Reduces the size of the tab buttons on the flag page: - Sets the min width to 100px instead of 160px on md screens. No change for smaller screens - Removes the min-height restriction imposed by theme.ts for the tab bar, instead relying on the tab buttons to determine the height (effectively changes the height from 70px to 62px). Additionally: fixes an issue where the action buttons would overlap with the tab buttons before wrapping and makes the tab bar scrollable. I can no longer reproduce the issue where the action buttons force the tab bar to be too small, but even if they should do that now, the tab bar is scrollable so the remaining tabs are still accessible. Because we only override the tabs' min-width on wider screens and mui sets a default min-width, I changed the `onNarrowHeader` function to `onWideHeader` and adjusted the other components accordingly. As a bonus, the tab width and header wrapping now happens at the same time 🥳 After the change:  ## Accessibility This PR also addresses some of the a11y issues with this tab bar, namely that it adds an `aria-label`, as mentioned in the [MUI docs](https://v5.mui.com/material-ui/react-tabs/#accessibility). It does **not**, however, connect the tabs to their corresponding tab panels. The main reason for this is that we're not using tab panels and that they're spread over 4 different components. We're probably using the tabs component for something it isn't really designed to do in this way. (Arguably they should be links and not buttons, for instance.) I'm not going to touch this now, because that would probably be a lot of work and it's not something I expect the business would prioritize. ## Changing theme.ts While it's tempting to go in and change the `min-height` in `theme.ts`, that would potentially affect all the other tab bars we have (although maybe not, because we set a different min height for the tabs themselves), I want to leave that for now. There is apparently some work being done/prepared for the tabs, so it's probably better to leave that for then. |
||
|---|---|---|
| .do | ||
| .floe | ||
| .github | ||
| .husky | ||
| .vscode | ||
| .yarn/releases | ||
| coverage | ||
| docker | ||
| docs/api/oas | ||
| examples | ||
| frontend | ||
| scripts | ||
| src | ||
| test-migrations | ||
| website | ||
| .dockerignore | ||
| .editorconfig | ||
| .gitignore | ||
| .lycheeignore | ||
| .mergify.yml | ||
| .node-version | ||
| .npmignore | ||
| .nvmrc | ||
| .yarnrc.yml | ||
| app.json | ||
| biome.json | ||
| CHANGELOG.md | ||
| cliff.toml | ||
| CODE_OF_CONDUCT.md | ||
| CODEOWNERS | ||
| CONTRIBUTING.md | ||
| docker-compose.yml | ||
| Dockerfile | ||
| LICENSE | ||
| package.json | ||
| README.md | ||
| renovate.json | ||
| tsconfig.json | ||
| USERS.md | ||
| yarn.lock | ||
What is Unleash?
Unleash is a powerful open-source solution for feature management. It streamlines your development workflow, accelerates software delivery, and empowers teams to control how and when they roll out new features to end users. With Unleash, you can deploy code to production in smaller, more manageable releases at your own pace.
Feature flags in Unleash let you test your code with real production data, reducing the risk of negatively impacting your users' experience. It also enables your team to work on multiple features simultaneously without the need for separate feature branches.
Unleash is the most popular open-source solution for feature flagging on GitHub. It supports 15 official client and server SDKs and over 15 community SDKs. You can even create your own SDK if you wish. Unleash is compatible with any language and framework.
Get started with Unleash
Set up Unleash
To get started with Unleash, you can either explore Unleash Enterprise with a free trial or get started locally with our open-source solution.
Unleash Enterprise
To start with Unleash Enterprise, request a free trial. This gives you access to a hosted instance with unlimited projects and environments and features such as role-based access control, change requests, single sign-on, and SCIM for automatic user provisioning.
Unleash Open Source
To set up Unleash locally, you'll need git and docker installed on your machine.
Execute the following commands:
git clone git@github.com:Unleash/unleash.git
cd unleash
docker compose up -d
Then point your browser to localhost:4242 and log in using:
- username:
admin - password:
unleash4all
If you'd rather run the source code in this repo directly via Node.js, see the step-by-step instructions to get up and running in the contributing guide.
Connect your SDK
Find your preferred SDK in our list of official SDKs and import it into your project. Follow the setup guides for your specific SDK.
If you use the docker compose file from the previous step, here's the configuration details you'll need to get going:
- For front-end SDKs, use:
- URL:
http://localhost:4242/api/frontend/ clientKey:default:development.unleash-insecure-frontend-api-token
- URL:
- For server-side SDKs, use:
- Unleash API URL:
http://localhost:4242/api/ - API token:
default:development.unleash-insecure-api-token
- Unleash API URL:
If you use a different setup, your configuration details will most likely also be different.
Check a feature flag
Checking the state of a feature flag in your code is easy! The syntax will vary depending on your language, but all you need is a simple function call to check whether a flag is available. Here's how it might look in Java:
if (unleash.isEnabled("AwesomeFeature")) {
// do new, flashy thing
} else {
// do old, boring stuff
}
Run Unleash on a service?
If you don't want to run Unleash locally, we also provide easy deployment setups for Heroku and Digital Ocean:
Configure and run Unleash anywhere
The above sections show you how to get up and running quickly and easily. When you're ready to start configuring and customizing Unleash for your own environment, check out the documentation for getting started with self-managed deployments, Unleash configuration options, or running Unleash locally via docker.
Online demo
Try out the Unleash online demo.
Community and help — sharing is caring
We know that learning a new tool can be hard and time-consuming. We have a growing community that loves to help out. Please don't hesitate to reach out for help.
💬 Join Unleash on Slack if you want ask open questions about Unleash, feature toggling or discuss these topics in general.
💻 Create a GitHub issue if you have found a bug or have ideas on how to improve Unleash.
📚 Visit the documentation for more in-depth descriptions, how-to guides, and more.
📖 Learn more about the principles of building and scaling feature flag solutions.
Contribute to Unleash
Unleash is the largest open-source feature flag solution on GitHub. Building Unleash is a collaborative effort, and we owe a lot of gratitude to many smart and talented individuals. Building it together with the community ensures that we build a product that solves real problems for real people. We'd love to have your help too: Please feel free to open issues or provide pull requests.
Check out the CONTRIBUTING.md file for contribution guidelines and the Unleash developer guide for tips on environment setup, running the tests, and running Unleash from source.
Contributors
Features our users love
Flexibility and adaptability
- Get an overview of all feature flags across all your environments, applications and services
- Targeted releases using activation strategies to enable and disable features for certain users or segments without having to redeploy your application.
- Canary releases / gradual rollouts
- Kill switches
- A/B testing
- 2 environments
- Organize feature flags using tags
- Out-of-the-box integrations with popular tools (Slack, Microsoft Teams, Datadog) + integrate with anything with webhooks
- Insights for managing technical debt and stale flags
- API-first: everything can be automated. No exceptions.
- 12 official client SDKs, and 10 community-contributed client SDKs
- Run it via Docker with the official Docker image or as a pure Node.js application
Security and performance
- Privacy by design (GDPR and Schrems II). End-user data never leaves your application.
- Audit logs
- Enforce OWASP's secure headers via the strict HTTPS-only mode
- Flexible hosting options: host it on premise or in the cloud (any cloud)
- Scale with Unleash Edge independently of the Unleash server to support any number of front-end clients without overloading your Unleash instance
Looking for more features?
If you're looking for one of the following features, please take a look at our Pro and Enterprise plans:
- role-based access control (RBAC)
- single sign-on (SSO)
- more environments
- feature flags project support
- advanced segmentation
- additional strategy constraints
- tighter security
- more hosting options (we can even host it for you!)
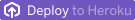
Architecture

Read more in the system overview section of the Unleash documentation.
Unleash SDKs
To connect your application to Unleash you'll need to use a client SDK for your programming language.
Official server-side SDKs:
Official front-end SDKs:
The front-end SDKs connect via Unleash Edge in order to ensure privacy, scalability and security.
- Android Proxy SDK
- Flutter Proxy SDK
- iOS Proxy SDK
- JavaScript Proxy SDK
- React Proxy SDK
- Svelte Proxy SDK
- Vue Proxy SDK
Community SDKs:
If none of the official SDKs fit your need, there's also a number of community-developed SDKs where you might find an implementation for your preferred language (such as Elixir, Dart, Clojure, and more).
Users of Unleash
Unleash is trusted by thousands of companies all over the world.
Proud Open-Source users: (send us a message if you want to add your logo here)
Migration guides
Unleash has evolved significantly over the past few years, and we know how hard it can be to keep software up to date. If you're using the current major version, upgrading shouldn't be an issue. If you're on a previous major version, check out the Unleash migration guide!
Want to know more about Unleash?
Videos and podcasts
- The Unleash YouTube channel
- Feature toggles — Why and how to add to your software — freeCodeCamp (YouTube)
- Feature flags with Unleash — The Code Kitchen (podcast)
- Feature Flags og Unleash med Fredrik Oseberg — Utviklerpodden (podcast; Norwegian)
Articles and more
- The Unleash Blog
- Designing the Rust Unleash API client — Medium
- FeatureToggle by Martin Fowler
- Feature toggling transient errors in load tests — nrkbeta
- An Interview with Ivar of Unleash — Console
- Unleash your features gradually, slideshow/presentation by Ivar, the creator of Unleash