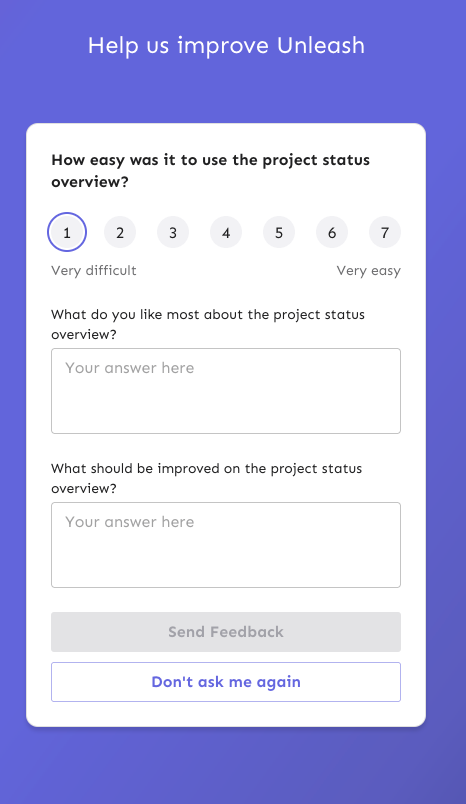
This PR fixes a number of keyboard accessibility issues with the feedback sidebar. They are (in no particular order): 1. The radio inputs don't have a focus style for `focus-visible` (when keyboard focused). 2. There's two close buttons there for some reason? One is invisible, but you can tab to it? 3. The sidebar doesn't trap focus, so you can tab out of the modal and continue tabbing through the main page (with the modal still open) 4. The sidebar doesn't steal focus. When you open it, your focus remains on the button you used to open it. So if you want to navigate to it, you have to go through the entire page (behind the modal) to get to it. 5. The sidebar can't be closed by 'escape'. The fixes are: 1. Apply the same styles when focus visible as when hover 2. Wrap the component in the `BaseModal` component 3. Wrap the component in the `BaseModal` component 4. Wrap the component in the `BaseModal` component 5. Wrap the component in the `BaseModal` component (see a theme here?) Additionally, because the base modal has its own `open` state, I removed the wrapping conditionally render, reducing nesting by one stop. Most of the changes in the file are just whitespace changes.  I considered also applying an auto-focus to the first input in the sidebar, but our linter doesn't like it. Additionally MDN lists the following [accessibility concerns](https://developer.mozilla.org/en-US/docs/Web/HTML/Global_attributes/autofocus#accessibility_concerns) > Automatically focusing a form control can confuse visually-impaired people using screen-reading technology and people with cognitive impairments. When autofocus is assigned, screen-readers "teleport" their user to the form control without warning them beforehand. > > Use careful consideration for accessibility when applying the autofocus attribute. Automatically focusing on a control can cause the page to scroll on load. The focus can also cause dynamic keyboards to display on some touch devices. While a screen reader will announce the label of the form control receiving focus, the screen reader will not announce anything before the label, and the sighted user on a small device will equally miss the context created by the preceding content. So I'll leave it off. |
||
|---|---|---|
| .. | ||
| .yarn/releases | ||
| cypress | ||
| public | ||
| scripts | ||
| src | ||
| .editorconfig | ||
| .gitignore | ||
| .npmignore | ||
| .nvmrc | ||
| .yarnrc.yml | ||
| check-imports.rc | ||
| cypress.config.ts | ||
| cypress.d.ts | ||
| index.html | ||
| index.js | ||
| orval.config.js | ||
| package.json | ||
| README.md | ||
| tsconfig.json | ||
| tsconfig.node.json | ||
| vercel.json | ||
| vite.config.mts | ||
| yarn.lock | ||
frontend
This directory contains the Unleash Admin UI frontend app.
Run with a local instance of the unleash-api
Refer to the Contributing to Unleash guide for instructions. The frontend dev server runs (in port 3000) simultaneously with the backend dev server (in port 4242):
yarn install
yarn dev
Run with a sandbox instance of the Unleash API
Alternatively, instead of running unleash-api on localhost, you can use a remote instance:
cd ./frontend
yarn install
yarn run start:sandbox
Running end-to-end tests
We have a set of Cypress tests that run on the build before a PR can be merged so it's important that you check these yourself before submitting a PR. On the server the tests will run against the deployed Heroku app so this is what you probably want to test against:
yarn run start:sandbox
In a different shell, you can run the tests themselves:
yarn run e2e:heroku
If you need to test against patches against a local server instance, you'll need to run that, and then run the end to end tests using:
yarn run e2e
You may also need to test that a feature works against the enterprise version of unleash. Assuming the Heroku instance is still running, this can be done by:
yarn run start:enterprise
yarn run e2e
Generating the OpenAPI client
The frontend uses an OpenAPI client generated from the backend's OpenAPI spec. Whenever there are changes to the backend API, the client should be regenerated:
For now we only use generated types (src/openapi/models). We will use methods (src/openapi/apis) for new features soon.
yarn gen:api
rm -rf src/openapi/apis
clean up src/openapi/index.ts imports, only keep first line export * from './models';
This script assumes that you have a running instance of the enterprise backend at http://localhost:4242.
The new OpenAPI client will be generated from the runtime schema of this instance.
The target URL can be changed by setting the UNLEASH_OPENAPI_URL env var.
Analyzing bundle size
npx vite-bundle-visualizer in the root of the frontend directory