: [@​ManthanGajjar](https://redirect.github.com/ManthanGajjar), [@​mnajdova](https://redirect.github.com/mnajdova), [@​navedqb](https://redirect.github.com/navedqb), [@​oliviertassinari](https://redirect.github.com/oliviertassinari) **Full Changelog**: https://github.com/mui/material-ui/compare/v5.16.4...v5.16.5 ### [`v5.16.4`](https://redirect.github.com/mui/material-ui/releases/tag/v5.16.4) [Compare Source](https://redirect.github.com/mui/material-ui/compare/v5.16.3...v5.16.4) *Jul 16, 2024* A big thanks to the one contributor who made this release possible. ##### `@mui/material@5.16.4` - <!-- 1 -->Fix wrong import in Popover types ([#​42967](https://redirect.github.com/mui/material-ui/issues/42967)) [@​mnajdova](https://redirect.github.com/mnajdova) All contributors of this release in alphabetical order: [@​mnajdova](https://redirect.github.com/mnajdova) ### [`v5.16.3`](https://redirect.github.com/mui/material-ui/releases/tag/v5.16.3) [Compare Source](https://redirect.github.com/mui/material-ui/compare/v5.16.2...v5.16.3) *Jul 16, 2024* A big thanks to the 3 contributors who made this release possible. ##### `@mui/material@5.16.3` - <!-- 1 -->\[material] Add missing dependency ([#​42959](https://redirect.github.com/mui/material-ui/issues/42959)) [@​mnajdova](https://redirect.github.com/mnajdova) ##### Docs - <!-- 3 -->\[material-ui]\[Autocomplete] Add instructions about `autosuggest-highlight` dependency ([#​42953](https://redirect.github.com/mui/material-ui/issues/42953)) [@​HoFa1997](https://redirect.github.com/HoFa1997) - <!-- 2 -->Move feedback from Canny to GitHub [@​oliviertassinari](https://redirect.github.com/oliviertassinari) All contributors of this release in alphabetical order: [@​HoFa1997](https://redirect.github.com/HoFa1997), [@​mnajdova](https://redirect.github.com/mnajdova), [@​oliviertassinari](https://redirect.github.com/oliviertassinari) ### [`v5.16.2`](https://redirect.github.com/mui/material-ui/releases/tag/v5.16.2) [Compare Source](https://redirect.github.com/mui/material-ui/compare/v5.16.1...v5.16.2) *Jul 16, 2024* A big thanks to the 2 contributors who made this release possible. ##### `@mui/material@5.16.2` - <!-- 2 -->\[material] Remove dependency to [@​mui/base](https://redirect.github.com/mui/base) ([@​mnajdova](https://redirect.github.com/mnajdova)) ([#​42917](https://redirect.github.com/mui/material-ui/issues/42917)) [@​mnajdova](https://redirect.github.com/mnajdova) ##### Core - <!-- 1 -->\[website] Sync /about page [@​oliviertassinari](https://redirect.github.com/oliviertassinari) All contributors of this release in alphabetical order: [@​mnajdova](https://redirect.github.com/mnajdova), [@​oliviertassinari](https://redirect.github.com/oliviertassinari) ### [`v5.16.1`](https://redirect.github.com/mui/material-ui/releases/tag/v5.16.1) [Compare Source](https://redirect.github.com/mui/material-ui/compare/v5.16.0...v5.16.1) A big thanks to the 4 contributors who made this release possible. Here are some highlights ✨: - ⚛️ All packages, including Material UI, are now compatible with React 18.3.1 ##### `@mui/material@5.16.1` - \[AppBar] Fix inherit color is inconsistent between ThemeProvider and CssVarsProvider ([#​42713](https://redirect.github.com/mui/material-ui/issues/42713)) [@​ZeeshanTamboli](https://redirect.github.com/ZeeshanTamboli) ##### `@mui/joy@5.0.0-beta.48` - \[Autocomplete] Fix React spread key warning ([#​42856](https://redirect.github.com/mui/material-ui/issues/42856)) [@​aarongarciah](https://redirect.github.com/aarongarciah) ##### Docs - \[material-ui] Fix React 18.3 key spread warnings in Autocomplete demos ([#​42854](https://redirect.github.com/mui/material-ui/issues/42854)) [@​aarongarciah](https://redirect.github.com/aarongarciah) - \[material-ui] Fix type error in virtualized table demo ([#​42852](https://redirect.github.com/mui/material-ui/issues/42852)) [@​aarongarciah](https://redirect.github.com/aarongarciah) - Fix typos ([@​omahs](https://redirect.github.com/omahs)) ([#​42888](https://redirect.github.com/mui/material-ui/issues/42888)) [@​omahs](https://redirect.github.com/omahs) - Fix 301 [@​oliviertassinari](https://redirect.github.com/oliviertassinari) ##### Core - \[core] Bump React to 18.3.1 ([#​42846](https://redirect.github.com/mui/material-ui/issues/42846)) [@​aarongarciah](https://redirect.github.com/aarongarciah) - \[core] Remove react-test-renderer ([#​42853](https://redirect.github.com/mui/material-ui/issues/42853)) [@​aarongarciah](https://redirect.github.com/aarongarciah) - \[core] Replace enzyme in describeConformance ([#​42847](https://redirect.github.com/mui/material-ui/issues/42847)) [@​aarongarciah](https://redirect.github.com/aarongarciah) - \[test] Remove enzyme ([#​42850](https://redirect.github.com/mui/material-ui/issues/42850)) [@​aarongarciah](https://redirect.github.com/aarongarciah) - \[test] Remove createMount test util ([#​42849](https://redirect.github.com/mui/material-ui/issues/42849)) [@​aarongarciah](https://redirect.github.com/aarongarciah) - \[base-ui] Fix React spread key warning in test ([#​42855](https://redirect.github.com/mui/material-ui/issues/42855)) [@​aarongarciah](https://redirect.github.com/aarongarciah) - \[styles]\[withStyles] Expect React defaultProps warning in test ([#​42752](https://redirect.github.com/mui/material-ui/issues/42752)) ([#​42851](https://redirect.github.com/mui/material-ui/issues/42851)) [@​aarongarciah](https://redirect.github.com/aarongarciah) All contributors of this release in alphabetical order: [@​aarongarciah](https://redirect.github.com/aarongarciah), [@​oliviertassinari](https://redirect.github.com/oliviertassinari), [@​omahs](https://redirect.github.com/omahs), [@​ZeeshanTamboli](https://redirect.github.com/ZeeshanTamboli) ### [`v5.16.0`](https://redirect.github.com/mui/material-ui/releases/tag/v5.16.0) [Compare Source](https://redirect.github.com/mui/material-ui/compare/v5.15.21...v5.16.0) A big thanks to the 5 contributors who made this release possible. Here are some highlights ✨: - 🚀 Added `InitColorSchemeScript` for Next.js App Router ([#​42829](https://redirect.github.com/mui/material-ui/issues/42829)) [@​siriwatknp](https://redirect.github.com/siriwatknp) ##### `@mui/material@5.16.0` - \[Alert] Add ability to override slot props ([@​alexey-kozlenkov](https://redirect.github.com/alexey-kozlenkov)) ([#​42808](https://redirect.github.com/mui/material-ui/issues/42808)) [@​alexey-kozlenkov](https://redirect.github.com/alexey-kozlenkov) - Add `InitColorSchemeScript` for Next.js App Router ([#​42829](https://redirect.github.com/mui/material-ui/issues/42829)) [@​siriwatknp](https://redirect.github.com/siriwatknp) - Add `DefaultPropsProvider` ([#​42820](https://redirect.github.com/mui/material-ui/issues/42820)) [@​siriwatknp](https://redirect.github.com/siriwatknp) - Support `CssVarsTheme` in `responsiveFontSizes` return type ([@​jxdp](https://redirect.github.com/jxdp)) ([#​42806](https://redirect.github.com/mui/material-ui/issues/42806)) [@​jxdp](https://redirect.github.com/jxdp) - Remove warning from `getInitColorSchemeScript` ([#​42838](https://redirect.github.com/mui/material-ui/issues/42838)) [@​siriwatknp](https://redirect.github.com/siriwatknp) ##### Docs - \[docs] Fix 301 MDN redirections [@​oliviertassinari](https://redirect.github.com/oliviertassinari) ##### Core - \[mui-utils]\[test] Remove usages of deprecated react-dom APIs ([@​aarongarciah](https://redirect.github.com/aarongarciah)) ([#​42813](https://redirect.github.com/mui/material-ui/issues/42813)) [@​aarongarciah](https://redirect.github.com/aarongarciah) All contributors of this release in alphabetical order: [@​aarongarciah](https://redirect.github.com/aarongarciah), [@​alexey-kozlenkov](https://redirect.github.com/alexey-kozlenkov), [@​jxdp](https://redirect.github.com/jxdp), [@​oliviertassinari](https://redirect.github.com/oliviertassinari), [@​siriwatknp](https://redirect.github.com/siriwatknp) ### [`v5.15.21`](https://redirect.github.com/mui/material-ui/releases/tag/v5.15.21) [Compare Source](https://redirect.github.com/mui/material-ui/compare/v5.15.20...v5.15.21) *Jun 28, 2024* A big thanks to the 7 contributors who made this release possible. ##### `@mui/material@5.15.21` - \[Autocomplete] Fix renderOption props type ([@​DiegoAndai](https://redirect.github.com/DiegoAndai)) ([#​42709](https://redirect.github.com/mui/material-ui/issues/42709)) [@​DiegoAndai](https://redirect.github.com/DiegoAndai) - \[Stepper] Generate class for `nonLinear` prop ([@​alexismo](https://redirect.github.com/alexismo)) ([#​42677](https://redirect.github.com/mui/material-ui/issues/42677)) [@​alexismo](https://redirect.github.com/alexismo) ##### Docs - Use new email for sponsoring [@​oliviertassinari](https://redirect.github.com/oliviertassinari) - Fix 301 links ([@​alexfauquette](https://redirect.github.com/alexfauquette)) ([#​42700](https://redirect.github.com/mui/material-ui/issues/42700)) [@​alexfauquette](https://redirect.github.com/alexfauquette) - \[material-ui]\[Select] Fix the `SelectAutoWidth` demo menu item value ([@​Danielkhakbaz](https://redirect.github.com/Danielkhakbaz)) ([#​42696](https://redirect.github.com/mui/material-ui/issues/42696)) [@​Danielkhakbaz](https://redirect.github.com/Danielkhakbaz) - \[material-ui]\[Autocomplete] Fix more React 18.3 key spread warnings in demos ([#​42766](https://redirect.github.com/mui/material-ui/issues/42766)) [@​wbt](https://redirect.github.com/wbt) - \[material-ui] Fix sign in side image ([#​42708](https://redirect.github.com/mui/material-ui/issues/42708)) [@​zanivan](https://redirect.github.com/zanivan) - \[website] Add Ale to team ([#​42769](https://redirect.github.com/mui/material-ui/issues/42769)) [@​alelthomas](https://redirect.github.com/alelthomas) ##### Core - \[core] Cherry pick pnpm updates ([#​42763](https://redirect.github.com/mui/material-ui/issues/42763)) [@​DiegoAndai](https://redirect.github.com/DiegoAndai) - \[website] Add Armin to the team members ([@​arminmeh](https://redirect.github.com/arminmeh)) ([#​42681](https://redirect.github.com/mui/material-ui/issues/42681)) [@​arminmeh](https://redirect.github.com/arminmeh) - \[website] Open Staff Engineer role for Pigment CSS ([@​mnajdova](https://redirect.github.com/mnajdova)) ([#​42669](https://redirect.github.com/mui/material-ui/issues/42669)) [@​mnajdova](https://redirect.github.com/mnajdova) All contributors of this release in alphabetical order: [@​alexfauquette](https://redirect.github.com/alexfauquette), [@​alexismo](https://redirect.github.com/alexismo), [@​arminmeh](https://redirect.github.com/arminmeh), [@​Danielkhakbaz](https://redirect.github.com/Danielkhakbaz), [@​DiegoAndai](https://redirect.github.com/DiegoAndai), [@​mnajdova](https://redirect.github.com/mnajdova), [@​oliviertassinari](https://redirect.github.com/oliviertassinari) ### [`v5.15.20`](https://redirect.github.com/mui/material-ui/releases/tag/v5.15.20) [Compare Source](https://redirect.github.com/mui/material-ui/compare/v5.15.19...v5.15.20) <!-- generated comparing v5.15.19..master --> *Jun 12, 2024* A big thanks to the 9 contributors who made this release possible. ##### `@mui/material@5.15.20` - <!-- 17 -->\[Autocomplete] Shouldn't resize when hovering ([@​ZeeshanTamboli](https://redirect.github.com/ZeeshanTamboli)) ([#​42535](https://redirect.github.com/mui/material-ui/issues/42535)) [@​ZeeshanTamboli](https://redirect.github.com/ZeeshanTamboli) - <!-- 07 -->\[Tab] Fix applying `iconWrapper` styles from theme and update its description ([@​sai6855](https://redirect.github.com/sai6855)) ([#​42570](https://redirect.github.com/mui/material-ui/issues/42570)) [@​sai6855](https://redirect.github.com/sai6855) ##### `@mui/utils@5.15.15` - <!-- 06 -->Allow passing `NaN` as `defaultValue` to `useControlled` ([@​iammminzzy](https://redirect.github.com/iammminzzy)) ([#​42571](https://redirect.github.com/mui/material-ui/issues/42571)) [@​iammminzzy](https://redirect.github.com/iammminzzy) - <!-- 17 -->Fix GitHub-reported prototype pollution vulnerability in `deepmerge` ([#​41652](https://redirect.github.com/mui/material-ui/issues/41652)) ([#​42608](https://redirect.github.com/mui/material-ui/issues/42608)) [@​DiegoAndai](https://redirect.github.com/DiegoAndai) ##### Docs - <!-- 16 -->\[docs] Add Pigment CSS and Base UI logos SVGs ([#​42513](https://redirect.github.com/mui/material-ui/issues/42513)) [@​danilo-leal](https://redirect.github.com/danilo-leal) - <!-- 15 -->\[docs] Update twitter.com to x.com [@​oliviertassinari](https://redirect.github.com/oliviertassinari) - <!-- 14 -->\[docs] Simplify Example projects page [@​oliviertassinari](https://redirect.github.com/oliviertassinari) - <!-- 13 -->\[material-ui] Add docs for complementary stepper components ([@​anle9650](https://redirect.github.com/anle9650)) ([#​42613](https://redirect.github.com/mui/material-ui/issues/42613)) [@​anle9650](https://redirect.github.com/anle9650) - <!-- 12 -->\[docs] Add changelog section to the design kits page ([@​danilo-leal](https://redirect.github.com/danilo-leal)) ([#​42463](https://redirect.github.com/mui/material-ui/issues/42463)) [@​danilo-leal](https://redirect.github.com/danilo-leal) - <!-- 11 -->\[material-ui] Fix sentence in the All components page ([@​danilo-leal](https://redirect.github.com/danilo-leal)) ([#​42462](https://redirect.github.com/mui/material-ui/issues/42462)) [@​danilo-leal](https://redirect.github.com/danilo-leal) - <!-- 10 -->\[material-ui] Update Figma design kit doc redirect link ([@​danilo-leal](https://redirect.github.com/danilo-leal)) ([#​42456](https://redirect.github.com/mui/material-ui/issues/42456)) [@​danilo-leal](https://redirect.github.com/danilo-leal) - <!-- 09 -->\[system] Add "dynamic values" section to sx prop page ([@​aarongarciah](https://redirect.github.com/aarongarciah)) ([#​42453](https://redirect.github.com/mui/material-ui/issues/42453)) [@​aarongarciah](https://redirect.github.com/aarongarciah) ##### Core - <!-- 18 -->\[website] Move the `React Engineer - X` role to future roles ([#​42532](https://redirect.github.com/mui/material-ui/issues/42532)) [@​DanailH](https://redirect.github.com/DanailH) - <!-- 08 -->\[examples] Remove Pigment CSS examples ([#​42538](https://redirect.github.com/mui/material-ui/issues/42538)) [@​sai6855](https://redirect.github.com/sai6855) - <!-- 05 -->\[website] Close Developer Advocate / Content Engineer role [@​oliviertassinari](https://redirect.github.com/oliviertassinari) - <!-- 04 -->\[website] Update DoiT description and link in Sponsors section ([@​erezstmn-doit](https://redirect.github.com/erezstmn-doit)) ([#​42511](https://redirect.github.com/mui/material-ui/issues/42511)) [@​erezstmn-doit](https://redirect.github.com/erezstmn-doit) - <!-- 03 -->\[website] Clean up the docs-infra job ad ([@​danilo-leal](https://redirect.github.com/danilo-leal)) ([#​42509](https://redirect.github.com/mui/material-ui/issues/42509)) [@​danilo-leal](https://redirect.github.com/danilo-leal) - <!-- 02 -->\[website] Open the Docs-infra engineer role ([@​danilo-leal](https://redirect.github.com/danilo-leal)) ([#​42496](https://redirect.github.com/mui/material-ui/issues/42496)) [@​danilo-leal](https://redirect.github.com/danilo-leal) - <!-- 01 -->\[website] Fix locationCountry in about page [@​oliviertassinari](https://redirect.github.com/oliviertassinari) All contributors of this release in alphabetical order: [@​aarongarciah](https://redirect.github.com/aarongarciah), [@​anle9650](https://redirect.github.com/anle9650), [@​DanailH](https://redirect.github.com/DanailH), [@​danilo-leal](https://redirect.github.com/danilo-leal), [@​erezstmn-doit](https://redirect.github.com/erezstmn-doit), [@​iammminzzy](https://redirect.github.com/iammminzzy), [@​oliviertassinari](https://redirect.github.com/oliviertassinari), [@​sai6855](https://redirect.github.com/sai6855), [@​ZeeshanTamboli](https://redirect.github.com/ZeeshanTamboli) ### [`v5.15.19`](https://redirect.github.com/mui/material-ui/compare/v5.15.18...v5.15.19) [Compare Source](https://redirect.github.com/mui/material-ui/compare/v5.15.18...v5.15.19) ### [`v5.15.18`](https://redirect.github.com/mui/material-ui/releases/tag/v5.15.18) [Compare Source](https://redirect.github.com/mui/material-ui/compare/v5.15.17...v5.15.18) <!-- generated comparing v5.15.17..master --> *May 14, 2024* A big thanks to the 5 contributors who made this release possible. Here are some highlights ✨: ##### `@mui/material@5.15.18` - <!-- 6 -->\[Autocomplete] Improve design when there's a start adornment for small autocomplete ([@​TahaRhidouani](https://redirect.github.com/TahaRhidouani)) ([#​42176](https://redirect.github.com/mui/material-ui/issues/42176)) [@​github-actions](https://redirect.github.com/github-actions)\[bot] - <!-- 3 -->\[ToggleButtonGroup] Add missing `selected` class in ToggleButtonGroupClasses type ([@​tarunrajput](https://redirect.github.com/tarunrajput)) ([#​42250](https://redirect.github.com/mui/material-ui/issues/42250)) [@​github-actions](https://redirect.github.com/github-actions)\[bot] ##### Docs - <!-- 4 -->\[docs] Fix 301 to Figma [@​oliviertassinari](https://redirect.github.com/oliviertassinari) ##### Core - <!-- 5 -->\[blog] Introducing Pigment CSS blog post ([#​42198](https://redirect.github.com/mui/material-ui/issues/42198)) ([#​42255](https://redirect.github.com/mui/material-ui/issues/42255)) [@​samuelsycamore](https://redirect.github.com/samuelsycamore) - <!-- 2 -->\[website] Add redirection for talk [@​oliviertassinari](https://redirect.github.com/oliviertassinari) - <!-- 1 -->\[website] Adds Arthur Balduini team info ([@​arthurbalduini](https://redirect.github.com/arthurbalduini)) ([#​42226](https://redirect.github.com/mui/material-ui/issues/42226)) [@​github-actions](https://redirect.github.com/github-actions)\[bot] All contributors of this release in alphabetical order: [@​arthurbalduini](https://redirect.github.com/arthurbalduini), [@​oliviertassinari](https://redirect.github.com/oliviertassinari), [@​samuelsycamore](https://redirect.github.com/samuelsycamore), [@​TahaRhidouani](https://redirect.github.com/TahaRhidouani), [@​tarunrajput](https://redirect.github.com/tarunrajput) ### [`v5.15.17`](https://redirect.github.com/mui/material-ui/compare/v5.15.16...v5.15.17) [Compare Source](https://redirect.github.com/mui/material-ui/compare/v5.15.16...v5.15.17) ### [`v5.15.16`](https://redirect.github.com/mui/material-ui/compare/v5.15.15...v5.15.16) [Compare Source](https://redirect.github.com/mui/material-ui/compare/v5.15.15...v5.15.16) ### [`v5.15.15`](https://redirect.github.com/mui/material-ui/releases/tag/v5.15.15) [Compare Source](https://redirect.github.com/mui/material-ui/compare/v5.15.14...v5.15.15) A big thanks to the 7 contributors who made this release possible. Here are some highlights ✨: This release was mostly about 🐛 bug fixes and 📚 documentation improvements. ##### `@mui/material@5.15.15` - \[Autocomplete] Display options provided to the `options` prop even if loading is true ([#​41677](https://redirect.github.com/mui/material-ui/issues/41677)) [@​ZeeshanTamboli](https://redirect.github.com/ZeeshanTamboli) - \[RadioGroup] Apply classnames ([#​41681](https://redirect.github.com/mui/material-ui/issues/41681)) [@​ZeeshanTamboli](https://redirect.github.com/ZeeshanTamboli) ##### `@mui/system@5.15.15` - Fix typo to avoid infinite recursion in function call ([#​41678](https://redirect.github.com/mui/material-ui/issues/41678)) [@​ZeeshanTamboli](https://redirect.github.com/ZeeshanTamboli) ##### Docs - \[material-ui]\[Slider] Remove `valueLabelFormat` from restricted values demo so that the tooltip thumb label displays the same as the value text ([#​41679](https://redirect.github.com/mui/material-ui/issues/41679)) [@​ZeeshanTamboli](https://redirect.github.com/ZeeshanTamboli) - \[material-ui] Remove deleted page from the sidenav ([#​41594](https://redirect.github.com/mui/material-ui/issues/41594)) [@​danilo-leal](https://redirect.github.com/danilo-leal) - \[material-ui] Fix typo in CSS theme variables customization ([#​41680](https://redirect.github.com/mui/material-ui/issues/41680)) [@​ZeeshanTamboli](https://redirect.github.com/ZeeshanTamboli) - Continue migration of Base UI to sperate repository [@​oliviertassinari](https://redirect.github.com/oliviertassinari) - Add notification for MUI X v7 blog post ([#​41587](https://redirect.github.com/mui/material-ui/issues/41587)) ([#​41605](https://redirect.github.com/mui/material-ui/issues/41605)) [@​cherniavskii](https://redirect.github.com/cherniavskii) - Update the versions dropdown to show v6 ([#​41557](https://redirect.github.com/mui/material-ui/issues/41557)) [@​mnajdova](https://redirect.github.com/mnajdova) ##### Core - \[blog] Link to Romain's blog post in MUI X v7 announcement post ([#​41641](https://redirect.github.com/mui/material-ui/issues/41641)) [@​cherniavskii](https://redirect.github.com/cherniavskii) - \[blog] Blog post with MUI X v7.0.0 annoucement ([#​41563](https://redirect.github.com/mui/material-ui/issues/41563)) ([#​41604](https://redirect.github.com/mui/material-ui/issues/41604)) [@​cherniavskii](https://redirect.github.com/cherniavskii) - \[blog] Add post about remote ([#​41565](https://redirect.github.com/mui/material-ui/issues/41565)) [@​danilo-leal](https://redirect.github.com/danilo-leal) - \[core] Continue rename of Toolpad [@​oliviertassinari](https://redirect.github.com/oliviertassinari) - \[docs-infra] Add Toolpad product/category IDs to types ([#​41551](https://redirect.github.com/mui/material-ui/issues/41551)) [@​bharatkashyap](https://redirect.github.com/bharatkashyap) - \[website] Add Aarón to About Us ([#​41747](https://redirect.github.com/mui/material-ui/issues/41747)) [@​aarongarciah](https://redirect.github.com/aarongarciah) - \[website] Add stray design adjustments throughout the site ([#​41642](https://redirect.github.com/mui/material-ui/issues/41642)) [@​mnajdova](https://redirect.github.com/mnajdova) - \[website] Update pricing table ([#​41606](https://redirect.github.com/mui/material-ui/issues/41606)) [@​cherniavskii](https://redirect.github.com/cherniavskii) All contributors of this release in alphabetical order: [@​aarongarciah](https://redirect.github.com/aarongarciah), [@​bharatkashyap](https://redirect.github.com/bharatkashyap), [@​cherniavskii](https://redirect.github.com/cherniavskii), [@​danilo-leal](https://redirect.github.com/danilo-leal), [@​mnajdova](https://redirect.github.com/mnajdova), [@​oliviertassinari](https://redirect.github.com/oliviertassinari), [@​ZeeshanTamboli](https://redirect.github.com/ZeeshanTamboli) ### [`v5.15.14`](https://redirect.github.com/mui/material-ui/blob/HEAD/CHANGELOG.md#v51514) [Compare Source](https://redirect.github.com/mui/material-ui/compare/v5.15.13...v5.15.14) <!-- generated comparing v5.15.13..master --> *Mar 18, 2024* A big thanks to the 15 contributors who made this release possible. This release was mostly about 🐛 bug fixes and 📚 documentation improvements. ##### `@mui/material@5.15.13` - \[Accordion] Convert to support CSS extraction ([#​41221](https://redirect.github.com/mui/material-ui/issues/41221)) [@​mnajdova](https://redirect.github.com/mnajdova) - <!-- 24 -->\[Autocomplete] Convert to support CSS extraction ([#​40330](https://redirect.github.com/mui/material-ui/issues/40330)) [@​mnajdova](https://redirect.github.com/mnajdova) - <!-- 06 -->\[Slider] Convert to support CSS extraction ([#​41201](https://redirect.github.com/mui/material-ui/issues/41201)) [@​mnajdova](https://redirect.github.com/mnajdova) - <!-- 07 -->\[Select] Fix variant type ([#​41405](https://redirect.github.com/mui/material-ui/issues/41405)) [@​sai6855](https://redirect.github.com/sai6855) - <!-- 09 -->\[typescript] Use interface instead of type for props ([#​41500](https://redirect.github.com/mui/material-ui/issues/41500)) [@​siriwatknp](https://redirect.github.com/siriwatknp) ##### `@pigment-css/react@0.0.3` - <!-- 03 -->Add Box component ([#​41451](https://redirect.github.com/mui/material-ui/issues/41451)) [@​brijeshb42](https://redirect.github.com/brijeshb42) ##### `pigment-css/nextjs-plugin@0.0.3` - <!-- 04 -->Fix alias resolver ([#​41494](https://redirect.github.com/mui/material-ui/issues/41494)) [@​brijeshb42](https://redirect.github.com/brijeshb42) - <!-- 05 -->Follow-up to [#​41494](https://redirect.github.com/mui/material-ui/issues/41494) ([#​41502](https://redirect.github.com/mui/material-ui/issues/41502)) [@​brijeshb42](https://redirect.github.com/brijeshb42) ##### Docs - <!-- 12 -->\[joy-ui] Add UI improvements to the side navigation demo ([#​41461](https://redirect.github.com/mui/material-ui/issues/41461)) [@​cipherlogs](https://redirect.github.com/cipherlogs) - <!-- 11 -->\[pigment-css] Add media query guide ([#​41473](https://redirect.github.com/mui/material-ui/issues/41473)) [@​siriwatknp](https://redirect.github.com/siriwatknp) - <!-- 10 -->\[pigment-css] Fixing location of the ExtendTheme type in the docs ([#​41499](https://redirect.github.com/mui/material-ui/issues/41499)) [@​jherr](https://redirect.github.com/jherr) - <!-- 08 -->\[material-ui]\[Progress] Add Circular progress gradient demo from Github comment ([#​40559](https://redirect.github.com/mui/material-ui/issues/40559)) [@​DiegoAndai](https://redirect.github.com/DiegoAndai) ##### Core - <!-- 23 -->\[blog] Bringing consistency to Material UI customization APIs ([#​41040](https://redirect.github.com/mui/material-ui/issues/41040)) [@​DiegoAndai](https://redirect.github.com/DiegoAndai) - <!-- 22 -->\[code-infra] Rename [@​mui-internal/docs-utils](https://redirect.github.com/mui-internal/docs-utils) to [@​mui/internal-docs-utils](https://redirect.github.com/mui/internal-docs-utils) ([#​41498](https://redirect.github.com/mui/material-ui/issues/41498)) [@​michaldudak](https://redirect.github.com/michaldudak) - <!-- 21 -->\[code-infra] Copy translations.json to [@​mui/docs](https://redirect.github.com/mui/docs) build folder ([#​41472](https://redirect.github.com/mui/material-ui/issues/41472)) [@​Janpot](https://redirect.github.com/Janpot) - <!-- 20 -->\[core] Use Circle CI context ([#​41532](https://redirect.github.com/mui/material-ui/issues/41532)) [@​oliviertassinari](https://redirect.github.com/oliviertassinari) - <!-- 19 -->\[core] Fix CHANGELOG format and update date ([#​41481](https://redirect.github.com/mui/material-ui/issues/41481)) [@​DiegoAndai](https://redirect.github.com/DiegoAndai) - <!-- 18 -->\[docs] Fix useStorageState regressions ([#​41223](https://redirect.github.com/mui/material-ui/issues/41223)) [@​Janpot](https://redirect.github.com/Janpot) - <!-- 17 -->\[docs] Fix some Vale errors ([#​41516](https://redirect.github.com/mui/material-ui/issues/41516)) [@​oliviertassinari](https://redirect.github.com/oliviertassinari) - <!-- 15 -->\[material-ui]\[docs] Fix landing page template's h1 size ([#​41543](https://redirect.github.com/mui/material-ui/issues/41543)) [@​zanivan](https://redirect.github.com/zanivan) - <!-- 14 -->\[material-ui]\[docs] Apply new code header docs feature ([#​41508](https://redirect.github.com/mui/material-ui/issues/41508)) [@​danilo-leal](https://redirect.github.com/danilo-leal) - <!-- 11 -->\[material-next] Drop the package ([#​41544](https://redirect.github.com/mui/material-ui/issues/41544)) [@​mnajdova](https://redirect.github.com/mnajdova) - <!-- 16 -->\[docs-infra] Fail CI on Vale error ([#​40944](https://redirect.github.com/mui/material-ui/issues/40944)) [@​oliviertassinari](https://redirect.github.com/oliviertassinari) - <!-- 15 -->\[docs-infra] Improve Vale config [@​oliviertassinari](https://redirect.github.com/oliviertassinari) - <!-- 14 -->\[docs-infra] Add a feature list "component" ([#​41484](https://redirect.github.com/mui/material-ui/issues/41484)) [@​danilo-leal](https://redirect.github.com/danilo-leal) - <!-- 13 -->\[docs-infra] Add code block header classes ([#​41487](https://redirect.github.com/mui/material-ui/issues/41487)) [@​danilo-leal](https://redirect.github.com/danilo-leal) - <!-- 21 -->\[docs-infra] Make the Algolia search input label invisible ([#​41542](https://redirect.github.com/mui/material-ui/issues/41542)) [@​danilo-leal](https://redirect.github.com/danilo-leal) - <!-- 03 -->\[website] Improve navbar's items hover state ([#​41535](https://redirect.github.com/mui/material-ui/issues/41535)) [@​EyaOuenniche](https://redirect.github.com/EyaOuenniche) - <!-- 02 -->\[website] Split Toolpad documentation ([#​41316](https://redirect.github.com/mui/material-ui/issues/41316)) [@​bharatkashyap](https://redirect.github.com/bharatkashyap) - <!-- 01 -->\[website] Use MUI X Data Grid v7-beta ([#​41276](https://redirect.github.com/mui/material-ui/issues/41276)) [@​cherniavskii](https://redirect.github.com/cherniavskii) All contributors of this release in alphabetical order: [@​bharatkashyap](https://redirect.github.com/bharatkashyap), [@​brijeshb42](https://redirect.github.com/brijeshb42), [@​cherniavskii](https://redirect.github.com/cherniavskii), [@​cipherlogs](https://redirect.github.com/cipherlogs), [@​danilo-leal](https://redirect.github.com/danilo-leal), [@​DiegoAndai](https://redirect.github.com/DiegoAndai), [@​EyaOuenniche](https://redirect.github.com/EyaOuenniche), [@​Janpot](https://redirect.github.com/Janpot), [@​jherr](https://redirect.github.com/jherr), [@​michaldudak](https://redirect.github.com/michaldudak), [@​mnajdova](https://redirect.github.com/mnajdova), [@​oliviertassinari](https://redirect.github.com/oliviertassinari), [@​sai6855](https://redirect.github.com/sai6855), [@​siriwatknp](https://redirect.github.com/siriwatknp), [@​zanivan](https://redirect.github.com/zanivan) ### [`v5.15.13`](https://redirect.github.com/mui/material-ui/blob/HEAD/CHANGELOG.md#v51513) [Compare Source](https://redirect.github.com/mui/material-ui/compare/v5.15.12...v5.15.13) <!-- generated comparing v5.15.12..master --> *Mar 12, 2024* A big thanks to the 15 contributors who made this release possible. Here are some highights ✨ - The Material UI free Checkout template got a design uplift ([#​41447](https://redirect.github.com/mui/material-ui/issues/41447)) [@​zanivan](https://redirect.github.com/zanivan) ##### `@mui/material@5.15.13` - \[Alert] Add `slots` and `slotProps` type to theme ([#​41324](https://redirect.github.com/mui/material-ui/issues/41324)) [@​sai6855](https://redirect.github.com/sai6855) - \[Autocomplete] Fix the options list being added to the DOM in `freeSolo` mode even when there are no options, causing style problems ([#​41300](https://redirect.github.com/mui/material-ui/issues/41300)) [@​rakeshmusturi](https://redirect.github.com/rakeshmusturi) - Add `paperChannel` token ([#​41447](https://redirect.github.com/mui/material-ui/issues/41447)) [@​siriwatknp](https://redirect.github.com/siriwatknp) - \[Switch] Convert to support CSS extraction ([#​41367](https://redirect.github.com/mui/material-ui/issues/41367)) [@​alexfauquette](https://redirect.github.com/alexfauquette) - \[Tooltip] Support event handlers with extra parameters ([#​41320](https://redirect.github.com/mui/material-ui/issues/41320)) [@​LukasTy](https://redirect.github.com/LukasTy) ##### `@mui/system@5.15.13` - \[RtlProvider] Add component & hook ([#​41241](https://redirect.github.com/mui/material-ui/issues/41241)) [@​mnajdova](https://redirect.github.com/mnajdova) ##### `@mui/utils@5.15.13` - \[utils] Fix visually hidden styles' margin unit ([#​41477](https://redirect.github.com/mui/material-ui/issues/41477)) [@​michaldudak](https://redirect.github.com/michaldudak) ##### `@mui/codemod@5.15.13` - Fix merging of slotProps and componentProps ([#​41323](https://redirect.github.com/mui/material-ui/issues/41323)) [@​sai6855](https://redirect.github.com/sai6855) ##### `@mui/base@5.0.0-beta.39` - \[material-ui]\[joy-ui]\[Autocomplete] Keep in sync highlighted index when the option still exists ([#​41306](https://redirect.github.com/mui/material-ui/issues/41306)) [@​CGNonofr](https://redirect.github.com/CGNonofr) - \[FormControl] Export `FormControlOwnerState` type from index ([#​41287](https://redirect.github.com/mui/material-ui/issues/41287)) [@​michaeldfoley](https://redirect.github.com/michaeldfoley) - \[material-ui]\[TextareaAutosize] Fix inline style not getting applied ([#​41369](https://redirect.github.com/mui/material-ui/issues/41369)) [@​ZeeshanTamboli](https://redirect.github.com/ZeeshanTamboli) ##### `@pigment-css/react@0.0.2` - Handle more scenarios while transforming sx prop ([#​41372](https://redirect.github.com/mui/material-ui/issues/41372)) [@​brijeshb42](https://redirect.github.com/brijeshb42) - Improve testing of fixtures ([#​41389](https://redirect.github.com/mui/material-ui/issues/41389)) [@​brijeshb42](https://redirect.github.com/brijeshb42) - Fix `keyframes` serialize styles error ([#​41395](https://redirect.github.com/mui/material-ui/issues/41395)) [@​siriwatknp](https://redirect.github.com/siriwatknp) - Use class selector instead of class value ([#​41442](https://redirect.github.com/mui/material-ui/issues/41442)) [@​brijeshb42](https://redirect.github.com/brijeshb42) - \[next] Warn about unsupported turbo mode in Next.js ([#​41445](https://redirect.github.com/mui/material-ui/issues/41445)) [@​brijeshb42](https://redirect.github.com/brijeshb42) ##### Docs - \[material-ui] Refine checkout template ([#​40967](https://redirect.github.com/mui/material-ui/issues/40967)) [@​zanivan](https://redirect.github.com/zanivan) - \[material-ui] Add docs for complementary List components ([#​41329](https://redirect.github.com/mui/material-ui/issues/41329)) [@​anle9650](https://redirect.github.com/anle9650) - \[material-ui] Add docs for complementary Dialog components ([#​41313](https://redirect.github.com/mui/material-ui/issues/41313)) [@​jwithington](https://redirect.github.com/jwithington) - \[material-ui] Fix Templates live preview link ([#​41467](https://redirect.github.com/mui/material-ui/issues/41467)) [@​danilo-leal](https://redirect.github.com/danilo-leal) - \[material-ui] Polish out the templates page ([#​41468](https://redirect.github.com/mui/material-ui/issues/41468)) [@​zanivan](https://redirect.github.com/zanivan) - \[material-ui] Adjust the Templates card design ([#​41450](https://redirect.github.com/mui/material-ui/issues/41450)) [@​danilo-leal](https://redirect.github.com/danilo-leal) - \[joy-ui] Remove unnecessary styles in color inversion footer demo ([#​41419](https://redirect.github.com/mui/material-ui/issues/41419)) [@​cipherlogs](https://redirect.github.com/cipherlogs) - \[joy-ui] Update case studies chip background color ([#​41413](https://redirect.github.com/mui/material-ui/issues/41413)) [@​cipherlogs](https://redirect.github.com/cipherlogs) - \[joy-ui] Remove wrong CSS prop from the Sign-in-side template ([#​41383](https://redirect.github.com/mui/material-ui/issues/41383)) [@​cipherlogs](https://redirect.github.com/cipherlogs) - \[joy-ui] Fix broken link on the Color Inversion page ([#​41407](https://redirect.github.com/mui/material-ui/issues/41407)) [@​cipherlogs](https://redirect.github.com/cipherlogs) - \[pigment] Add example and guide section ([#​41249](https://redirect.github.com/mui/material-ui/issues/41249)) [@​siriwatknp](https://redirect.github.com/siriwatknp) - \[pigment-css] Brand name nonbreaking space ([#​41438](https://redirect.github.com/mui/material-ui/issues/41438)) [@​oliviertassinari](https://redirect.github.com/oliviertassinari) - \[pigment-css] Fix import on the README ([#​41411](https://redirect.github.com/mui/material-ui/issues/41411)) [@​danilo-leal](https://redirect.github.com/danilo-leal) - \[pigment-css] Edit starter template links on README ([#​41409](https://redirect.github.com/mui/material-ui/issues/41409)) [@​danilo-leal](https://redirect.github.com/danilo-leal) - \[pigment-css] Tweak the examples and edit READMEs ([#​41408](https://redirect.github.com/mui/material-ui/issues/41408)) [@​danilo-leal](https://redirect.github.com/danilo-leal) - \[pigment-css] Adjust the bit about CSS vars on the README ([#​41463](https://redirect.github.com/mui/material-ui/issues/41463)) [@​danilo-leal](https://redirect.github.com/danilo-leal) - Finish brand name fixes [#​41438](https://redirect.github.com/mui/material-ui/issues/41438) [@​oliviertassinari](https://redirect.github.com/oliviertassinari) - Remove noreferrer [@​oliviertassinari](https://redirect.github.com/oliviertassinari) - Fix v4 docs <b> appearing in notifications ([#​41390](https://redirect.github.com/mui/material-ui/issues/41390)) [@​peterwangsc](https://redirect.github.com/peterwangsc) - Update GitHub project links ([#​41370](https://redirect.github.com/mui/material-ui/issues/41370)) [@​danilo-leal](https://redirect.github.com/danilo-leal) ##### Core - \[pigment] Make all Pigment CSS packages public ([#​41404](https://redirect.github.com/mui/material-ui/issues/41404)) [@​brijeshb42](https://redirect.github.com/brijeshb42) - \[pigment] Rename directories to match package names ([#​41453](https://redirect.github.com/mui/material-ui/issues/41453)) [@​brijeshb42](https://redirect.github.com/brijeshb42) - \[pigment-css] Example fix leading spaces ([#​41439](https://redirect.github.com/mui/material-ui/issues/41439)) [@​oliviertassinari](https://redirect.github.com/oliviertassinari) - \[code-infra] Add short note about e2e-website workflow schedule ([#​41355](https://redirect.github.com/mui/material-ui/issues/41355)) [@​Janpot](https://redirect.github.com/Janpot) - \[code-infra] Add alias for icon types ([#​41248](https://redirect.github.com/mui/material-ui/issues/41248)) [@​Janpot](https://redirect.github.com/Janpot) - \[code-infra] Reduce concurrency of typescript:ci further ([#​41392](https://redirect.github.com/mui/material-ui/issues/41392)) [@​Janpot](https://redirect.github.com/Janpot) - \[code-infra] Reduce concurrency for test_types ci job ([#​41385](https://redirect.github.com/mui/material-ui/issues/41385)) [@​Janpot](https://redirect.github.com/Janpot) - \[code-infra] Adapt API code generator to Base UI repo needs ([#​41475](https://redirect.github.com/mui/material-ui/issues/41475)) [@​michaldudak](https://redirect.github.com/michaldudak) - \[docs-infra] Don't generate preview files for the templates ([#​41379](https://redirect.github.com/mui/material-ui/issues/41379)) [@​mnajdova](https://redirect.github.com/mnajdova) - \[docs-infra] Fix pigment css apps path in the render mui demos script ([#​41476](https://redirect.github.com/mui/material-ui/issues/41476)) [@​mnajdova](https://redirect.github.com/mnajdova) - \[docs-infra] move feedback to ESM ([#​41381](https://redirect.github.com/mui/material-ui/issues/41381)) [@​alexfauquette](https://redirect.github.com/alexfauquette) - \[docs-infra] Improve color contrast throughout ([#​41387](https://redirect.github.com/mui/material-ui/issues/41387)) [@​danilo-leal](https://redirect.github.com/danilo-leal) - \[docs-infra] Simplify Algolia crawler config ([#​41312](https://redirect.github.com/mui/material-ui/issues/41312)) [@​oliviertassinari](https://redirect.github.com/oliviertassinari) - \[docs-infra] Adjust the tabs and layout selection design ([#​41084](https://redirect.github.com/mui/material-ui/issues/41084)) [@​danilo-leal](https://redirect.github.com/danilo-leal) - \[blog] Update the Base UI post with links to dedicated repo ([#​41358](https://redirect.github.com/mui/material-ui/issues/41358)) [@​danilo-leal](https://redirect.github.com/danilo-leal) - \[website] Update the Careers page role ([#​41384](https://redirect.github.com/mui/material-ui/issues/41384)) [@​danilo-leal](https://redirect.github.com/danilo-leal) - \[website] Compress about images [@​oliviertassinari](https://redirect.github.com/oliviertassinari) - \[website] Improve color contrast on the homepage ([#​41465](https://redirect.github.com/mui/material-ui/issues/41465)) [@​danilo-leal](https://redirect.github.com/danilo-leal) - \[examples] Add pigment-css-vite-ts starter example ([#​41196](https://redirect.github.com/mui/material-ui/issues/41196)) [@​siriwatknp](https://redirect.github.com/siriwatknp) - \[examples] Add pigment-css-nextjs-ts starter project ([#​41105](https://redirect.github.com/mui/material-ui/issues/41105)) [@​siriwatknp](https://redirect.github.com/siriwatknp) All contributors of this release in alphabetical order: [@​alexfauquette](https://redirect.github.com/alexfauquette), [@​brijeshb42](https://redirect.github.com/brijeshb42), [@​CGNonofr](https://redirect.github.com/CGNonofr), [@​cipherlogs](https://redirect.github.com/cipherlogs), [@​danilo-leal](https://redirect.github.com/danilo-leal), [@​Janpot](https://redirect.github.com/Janpot), [@​michaeldfoley](https://redirect.github.com/michaeldfo </details> --- ### Configuration 📅 **Schedule**: Branch creation - "after 7pm every weekday,before 5am every weekday" in timezone Europe/Madrid, Automerge - At any time (no schedule defined). 🚦 **Automerge**: Enabled. ♻ **Rebasing**: Whenever PR is behind base branch, or you tick the rebase/retry checkbox. 👻 **Immortal**: This PR will be recreated if closed unmerged. Get [config help](https://redirect.github.com/renovatebot/renovate/discussions) if that's undesired. --- - [ ] <!-- rebase-check -->If you want to rebase/retry this PR, check this box --- This PR was generated by [Mend Renovate](https://mend.io/renovate/). View the [repository job log](https://developer.mend.io/github/Unleash/unleash). <!--renovate-debug:eyJjcmVhdGVkSW5WZXIiOiIzOS44MC4wIiwidXBkYXRlZEluVmVyIjoiMzkuMTQ1LjAiLCJ0YXJnZXRCcmFuY2giOiJtYWluIiwibGFiZWxzIjpbImRlcGVuZGVuY2llcyJdfQ==--> Co-authored-by: renovate[bot] <29139614+renovate[bot]@users.noreply.github.com> |
||
|
|
25e8f80f21
|
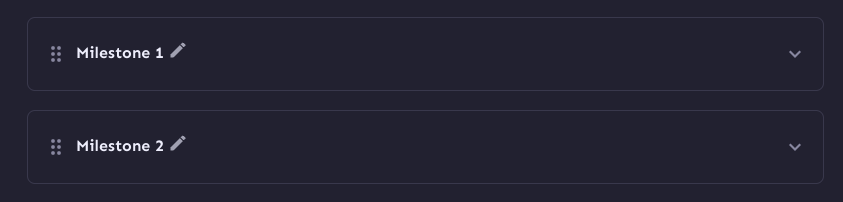
chore: drag to reorder release plan template milestones (#9176)
https://linear.app/unleash/issue/2-2821/drag-to-reorder-template-milestones This PR introduces reordering release plan template milestones by dragging and dropping them. Was a bit undecided on the approach, but it seems like using an old `useDragItem` hook we have is pretty elegant and behaves as expected. I suggest reviewers try it out themselves. Includes a slight refactor to `useDragItem`, which so far is only used here and in environments. I manually tested, but I suggest trying that one out as well just in case.  |
||
|
|
ec014c0fdf
|
feat: limit user filter options (#9179) | ||
|
|
1b97b1b931
|
chore(deps): update dependency react-github-calendar to v4.5.4 (#9178)
This PR contains the following updates: | Package | Change | Age | Adoption | Passing | Confidence | |---|---|---|---|---|---| | [react-github-calendar](https://grubersjoe.github.io/react-github-calendar/) ([source](https://redirect.github.com/grubersjoe/react-github-calendar)) | [`4.5.1` -> `4.5.4`](https://renovatebot.com/diffs/npm/react-github-calendar/4.5.1/4.5.4) | [](https://docs.renovatebot.com/merge-confidence/) | [](https://docs.renovatebot.com/merge-confidence/) | [](https://docs.renovatebot.com/merge-confidence/) | [](https://docs.renovatebot.com/merge-confidence/) | --- ### Release Notes <details> <summary>grubersjoe/react-github-calendar (react-github-calendar)</summary> ### [`v4.5.4`]( |
||
|
|
b04079c82d
|
feat: send the add release plan change request from dialog when submitted (#9174) | ||
|
|
91d318a495
|
chore: add hint to release plan template gradual rollout strategy groupId (#9171)
https://linear.app/unleash/issue/2-3101/ui-hint-for-gradual-rollout-groupid-magic-string-featurename Explains the current release plan milestone gradual rollout strategy groupId behavior with an HelpIcon and a tooltip next to the field, when creating or editing a release plan template.  |
||
|
|
08c016b755
|
chore: minor button style adjustments (#9170)
Make it look more like a dropdown |
||
|
|
f4556839c8
|
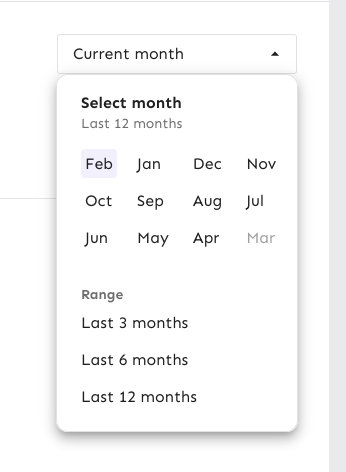
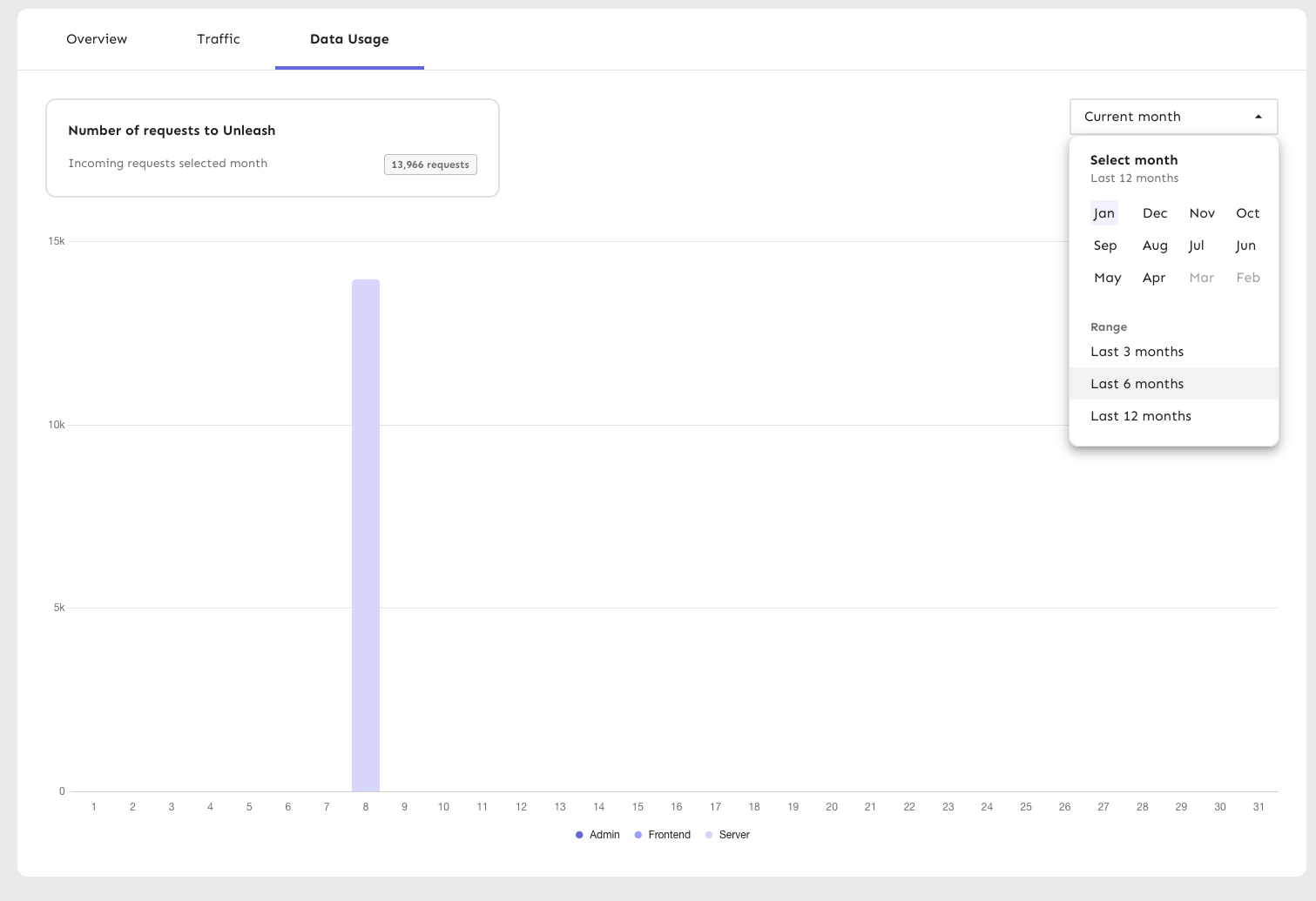
feat(1-3281): wraps the new datepicker in a dropdown (#9169)
Wraps the datepicker in a popover, making it function largely the same as a dropdown list. The dropdown displays one of: - "current month" if you've selected the current month - "<month> <year>" (e.g. "December 2024") if you've selected a month that isn't the current month - "Last n months" (e.g. "Last 3 months") if you have selected a range Additionally, the range selections have been updated to span the whole row, aligning with the look of generic dropdown lists.  Like with the rest of this file (`PeriodSelector`), the code is rough and not according to Unleash standards. However, I'm prioritizing fast changes so UX can have a look before I clean up the code to switch to using styled components etc later. It's still behind a flag, so I'm not very worried about it. |
||
|
|
7ca8cc2276
|
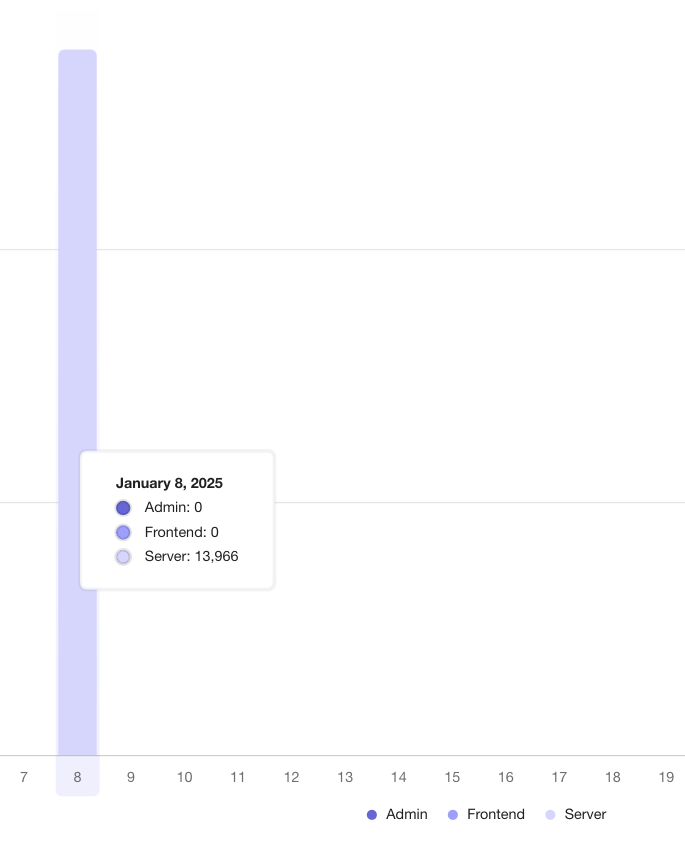
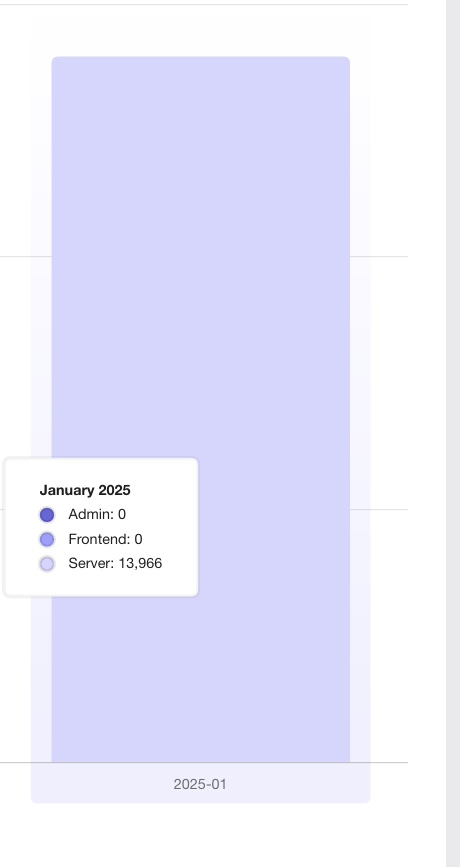
fix: dynamic highlight width (#9166)
This makes the width of the highlight bars in the network dynamic and based on the number of labels included in the chart. Since the number of labels should always correspond to the number of data points, this seems like a sensible approach. With this, the label width will now be calculated on the fly, so even if you resize the window or change the number of labels, the highlighting will still work as expected. Daily view:  Monthly aggregate:  The labels are now a little narrower on the daily graphs, but it avoids them being super wide on the monthly graphs |
||
|
|
87a84426ec
|
feat(1-3267): use new API for chart creation (#9149)
Adds support for the new /traffic-search API behind a flag. When active, you'll be able to select month ranges as well as specific single months. Largely copies the existing network traffic component, and adds some minor tweaks to make it work with the new data. This is quite rough, but it gives us a base to build on for later. There's still things that we need to solve for in following PRs. |
||
|
|
d0fa929847
|
chore(1-3267): add orval schemas for the new API endpoint (#9164)
Adds Orval schemas for the new API enpdoint to display monthly/daily traffic data usage. |
||
|
|
18857c8992
|
fix: commandbar colors (#9162)
Searchbar should be white when the new header is active. |
||
|
|
1fba4e10d1
|
fix: tabs not growing to fill all available space (#9161)
Fix an issue where tabs would fill out all available space, now it's left aligned. |
||
|
|
378bbe5133
|
feat: configurable global font size (#9155)
This PR sets up the application to accept a value from a variant we control to set the font size of the application on a global level. If it fails, the value falls back to the previously set CSS value. |
||
|
|
938f12908b
|
chore(deps): update dependency @types/react to v18.3.18 (#9146)
This PR contains the following updates: | Package | Change | Age | Adoption | Passing | Confidence | |---|---|---|---|---|---| | [@types/react](https://redirect.github.com/DefinitelyTyped/DefinitelyTyped/tree/master/types/react) ([source](https://redirect.github.com/DefinitelyTyped/DefinitelyTyped/tree/HEAD/types/react)) | [`18.3.17` -> `18.3.18`](https://renovatebot.com/diffs/npm/@types%2freact/18.3.17/18.3.18) | [](https://docs.renovatebot.com/merge-confidence/) | [](https://docs.renovatebot.com/merge-confidence/) | [](https://docs.renovatebot.com/merge-confidence/) | [](https://docs.renovatebot.com/merge-confidence/) | --- ### Configuration 📅 **Schedule**: Branch creation - "after 7pm every weekday,before 5am every weekday" in timezone Europe/Madrid, Automerge - At any time (no schedule defined). 🚦 **Automerge**: Enabled. ♻ **Rebasing**: Whenever PR is behind base branch, or you tick the rebase/retry checkbox. 🔕 **Ignore**: Close this PR and you won't be reminded about these updates again. --- - [ ] <!-- rebase-check -->If you want to rebase/retry this PR, check this box --- This PR was generated by [Mend Renovate](https://mend.io/renovate/). View the [repository job log](https://developer.mend.io/github/Unleash/unleash). <!--renovate-debug:eyJjcmVhdGVkSW5WZXIiOiIzOS4xMjUuMSIsInVwZGF0ZWRJblZlciI6IjM5LjEyNS4xIiwidGFyZ2V0QnJhbmNoIjoibWFpbiIsImxhYmVscyI6WyJkZXBlbmRlbmNpZXMiXX0=--> Co-authored-by: renovate[bot] <29139614+renovate[bot]@users.noreply.github.com> |
||
|
|
c928a64ed2
|
chore(deps): update dependency @types/node to v20.17.14 (#9145)
This PR contains the following updates: | Package | Change | Age | Adoption | Passing | Confidence | |---|---|---|---|---|---| | [@types/node](https://redirect.github.com/DefinitelyTyped/DefinitelyTyped/tree/master/types/node) ([source](https://redirect.github.com/DefinitelyTyped/DefinitelyTyped/tree/HEAD/types/node)) | [`20.17.10` -> `20.17.14`](https://renovatebot.com/diffs/npm/@types%2fnode/20.17.10/20.17.14) | [](https://docs.renovatebot.com/merge-confidence/) | [](https://docs.renovatebot.com/merge-confidence/) | [](https://docs.renovatebot.com/merge-confidence/) | [](https://docs.renovatebot.com/merge-confidence/) | --- ### Configuration 📅 **Schedule**: Branch creation - "after 7pm every weekday,before 5am every weekday" in timezone Europe/Madrid, Automerge - At any time (no schedule defined). 🚦 **Automerge**: Enabled. ♻ **Rebasing**: Whenever PR is behind base branch, or you tick the rebase/retry checkbox. 🔕 **Ignore**: Close this PR and you won't be reminded about this update again. --- - [ ] <!-- rebase-check -->If you want to rebase/retry this PR, check this box --- This PR was generated by [Mend Renovate](https://mend.io/renovate/). View the [repository job log](https://developer.mend.io/github/Unleash/unleash). <!--renovate-debug:eyJjcmVhdGVkSW5WZXIiOiIzOS4xMjUuMSIsInVwZGF0ZWRJblZlciI6IjM5LjEyNS4xIiwidGFyZ2V0QnJhbmNoIjoibWFpbiIsImxhYmVscyI6WyJkZXBlbmRlbmNpZXMiXX0=--> Co-authored-by: renovate[bot] <29139614+renovate[bot]@users.noreply.github.com> |
||
|
|
7aefc573dc
|
feat: show a dialog when adding a release plan to a change request enabled feature environment (#9139) | ||
|
|
89cb9dc59a
|
chore(deps): update dependency vite to v5.4.12 [security] (#9131)
This PR contains the following updates: | Package | Change | Age | Adoption | Passing | Confidence | |---|---|---|---|---|---| | [vite](https://vite.dev) ([source](https://redirect.github.com/vitejs/vite/tree/HEAD/packages/vite)) | [`5.4.11` -> `5.4.12`](https://renovatebot.com/diffs/npm/vite/5.4.11/5.4.12) | [](https://docs.renovatebot.com/merge-confidence/) | [](https://docs.renovatebot.com/merge-confidence/) | [](https://docs.renovatebot.com/merge-confidence/) | [](https://docs.renovatebot.com/merge-confidence/) | ### GitHub Vulnerability Alerts #### [CVE-2025-24010](https://redirect.github.com/vitejs/vite/security/advisories/GHSA-vg6x-rcgg-rjx6) ### Summary Vite allowed any websites to send any requests to the development server and read the response due to default CORS settings and lack of validation on the Origin header for WebSocket connections. ### Upgrade Path Users that does not match either of the following conditions should be able to upgrade to a newer version of Vite that fixes the vulnerability without any additional configuration. - Using the backend integration feature - Using a reverse proxy in front of Vite - Accessing the development server via a domain other than `localhost` or `*.localhost` - Using a plugin / framework that connects to the WebSocket server on their own from the browser #### Using the backend integration feature If you are using the backend integration feature and not setting [`server.origin`](https://vite.dev/config/server-options.html#server-origin), you need to add the origin of the backend server to the [`server.cors.origin`](https://redirect.github.com/expressjs/cors#configuration-options) option. Make sure to set a specific origin rather than `*`, otherwise any origin can access your development server. #### Using a reverse proxy in front of Vite If you are using a reverse proxy in front of Vite and sending requests to Vite with a hostname other than `localhost` or `*.localhost`, you need to add the hostname to the new [`server.allowedHosts`](https://vite.dev/config/server-options.html#server-allowedhosts) option. For example, if the reverse proxy is sending requests to `http://vite:5173`, you need to add `vite` to the `server.allowedHosts` option. #### Accessing the development server via a domain other than `localhost` or `*.localhost` You need to add the hostname to the new [`server.allowedHosts`](https://vite.dev/config/server-options.html#server-allowedhosts) option. For example, if you are accessing the development server via `http://foo.example.com:8080`, you need to add `foo.example.com` to the `server.allowedHosts` option. #### Using a plugin / framework that connects to the WebSocket server on their own from the browser If you are using a plugin / framework, try upgrading to a newer version of Vite that fixes the vulnerability. If the WebSocket connection appears not to be working, the plugin / framework may have a code that connects to the WebSocket server on their own from the browser. In that case, you can either: - fix the plugin / framework code to the make it compatible with the new version of Vite - set `legacy.skipWebSocketTokenCheck: true` to opt-out the fix for [2] while the plugin / framework is incompatible with the new version of Vite - When enabling this option, **make sure that you are aware of the security implications** described in the impact section of [2] above. ### Mitigation without upgrading Vite #### [1]: Permissive default CORS settings Set `server.cors` to `false` or limit `server.cors.origin` to trusted origins. #### [2]: Lack of validation on the Origin header for WebSocket connections There aren't any mitigations for this. #### [3]: Lack of validation on the Host header for HTTP requests Use Chrome 94+ or use HTTPS for the development server. ### Details There are three causes that allowed malicious websites to send any requests to the development server: #### [1]: Permissive default CORS settings Vite sets the [`Access-Control-Allow-Origin`](https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Access-Control-Allow-Origin) header depending on [`server.cors`](https://vite.dev/config/server-options.html#server-cors) option. The default value was `true` which sets `Access-Control-Allow-Origin: *`. This allows websites on any origin to `fetch` contents served on the development server. Attack scenario: 1. The attacker serves a malicious web page (`http://malicious.example.com`). 2. The user accesses the malicious web page. 3. The attacker sends a `fetch('http://127.0.0.1:5173/main.js')` request by JS in that malicious web page. This request is normally blocked by same-origin policy, but that's not the case for the reasons above. 4. The attacker gets the content of `http://127.0.0.1:5173/main.js`. #### [2]: Lack of validation on the Origin header for WebSocket connections Vite starts a WebSocket server to handle HMR and other functionalities. This WebSocket server [did not perform validation on the Origin header](https://redirect.github.com/vitejs/vite/blob/v6.0.7/packages/vite/src/node/server/ws.ts#L145-L157) and was vulnerable to Cross-Site WebSocket Hijacking (CSWSH) attacks. With that attack, an attacker can read and write messages on the WebSocket connection. Vite only sends some information over the WebSocket connection ([list of the file paths that changed, the file content where the errored happened, etc.](https://redirect.github.com/vitejs/vite/blob/v6.0.7/packages/vite/types/hmrPayload.d.ts#L12-L72)), but plugins can send arbitrary messages and may include more sensitive information. Attack scenario: 1. The attacker serves a malicious web page (`http://malicious.example.com`). 2. The user accesses the malicious web page. 3. The attacker runs `new WebSocket('http://127.0.0.1:5173', 'vite-hmr')` by JS in that malicious web page. 4. The user edits some files. 5. Vite sends some HMR messages over WebSocket. 6. The attacker gets the content of the HMR messages. #### [3]: Lack of validation on the Host header for HTTP requests Unless [`server.https`](https://vite.dev/config/server-options.html#server-https) is set, Vite starts the development server on HTTP. Non-HTTPS servers are vulnerable to DNS rebinding attacks without validation on the Host header. But Vite did not perform validation on the Host header. By exploiting this vulnerability, an attacker can send arbitrary requests to the development server bypassing the same-origin policy. 1. The attacker serves a malicious web page that is served on **HTTP** (`http://malicious.example.com:5173`) (HTTPS won't work). 2. The user accesses the malicious web page. 3. The attacker changes the DNS to point to 127.0.0.1 (or other private addresses). 4. The attacker sends a `fetch('/main.js')` request by JS in that malicious web page. 5. The attacker gets the content of `http://127.0.0.1:5173/main.js` bypassing the same origin policy. ### Impact #### [1]: Permissive default CORS settings Users with the default `server.cors` option may: - get the source code stolen by malicious websites - give the attacker access to functionalities that are not supposed to be exposed externally - Vite core does not have any functionality that causes changes somewhere else when receiving a request, but plugins may implement those functionalities and servers behind `server.proxy` may have those functionalities. #### [2]: Lack of validation on the Origin header for WebSocket connections All users may get the file paths of the files that changed and the file content where the error happened be stolen by malicious websites. For users that is using a plugin that sends messages over WebSocket, that content may be stolen by malicious websites. For users that is using a plugin that has a functionality that is triggered by messages over WebSocket, that functionality may be exploited by malicious websites. #### [3]: Lack of validation on the Host header for HTTP requests Users using HTTP for the development server and using a browser that is not Chrome 94+ may: - get the source code stolen by malicious websites - give the attacker access to functionalities that are not supposed to be exposed externally - Vite core does not have any functionality that causes changes somewhere else when receiving a request, but plugins may implement those functionalities and servers behind `server.proxy` may have those functionalities. Chrome 94+ users are not affected for [3], because [sending a request to a private network page from public non-HTTPS page is forbidden](https://developer.chrome.com/blog/private-network-access-update#chrome_94) since Chrome 94. ### Related Information Safari has [a bug that blocks requests to loopback addresses from HTTPS origins](https://bugs.webkit.org/show_bug.cgi?id=171934). This means when the user is using Safari and Vite is listening on lookback addresses, there's another condition of "the malicious web page is served on HTTP" to make [1] and [2] to work. ### PoC #### [2]: Lack of validation on the Origin header for WebSocket connections 1. I used the `react` template which utilizes HMR functionality. ``` npm create vite@latest my-vue-app-react -- --template react ``` 2. Then on a malicious server, serve the following POC html: ```html <!doctype html> <html lang="en"> <head> <meta charset="utf-8" /> <title>vite CSWSH</title> </head> <body> <div id="logs"></div> <script> const div = document.querySelectorAll('#logs')[0]; const ws = new WebSocket('ws://localhost:5173','vite-hmr'); ws.onmessage = event => { const logLine = document.createElement('p'); logLine.innerHTML = event.data; div.append(logLine); }; </script> </body> </html> ``` 3. Kick off Vite ``` npm run dev ``` 4. Load the development server (open `http://localhost:5173/`) as well as the malicious page in the browser. 5. Edit `src/App.jsx` file and intentionally place a syntax error 6. Notice how the malicious page can view the websocket messages and a snippet of the source code is exposed Here's a video demonstrating the POC: https://github.com/user-attachments/assets/a4ad05cd-0b34-461c-9ff6-d7c8663d6961 --- ### Release Notes <details> <summary>vitejs/vite (vite)</summary> ### [`v5.4.12`](https://redirect.github.com/vitejs/vite/releases/tag/v5.4.12) [Compare Source](https://redirect.github.com/vitejs/vite/compare/v5.4.11...v5.4.12) Please refer to [CHANGELOG.md](https://redirect.github.com/vitejs/vite/blob/v5.4.12/packages/vite/CHANGELOG.md) for details. </details> --- ### Configuration 📅 **Schedule**: Branch creation - "" in timezone Europe/Madrid, Automerge - At any time (no schedule defined). 🚦 **Automerge**: Enabled. ♻ **Rebasing**: Whenever PR is behind base branch, or you tick the rebase/retry checkbox. 🔕 **Ignore**: Close this PR and you won't be reminded about these updates again. --- - [ ] <!-- rebase-check -->If you want to rebase/retry this PR, check this box --- This PR was generated by [Mend Renovate](https://mend.io/renovate/). View the [repository job log](https://developer.mend.io/github/Unleash/unleash). <!--renovate-debug:eyJjcmVhdGVkSW5WZXIiOiIzOS4xMDcuMCIsInVwZGF0ZWRJblZlciI6IjM5LjEwNy4wIiwidGFyZ2V0QnJhbmNoIjoibWFpbiIsImxhYmVscyI6WyJkZXBlbmRlbmNpZXMiXX0=--> Co-authored-by: renovate[bot] <29139614+renovate[bot]@users.noreply.github.com> |
||
|
|
2a06a71f28
|
chore(deps): update dependency @codemirror/state to v6.5.1 (#9129)
This PR contains the following updates: | Package | Change | Age | Adoption | Passing | Confidence | |---|---|---|---|---|---| | [@codemirror/state](https://redirect.github.com/codemirror/state) | [`6.5.0` -> `6.5.1`](https://renovatebot.com/diffs/npm/@codemirror%2fstate/6.5.0/6.5.1) | [](https://docs.renovatebot.com/merge-confidence/) | [](https://docs.renovatebot.com/merge-confidence/) | [](https://docs.renovatebot.com/merge-confidence/) | [](https://docs.renovatebot.com/merge-confidence/) | --- ### Release Notes <details> <summary>codemirror/state (@​codemirror/state)</summary> ### [`v6.5.1`](https://redirect.github.com/codemirror/state/blob/HEAD/CHANGELOG.md#651-2025-01-10) [Compare Source](https://redirect.github.com/codemirror/state/compare/6.5.0...6.5.1) ##### Bug fixes `countColumn` no longer loops infinitely when given a `to` that's higher than the input string's length. </details> --- ### Configuration 📅 **Schedule**: Branch creation - "after 7pm every weekday,before 5am every weekday" in timezone Europe/Madrid, Automerge - At any time (no schedule defined). 🚦 **Automerge**: Enabled. ♻ **Rebasing**: Whenever PR is behind base branch, or you tick the rebase/retry checkbox. 🔕 **Ignore**: Close this PR and you won't be reminded about this update again. --- - [ ] <!-- rebase-check -->If you want to rebase/retry this PR, check this box --- This PR was generated by [Mend Renovate](https://mend.io/renovate/). View the [repository job log](https://developer.mend.io/github/Unleash/unleash). <!--renovate-debug:eyJjcmVhdGVkSW5WZXIiOiIzOS4xMDcuMCIsInVwZGF0ZWRJblZlciI6IjM5LjEwNy4wIiwidGFyZ2V0QnJhbmNoIjoibWFpbiIsImxhYmVscyI6WyJkZXBlbmRlbmNpZXMiXX0=--> Co-authored-by: renovate[bot] <29139614+renovate[bot]@users.noreply.github.com> |
||
|
|
09872ae760
|
chore: create the releasePlanChangeRequests feature flag (#9126) | ||
|
|
e4eab4587c
|
fix: add a hover color for buttons in the period selectors. (#9125)
Adds the same hover color as for the sidebar. Also adds a transition animation. |
||
|
|
5846952d7c
|
fix: specify colors for buttons (#9124)
Fixes an issue where the buttons would be illegible in dark mode because we don't set the color explicitly. It just happened to work in light mode. |
||
|
|
857c91b803
|
feat(1-3262): initial impl of new month/range picker (#9122)
This PR implements a first version of the new month/range picker for the data usage graphs. It's minimally hooked up to the existing functionality to not take anything away. This primary purpose of this PR is to get the design and interaction out on sandbox so that UX can have a look and we can make adjustments. As such, there are a few things in the code that we'll want to clean up before removing the flag later: - for faster iteration, I've used a lot of CSS nesting and element selectors. this isn't usually how we do it here, so we'll probably want to extract into styled components later - there is a temporary override of the value in the period selector so that you can select ranges. It won't affect the chart state, but it affects the selector state. Again, this lets you see how it acts and works. - I've added a `NewHeader` component because the existing setup smushed the selector (it's a MUI grid setup, which isn't very flexible). I don't know what we want to do with this in the end, but the existing chart *does* have some problems when you resize your window, at least (although this is likely due to the chart, and can be solved in the same way that we did for the personal dashboards).  |
||
|
|
08a28c99d6
|
fix: align project roles checkboxes (#9123)
Fix checkbox alignment and grouping |
||
|
|
874aeacca1
|
fix: resolve lifecycle image from asset path (#9121) | ||
|
|
666b5b7000
|
feat: New in Unleash - Lifecycle 2.0 (#9112) | ||
|
|
f6479b1adb
|
chore(1-3267): use the user's locale settings for formatting the tooltip date (#9113)
This PR updates the tooltip date display in the traffic usage chart to use the user's chosen locale settings, falling back to en-US if the settings are unavailable or otherwise unset. So, for instance, if I have set my locale to "ja-JP", I'd get this instead of the en US format:  |
||
|
|
2d340f6a21
|
chore: fix traffic data timezone visualization issue with getUTCDate (#9110) | ||
|
|
25c09c3627
|
feat: transparent header (#9108)
This PR adds header redesign behind a feature flag |
||
|
|
4b3b98f263
|
feat: update lifecycle tooltip style (#9107)
New tooltips for lifecycle indicators. - removed "timeline" lifecycle explanation - new descriptions - changed tooltip footer colors - refactored "environments" section |
||
|
|
50ab2c9d61
|
feat: rename lifecycle stages (#9102)
Name names for "lifecycle" stages, and aligning frontend types. |
||
|
|
846dae66bd
|
chore: fix release template strategy padding and spacing (#9104) | ||
|
|
d20af9e5de
|
chore: make remove release plan warning conditional on env. enabled (#9103) | ||
|
|
c98d0e71a3
|
feat: conditionally show groupId in StrategyExecution under rollout (#9101) | ||
|
|
a2b78df0ad
|
feat: new lifecycle icons (#9098)
- Feature flag added - New assets |
||
|
|
87917da4df
|
chore: feature release plans other strategies indicator (#9097) | ||
|
|
3eeab7e80b
|
chore: new release plan template card (#9096)
https://linear.app/unleash/issue/2-3125/improve-release-plan-template-cards Improves the release plan template cards. This PR introduces a new reusable `Card` component to help us render cards with the new design. The GroupCard is also adapted to use this new `Card` component in this PR, since that was the latest one to be upgraded, however other items like projects and integrations are not. We can migrate them to this new component at a later stage in separate PRs. ### Before  ### After  |
||
|
|
b5f0d3e86a
|
refactor: project permissions list (#9082)
Re-organized project permissions. |
||
|
|
900df537e3
|
chore: move strategy UI into milestonecard and open milestone when adding strategy to it (#9095) | ||
|
|
3759b5a75d
|
chore: fix smaller broken UI things in release templates (#9084) | ||
|
|
cc55d8dfa8
|
chore: improve create template fields for name+description (#9075) | ||
|
|
91cebc5afc
|
fix: text overflow on project users access page (#8853)
Remove scrollbar in project settings - user roles |
||
|
|
537ef42f7d
|
chore: mark SSO as an Enterprise only feature (#9071)
https://linear.app/unleash/issue/2-3124/mark-sso-as-an-enterprise-only-feature For all intents and purposes, SSO seems to have always been an Enterprise only feature. It just wasn't very clear previously. See: https://github.com/Unleash/unleash/pull/9045/files#r1899635618  |
||
|
|
73515d78ce
|
chore: remove simplifyProjectOverview flag (#9068)
Remove the flag and delete unused components. |
||
|
|
e7269473f3
|
chore: new hosted auth handler (#9045)
https://linear.app/unleash/issue/2-3074/add-sign-in-with-google-to-our-hosted-instances-when-only-password-is https://linear.app/unleash/issue/2-3078/allow-viewer-access-from-auth-app-for-payg Adds support for a new unified hosted auth handler. This new auth handler provides a Google sign in option in case you don't have an SSO provider configured. It also provides a way for auth-app to sign in with Unleash's read-only user for Pro and Enterprise PAYG instances. Check the PR comments for more details. |
||
|
|
55f7de0d59
|
chore: improve the release plan template accordion looks (#9065) |