mirror of
https://github.com/Unleash/unleash.git
synced 2025-01-06 00:07:44 +01:00
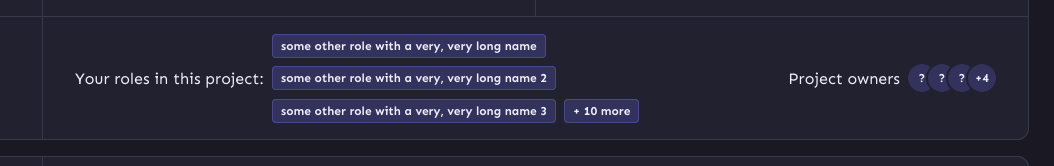
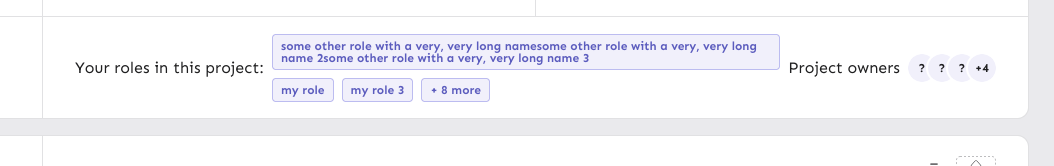
This PR improves how we handle cases where you have lots of roles or roles with very long names. It puts project roles into it's own little area (and turns it into a list!). We'll show three roles by default. If they all have super long names, we'll split them up onto multiple lines. Additionally, the headers and avatar group will no longer wrap. So in edge case territory, it'll look like this:  And what if one role has an even longer name? It'll wrap inside the badge: 
121 lines
4.1 KiB
TypeScript
121 lines
4.1 KiB
TypeScript
import { Typography, styled } from '@mui/material';
|
|
import { Badge } from 'component/common/Badge/Badge';
|
|
import { AvatarGroupFromOwners } from 'component/common/AvatarGroupFromOwners/AvatarGroupFromOwners';
|
|
import type { ProjectSchemaOwners } from 'openapi';
|
|
import { HtmlTooltip } from 'component/common/HtmlTooltip/HtmlTooltip';
|
|
|
|
type Props = {
|
|
roles: string[];
|
|
owners: ProjectSchemaOwners;
|
|
};
|
|
|
|
const Wrapper = styled('div')(({ theme }) => ({
|
|
width: '100%',
|
|
display: 'flex',
|
|
flexDirection: 'row',
|
|
gap: theme.spacing(1),
|
|
justifyContent: 'space-between',
|
|
}));
|
|
|
|
const InfoSection = styled('div')(({ theme }) => ({
|
|
display: 'flex',
|
|
gap: theme.spacing(1),
|
|
alignItems: 'center',
|
|
}));
|
|
|
|
const Roles = styled('ul')(({ theme }) => ({
|
|
display: 'flex',
|
|
gap: theme.spacing(1),
|
|
flexFlow: 'row wrap',
|
|
listStyle: 'none',
|
|
padding: 0,
|
|
}));
|
|
|
|
const TooltipRoles = styled('ul')(({ theme }) => ({
|
|
gap: theme.spacing(1),
|
|
flexFlow: 'column',
|
|
display: 'flex',
|
|
listStyle: 'none',
|
|
padding: 0,
|
|
}));
|
|
|
|
const RoleBadge = styled(Badge)({
|
|
whitespace: 'nowrap',
|
|
});
|
|
|
|
const StyledAvatarGroup = styled(AvatarGroupFromOwners)({
|
|
width: 'max-content',
|
|
});
|
|
|
|
export const RoleAndOwnerInfo = ({ roles, owners }: Props) => {
|
|
const firstRoles = roles.slice(0, 3);
|
|
const extraRoles = roles.slice(3);
|
|
return (
|
|
<Wrapper>
|
|
<InfoSection>
|
|
{roles.length > 0 ? (
|
|
<>
|
|
<Typography
|
|
sx={{
|
|
whiteSpace: 'nowrap',
|
|
}}
|
|
variant='body1'
|
|
component='h4'
|
|
>
|
|
Your roles in this project:
|
|
</Typography>
|
|
<Roles>
|
|
{firstRoles.map((role) => (
|
|
<li>
|
|
<RoleBadge key={role} color='secondary'>
|
|
{role}
|
|
</RoleBadge>
|
|
</li>
|
|
))}
|
|
{extraRoles.length ? (
|
|
<li>
|
|
<HtmlTooltip
|
|
arrow
|
|
title={
|
|
<TooltipRoles>
|
|
{extraRoles.map((role) => (
|
|
<li>
|
|
<RoleBadge>
|
|
{role}
|
|
</RoleBadge>
|
|
</li>
|
|
))}
|
|
</TooltipRoles>
|
|
}
|
|
>
|
|
<RoleBadge
|
|
key={'extra-roles'}
|
|
color='secondary'
|
|
>
|
|
{`+ ${extraRoles.length} more`}
|
|
</RoleBadge>
|
|
</HtmlTooltip>
|
|
</li>
|
|
) : null}
|
|
</Roles>
|
|
</>
|
|
) : (
|
|
<span>You have no project roles in this project.</span>
|
|
)}
|
|
</InfoSection>
|
|
<InfoSection>
|
|
<Typography
|
|
variant='body1'
|
|
component='h4'
|
|
sx={{
|
|
whiteSpace: 'nowrap',
|
|
}}
|
|
>
|
|
Project owner{owners.length > 1 ? 's' : ''}
|
|
</Typography>
|
|
<StyledAvatarGroup users={owners} avatarLimit={3} />
|
|
</InfoSection>
|
|
</Wrapper>
|
|
);
|
|
};
|