mirror of
https://github.com/Unleash/unleash.git
synced 2024-10-18 20:09:08 +02:00
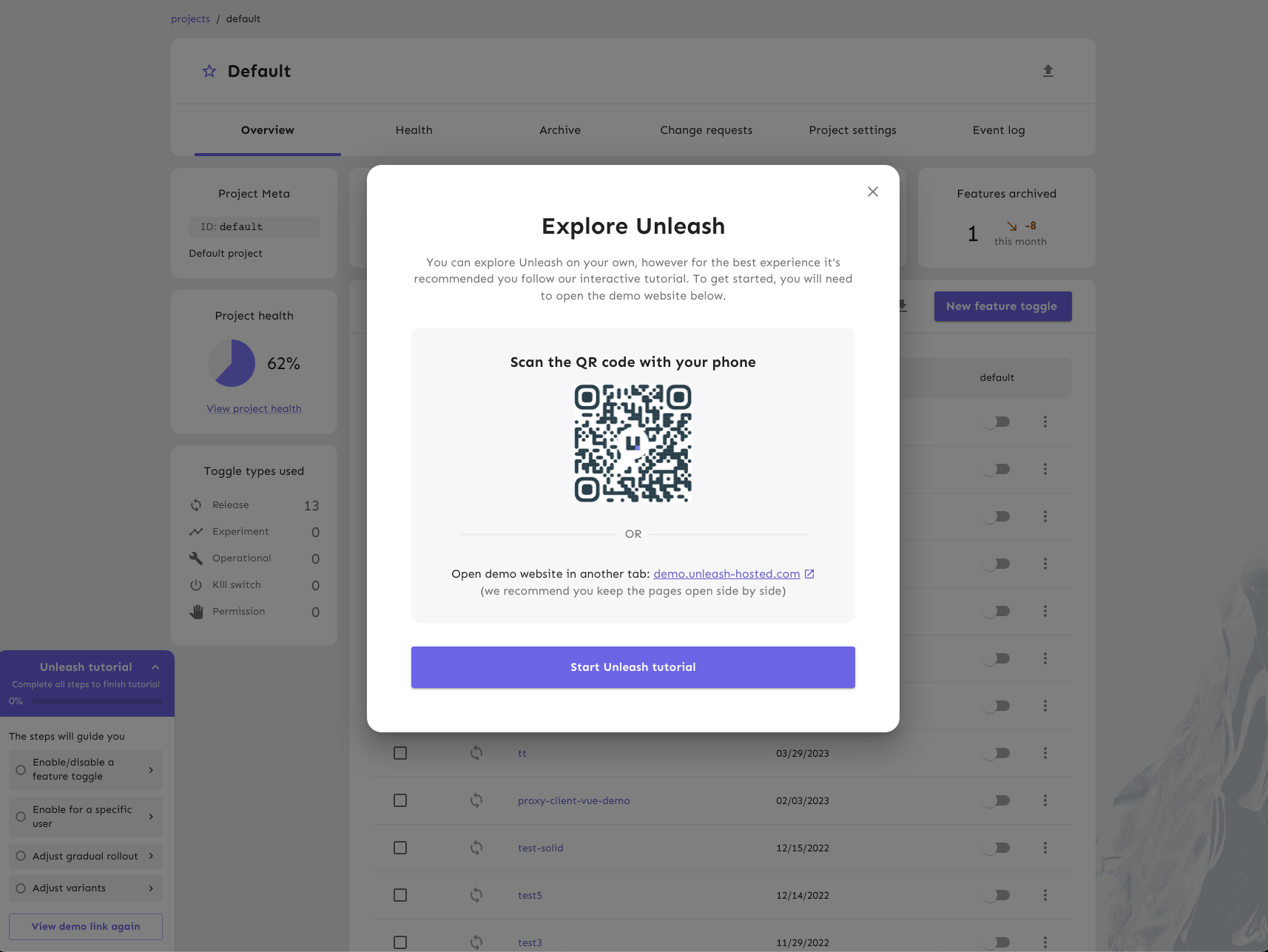
https://linear.app/unleash/issue/2-923/add-initial-getting-started-dialog Adds the welcome dialog with the static QR code pointing to our demo website. Also changes how the run logic works a bit, so that we have better control over it (only start demo steps once we click the start button, etc). Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item: #3537 
96 lines
3.0 KiB
TypeScript
96 lines
3.0 KiB
TypeScript
import useUiConfig from 'hooks/api/getters/useUiConfig/useUiConfig';
|
|
import { useEffect, useState } from 'react';
|
|
import { DemoTopics } from './DemoTopics/DemoTopics';
|
|
import { DemoSteps } from './DemoSteps/DemoSteps';
|
|
import { ConditionallyRender } from 'component/common/ConditionallyRender/ConditionallyRender';
|
|
import { createLocalStorage } from 'utils/createLocalStorage';
|
|
import { TOPICS } from './demo-topics';
|
|
import { DemoDialogWelcome } from './DemoDialog/DemoDialogWelcome/DemoDialogWelcome';
|
|
|
|
const defaultProgress = {
|
|
welcomeOpen: true,
|
|
expanded: true,
|
|
active: false,
|
|
topic: 0,
|
|
steps: [0],
|
|
};
|
|
|
|
const { value: storedProgress, setValue: setStoredProgress } =
|
|
createLocalStorage('Tutorial:v1', defaultProgress);
|
|
|
|
export const Demo = () => {
|
|
const { uiConfig } = useUiConfig();
|
|
const [welcomeOpen, setWelcomeOpen] = useState(
|
|
storedProgress.welcomeOpen ?? true
|
|
);
|
|
const [active, setActive] = useState(false);
|
|
const [expanded, setExpanded] = useState(storedProgress.expanded ?? true);
|
|
const [topic, setTopic] = useState(storedProgress.topic ?? 0);
|
|
const [steps, setSteps] = useState(storedProgress.steps ?? [0]);
|
|
|
|
useEffect(() => {
|
|
if (storedProgress.active) {
|
|
setTimeout(() => {
|
|
setActive(true);
|
|
}, 1000);
|
|
}
|
|
}, []);
|
|
|
|
useEffect(() => {
|
|
setStoredProgress({
|
|
welcomeOpen,
|
|
expanded,
|
|
active,
|
|
topic,
|
|
steps,
|
|
});
|
|
}, [welcomeOpen, expanded, active, topic, steps]);
|
|
|
|
if (!uiConfig.flags.demo) return null;
|
|
|
|
return (
|
|
<>
|
|
<DemoDialogWelcome
|
|
open={welcomeOpen}
|
|
onClose={() => {
|
|
setWelcomeOpen(false);
|
|
setExpanded(false);
|
|
}}
|
|
onStart={() => {
|
|
setWelcomeOpen(false);
|
|
setActive(true);
|
|
}}
|
|
/>
|
|
<DemoTopics
|
|
expanded={expanded}
|
|
setExpanded={setExpanded}
|
|
steps={steps}
|
|
currentTopic={topic}
|
|
setCurrentTopic={(topic: number) => {
|
|
setTopic(topic);
|
|
setSteps(steps => {
|
|
const newSteps = [...steps];
|
|
newSteps[topic] = 0;
|
|
return newSteps;
|
|
});
|
|
}}
|
|
topics={TOPICS}
|
|
onShowWelcome={() => setWelcomeOpen(true)}
|
|
/>
|
|
<ConditionallyRender
|
|
condition={active}
|
|
show={
|
|
<DemoSteps
|
|
setExpanded={setExpanded}
|
|
steps={steps}
|
|
setSteps={setSteps}
|
|
topic={topic}
|
|
setTopic={setTopic}
|
|
topics={TOPICS}
|
|
/>
|
|
}
|
|
/>
|
|
</>
|
|
);
|
|
};
|