mirror of
https://github.com/Unleash/unleash.git
synced 2025-11-10 01:19:53 +01:00
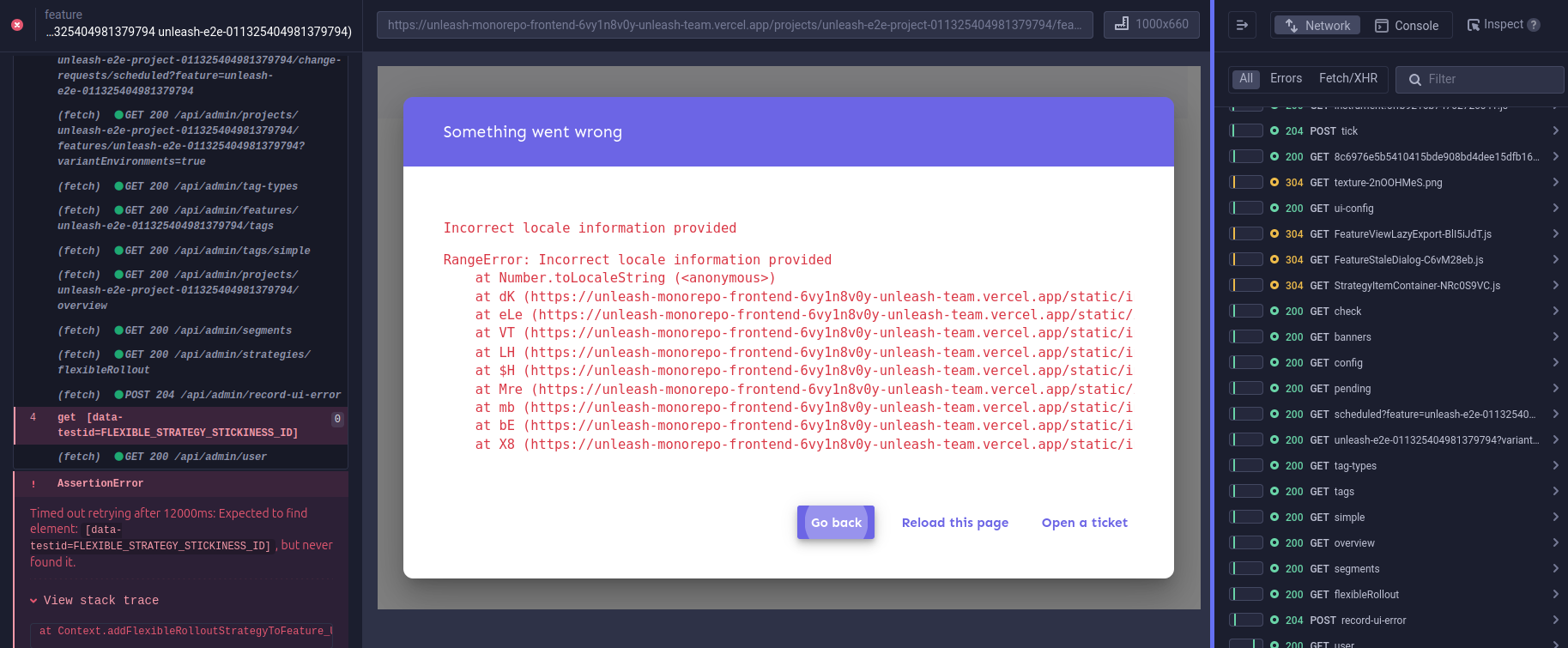
To fix this we had to create a free trial account on cypress and enable
the recording of the test. That way we found out the issue was with a
locale:

Probably, this works well locally because our local machines do have a
default locale, but probably we don't have one when running in CI, and
millify library is causing the tests to fail specifically at this line:
|
||
|---|---|---|
| .. | ||
| fixtures | ||
| integration | ||
| oss/feature | ||
| support | ||
| global.d.ts | ||
| README.md | ||
| tsconfig.json | ||
Unleash Behavioural tests
Add common commands to Cypress
global.d.tsis where we extend Cypress typesAPI.tscontains api requests for common actions (great place for cleanup actions)UI.tscontains common functions for UI operationscommands.tsis the place to map the functions to a cypress command
Test Format
Ideally each test should manage its own data.
Avoid using after and afterEach hooks for cleaning up. According to Cypress docs, there is no guarantee that the functions will run
Suggested Format:
preparewhenthenclean
Passing (returned) parameters around
it('can add, update and delete a gradual rollout strategy to the development environment', async () => {
cy.addFlexibleRolloutStrategyToFeature_UI({
featureToggleName,
}).then(value => {
strategyId = value;
cy.updateFlexibleRolloutStrategy_UI(featureToggleName, strategyId).then(
() => cy.deleteFeatureStrategy_UI(featureToggleName, strategyId)
);
});
});