Adds caching via localstorage to the flag creation form, so that if you
(accidentally) close the form before submitting it, you'll retain (most)
of the same data when you reopen it.
Specifically, we'll store:
- name
- description
- type
- tags
- impression data
We can't store the project as it is now, because it gets overridden by
whatever is in the URL. However, this is probably a good thing. It means
that if you navigate to a different project and open the feature
creation form there, it'll retain everything from the last one, but
it'll use the current project.
The stored data is cleared when you successfully create a feature, so
that you don't get dangling data.
The data is also stored in a shared cache for all projects, so that you
don't have different caches per project.
The behavior of seeding the form is hidden behind a flag (that doesn't
exist yet). We'll still read and write to the cache if the flag is off,
but we won't use it to populate the feature form, so it has no
discernible impact on the user.
## Bug detected 🐛 ... and squashed
Working on this, I came to realize that there was a bug in how the
config button and use feature form hooks interacted. We (in this case
probably me) have assumed that it's fine to use a set for any option
checking in the config buttons. Also, we're using a set to store tags in
the feature form. But objects aren't compared by value in JS, so the set
will happily accept multiple instances of the same tag. Likewise, these
tags won't show up as selected in the dropdown because when the dropdown
checks if the set `has` the value, it's using reference equality.
To get around this, I have normalized the values of the Tags set to
strings (`<type>:<value>`), which are easily comparable.
We can iterate on this later if we need to.
## `useLocalStorageState`
In doing this, I have also made a change to the useLocalStorageState
hook:
the exposed "setState" function now writes to the localstorage
immediately. This is because the useEffect method might not have time to
save the data if the component unmounts (this was the case with the flag
dialog).
However, I have kept the useEffect because it gets run on component
mount and then only when it changes. This means that we will get double
saves to localstorage, but it'll be with the same data, so it's benign.
I've tried out two other uses of the hook (event timeline props and
environment columns in the project flags table) and see no discernible
difference in behavior.
## `useFeatureForm`
I have also made a change to the useFeatureForm hook and removed a
`useEffect` that would reset the name to whatever you passed in as the
initial name if you cleared it out. This essentially meant that you
couldn't clear the name completely, because it would just refill with
the initial name.
As far as I can tell, there is no need to have this sticking around
anymore. The hook is only used in two places: the flag creation dialog
and the flag edit page. The flag edit page doesn't allow you to change
the name anyway and it was causing issues in the dialog. It's likely a
holdover from the way something worked 3 years ago. Both the dialog and
the edit screen seem to work just fine with this change.
I have also changed the function parameters from ordered parameters to
an object. There's so many of them that even you don't think it's a good
idea to use objects when you have multiple params with the same type,
it's just nigh-impossible to remember the order by now.
## Minor changes
Additionally, I came across three issues that were causing react errors,
and have fixed them.
1. we'd forgotten to interpolate a variable and just used the variable
name in a string instead
2. an html attribute that doesn't exist (`aria-role` instead of `role`)
3. Providing a disabled button inside a tooltip. I've seen this one
around for ages and it prevented tooltips from working on disabled
buttons. The solution was wrapping it in a span.
|
||
|---|---|---|
| .do | ||
| .floe | ||
| .github | ||
| .husky | ||
| .vscode | ||
| .yarn/releases | ||
| examples | ||
| frontend | ||
| scripts | ||
| src | ||
| test-migrations | ||
| website | ||
| .dockerignore | ||
| .editorconfig | ||
| .gitignore | ||
| .lycheeignore | ||
| .mergify.yml | ||
| .node-version | ||
| .npmignore | ||
| .nvmrc | ||
| .yarnrc.yml | ||
| app.json | ||
| biome.json | ||
| CHANGELOG.md | ||
| cliff.toml | ||
| CODE_OF_CONDUCT.md | ||
| CODEOWNERS | ||
| CONTRIBUTING.md | ||
| docker-compose-enterprise.yml | ||
| docker-compose.yml | ||
| Dockerfile | ||
| LICENSE | ||
| package.json | ||
| README.md | ||
| renovate.json | ||
| tsconfig.json | ||
| USERS.md | ||
| vitest.config.ts | ||
| yarn.lock | ||
What is Unleash?
Unleash is a powerful open-source solution for feature management. It streamlines your development workflow, accelerates software delivery, and empowers teams to control how and when they roll out new features to end users. With Unleash, you can deploy code to production in smaller, more manageable releases at your own pace.
Feature flags in Unleash let you test your code with real production data, reducing the risk of negatively impacting your users' experience. It also enables your team to work on multiple features simultaneously without the need for separate feature branches.
Unleash is the most popular open-source solution for feature flagging on GitHub. It supports 15 official client and server SDKs and over 15 community SDKs. You can even create your own SDK if you wish. Unleash is compatible with any language and framework.
Get started with Unleash
Set up Unleash
To get started with Unleash, you can either explore Unleash Enterprise with a free trial or get started locally with our open-source solution.
Unleash Enterprise
To start with Unleash Enterprise, request a free trial. This gives you access to a hosted instance with unlimited projects and environments and features such as role-based access control, change requests, single sign-on, and SCIM for automatic user provisioning.
Unleash Open Source
To set up Unleash locally, you'll need git and docker installed on your machine.
Execute the following commands:
git clone git@github.com:Unleash/unleash.git
cd unleash
docker compose up -d
Then point your browser to localhost:4242 and log in using:
- username:
admin - password:
unleash4all
If you'd rather run the source code in this repo directly via Node.js, see the step-by-step instructions to get up and running in the contributing guide.
Connect your SDK
Find your preferred SDK in our list of official SDKs and import it into your project. Follow the setup guides for your specific SDK.
If you use the docker compose file from the previous step, here's the configuration details you'll need to get going:
- For front-end SDKs, use:
- URL:
http://localhost:4242/api/frontend/ clientKey:default:development.unleash-insecure-frontend-api-token
- URL:
- For server-side SDKs, use:
- Unleash API URL:
http://localhost:4242/api/ - API token:
default:development.unleash-insecure-api-token
- Unleash API URL:
If you use a different setup, your configuration details will most likely also be different.
Check a feature flag
Checking the state of a feature flag in your code is easy! The syntax will vary depending on your language, but all you need is a simple function call to check whether a flag is available. Here's how it might look in Java:
if (unleash.isEnabled("AwesomeFeature")) {
// do new, flashy thing
} else {
// do old, boring stuff
}
Run Unleash on a service?
If you don't want to run Unleash locally, we also provide easy deployment setups for Heroku and Digital Ocean:
Configure and run Unleash anywhere
The above sections show you how to get up and running quickly and easily. When you're ready to start configuring and customizing Unleash for your own environment, check out the documentation for getting started with self-managed deployments, Unleash configuration options, or running Unleash locally via docker.
Online demo
Try out the Unleash online demo.
Community and help — sharing is caring
We know that learning a new tool can be hard and time-consuming. We have a growing community that loves to help out. Please don't hesitate to reach out for help.
💬 Join Unleash on Slack if you want ask open questions about Unleash, feature toggling or discuss these topics in general.
💻 Create a GitHub issue if you have found a bug or have ideas on how to improve Unleash.
📚 Visit the documentation for more in-depth descriptions, how-to guides, and more.
📖 Learn more about the principles of building and scaling feature flag solutions.
Contribute to Unleash
Unleash is the largest open-source feature flag solution on GitHub. Building Unleash is a collaborative effort, and we owe a lot of gratitude to many smart and talented individuals. Building it together with the community ensures that we build a product that solves real problems for real people. We'd love to have your help too: Please feel free to open issues or provide pull requests.
Check out the CONTRIBUTING.md file for contribution guidelines and the Unleash developer guide for tips on environment setup, running the tests, and running Unleash from source.
Contributors
Features our users love
Flexibility and adaptability
- Get an overview of all feature flags across all your environments, applications and services
- Targeted releases using activation strategies to enable and disable features for certain users or segments without having to redeploy your application.
- Canary releases / gradual rollouts
- Kill switches
- A/B testing
- 2 environments
- Organize feature flags using tags
- Out-of-the-box integrations with popular tools (Slack, Microsoft Teams, Datadog) + integrate with anything with webhooks
- Insights for managing technical debt and stale flags
- API-first: everything can be automated. No exceptions.
- 12 official client SDKs, and 10 community-contributed client SDKs
- Run it via Docker with the official Docker image or as a pure Node.js application
Security and performance
- Privacy by design (GDPR and Schrems II). End-user data never leaves your application.
- Audit logs
- Enforce OWASP's secure headers via the strict HTTPS-only mode
- Flexible hosting options: host it on premise or in the cloud (any cloud)
- Scale with Unleash Edge independently of the Unleash server to support any number of front-end clients without overloading your Unleash instance
Looking for more features?
If you're looking for one of the following features, please take a look at our Pro and Enterprise plans:
- role-based access control (RBAC)
- single sign-on (SSO)
- more environments
- feature flags project support
- advanced segmentation
- additional strategy constraints
- tighter security
- more hosting options (we can even host it for you!)
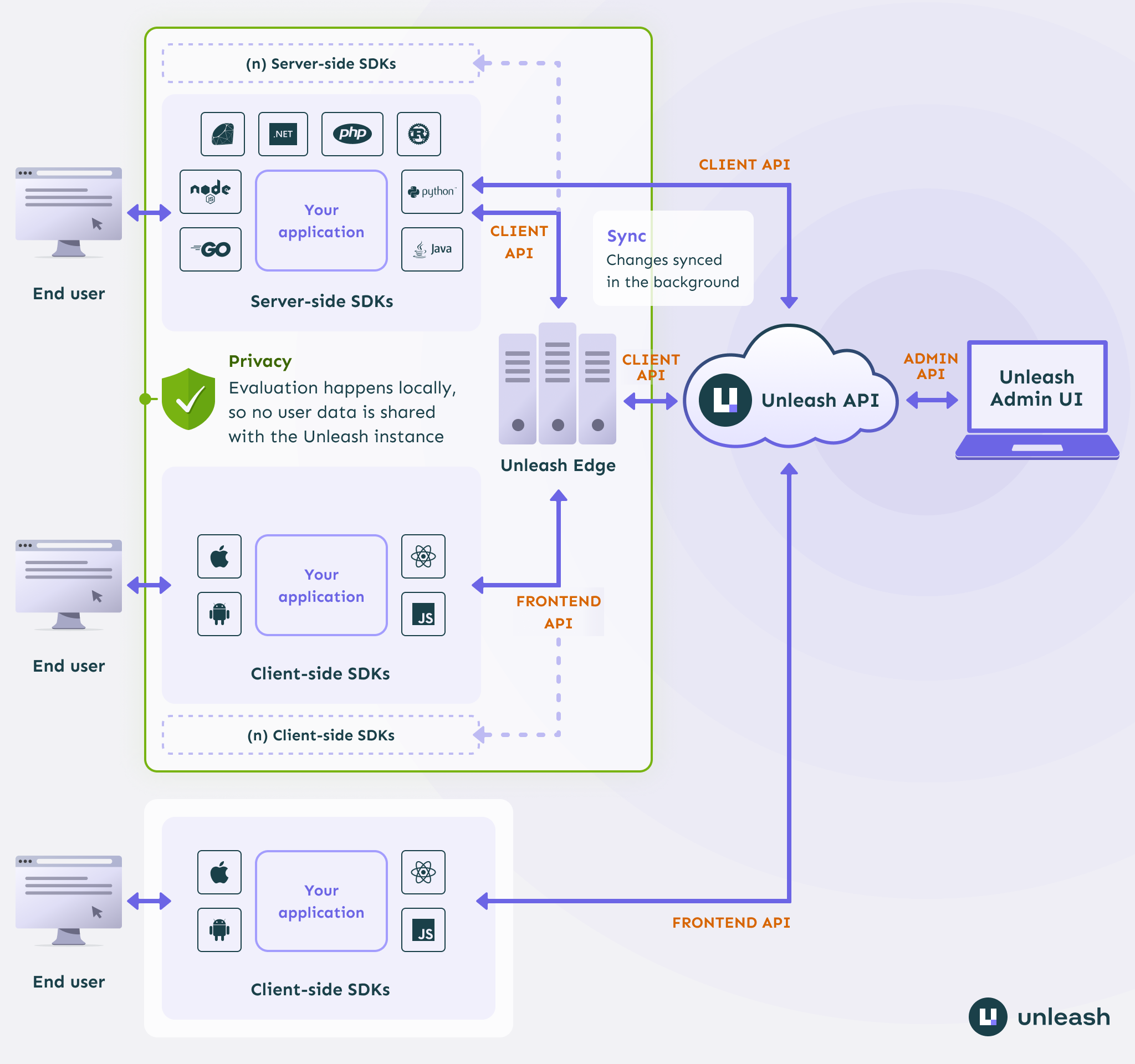
Architecture

Read more in the system overview section of the Unleash documentation.
Unleash SDKs
To connect your application to Unleash you'll need to use a client SDK for your programming language.
Official server-side SDKs:
Official front-end SDKs:
The front-end SDKs connect via Unleash Edge in order to ensure privacy, scalability and security.
- Android Proxy SDK
- Flutter Proxy SDK
- iOS Proxy SDK
- JavaScript Proxy SDK
- React Proxy SDK
- Svelte Proxy SDK
- Vue Proxy SDK
Community SDKs:
If none of the official SDKs fit your need, there's also a number of community-developed SDKs where you might find an implementation for your preferred language (such as Elixir, Dart, Clojure, and more).
Users of Unleash
Unleash is trusted by thousands of companies all over the world.
Proud Open-Source users: (send us a message if you want to add your logo here)
Migration guides
Unleash has evolved significantly over the past few years, and we know how hard it can be to keep software up to date. If you're using the current major version, upgrading shouldn't be an issue. If you're on a previous major version, check out the Unleash migration guide!
Want to know more about Unleash?
Videos and podcasts
- The Unleash YouTube channel
- Feature toggles — Why and how to add to your software — freeCodeCamp (YouTube)
- Feature flags with Unleash — The Code Kitchen (podcast)
- Feature Flags og Unleash med Fredrik Oseberg — Utviklerpodden (podcast; Norwegian)
Articles and more
- The Unleash Blog
- Designing the Rust Unleash API client — Medium
- FeatureToggle by Martin Fowler
- Feature toggling transient errors in load tests — nrkbeta
- An Interview with Ivar of Unleash — Console
- Unleash your features gradually, slideshow/presentation by Ivar, the creator of Unleash