mirror of
https://github.com/Unleash/unleash.git
synced 2025-09-15 17:50:48 +02:00
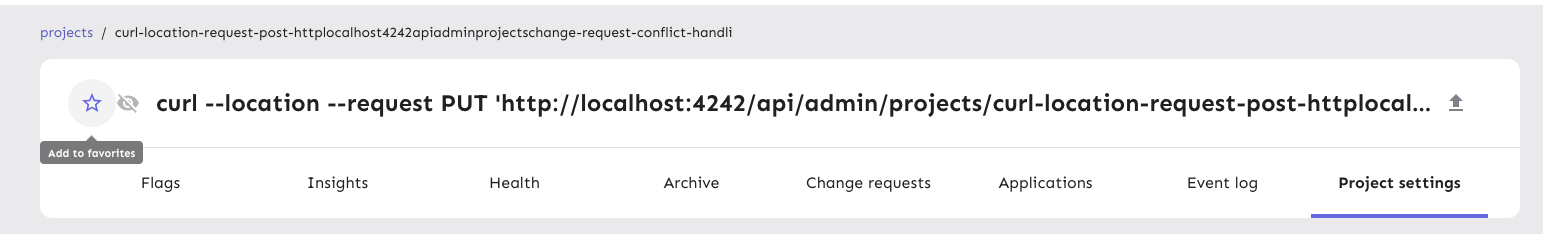
This PR fixes a minor visual issue where the "favorite project" button's hover outline would get cut off due to its container having `overflow: hidden`. The overflow value was introduced in [#7575](https://github.com/Unleash/unleash/pull/7575) as way to handle long project names. We didn't discover the hover issue back then because it's not apparent unless you hover the fav star. I found the solution in the CSS-tricks post [Preventing a Grid Blowout](https://css-tricks.com/preventing-a-grid-blowout/). To quote the article, the reason this works is that: > the minimum width of a grid column is auto. (The same is true for flex items, by the way.) > > And since auto is entirely based on content, we can say it is “indefinitely” sized, its dimensions flex. If we were to put an explicit width on the column, like 50% or 400px, then we would say it is “definitely” sized. > > To apply our fix, we need to make sure that there is the column has a definite minimum width instead of auto. Before:  After:  Additionally, I've removed a duplicate declaration of font size, removing the deprecated version.
87 lines
2.2 KiB
TypeScript
87 lines
2.2 KiB
TypeScript
import { styled, Tab } from '@mui/material';
|
|
import { FavoriteIconButton } from 'component/common/FavoriteIconButton/FavoriteIconButton';
|
|
|
|
export const StyledDiv = styled('div')(() => ({
|
|
display: 'flex',
|
|
}));
|
|
|
|
export const StyledTopRow = styled('div')(() => ({
|
|
display: 'grid',
|
|
gridTemplateColumns: 'minmax(0, 1fr) auto',
|
|
width: '100%',
|
|
}));
|
|
|
|
export const StyledColumn = styled('div')(() => ({
|
|
display: 'flex',
|
|
flexDirection: 'column',
|
|
}));
|
|
|
|
export const StyledName = styled('span')(({ theme }) => ({
|
|
textOverflow: 'ellipsis',
|
|
whiteSpace: 'nowrap',
|
|
overflow: 'hidden',
|
|
}));
|
|
|
|
export const StyledTitle = styled('span')(({ theme }) => ({
|
|
fontSize: theme.fontSizes.smallBody,
|
|
fontWeight: 'normal',
|
|
}));
|
|
|
|
export const StyledText = styled(StyledTitle)(({ theme }) => ({
|
|
color: theme.palette.neutral.dark,
|
|
}));
|
|
|
|
export const StyledFavoriteIconButton = styled(FavoriteIconButton)(
|
|
({ theme }) => ({
|
|
marginLeft: theme.spacing(-1.5),
|
|
}),
|
|
);
|
|
|
|
export const StyledHeader = styled('div')(({ theme }) => ({
|
|
backgroundColor: theme.palette.background.paper,
|
|
borderRadius: theme.shape.borderRadiusLarge,
|
|
marginBottom: theme.spacing(2),
|
|
}));
|
|
|
|
export const StyledInnerContainer = styled('div')(({ theme }) => ({
|
|
padding: theme.spacing(2.5, 5),
|
|
display: 'flex',
|
|
flexDirection: 'column',
|
|
alignItems: 'start',
|
|
}));
|
|
|
|
export const StyledProjectTitle = styled('span')(({ theme }) => ({
|
|
margin: 0,
|
|
width: '100%',
|
|
fontSize: theme.typography.h1.fontSize,
|
|
fontWeight: 'bold',
|
|
display: 'flex',
|
|
alignItems: 'center',
|
|
gap: theme.spacing(2),
|
|
overflow: 'hidden',
|
|
}));
|
|
|
|
export const StyledSeparator = styled('div')(({ theme }) => ({
|
|
width: '100%',
|
|
backgroundColor: theme.palette.divider,
|
|
height: '1px',
|
|
}));
|
|
|
|
export const StyledTabContainer = styled('div')(({ theme }) => ({
|
|
padding: theme.spacing(0, 4),
|
|
}));
|
|
|
|
export const StyledTab = styled(Tab)(({ theme }) => ({
|
|
textTransform: 'none',
|
|
fontSize: theme.fontSizes.bodySize,
|
|
flexGrow: 1,
|
|
flexBasis: 0,
|
|
[theme.breakpoints.down('md')]: {
|
|
paddingLeft: theme.spacing(1),
|
|
paddingRight: theme.spacing(1),
|
|
},
|
|
[theme.breakpoints.up('md')]: {
|
|
minWidth: 160,
|
|
},
|
|
}));
|