mirror of
https://github.com/Unleash/unleash.git
synced 2025-01-06 00:07:44 +01:00
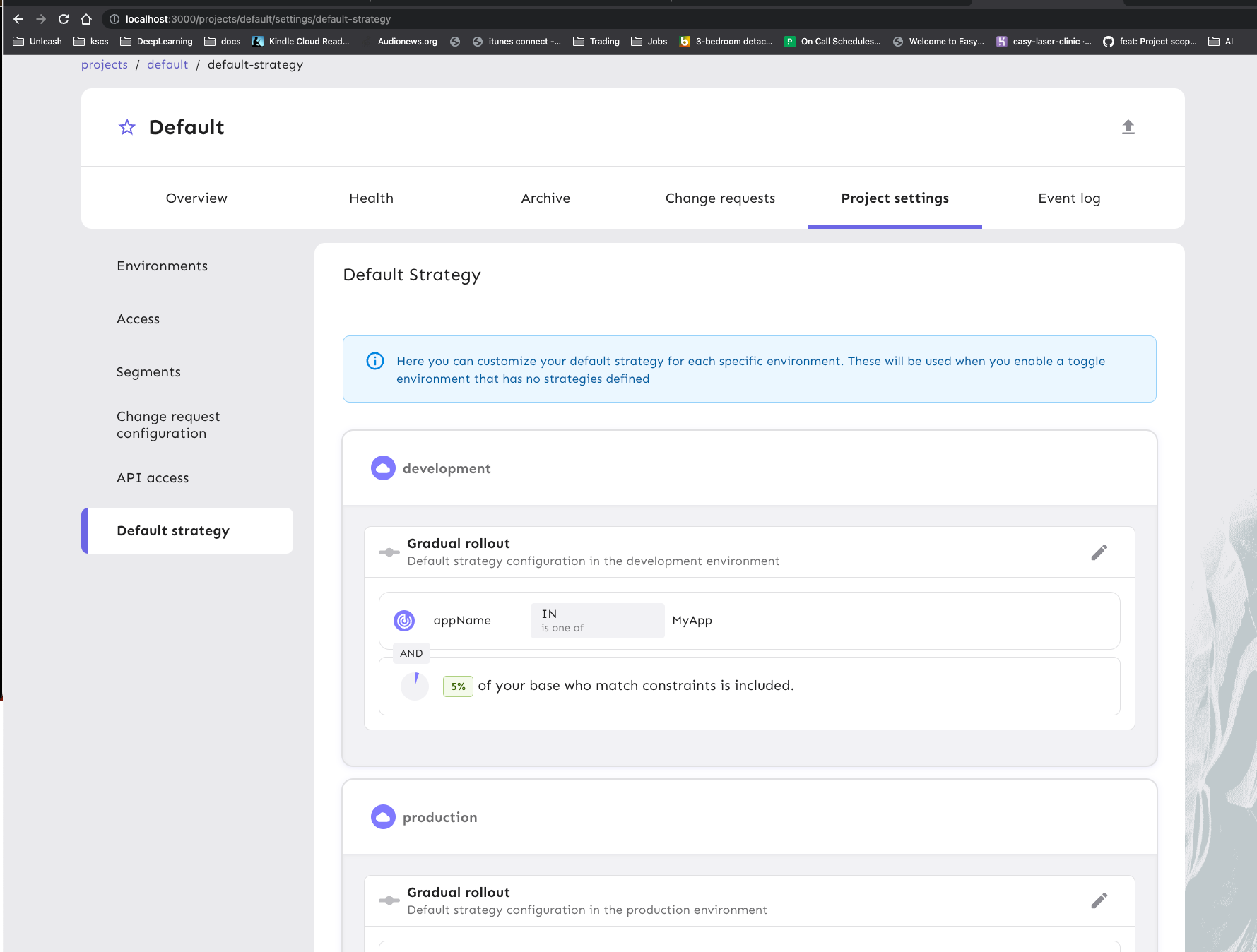
<!-- Thanks for creating a PR! To make it easier for reviewers and everyone else to understand what your changes relate to, please add some relevant content to the headings below. Feel free to ignore or delete sections that you don't think are relevant. Thank you! ❤️ --> - Removed `strategyTitle` and `strategyDisable` flags. Unified under `strategyImprovements` flag - Implements the default strategy UI - Bug fixes ## About the changes <!-- Describe the changes introduced. What are they and why are they being introduced? Feel free to also add screenshots or steps to view the changes if they're visual. --> <!-- Does it close an issue? Multiple? --> Closes # [1-875](https://linear.app/unleash/issue/1-875/default-strategy-frontend) <!-- (For internal contributors): Does it relate to an issue on public roadmap? --> <!-- Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item: # -->  ### Important files <!-- PRs can contain a lot of changes, but not all changes are equally important. Where should a reviewer start looking to get an overview of the changes? Are any files particularly important? --> ## Discussion points <!-- Anything about the PR you'd like to discuss before it gets merged? Got any questions or doubts? --> --------- Signed-off-by: andreas-unleash <andreas@getunleash.ai>
76 lines
2.4 KiB
TypeScript
76 lines
2.4 KiB
TypeScript
import { useEffect } from 'react';
|
||
import useProject, {
|
||
useProjectNameOrId,
|
||
} from 'hooks/api/getters/useProject/useProject';
|
||
import { Box, styled } from '@mui/material';
|
||
import { ProjectFeatureToggles } from './ProjectFeatureToggles/ProjectFeatureToggles';
|
||
import ProjectInfo from './ProjectInfo/ProjectInfo';
|
||
import { usePageTitle } from 'hooks/usePageTitle';
|
||
import { useRequiredPathParam } from 'hooks/useRequiredPathParam';
|
||
import { useLastViewedProject } from 'hooks/useLastViewedProject';
|
||
import useUiConfig from 'hooks/api/getters/useUiConfig/useUiConfig';
|
||
import { ProjectStats } from './ProjectStats/ProjectStats';
|
||
|
||
const refreshInterval = 15 * 1000;
|
||
|
||
const StyledContainer = styled('div')(({ theme }) => ({
|
||
display: 'flex',
|
||
[theme.breakpoints.down('md')]: {
|
||
flexDirection: 'column',
|
||
},
|
||
}));
|
||
|
||
const StyledProjectToggles = styled('div')(() => ({
|
||
width: '100%',
|
||
minWidth: 0,
|
||
}));
|
||
|
||
const StyledContentContainer = styled(Box)(() => ({
|
||
display: 'flex',
|
||
flexDirection: 'column',
|
||
width: '100%',
|
||
minWidth: 0,
|
||
}));
|
||
|
||
const ProjectOverview = () => {
|
||
const projectId = useRequiredPathParam('projectId');
|
||
const projectName = useProjectNameOrId(projectId);
|
||
const { project, loading } = useProject(projectId, {
|
||
refreshInterval,
|
||
});
|
||
const { members, features, health, description, environments, stats } =
|
||
project;
|
||
usePageTitle(`Project overview – ${projectName}`);
|
||
const { setLastViewed } = useLastViewedProject();
|
||
const { uiConfig } = useUiConfig();
|
||
|
||
useEffect(() => {
|
||
setLastViewed(projectId);
|
||
}, [projectId, setLastViewed]);
|
||
|
||
return (
|
||
<StyledContainer>
|
||
<ProjectInfo
|
||
id={projectId}
|
||
description={description}
|
||
memberCount={members}
|
||
health={health}
|
||
features={features}
|
||
stats={stats}
|
||
/>
|
||
<StyledContentContainer>
|
||
<ProjectStats stats={project.stats} />
|
||
<StyledProjectToggles>
|
||
<ProjectFeatureToggles
|
||
features={features}
|
||
environments={environments}
|
||
loading={loading}
|
||
/>
|
||
</StyledProjectToggles>
|
||
</StyledContentContainer>
|
||
</StyledContainer>
|
||
);
|
||
};
|
||
|
||
export default ProjectOverview;
|