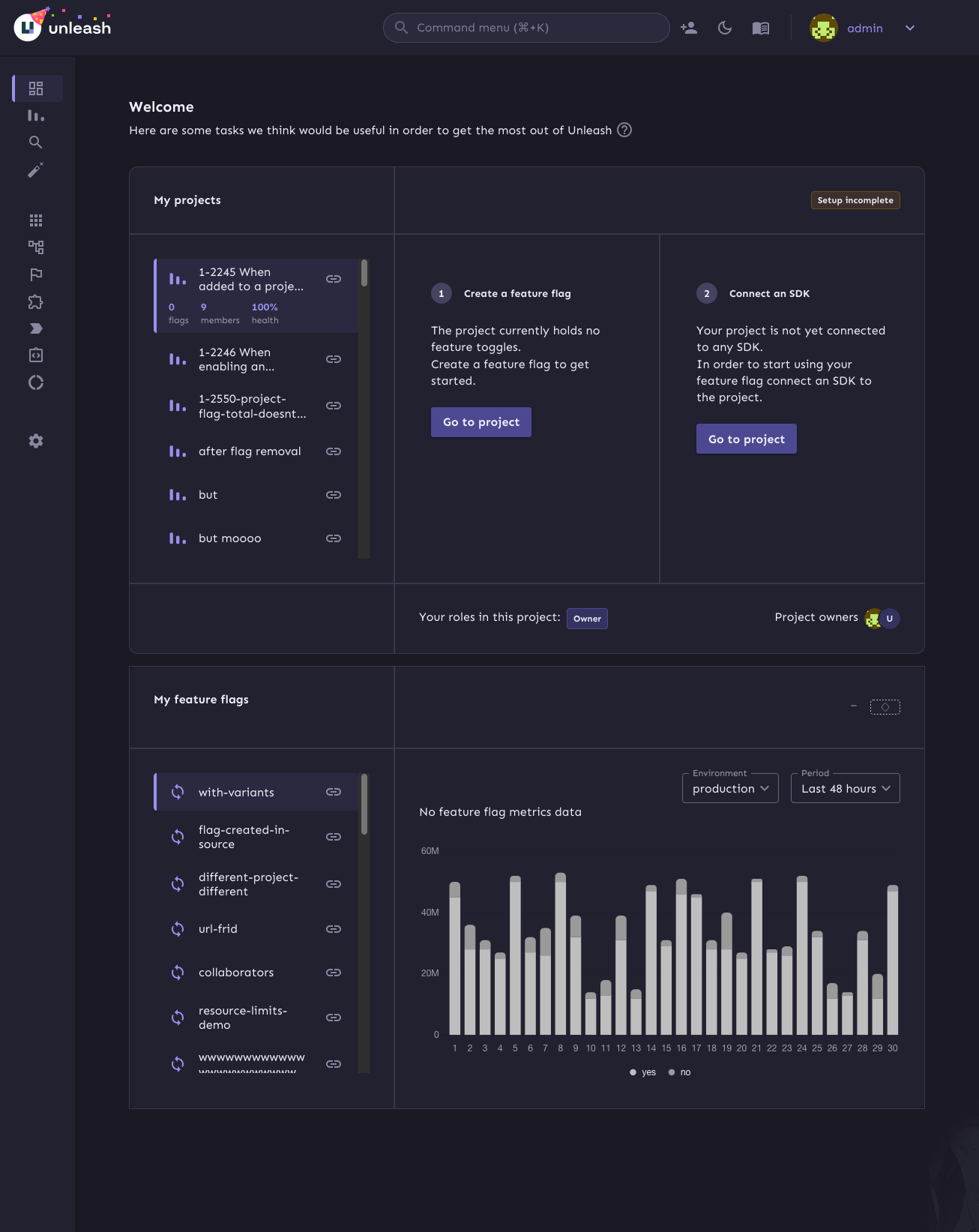
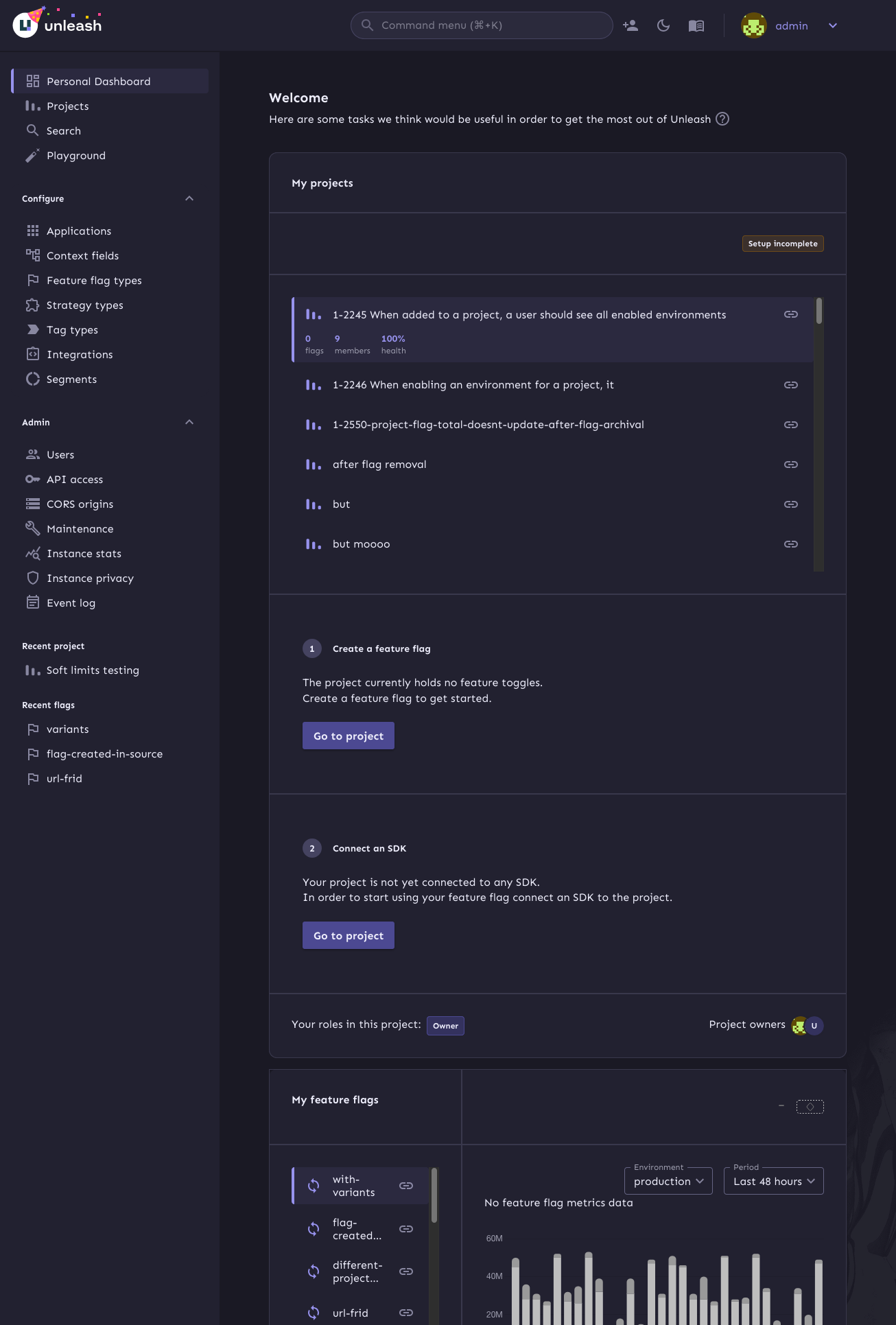
The main goals of this are: 1. Make it so that the layout grid doesn't break on small screens 2. Fix an issue where the border of the box didn't fit the outline 3. (Bonus): make the layout of the info box depend on the **box's** size, not the screen size. To achieve those goals, this PR: 1. Switches to using a native CSS grid instead of MUI's grid component. This gives us more power over the layout in various different sizes. 2. Switches from putting borders on the boxes inside the grid, instead makes the grid container the color of the border and uses gaps to create borders. 3. If your browser supports it, it will use container queries to determine whether we should display the layout as a multi-column grid or in a single column. Container query demo (both with the same screen sizes): Sidebar closed:  Sidebar open:  |
||
|---|---|---|
| .. | ||
| .yarn/releases | ||
| cypress | ||
| public | ||
| scripts | ||
| src | ||
| .editorconfig | ||
| .gitignore | ||
| .npmignore | ||
| .nvmrc | ||
| .yarnrc.yml | ||
| check-imports.rc | ||
| cypress.config.ts | ||
| cypress.d.ts | ||
| index.html | ||
| index.js | ||
| orval.config.js | ||
| package.json | ||
| README.md | ||
| tsconfig.json | ||
| tsconfig.node.json | ||
| vercel.json | ||
| vite.config.mts | ||
| yarn.lock | ||
frontend
This directory contains the Unleash Admin UI frontend app.
Run with a local instance of the unleash-api
Refer to the Contributing to Unleash guide for instructions. The frontend dev server runs (in port 3000) simultaneously with the backend dev server (in port 4242):
yarn install
yarn dev
Run with a sandbox instance of the Unleash API
Alternatively, instead of running unleash-api on localhost, you can use a remote instance:
cd ./frontend
yarn install
yarn run start:sandbox
Running end-to-end tests
We have a set of Cypress tests that run on the build before a PR can be merged so it's important that you check these yourself before submitting a PR. On the server the tests will run against the deployed Heroku app so this is what you probably want to test against:
yarn run start:sandbox
In a different shell, you can run the tests themselves:
yarn run e2e:heroku
If you need to test against patches against a local server instance, you'll need to run that, and then run the end to end tests using:
yarn run e2e
You may also need to test that a feature works against the enterprise version of unleash. Assuming the Heroku instance is still running, this can be done by:
yarn run start:enterprise
yarn run e2e
Generating the OpenAPI client
The frontend uses an OpenAPI client generated from the backend's OpenAPI spec. Whenever there are changes to the backend API, the client should be regenerated:
For now we only use generated types (src/openapi/models). We will use methods (src/openapi/apis) for new features soon.
yarn gen:api
rm -rf src/openapi/apis
clean up src/openapi/index.ts imports, only keep first line export * from './models';
This script assumes that you have a running instance of the enterprise backend at http://localhost:4242.
The new OpenAPI client will be generated from the runtime schema of this instance.
The target URL can be changed by setting the UNLEASH_OPENAPI_URL env var.
Analyzing bundle size
npx vite-bundle-visualizer in the root of the frontend directory