mirror of
https://github.com/Unleash/unleash.git
synced 2024-12-22 19:07:54 +01:00
## What
This PR
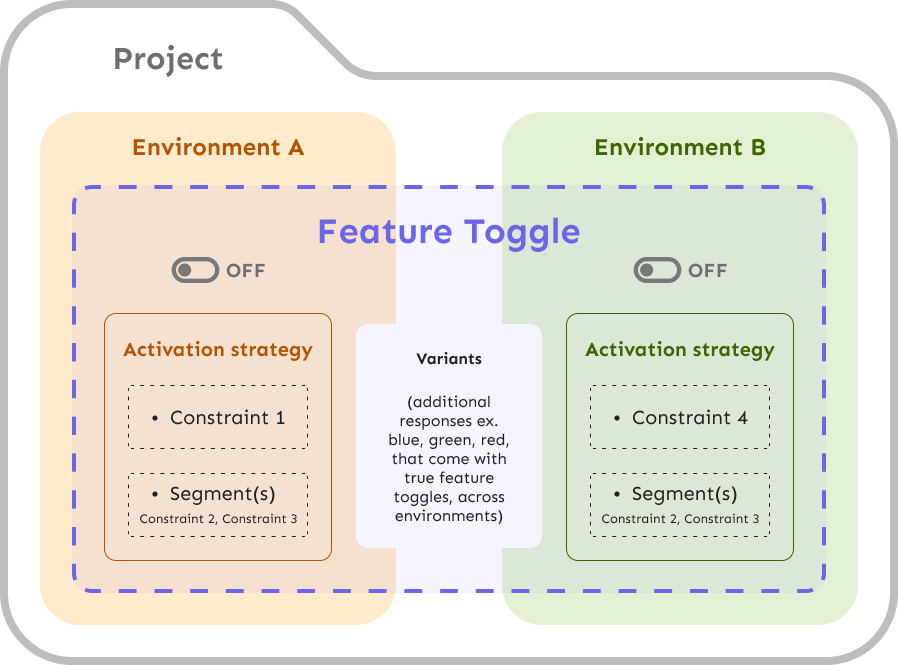
1. adds a new topic document, "The Anatomy of Unleash", which explains
how Unleash is built up as a system.
2. It also moves the "topic guides" sidebar entry from position 4 to
position 2.
3. Finally, it introduces a new `Figure` component for the
documentation, to be used with images that should be shown with
captions.
## Why
Referring to the same numbers as mentioned above, here's some background
for these changes:
1. We have gotten requests from enterprise users for a way to help new
Unleash users understand the system. Together with customer success and
customer journey, we agreed that an explanatory guide would be suitable.
It aims to give the reader an introduction into what pieces constitute
the Unleash system.
2. As part of a discussion, it was suggested to move topic guides higher
up to make them more visible. There's a few reasons for this:
1. New users of Unleash should be able to keep reading about Unleash
after the basic introductory material. When left at the bottom, topic
guides are often overlooked
2. As a justification, it was proposed that reference docs are often the
last thing you look for, so it makes sense to put that last.
3. Thinking about a new user's flow, it also makes some sense: first
read introductory material, then dive deeper into what Unleash is and
what you can use it for, then look for how-to guides if you're stuck,
and finally consult the reference material for later.
3. These diagrams aren't necessarily very self-explanatory, so adding a
caption makes a lot of sense. We didn't have a component from this
previously, so I added one.
Co-authored-by: NicolaeUnleash <103567375+NicolaeUnleash@users.noreply.github.com>
Co-authored-by: Simon Hornby <liquidwicked64@gmail.com>
## Commits
* docs: add raw export of anatomy document
* docs: move the topic guides section to near top of sidebar
* docs: add inter-doc links, some reformatting
* docs: fix broken links
* docs: add a Figure element for figures with captions
* docs: add more styling to figures
* docs: align on styles
* Fix: add fuller figure caption
* docs: rephrase heading
* Docs(test): try new way of importing images
* Docs(test): images take 3
* docs: Convert all images to using the figure component
* docs: add projects to list of top-level resources
* docs: add captions for all figures.
* docs: reorder images
* Docs(fix): typo: extra brackets
* Docs(style): remove box shadows and border on fig caption images
* Docs(chore): remove commented-out css
* Docs(refactor): use css variable for small font size.
To facilitate reusability and convey meaning.
* docs: rename anatomy doc
* docs: add note about strategies vs constraints
* Updating the images
* Apply suggestions from code review
Co-authored-by: Simon Hornby <liquidwicked64@gmail.com>
* Update website/docs/topics/the-anatomy-of-unleash.mdx
* Docs(fix): remove redundant comma
* docs: add link to node js sdk
* docs: mention that a toggle must be active in an env to be enabled
* docs: add note about environments and api keys
* Docs(reword): swap dev and prod in example
* docs: fix typo in the image
* docs: make figures in text full-width
* docs: move environments and API keys call-out to after figure
* docs: add borders to figures
* docs: add image float css idea
* Revert "docs: add image float css idea"
This reverts commit 69f27d304b.
Co-authored-by: NicolaeUnleash <103567375+NicolaeUnleash@users.noreply.github.com>
Co-authored-by: Simon Hornby <liquidwicked64@gmail.com>
55 KiB
898x665px
55 KiB
898x665px