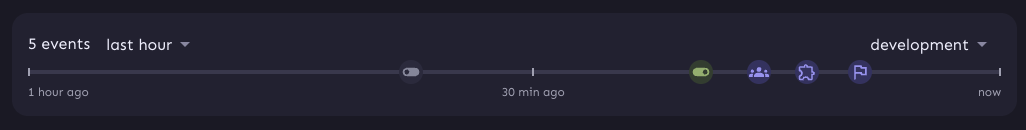
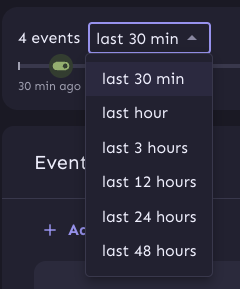
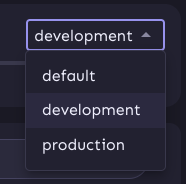
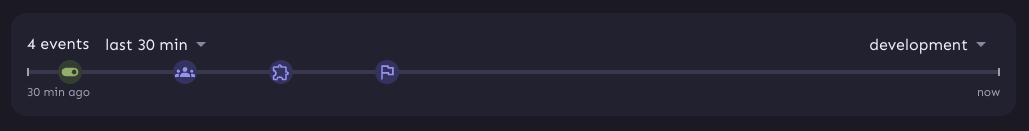
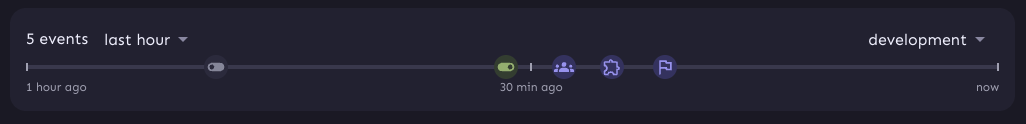
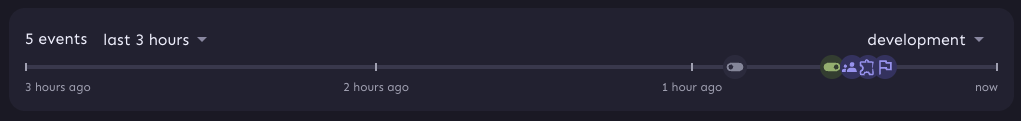
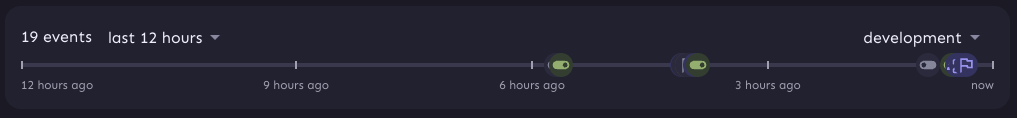
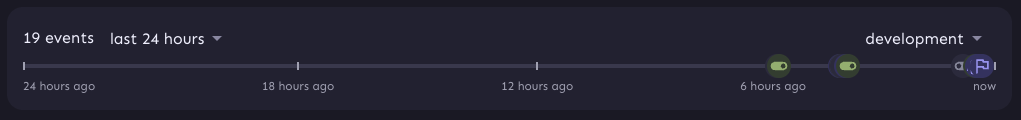
https://linear.app/unleash/issue/2-2657/implement-a-first-iteration-of-an-horizontal-event-timeline This implements the very first iteration of our event timeline. This is behind a feature flag, which when enabled shows the new timeline at the top of our event log page. It is missing some features, like: - Placement: It should show up as an option in the header, not in the event log; - Tooltip: It should show proper tooltips for all the events that we're displaying; - Grouping: It should group together events that occurred in a short span of time; - Signals: It should show signals along with the events; Here's how it currently looks like, with some example events, in order from left to right: - A flag was disabled more than 30 min ago; - A flag was then enabled; - A segment was updated (didn't have an icon for segments, so I picked one); - A strategy was updated; - A flag was created;   (Time passed since I took the first screenshot, so you can see the events "moved" to the left slightly in the dark theme screenshot) I have some concerns about the low contrast of `neutral` variant events, especially in dark mode. Maybe we should consider using `error` instead, for red? Or maybe add a border to our event circles? I specifically changed my environment to be "development" for the screenshots. The default selection is the first enabled environment that is `type=production`, which in my case is "production". Here are our filters: - Time Span  - Environment  Here are a few more screenshots, with the different time spans (zooming out, since we're increasing the time span):       Again, when zooming out, some events should be grouped together, but that's a task for later. |
||
|---|---|---|
| .. | ||
| .yarn/releases | ||
| cypress | ||
| public | ||
| scripts | ||
| src | ||
| .editorconfig | ||
| .gitignore | ||
| .npmignore | ||
| .nvmrc | ||
| .yarnrc.yml | ||
| check-imports.rc | ||
| cypress.config.ts | ||
| cypress.d.ts | ||
| index.html | ||
| index.js | ||
| orval.config.js | ||
| package.json | ||
| README.md | ||
| tsconfig.json | ||
| tsconfig.node.json | ||
| vercel.json | ||
| vite.config.mts | ||
| yarn.lock | ||
frontend
This directory contains the Unleash Admin UI frontend app.
Run with a local instance of the unleash-api
Refer to the Contributing to Unleash guide for instructions. The frontend dev server runs (in port 3000) simultaneously with the backend dev server (in port 4242):
yarn install
yarn dev
Run with a sandbox instance of the Unleash API
Alternatively, instead of running unleash-api on localhost, you can use a remote instance:
cd ./frontend
yarn install
yarn run start:sandbox
Running end-to-end tests
We have a set of Cypress tests that run on the build before a PR can be merged so it's important that you check these yourself before submitting a PR. On the server the tests will run against the deployed Heroku app so this is what you probably want to test against:
yarn run start:sandbox
In a different shell, you can run the tests themselves:
yarn run e2e:heroku
If you need to test against patches against a local server instance, you'll need to run that, and then run the end to end tests using:
yarn run e2e
You may also need to test that a feature works against the enterprise version of unleash. Assuming the Heroku instance is still running, this can be done by:
yarn run start:enterprise
yarn run e2e
Generating the OpenAPI client
The frontend uses an OpenAPI client generated from the backend's OpenAPI spec. Whenever there are changes to the backend API, the client should be regenerated:
For now we only use generated types (src/openapi/models). We will use methods (src/openapi/apis) for new features soon.
yarn gen:api
rm -rf src/openapi/apis
clean up src/openapi/index.ts imports, only keep first line export * from './models';
This script assumes that you have a running instance of the enterprise backend at http://localhost:4242.
The new OpenAPI client will be generated from the runtime schema of this instance.
The target URL can be changed by setting the UNLEASH_OPENAPI_URL env var.
Analyzing bundle size
npx vite-bundle-visualizer in the root of the frontend directory