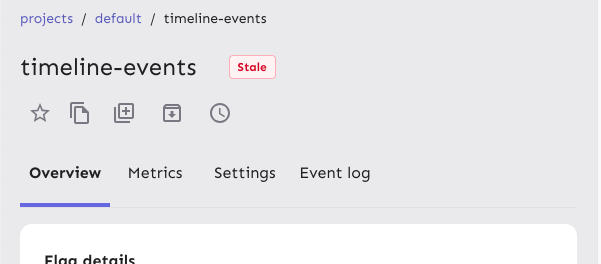
Makes it so that the actions/tabs wrap on narrow width screens. Constraints: - When wrapping, the actions should go **before** the tabs, when not wrapping, they should be placed **after** - Need to maintain a logical tab order for wrapping, so just using `flex-flow: row wrap-reverse` doesn't work because the tab order will be wrong - When the elements switch, you shouldn't lose your tab place in the document This solution uses container queries to determine the container size and uses that to set the wrapping. Falls back to media queries if container queries aren't supported (it's supported on >93% of browsers according to caniuse). The wrapping points don't use predefined media queries because: - containers don't care about the size of the screen. It's the intrinsic size of the container that matters. - wrapping at 900px seemed too far out if container queries are unsupported. But it's a fallback, so we can switch to that if we want. If your keyboard focus is on one of the actions on a wide screen, and the screen goes narrow, your focus will still be after the tabs (staying consistent), so tabbing to the next element will take you into the flag details, while backtab takes you back to the tabs. Before wrapping:  After wrapping:  ## A note on accessibility: The spec for flexbox (taken from [MDN's doc](https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_flexible_box_layout/Ordering_flex_items)) states: > "Authors must not use order or the *-reverse values of [flex-flow](https://developer.mozilla.org/en-US/docs/Web/CSS/flex-flow)/flex-direction as a substitute for correct source ordering, as that can ruin the accessibility of the document." So even if wrap-reverse works visually, it's not a good solution for this. |
||
|---|---|---|
| .. | ||
| .yarn/releases | ||
| cypress | ||
| public | ||
| scripts | ||
| src | ||
| .editorconfig | ||
| .gitignore | ||
| .npmignore | ||
| .nvmrc | ||
| .yarnrc.yml | ||
| check-imports.rc | ||
| cypress.config.ts | ||
| cypress.d.ts | ||
| index.html | ||
| index.js | ||
| orval.config.js | ||
| package.json | ||
| README.md | ||
| tsconfig.json | ||
| tsconfig.node.json | ||
| vercel.json | ||
| vite.config.mts | ||
| yarn.lock | ||
frontend
This directory contains the Unleash Admin UI frontend app.
Run with a local instance of the unleash-api
Refer to the Contributing to Unleash guide for instructions. The frontend dev server runs (in port 3000) simultaneously with the backend dev server (in port 4242):
yarn install
yarn dev
Run with a sandbox instance of the Unleash API
Alternatively, instead of running unleash-api on localhost, you can use a remote instance:
cd ./frontend
yarn install
yarn run start:sandbox
Running end-to-end tests
We have a set of Cypress tests that run on the build before a PR can be merged so it's important that you check these yourself before submitting a PR. On the server the tests will run against the deployed Heroku app so this is what you probably want to test against:
yarn run start:sandbox
In a different shell, you can run the tests themselves:
yarn run e2e:heroku
If you need to test against patches against a local server instance, you'll need to run that, and then run the end to end tests using:
yarn run e2e
You may also need to test that a feature works against the enterprise version of unleash. Assuming the Heroku instance is still running, this can be done by:
yarn run start:enterprise
yarn run e2e
Generating the OpenAPI client
The frontend uses an OpenAPI client generated from the backend's OpenAPI spec. Whenever there are changes to the backend API, the client should be regenerated:
For now we only use generated types (src/openapi/models). We will use methods (src/openapi/apis) for new features soon.
yarn gen:api
rm -rf src/openapi/apis
clean up src/openapi/index.ts imports, only keep first line export * from './models';
This script assumes that you have a running instance of the enterprise backend at http://localhost:4242.
The new OpenAPI client will be generated from the runtime schema of this instance.
The target URL can be changed by setting the UNLEASH_OPENAPI_URL env var.
Analyzing bundle size
npx vite-bundle-visualizer in the root of the frontend directory