mirror of
https://github.com/Unleash/unleash.git
synced 2024-12-22 19:07:54 +01:00
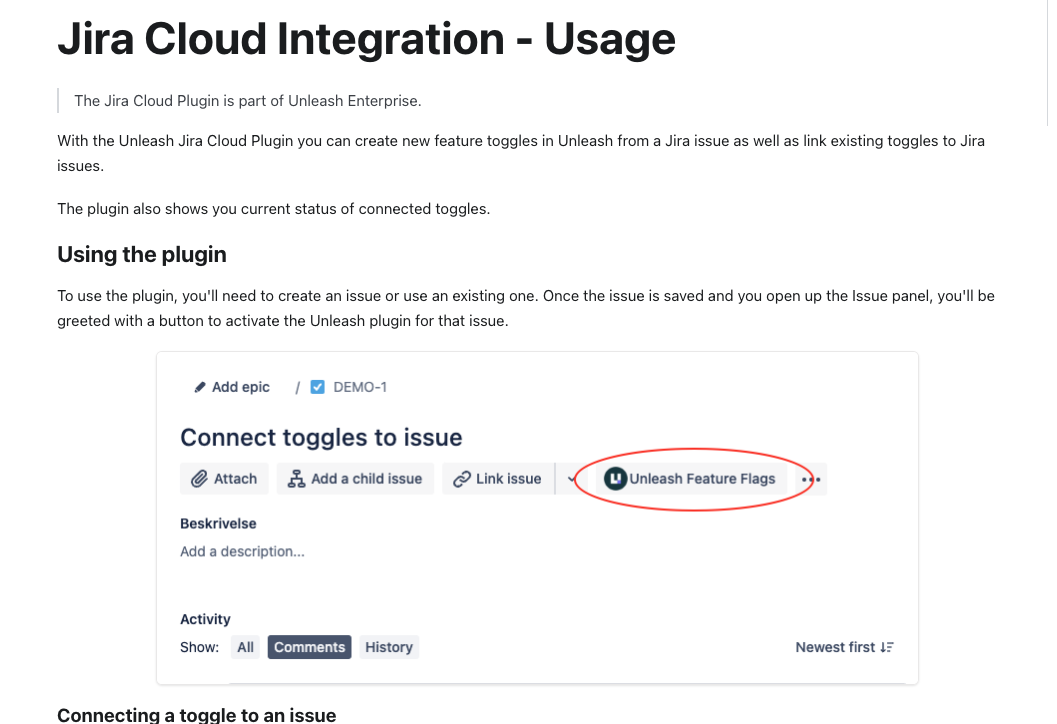
<!-- Thanks for creating a PR! To make it easier for reviewers and everyone else to understand what your changes relate to, please add some relevant content to the headings below. Feel free to ignore or delete sections that you don't think are relevant. Thank you! ❤️ --> New PR using correct prefixes ## About the changes <!-- Describe the changes introduced. What are they and why are they being introduced? Feel free to also add screenshots or steps to view the changes if they're visual. --> Adds documentation to the docs website for the new Jira Cloud plugin. Couple of pieces on install page are missing due to the nature of having to have the docs before we can start the review process after which we'll get the final details on how/where to install/from etc. Also a couple of pending fixes that might impact screenshots/warrant new ones made   <!-- (For internal contributors): Does it relate to an issue on public roadmap? --> Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item: #2952 ### Important files <!-- PRs can contain a lot of changes, but not all changes are equally important. Where should a reviewer start looking to get an overview of the changes? Are any files particularly important? --> - website/docs/reference/integrations/jira-cloud-plugin-installation.md - website/docs/reference/integrations/jira-cloud-plugin-usage.md ## Discussion points <!-- Anything about the PR you'd like to discuss before it gets merged? Got any questions or doubts? --> Very open to improvements on wording and tips on standards used in screenshots --------- Co-authored-by: Simon Hornby <liquidwicked64@gmail.com> Co-authored-by: Thomas Heartman <thomas@getunleash.ai> |
||
|---|---|---|
| .. | ||
| img | ||
| .nojekyll | ||
| CNAME | ||
| README.md | ||
The Unleash website was created with Docusaurus. The source code lives as part of the main Unleash repo on GitHub and is built and deployed on all merges to main. This makes it easy to keep the documentation in sync with the latest version of Unleash.
It's hosted on https://docs.getunleash.io
What's In This Document
Get Started in 5 Minutes
- Make sure all the dependencies for the website are installed:
# Install dependencies
$ npm install
- Run your dev server:
# Start the site
$ npm run start
Directory Structure
Your project file structure should look something like this
unleash/
website/
/docs
doc-1.md
doc-2.md
doc-3.md
static/
css/
img/
package.json
sidebar.json
docusaurus.config.js
Editing Content
Editing an existing docs page
Edit docs by navigating to docs/ and editing the corresponding document:
docs/doc-to-be-edited.md
---
id: page-needs-edit
title: This Doc Needs To Be Edited
---
Edit me...
For more information about docs, click here
Adding Content
Adding a new docs page to an existing sidebar
- Create the doc as a new markdown file in
/docs, exampledocs/newly-created-doc.md:
---
id: newly-created-doc
title: This Doc Needs To Be Edited
---
My new content here..
- Refer to that doc's ID in an existing sidebar in
website/sidebars.json:
// Add newly-created-doc to the Getting Started category of docs
{
"docs": {
"Getting Started": [
"quick-start",
"newly-created-doc" // new doc here
],
...
},
...
}
For more information about adding new docs, click here
Adding items to your site's top navigation bar
- Add links to docs, custom pages or external links by editing the headerLinks field of
website/siteConfig.js:
website/siteConfig.js
{
headerLinks: [
...
/* you can add docs */
{ doc: 'my-examples', label: 'Examples' },
/* you can add custom pages */
{ page: 'help', label: 'Help' },
/* you can add external links */
{ href: 'https://github.com/facebook/Docusaurus', label: 'GitHub' },
...
],
...
}
For more information about the navigation bar, click here
Full Documentation
Full documentation can be found on the website.