2022-03-25 12:34:20 +01:00
|
|
|
import logo from 'assets/img/unleashLogoIconDarkAlpha.gif';
|
|
|
|
|
import { formatAssetPath } from 'utils/formatPath';
|
2023-01-05 15:23:40 +01:00
|
|
|
import { styled } from '@mui/material';
|

fix: make loader not exlpode to 100vh in unnecessary locations (#7589)
This change fixes an issue with the loader where it would explode its
parent component to 100vh even when that was not called for.
To do so, I've added the a new `type` prop to the component, to
distinguish between `fullscreen` and `inline` usage. The `fullscreen`
type sets the height to 100vh, while the `inline` type sets it to
100%.
Now, this doesn't directly make the loader fullscreen (it just makes
sure it's at least as tall as the screen), so maybe the prop name is
misleading. I'd be happy to change it (or to even extract this into
two separate components) if that's preferable. Other potential prop
names could be `height`, which is very direct, or `usage`, which I
think better describes what we do. Like with `type`, I'd like to
communicate the intended behavior more that the actual implementation,
so I'm leaning towards either `type` or `usage`.
## Screenies
I've gone through all the usages of the loader, and checked how each one
works. Here they are:
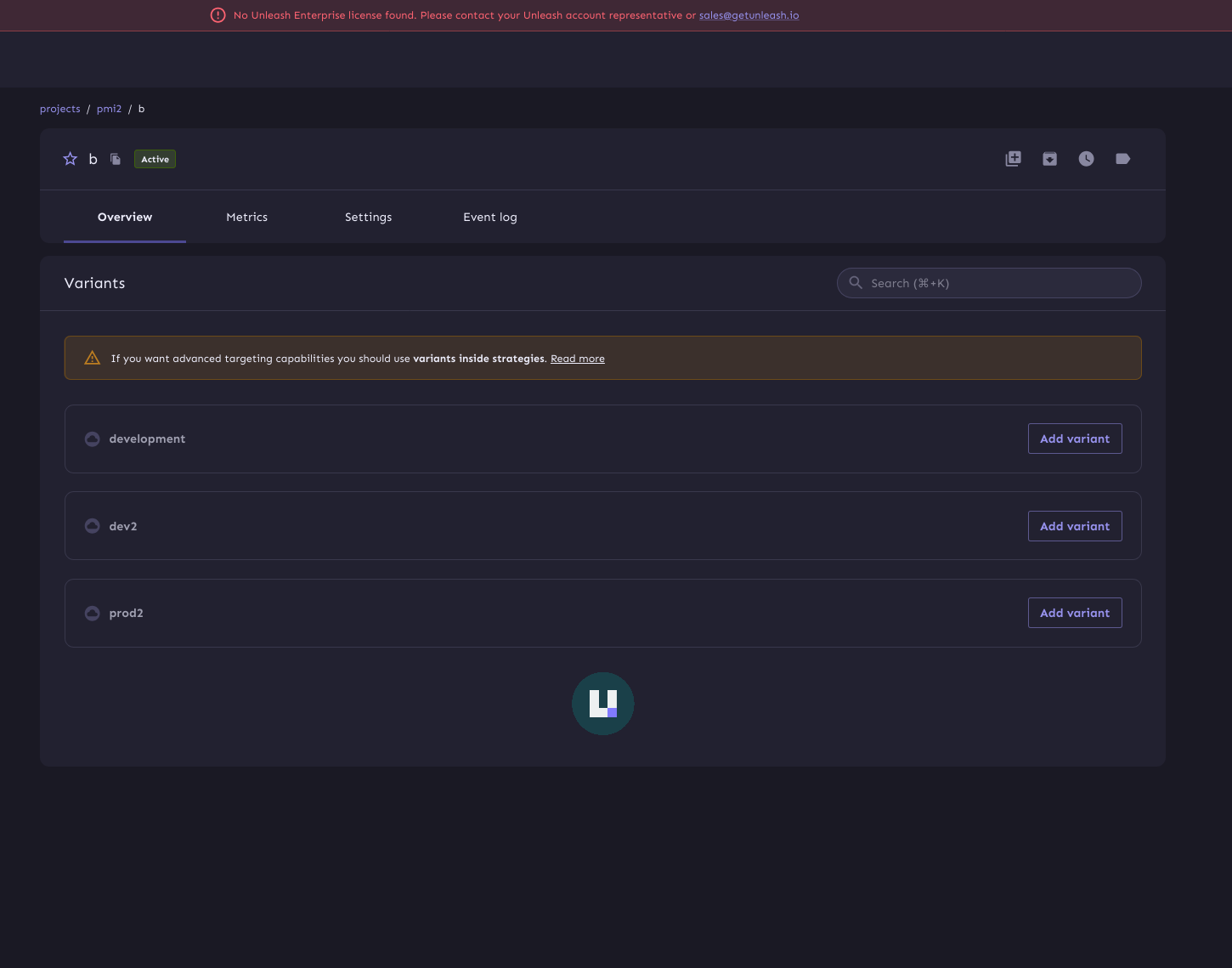
### Loader in environment variants
I wasn't able to trigger this manually, but it's apparently there
Old (ignore the banner placement; that's firefox's screenshot tool
acting up)

New:

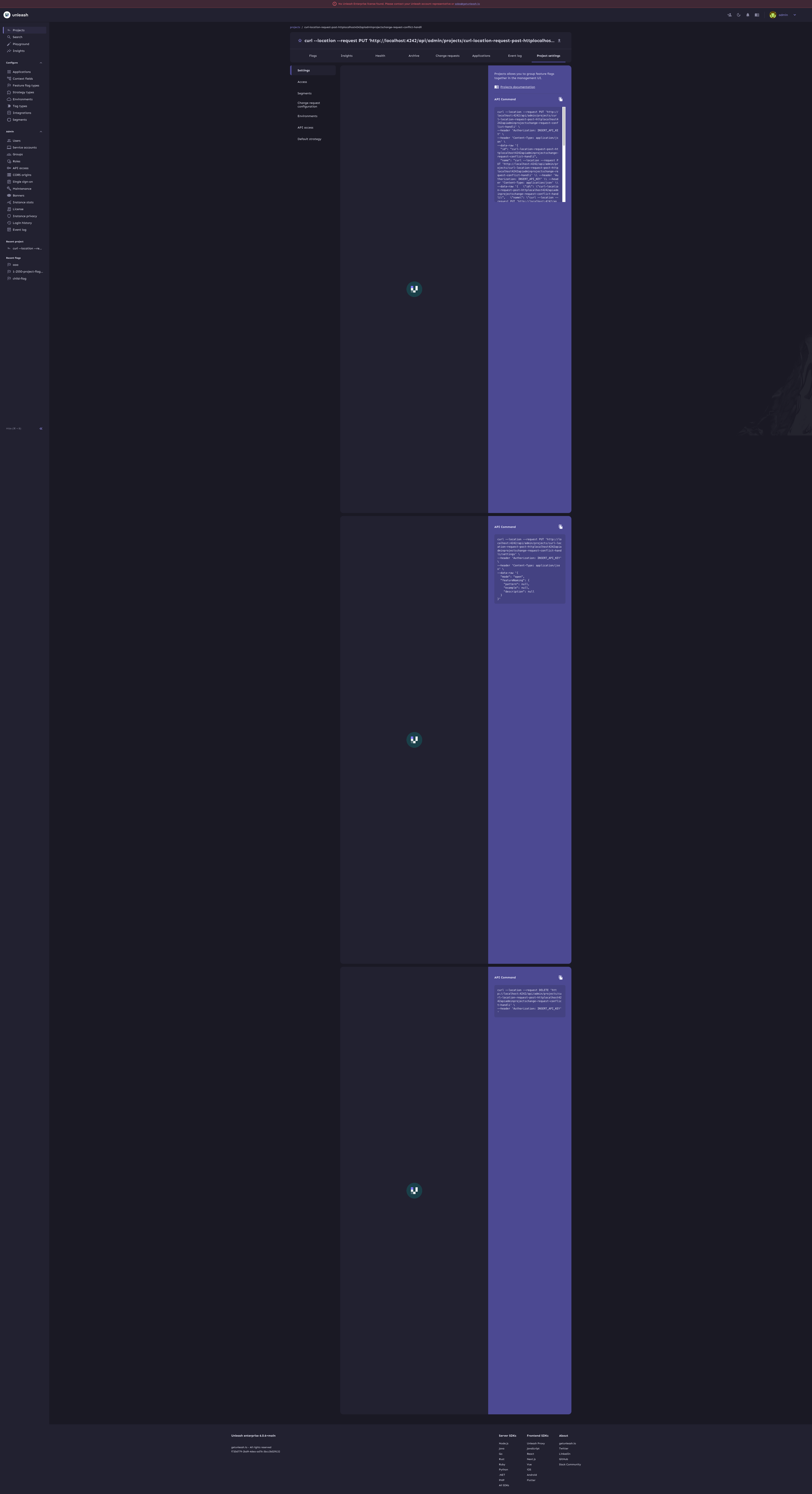
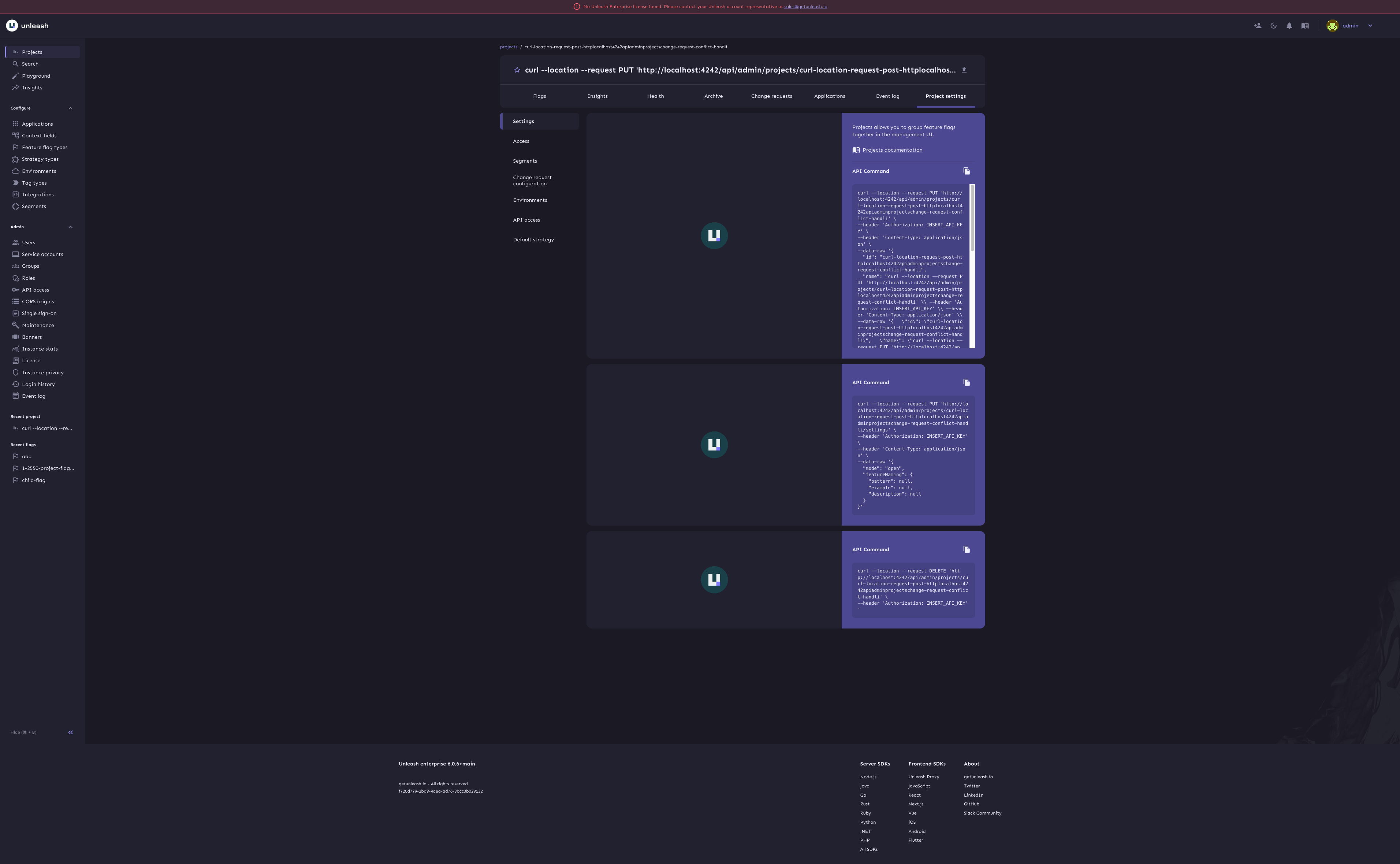
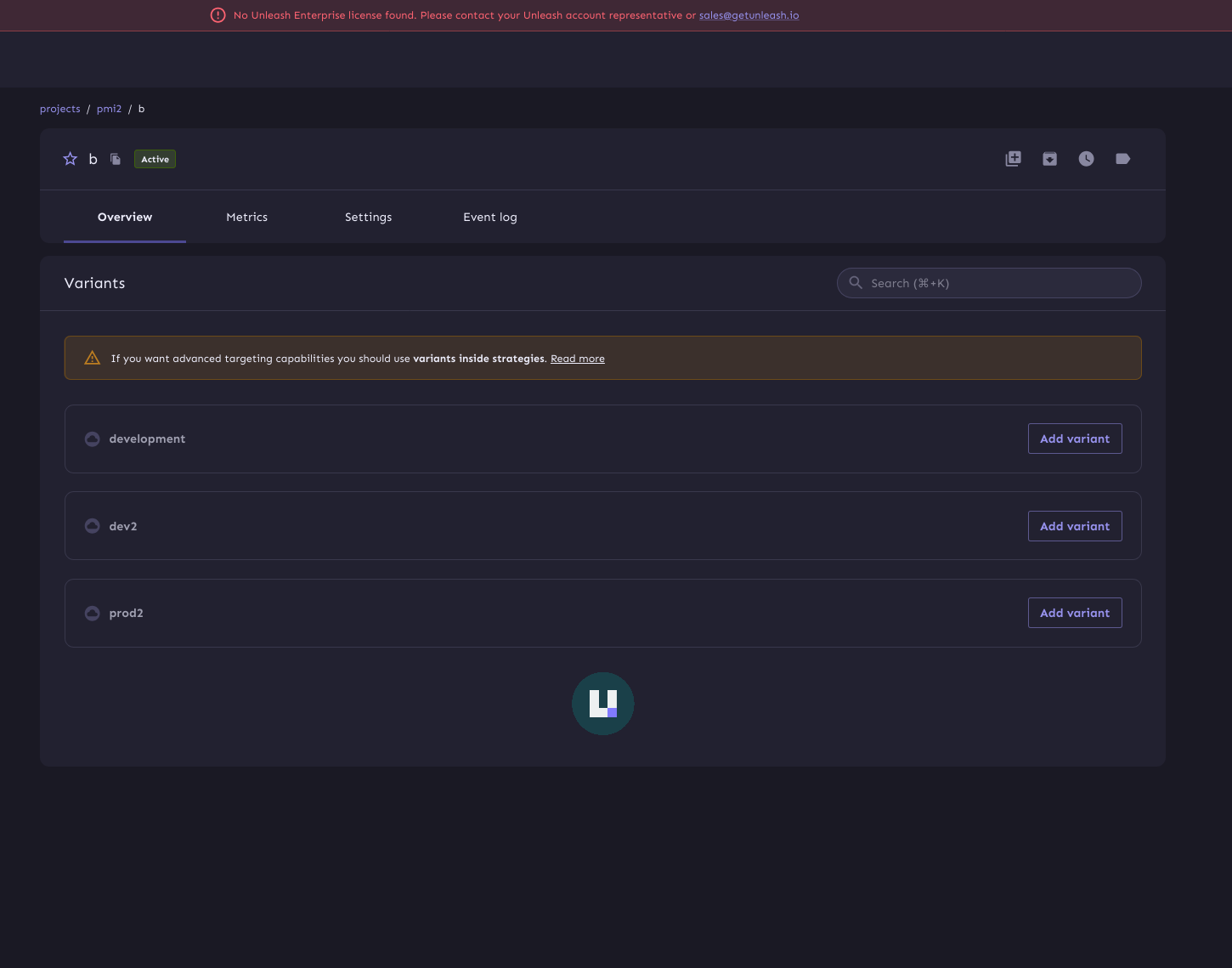
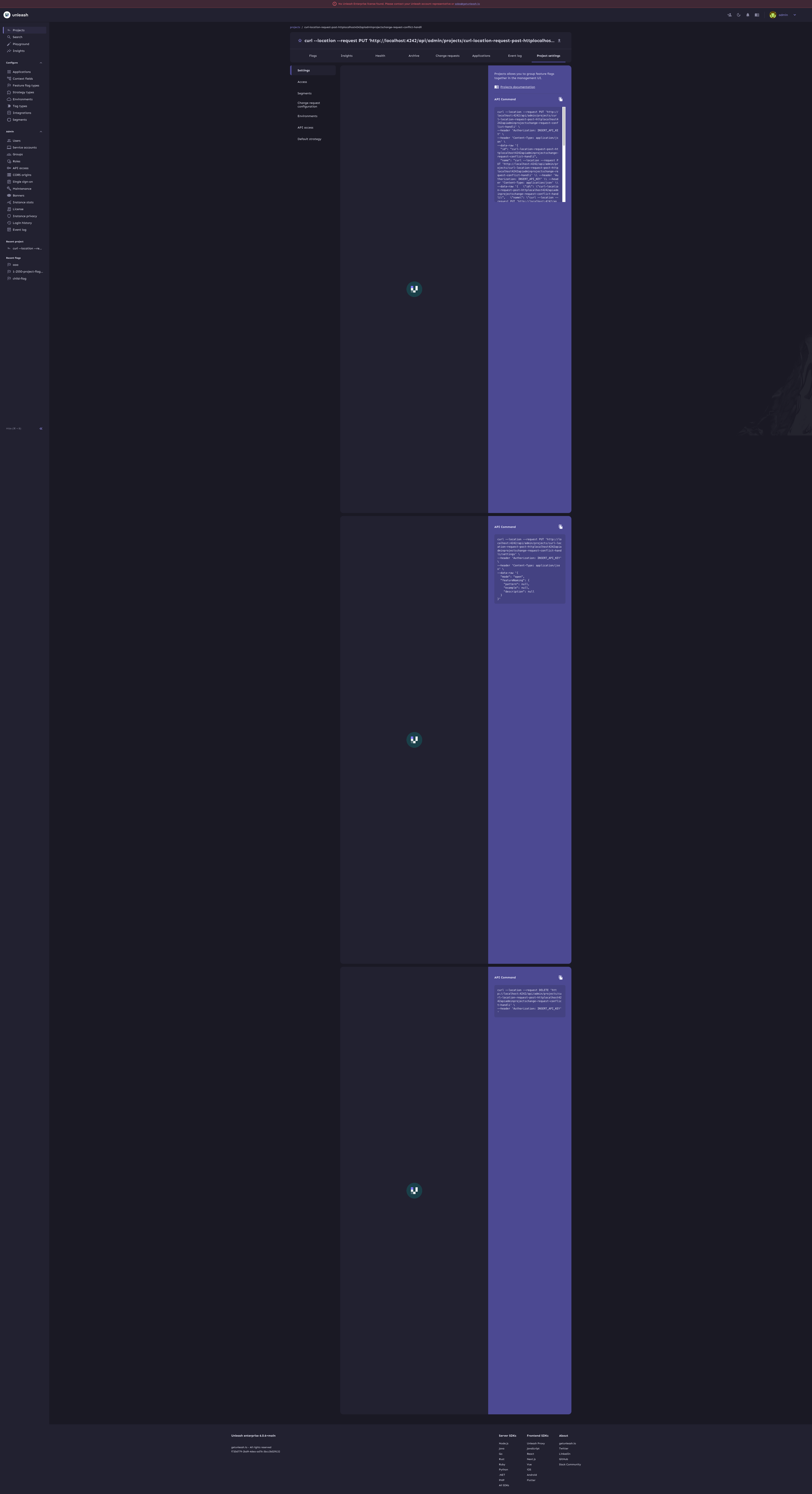
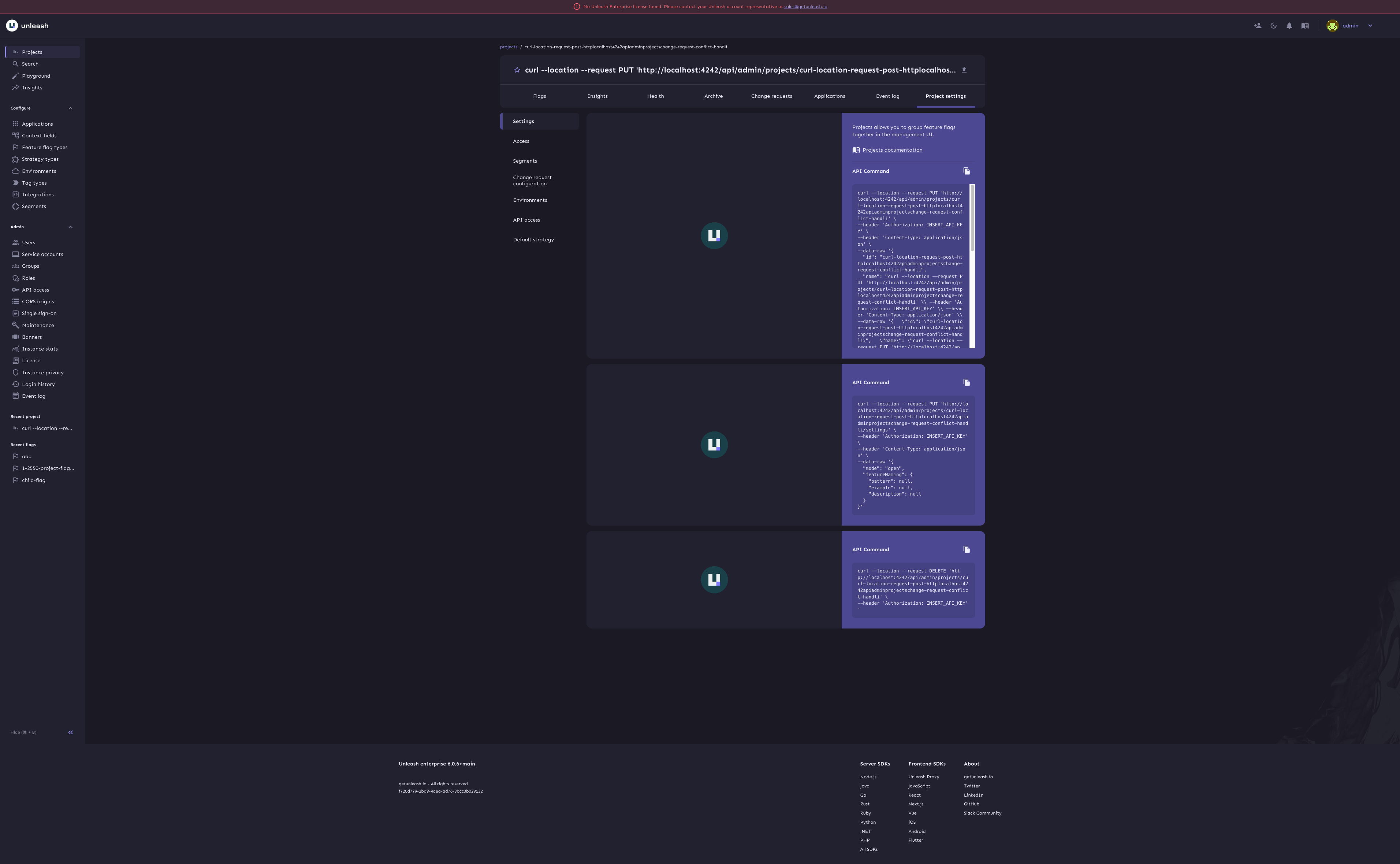
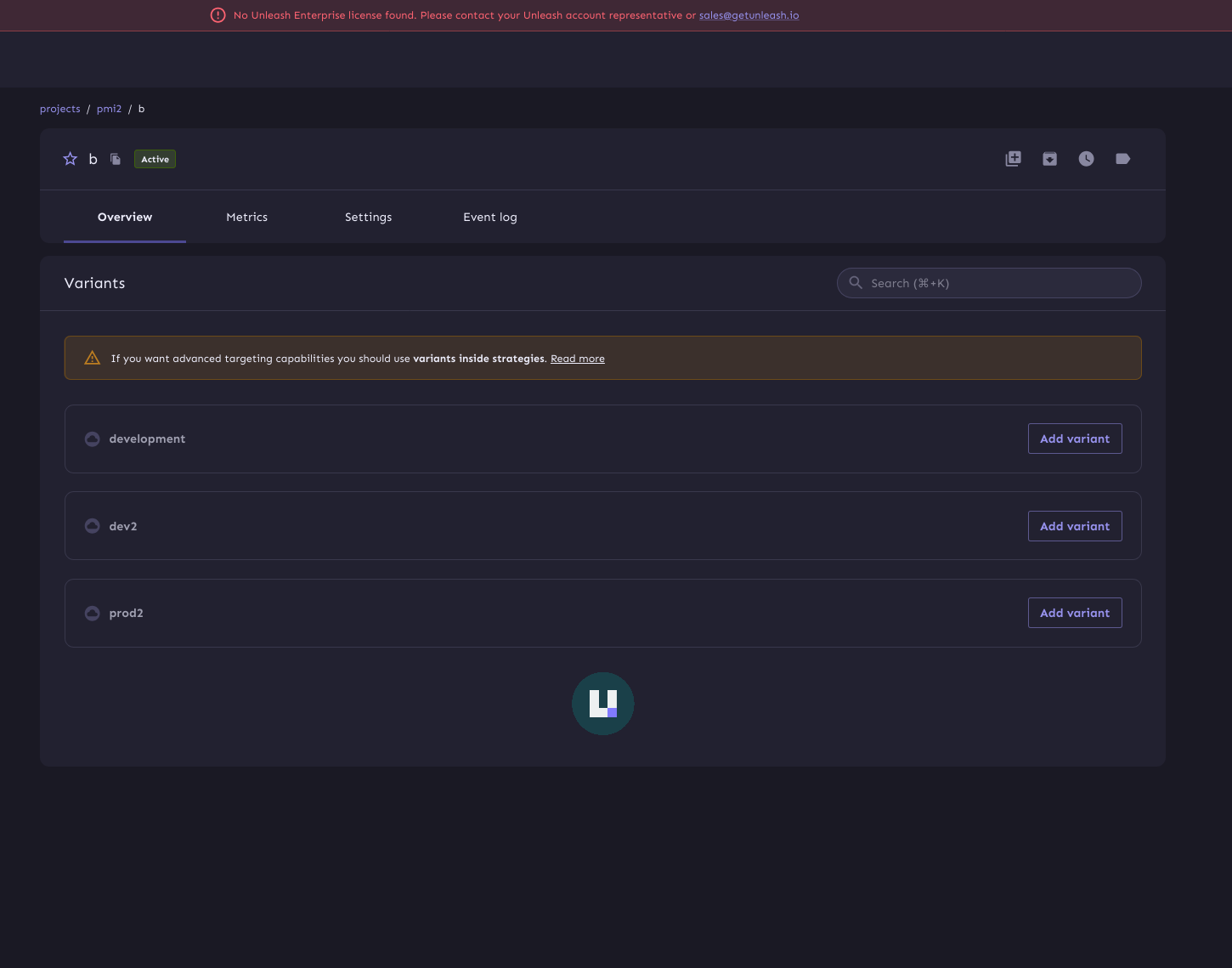
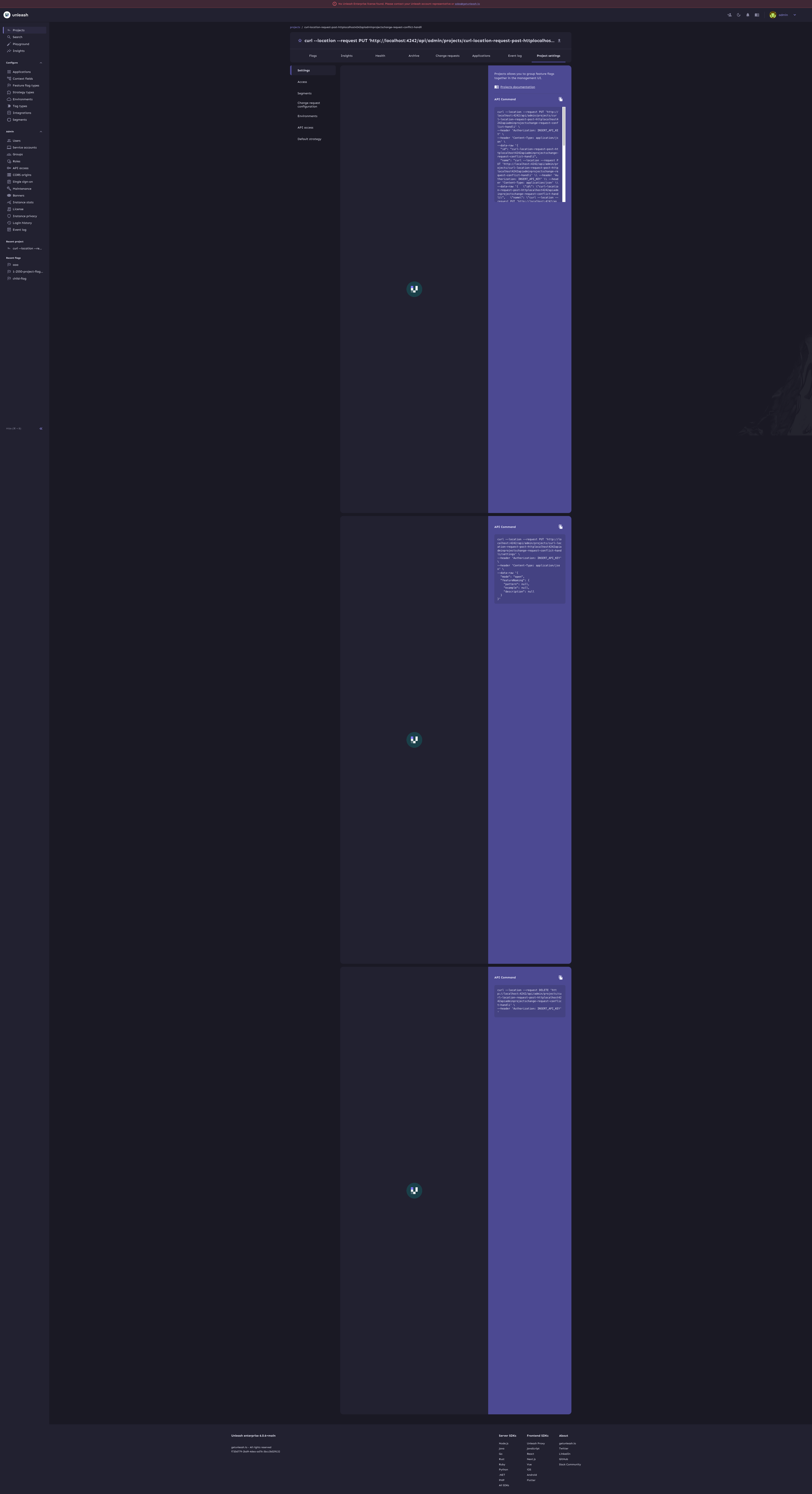
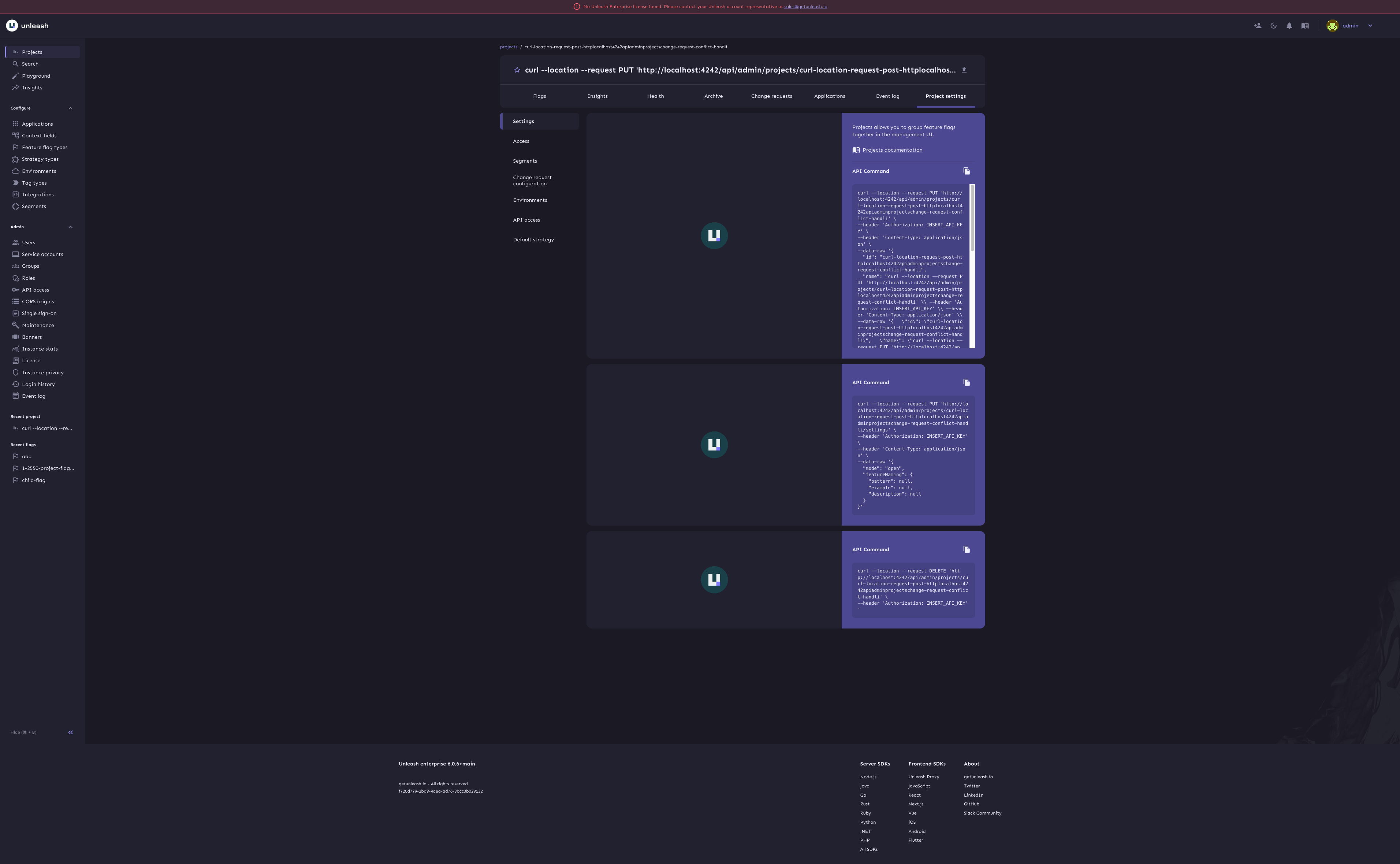
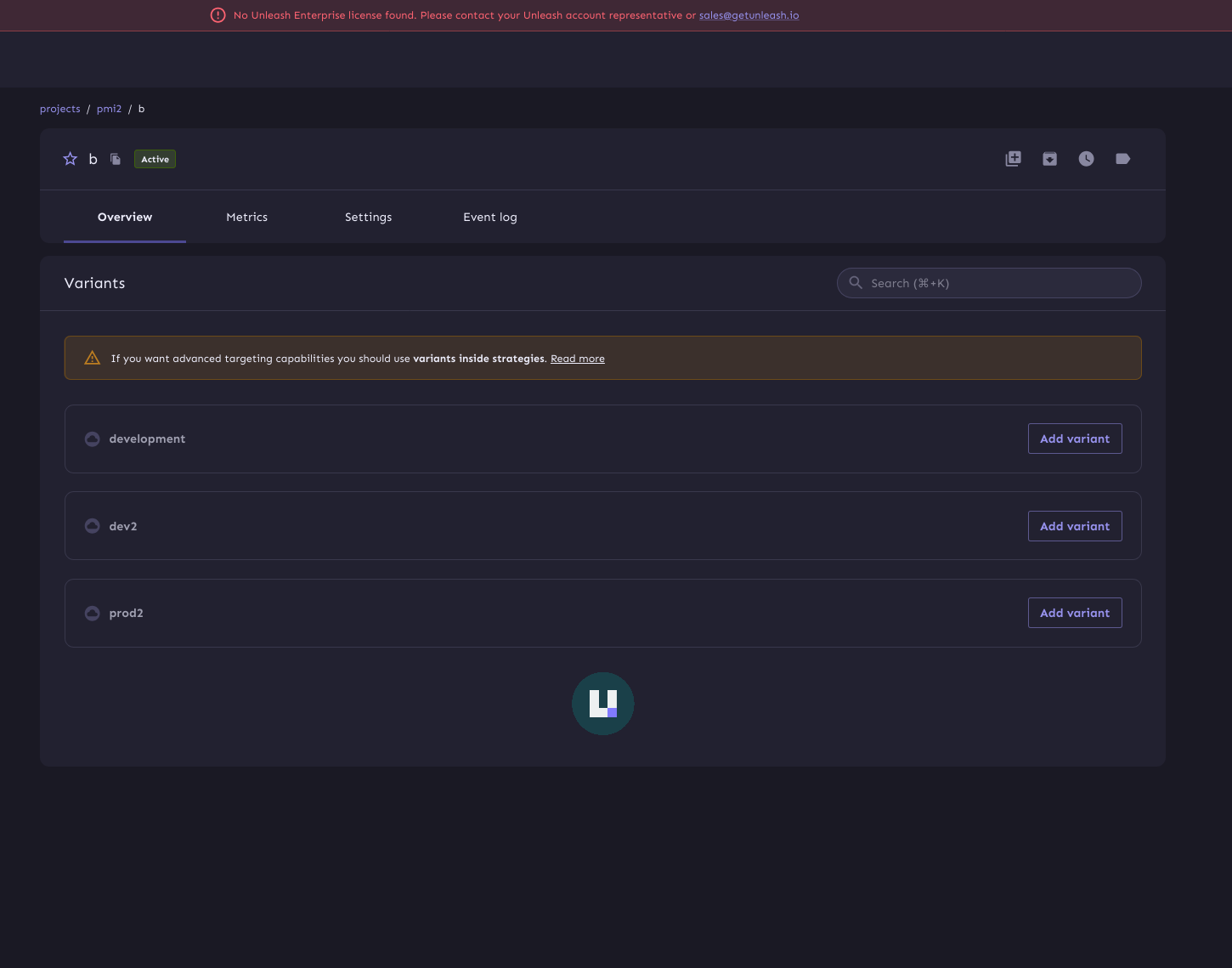
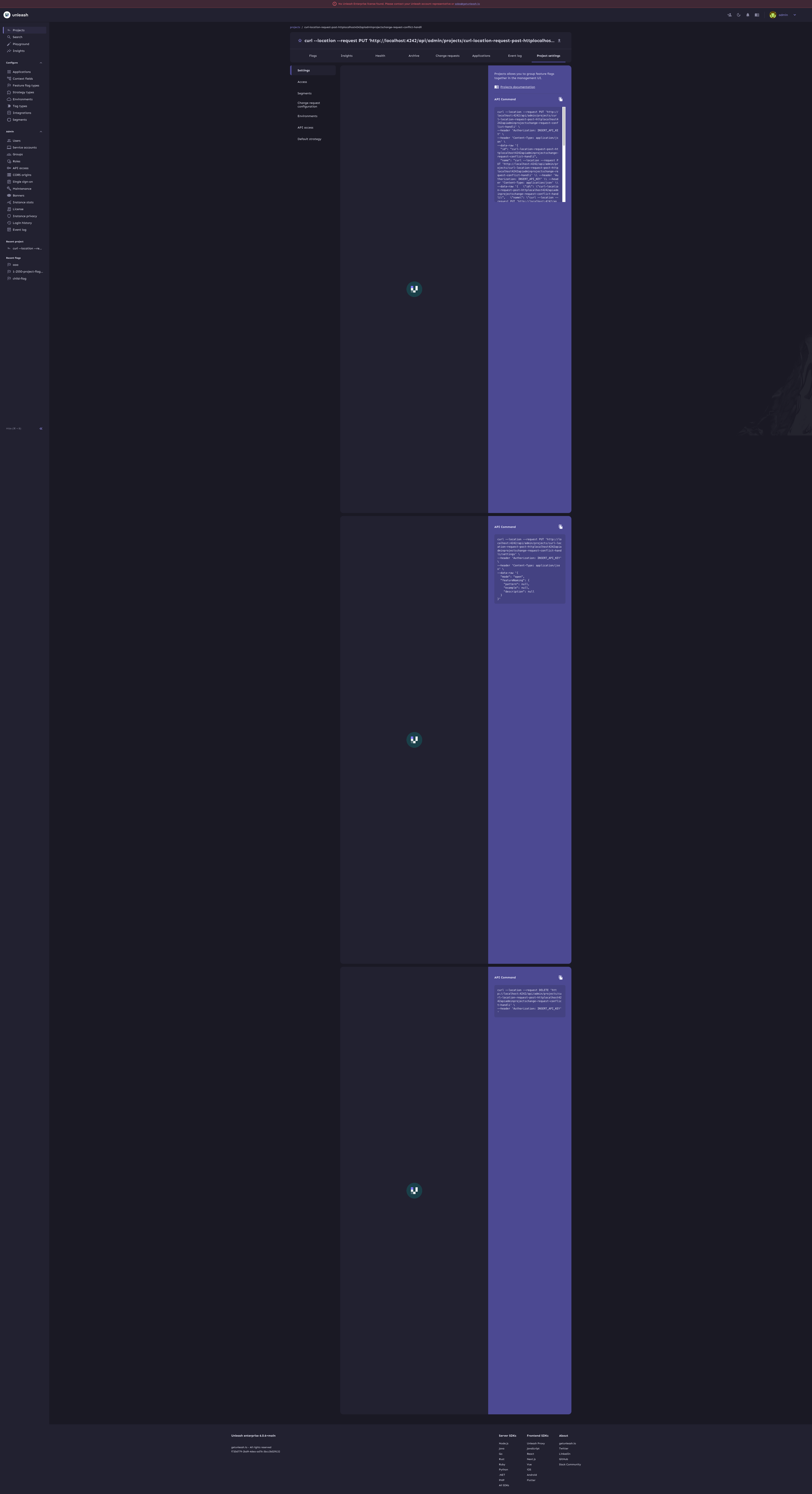
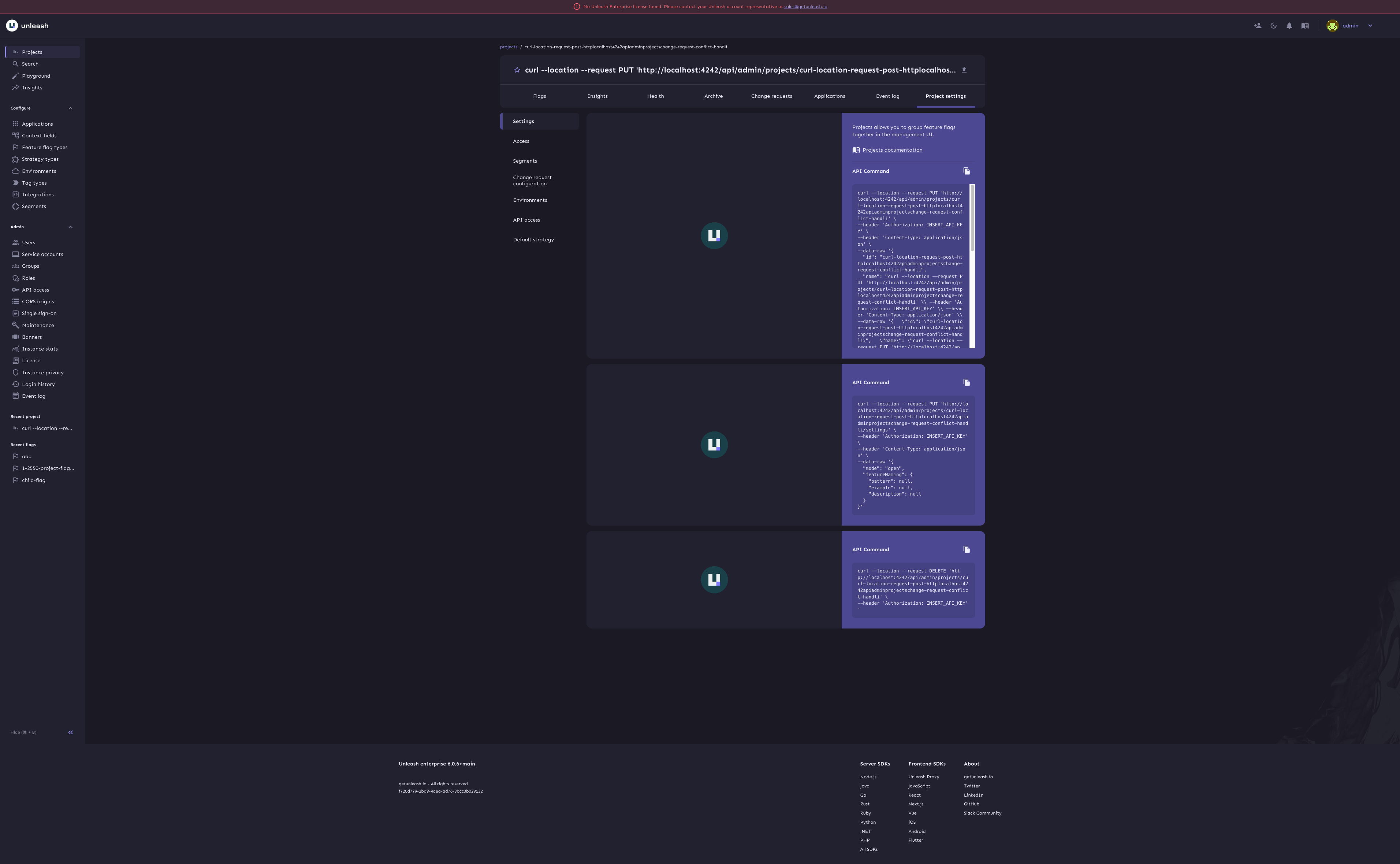
### Project setting forms
Old:

New:

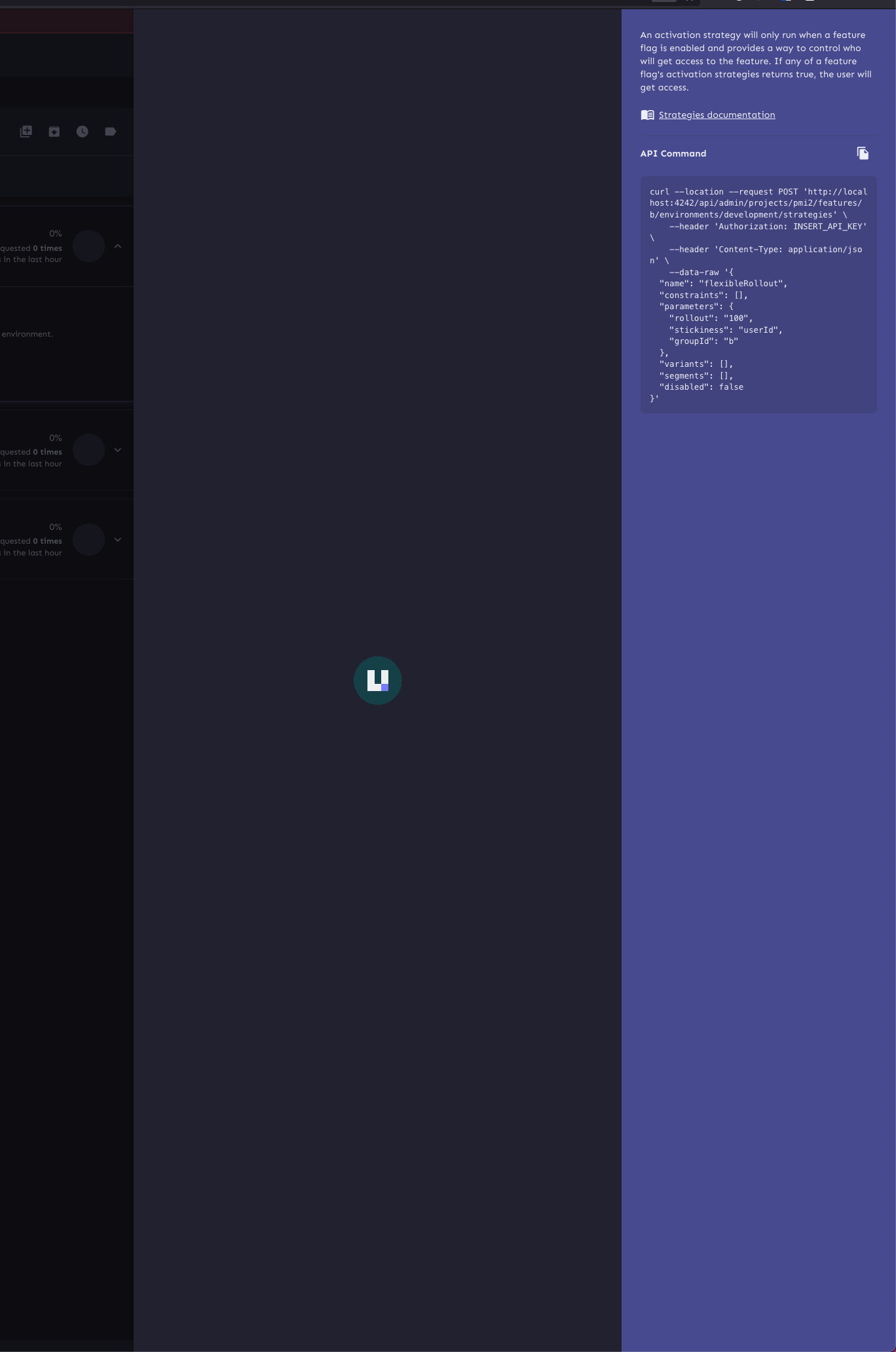
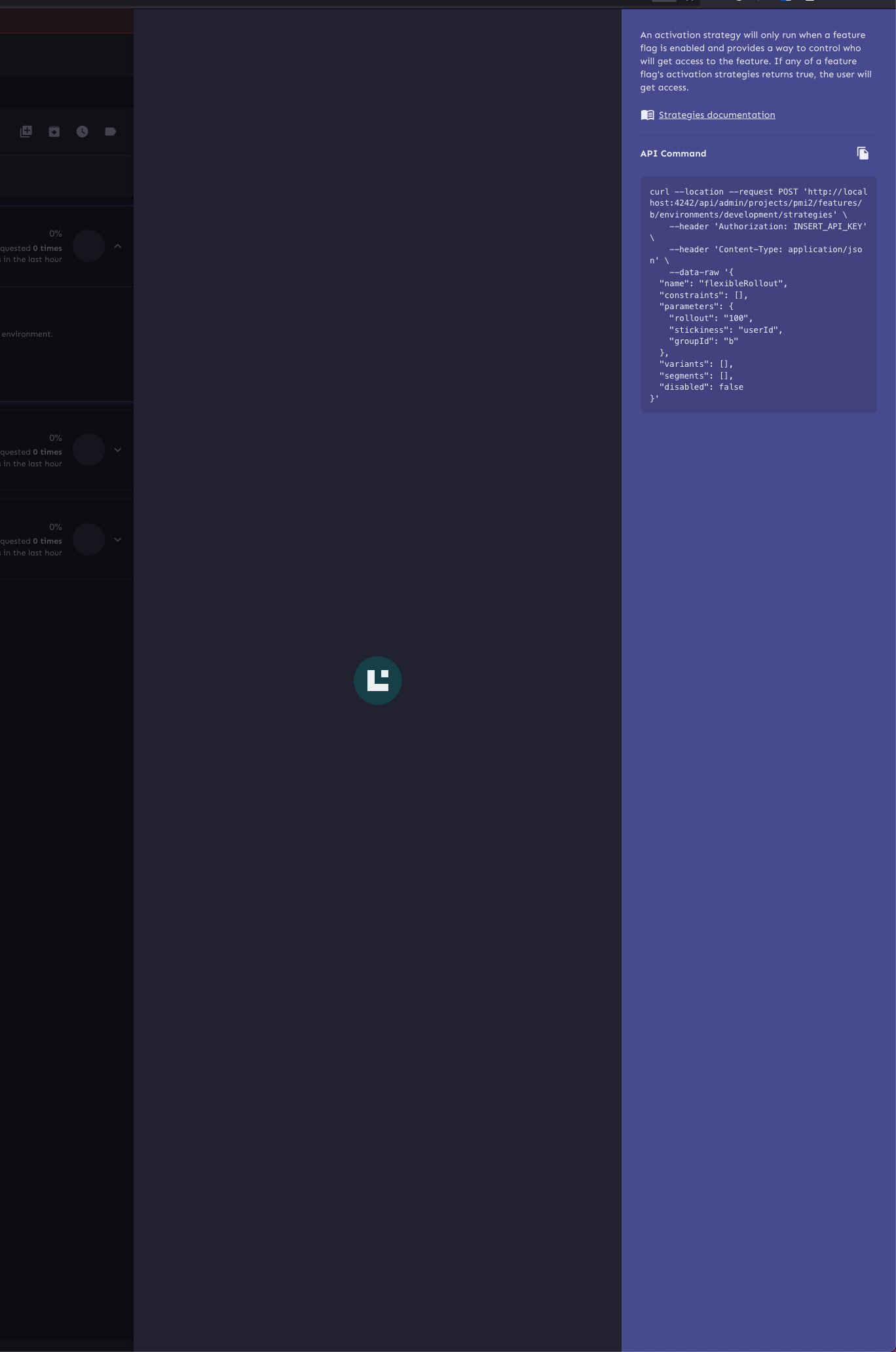
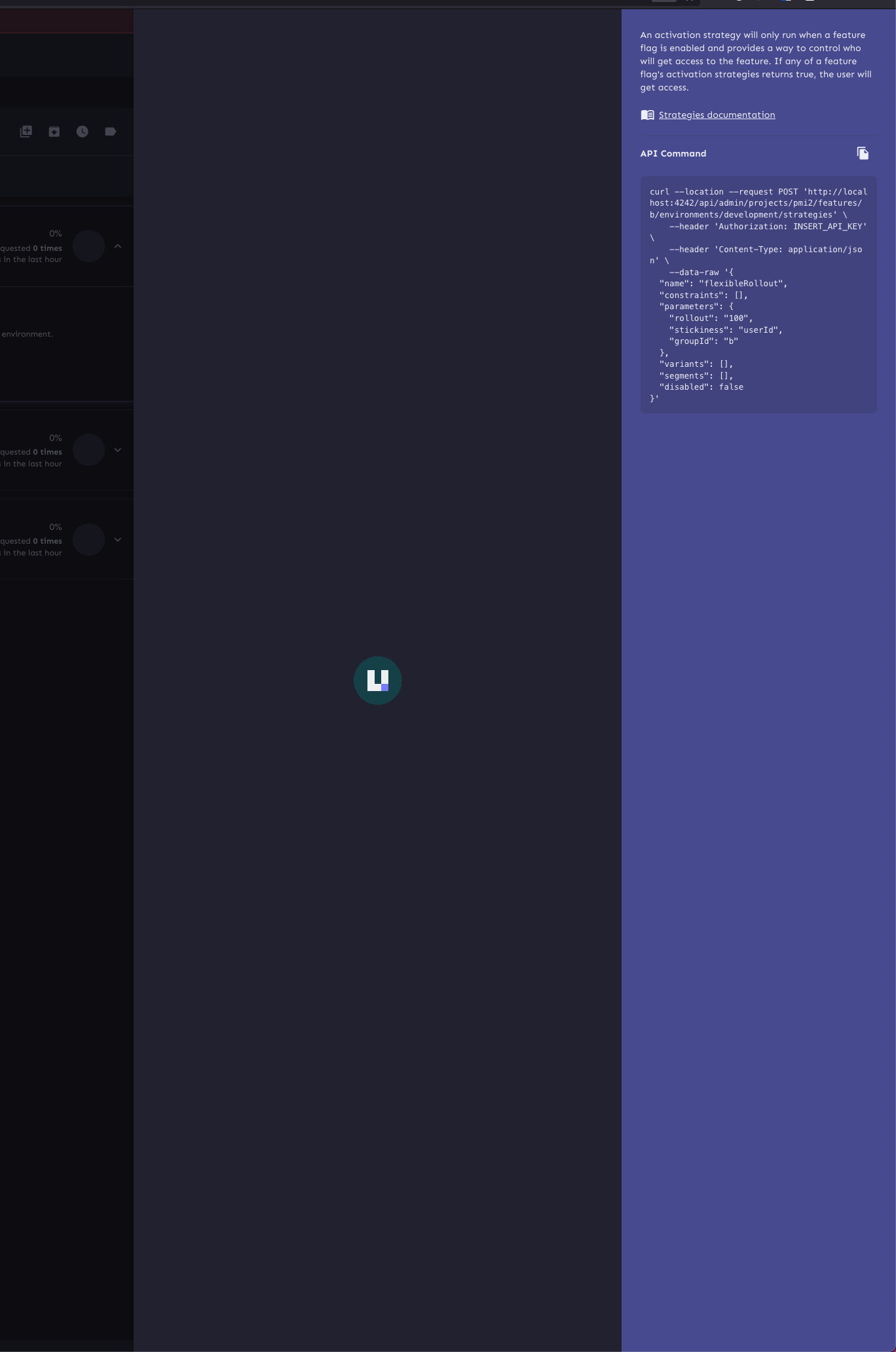
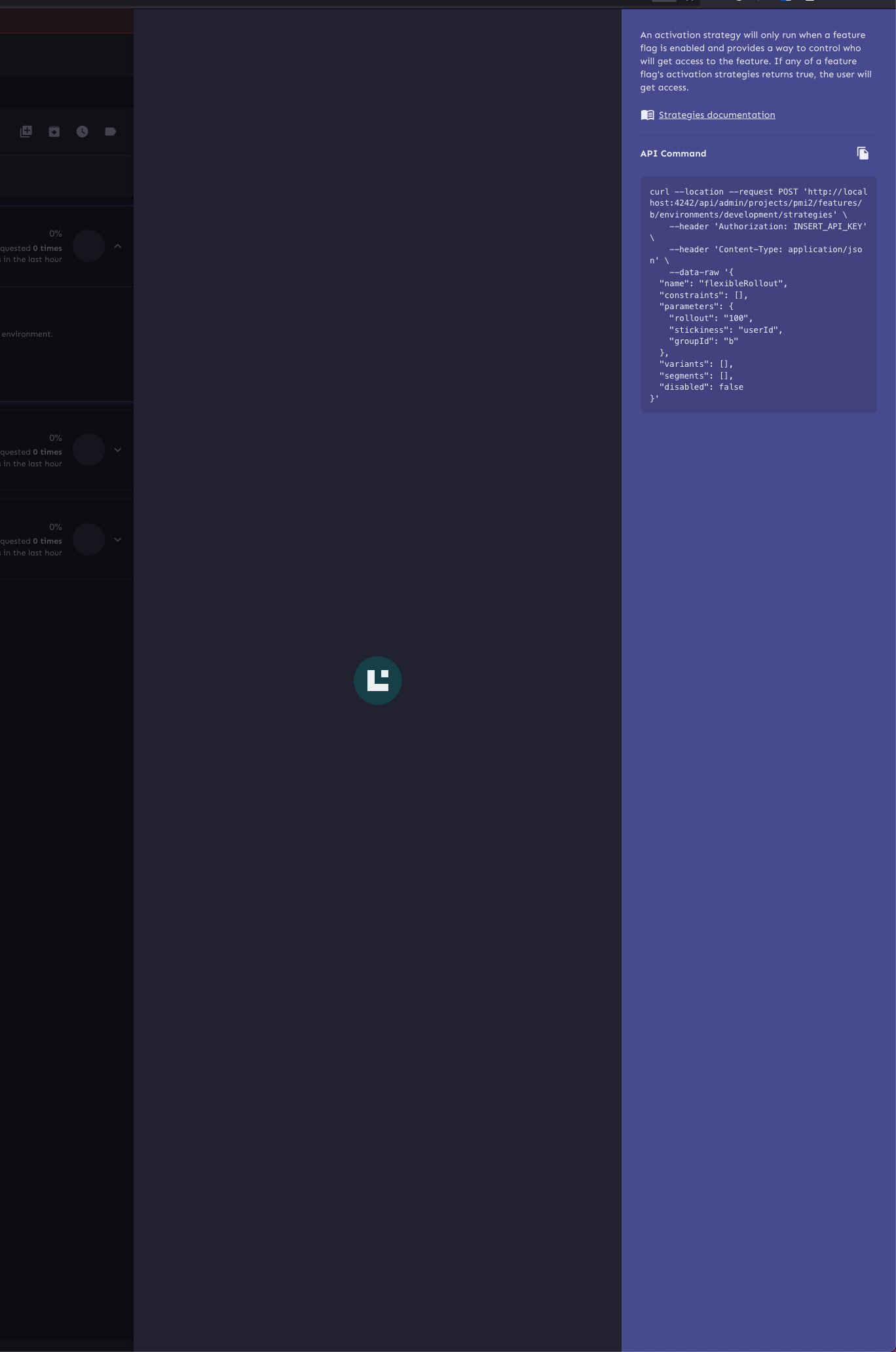
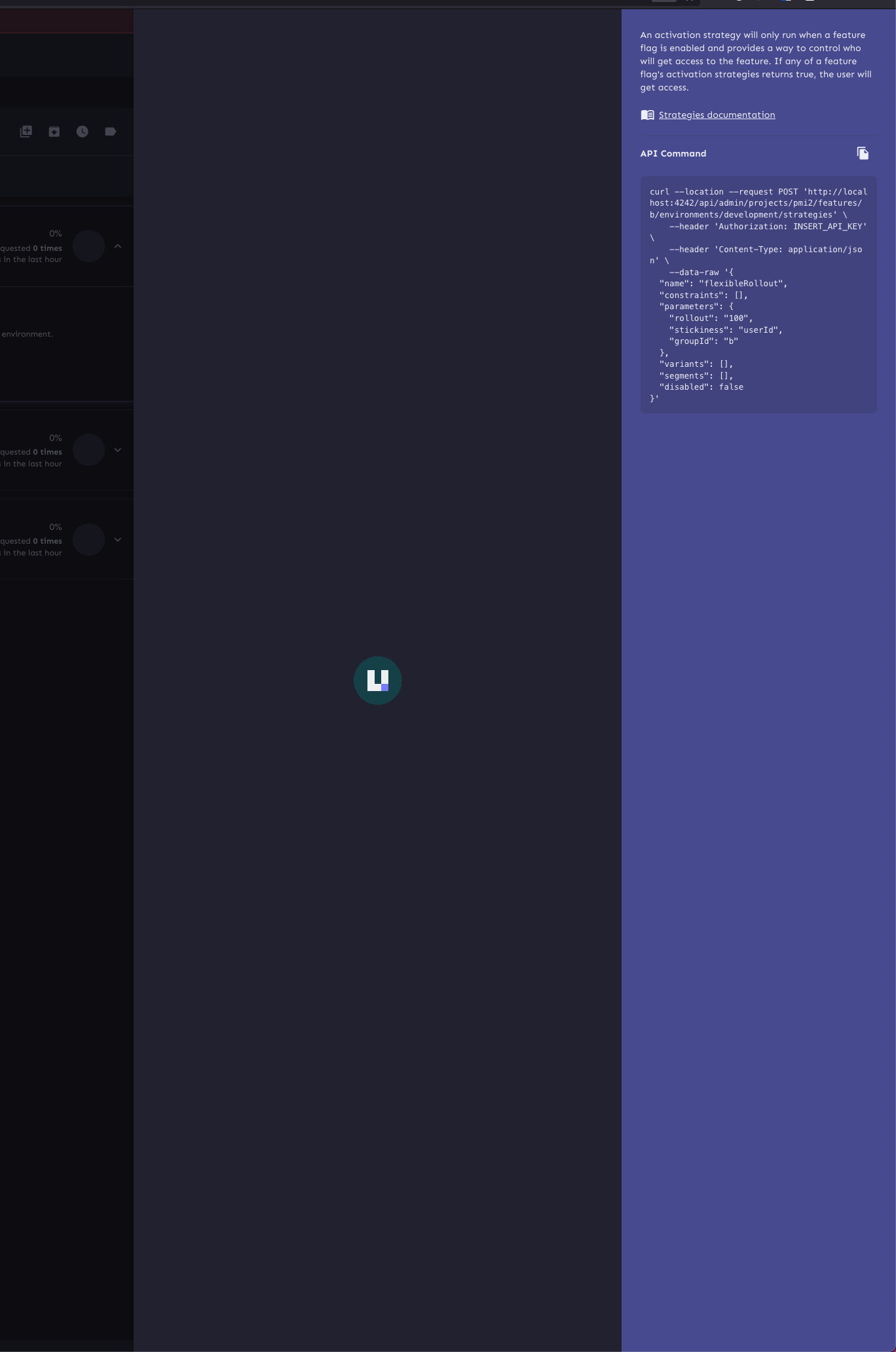
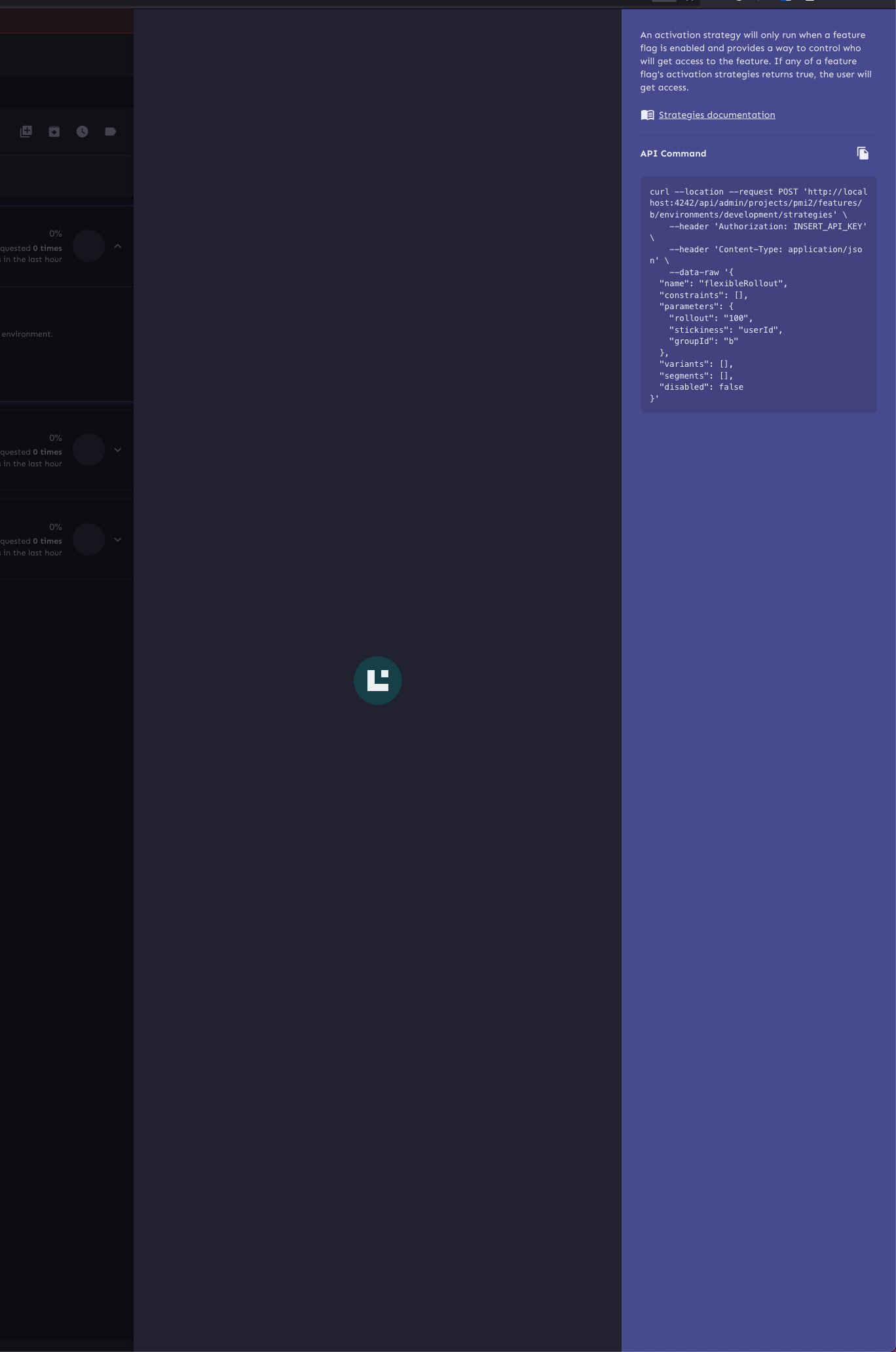
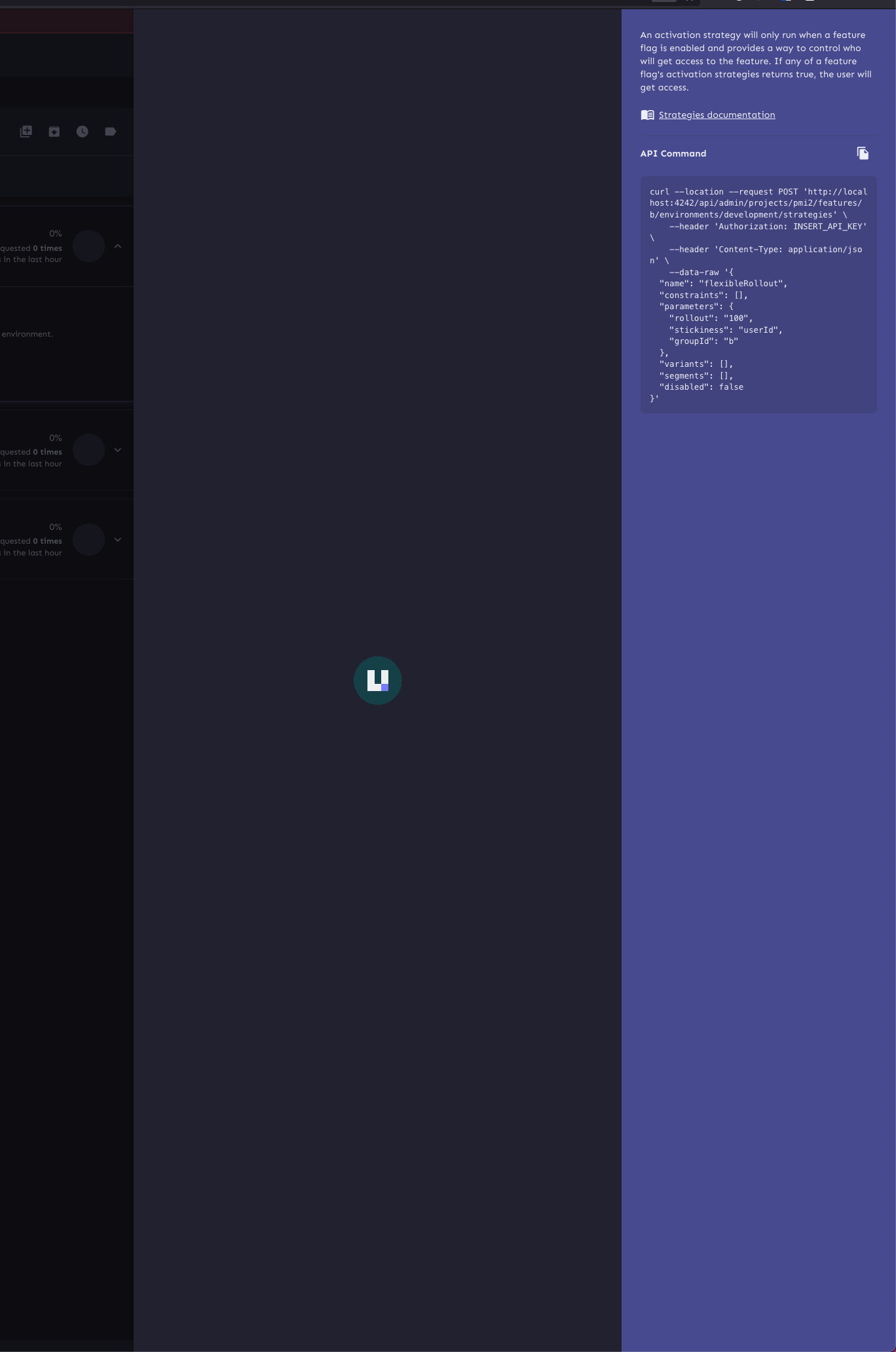
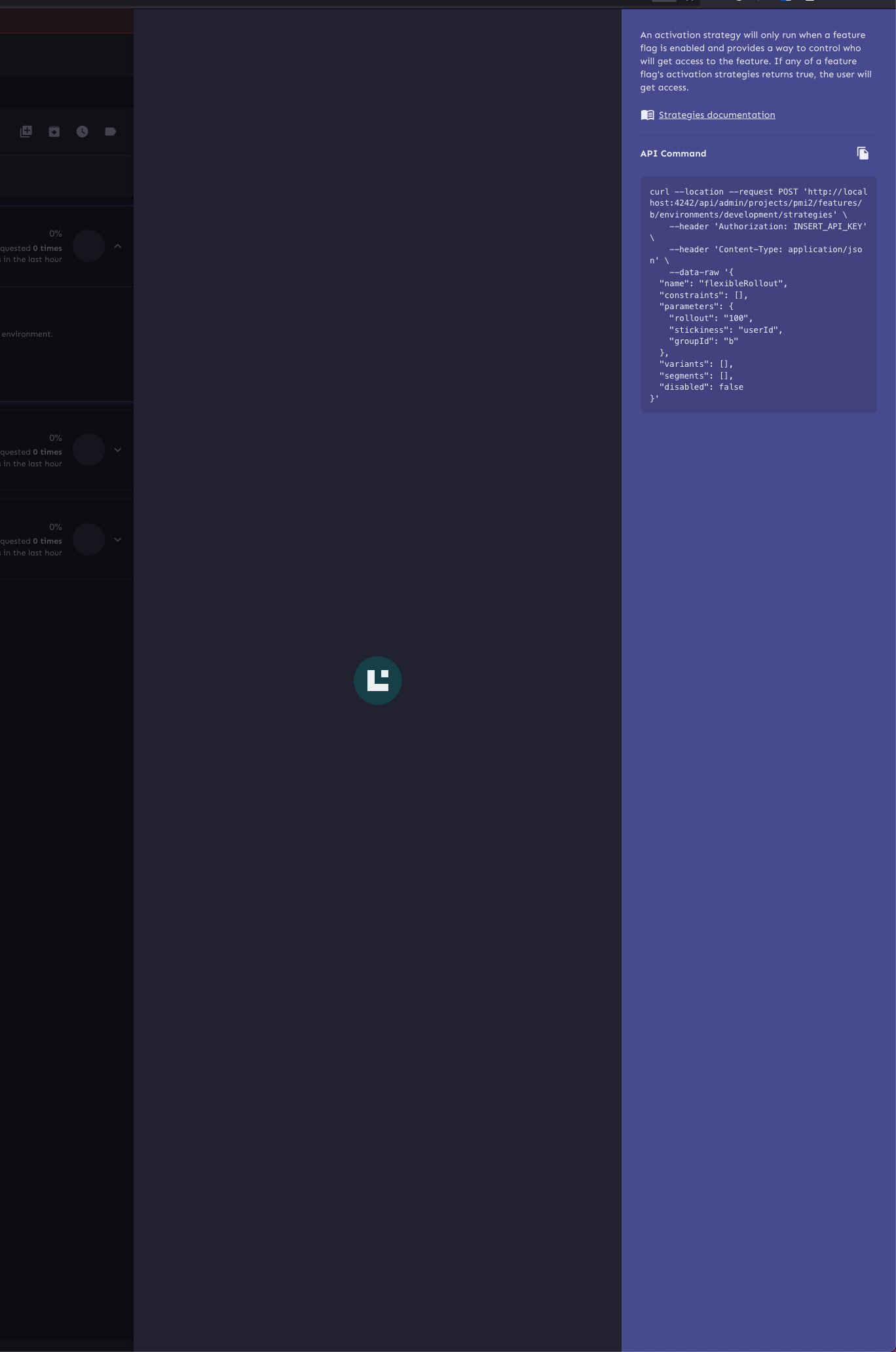
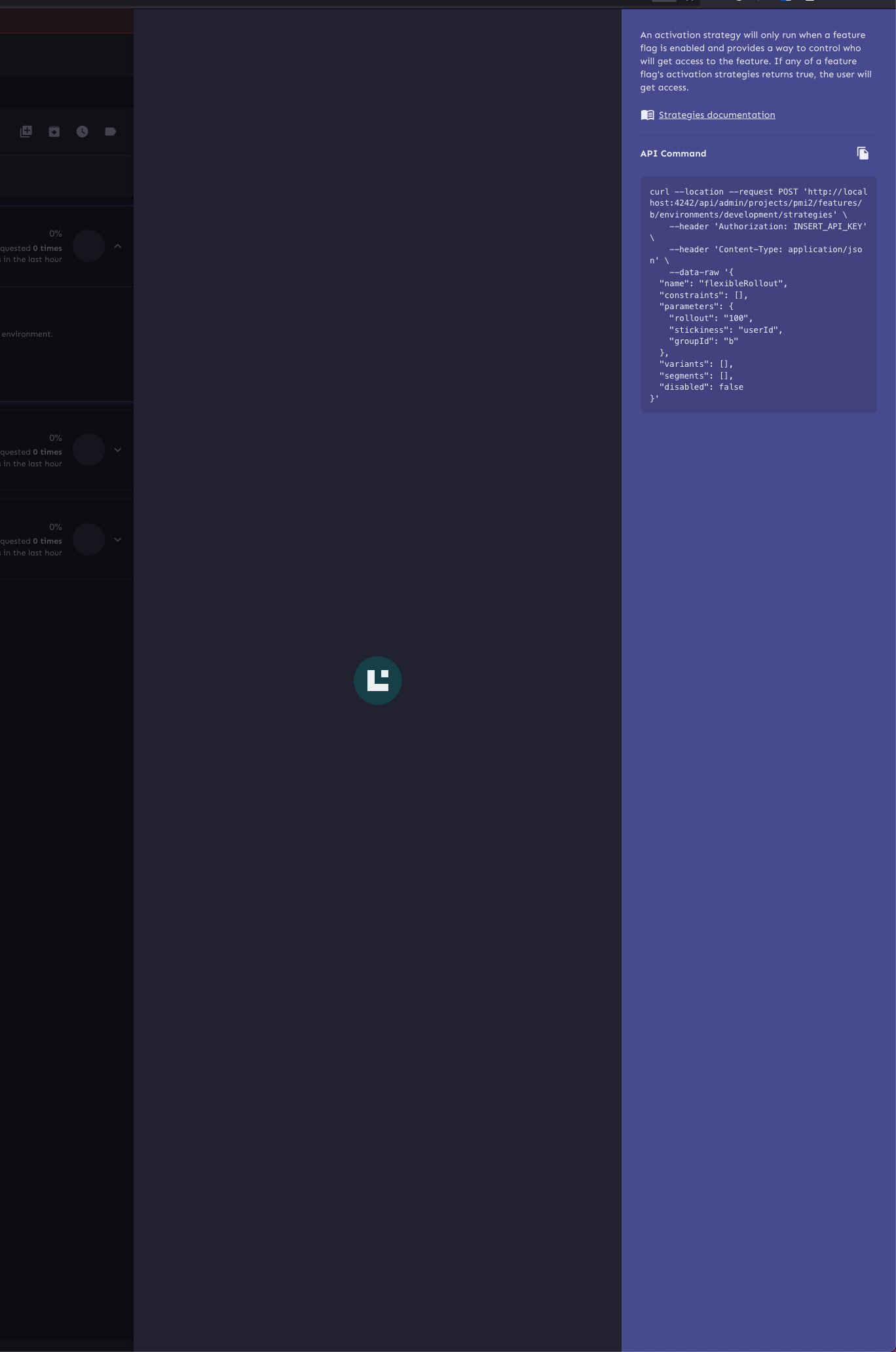
### Rollout strategy
Old:

New (no discernible change):

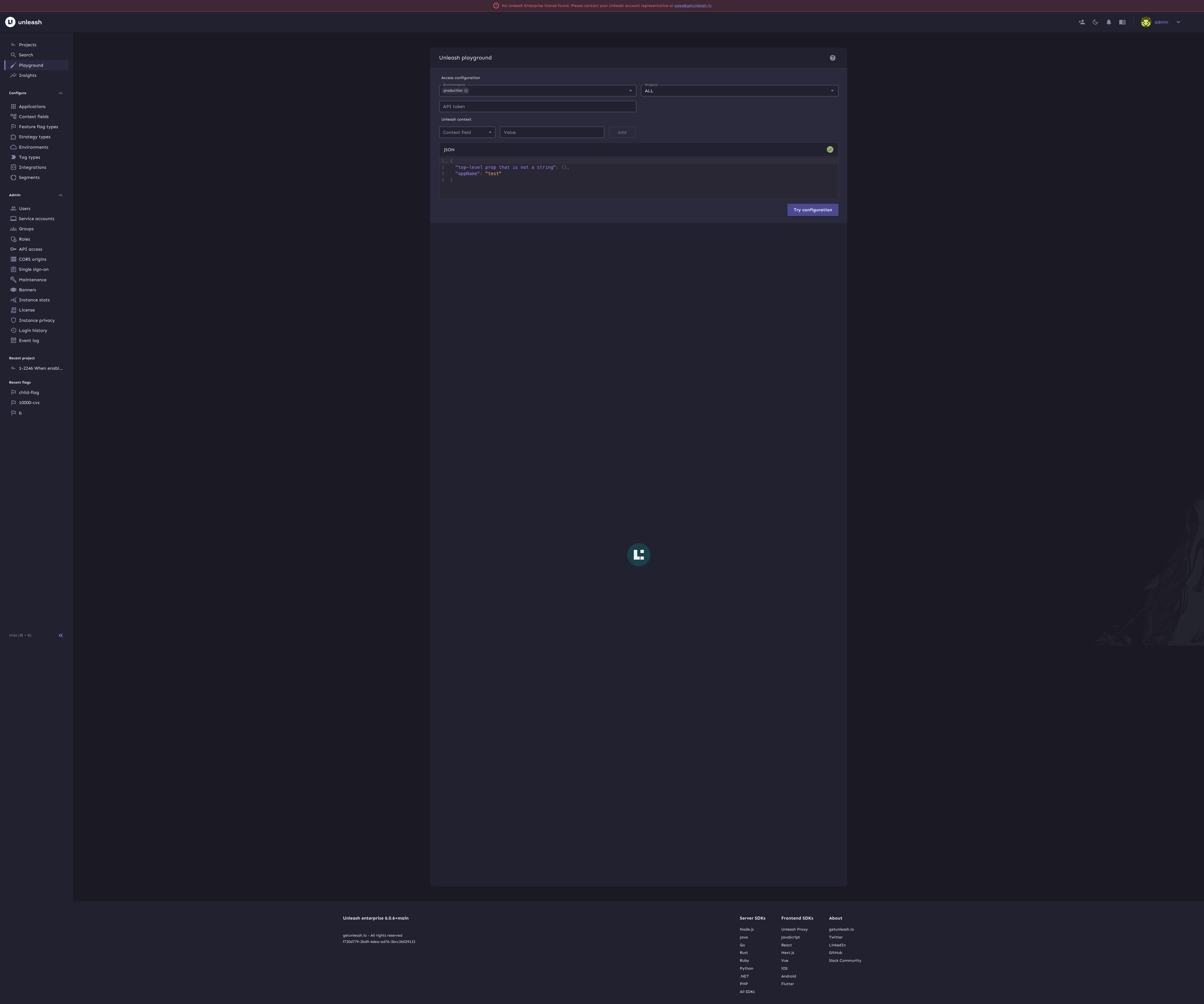
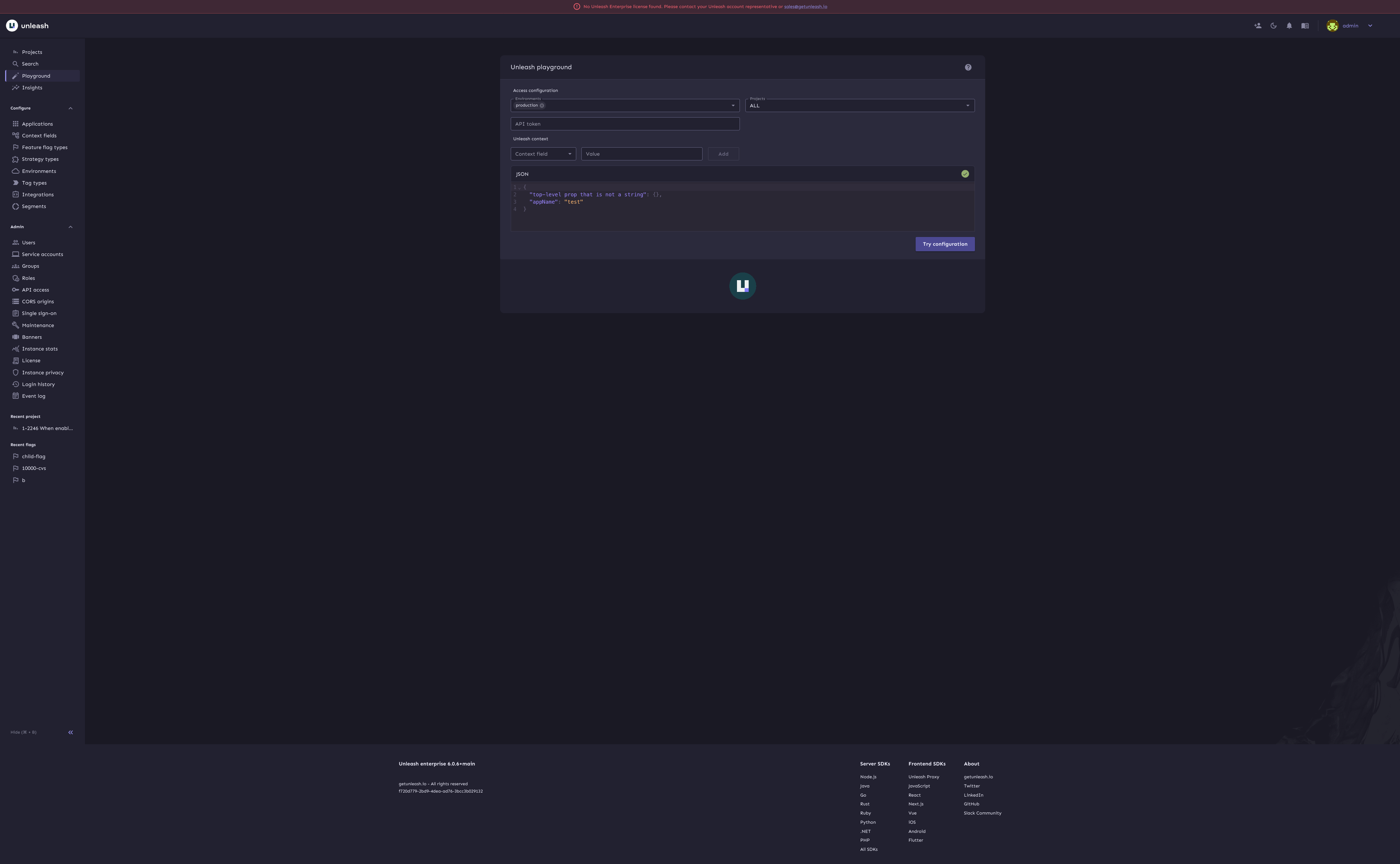
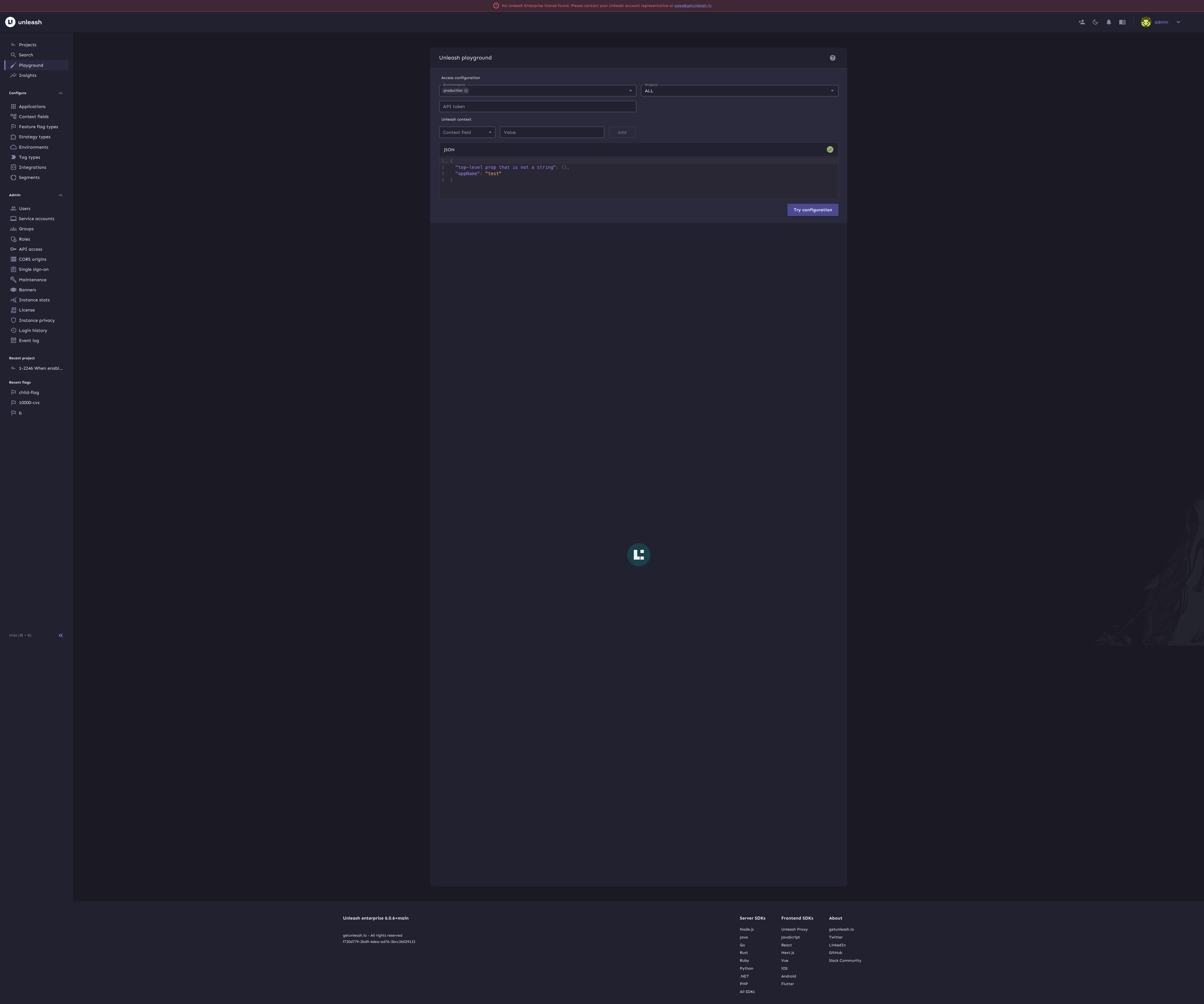
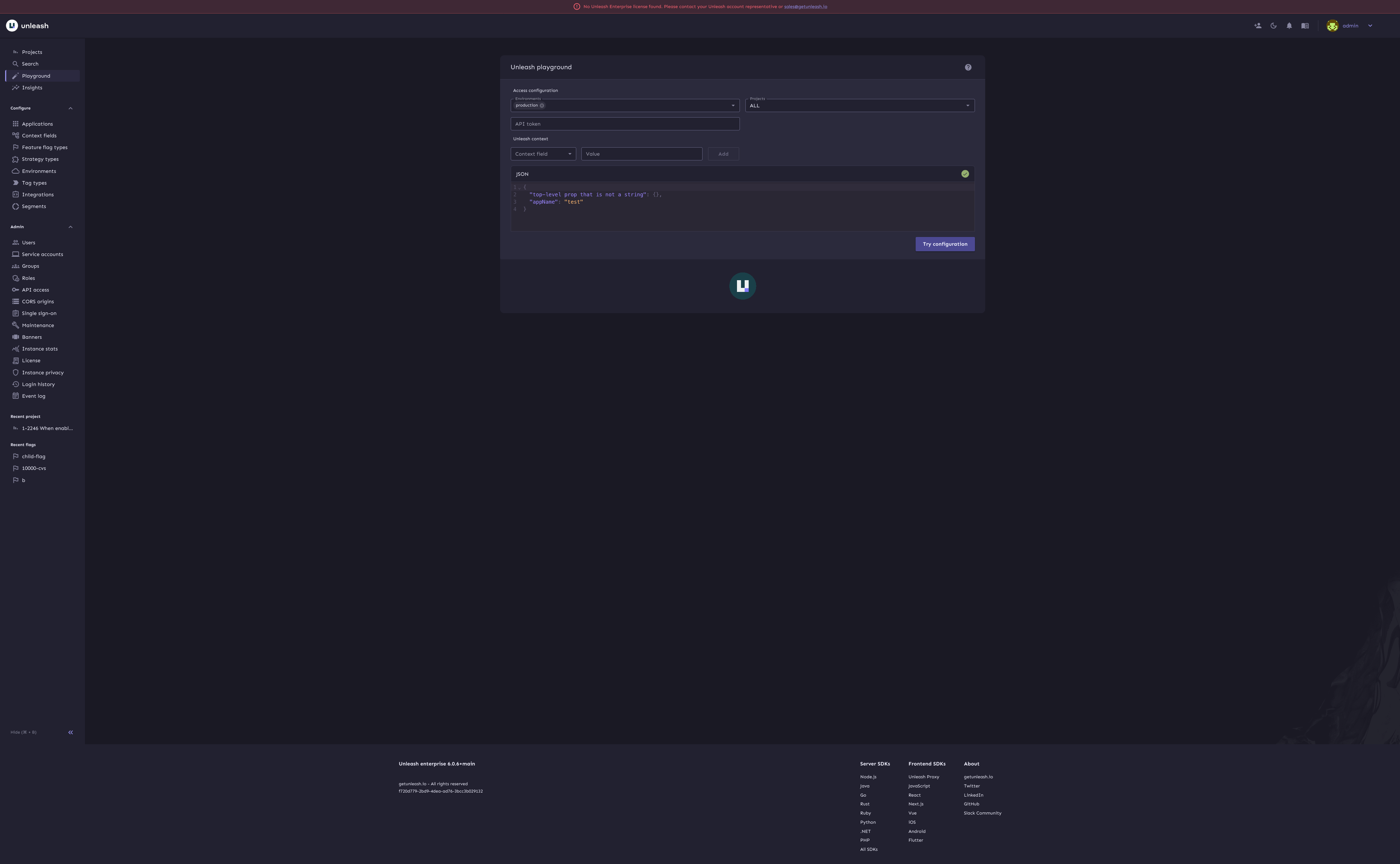
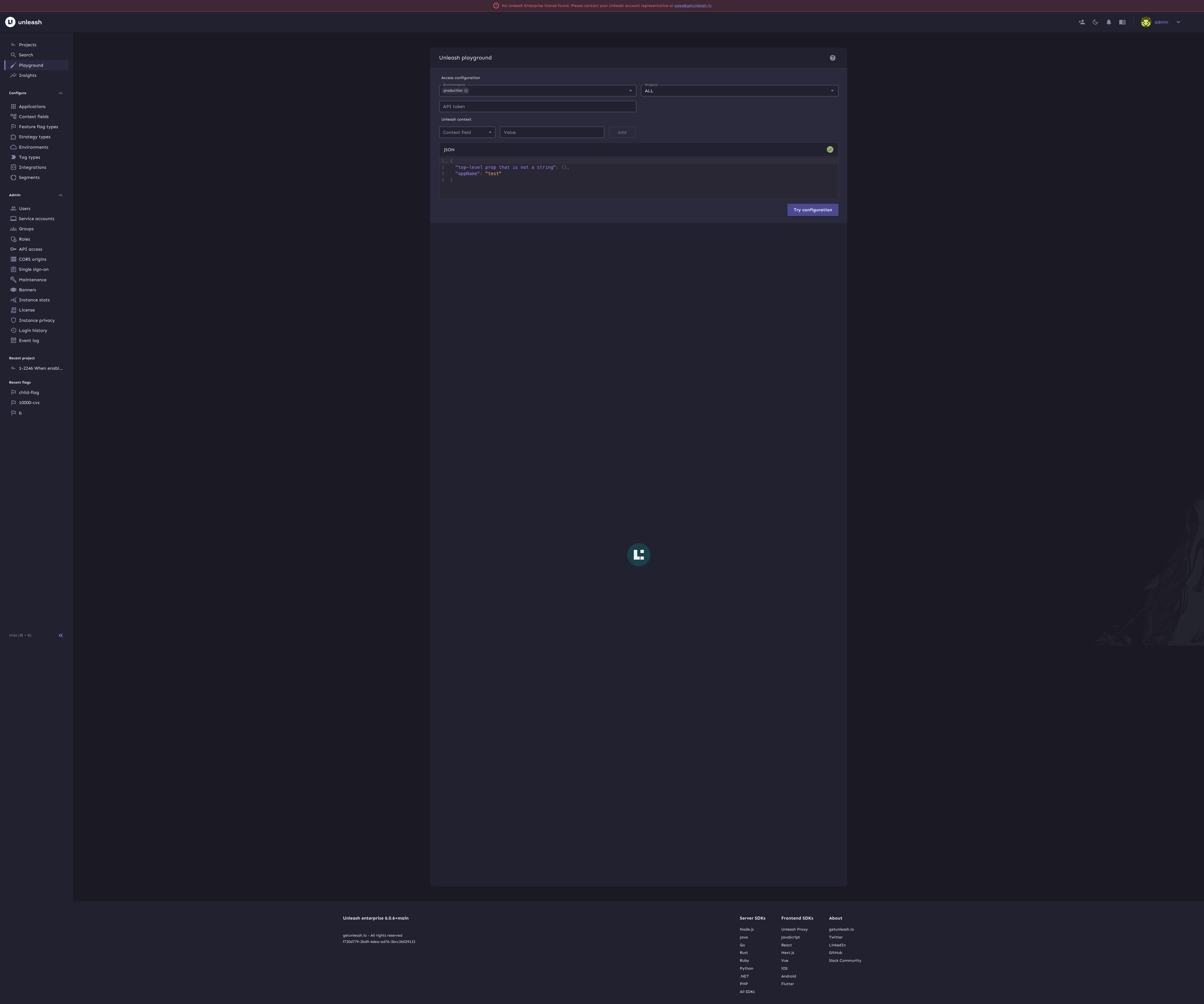
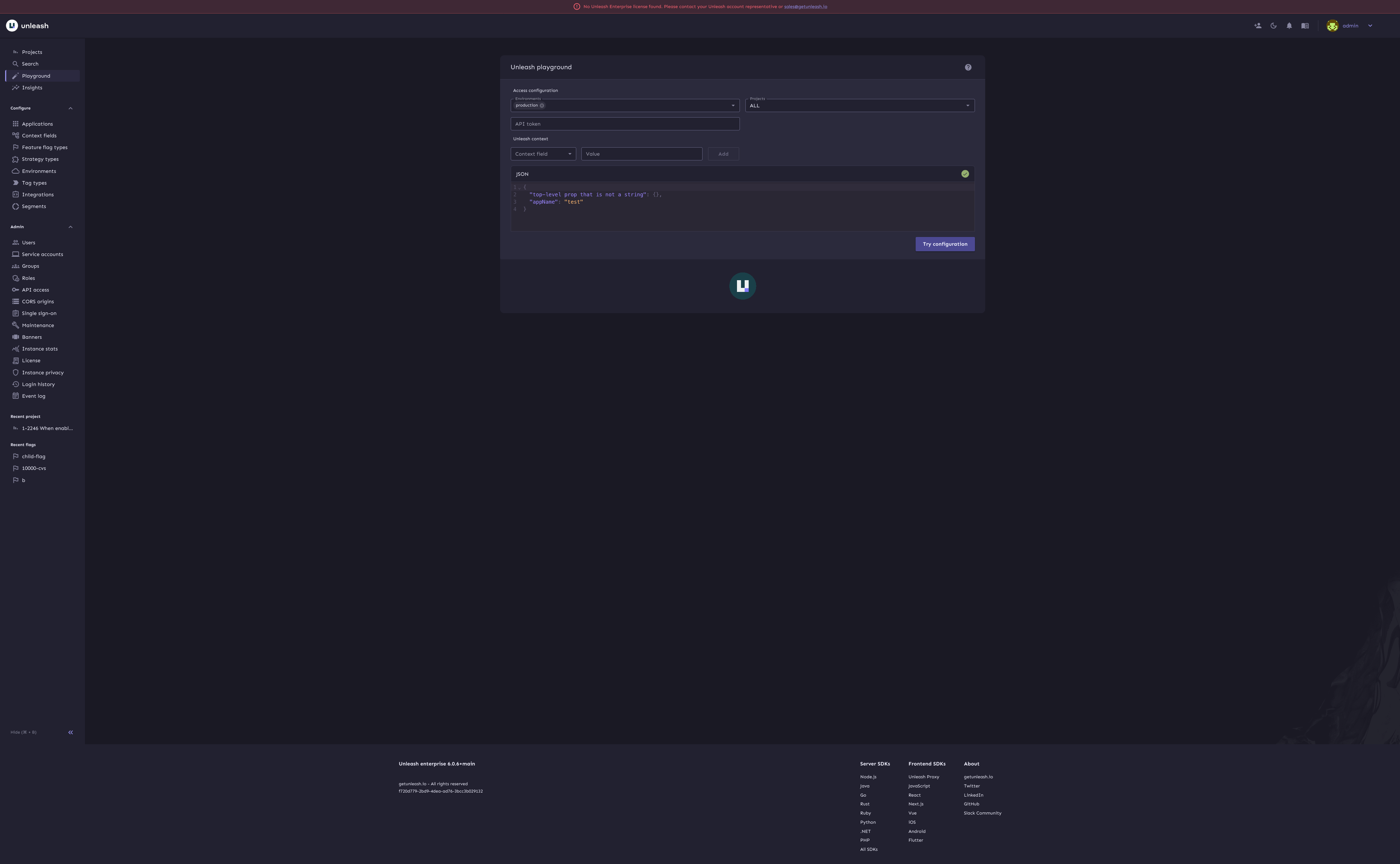
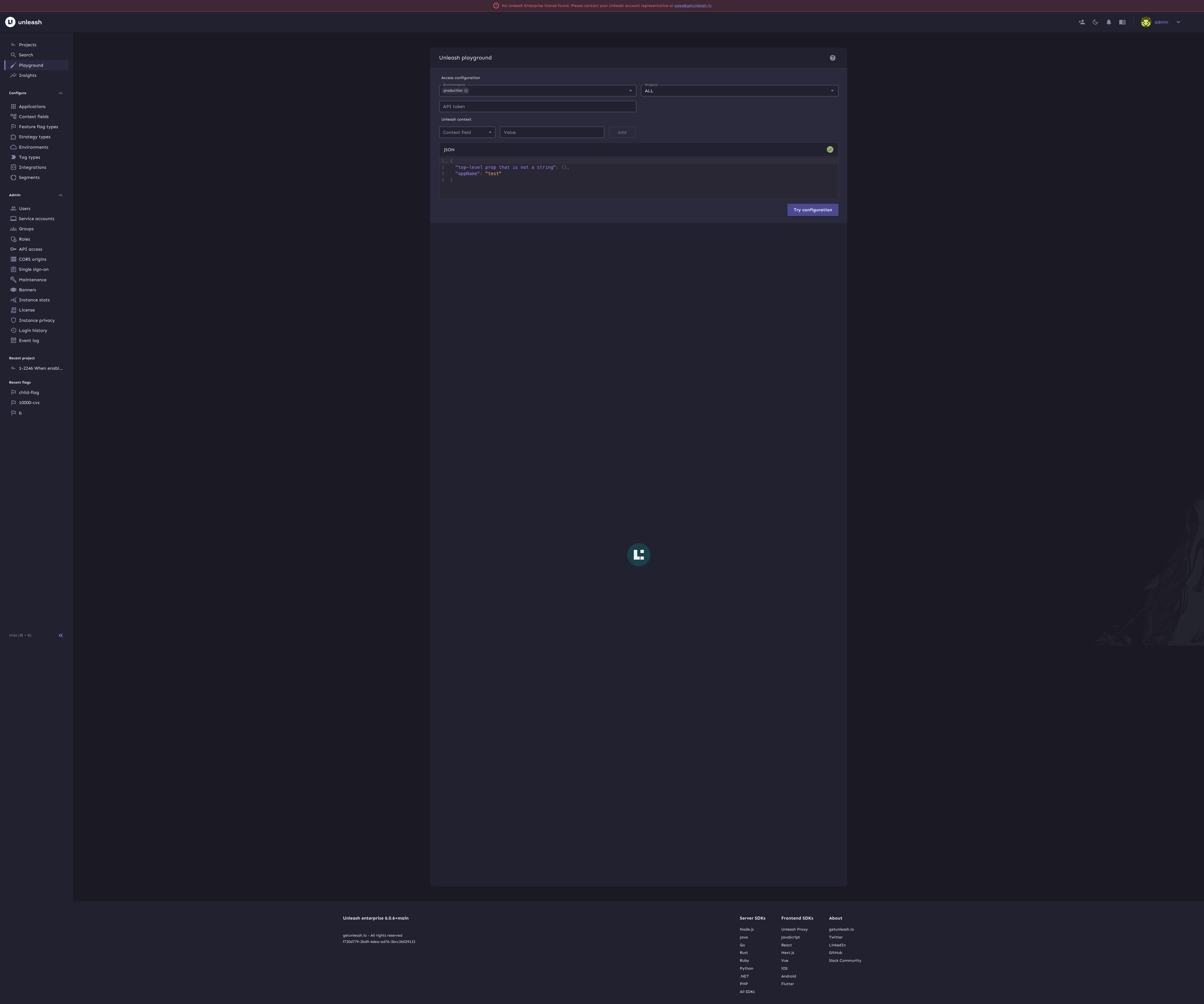
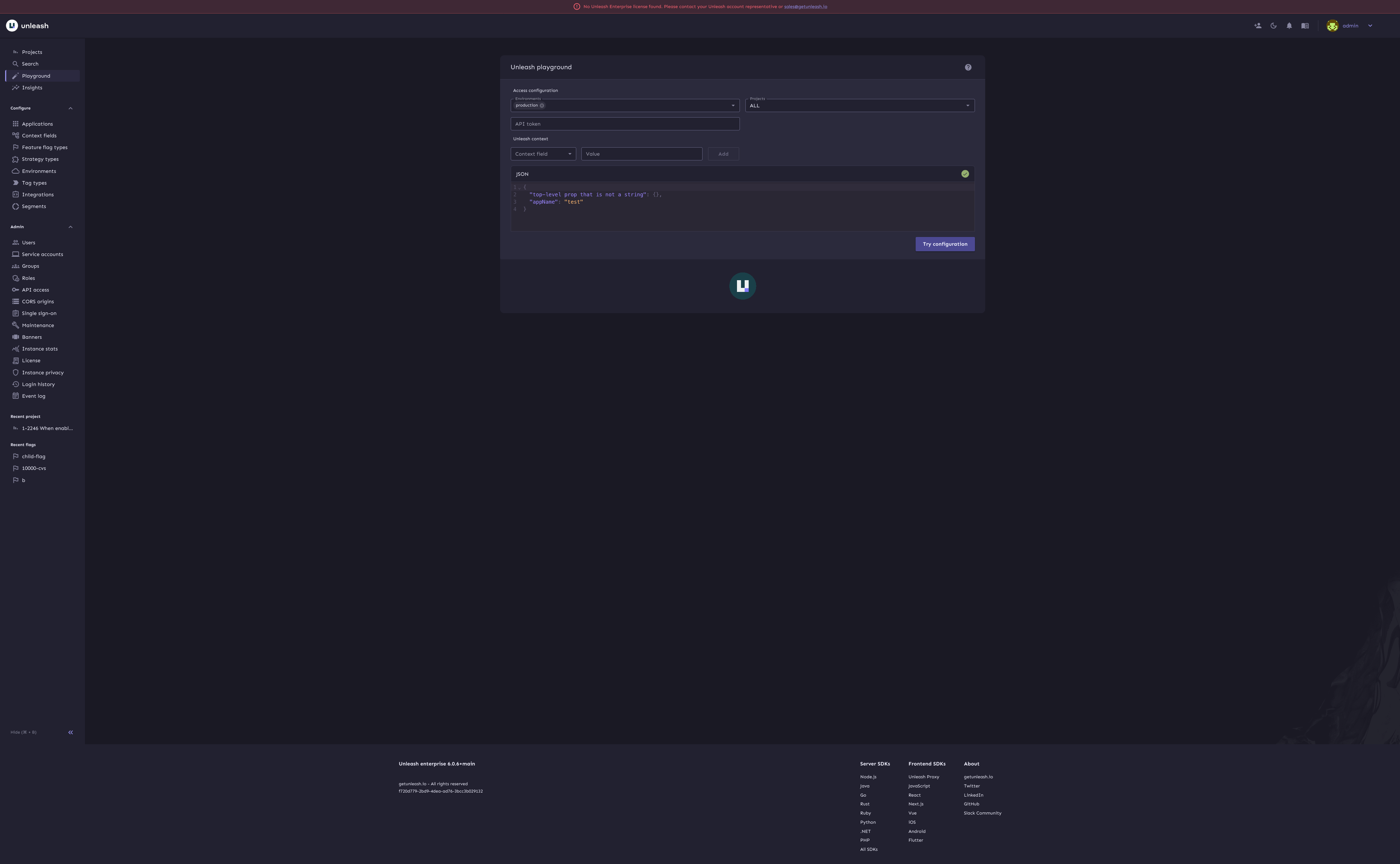
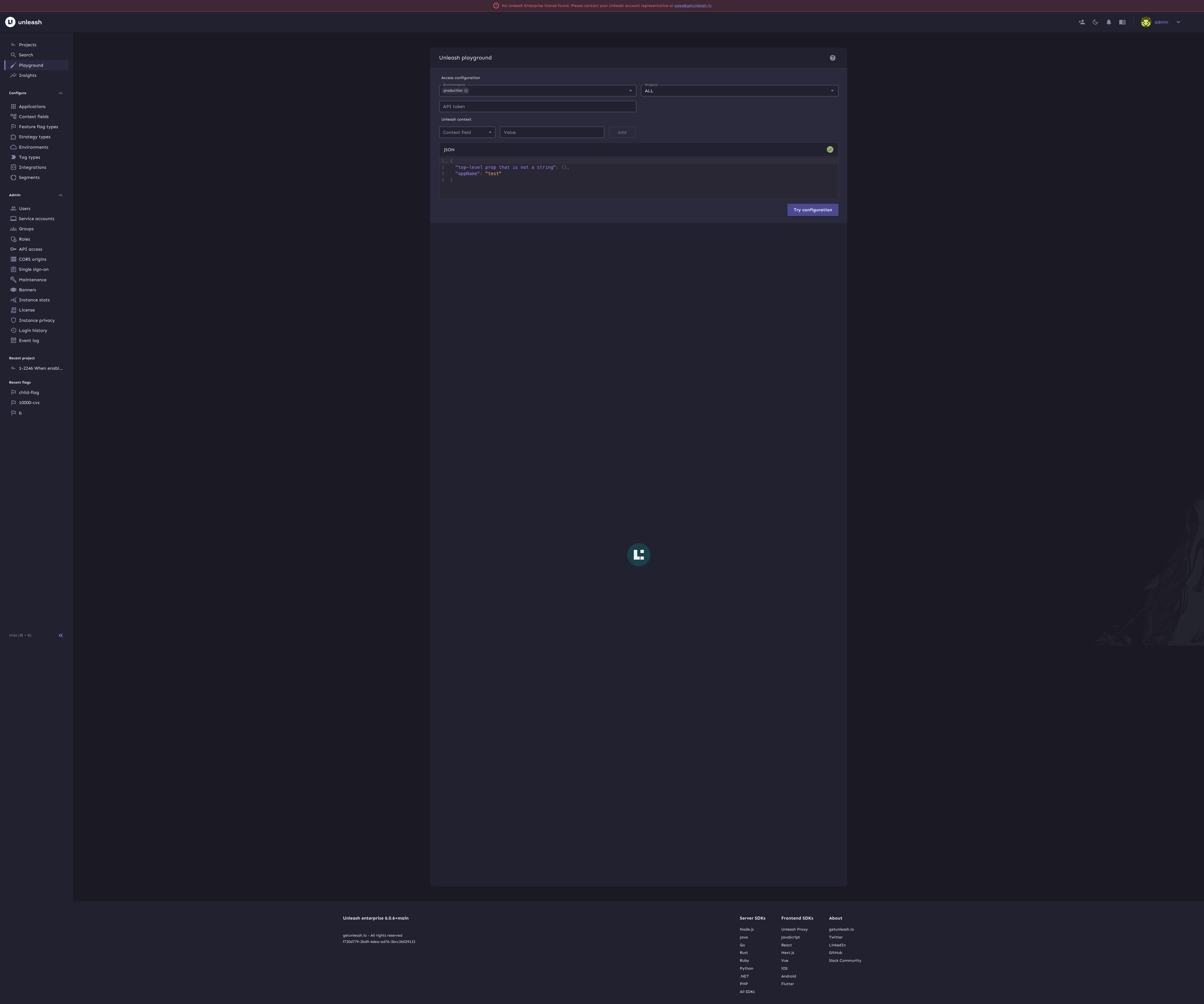
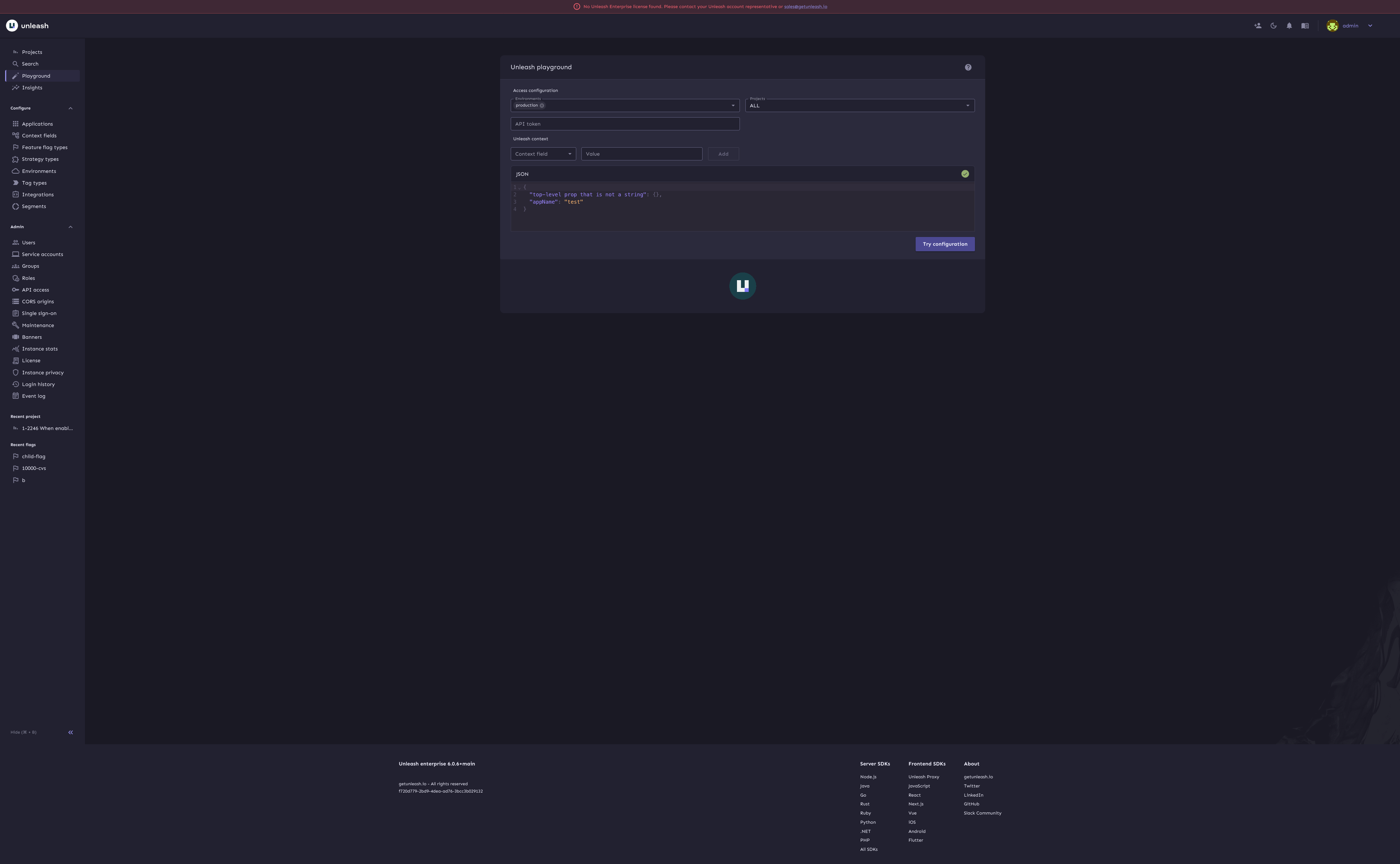
### Advanced playground
Old:

New:

### Loading screen / initial redirect
Old:

New (no new component props):

New (with new props):

2024-07-15 14:41:45 +02:00
|
|
|
import type { FC } from 'react';
|
2021-11-26 11:12:37 +01:00
|
|
|
|

fix: make loader not exlpode to 100vh in unnecessary locations (#7589)
This change fixes an issue with the loader where it would explode its
parent component to 100vh even when that was not called for.
To do so, I've added the a new `type` prop to the component, to
distinguish between `fullscreen` and `inline` usage. The `fullscreen`
type sets the height to 100vh, while the `inline` type sets it to
100%.
Now, this doesn't directly make the loader fullscreen (it just makes
sure it's at least as tall as the screen), so maybe the prop name is
misleading. I'd be happy to change it (or to even extract this into
two separate components) if that's preferable. Other potential prop
names could be `height`, which is very direct, or `usage`, which I
think better describes what we do. Like with `type`, I'd like to
communicate the intended behavior more that the actual implementation,
so I'm leaning towards either `type` or `usage`.
## Screenies
I've gone through all the usages of the loader, and checked how each one
works. Here they are:
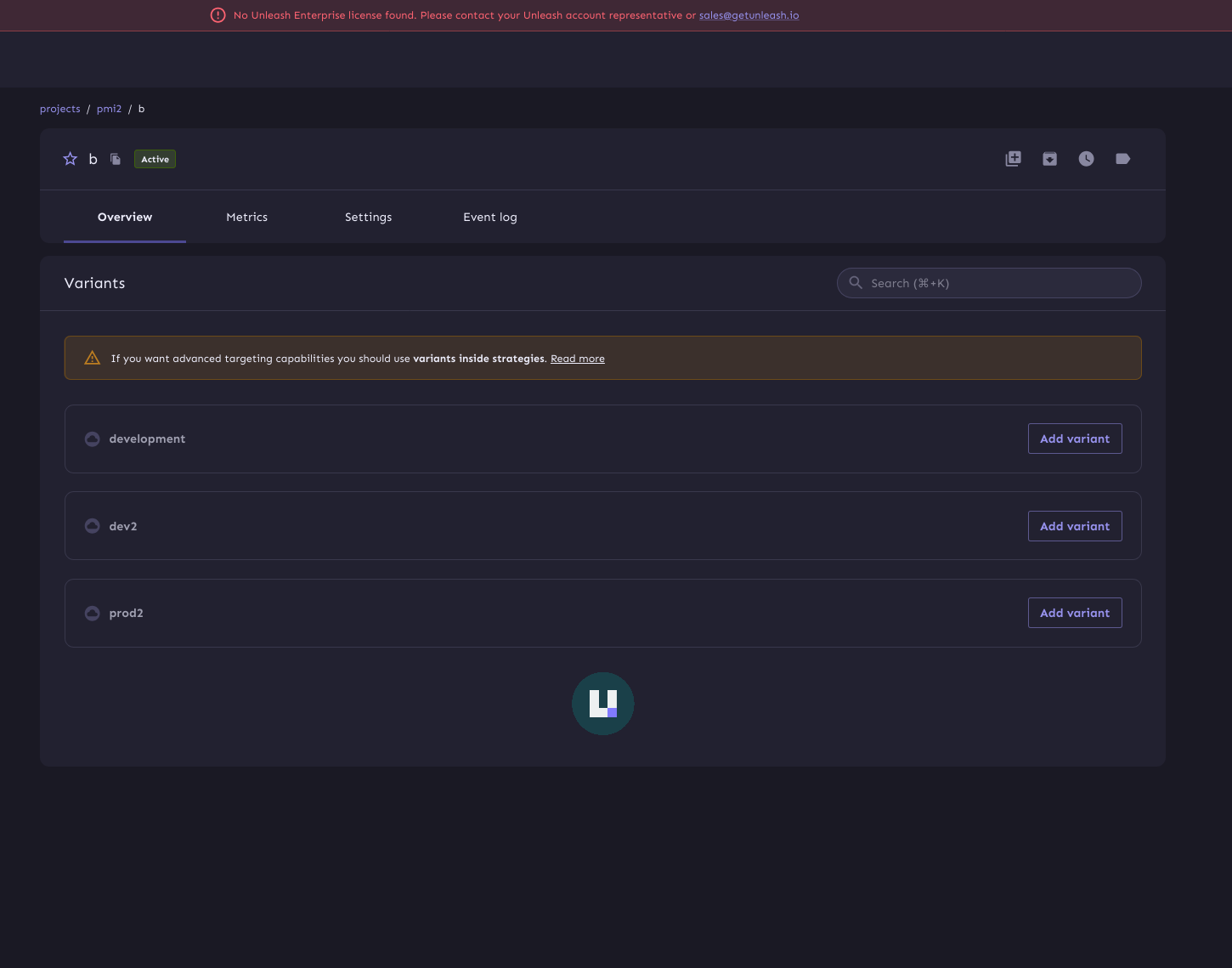
### Loader in environment variants
I wasn't able to trigger this manually, but it's apparently there
Old (ignore the banner placement; that's firefox's screenshot tool
acting up)

New:

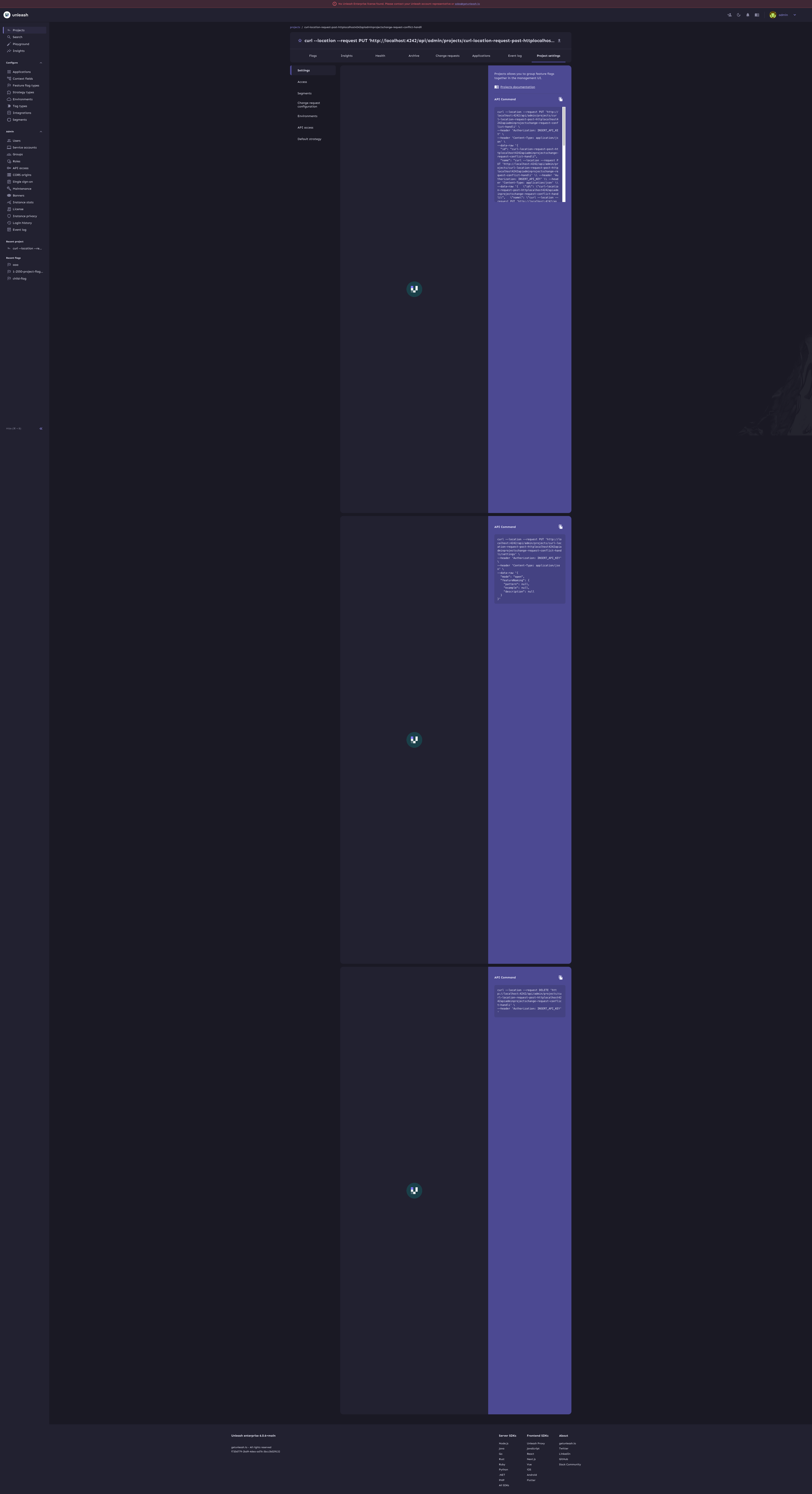
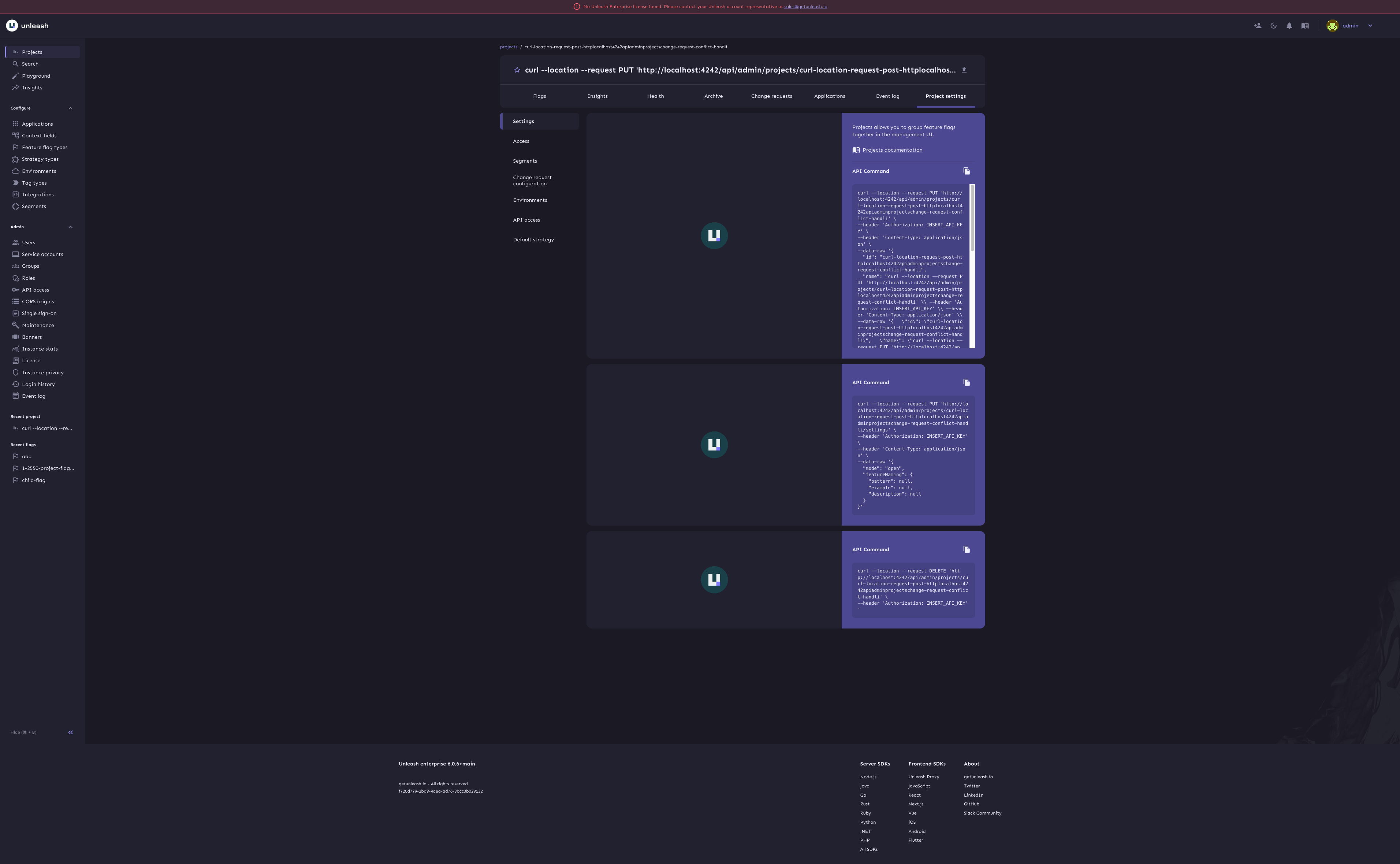
### Project setting forms
Old:

New:

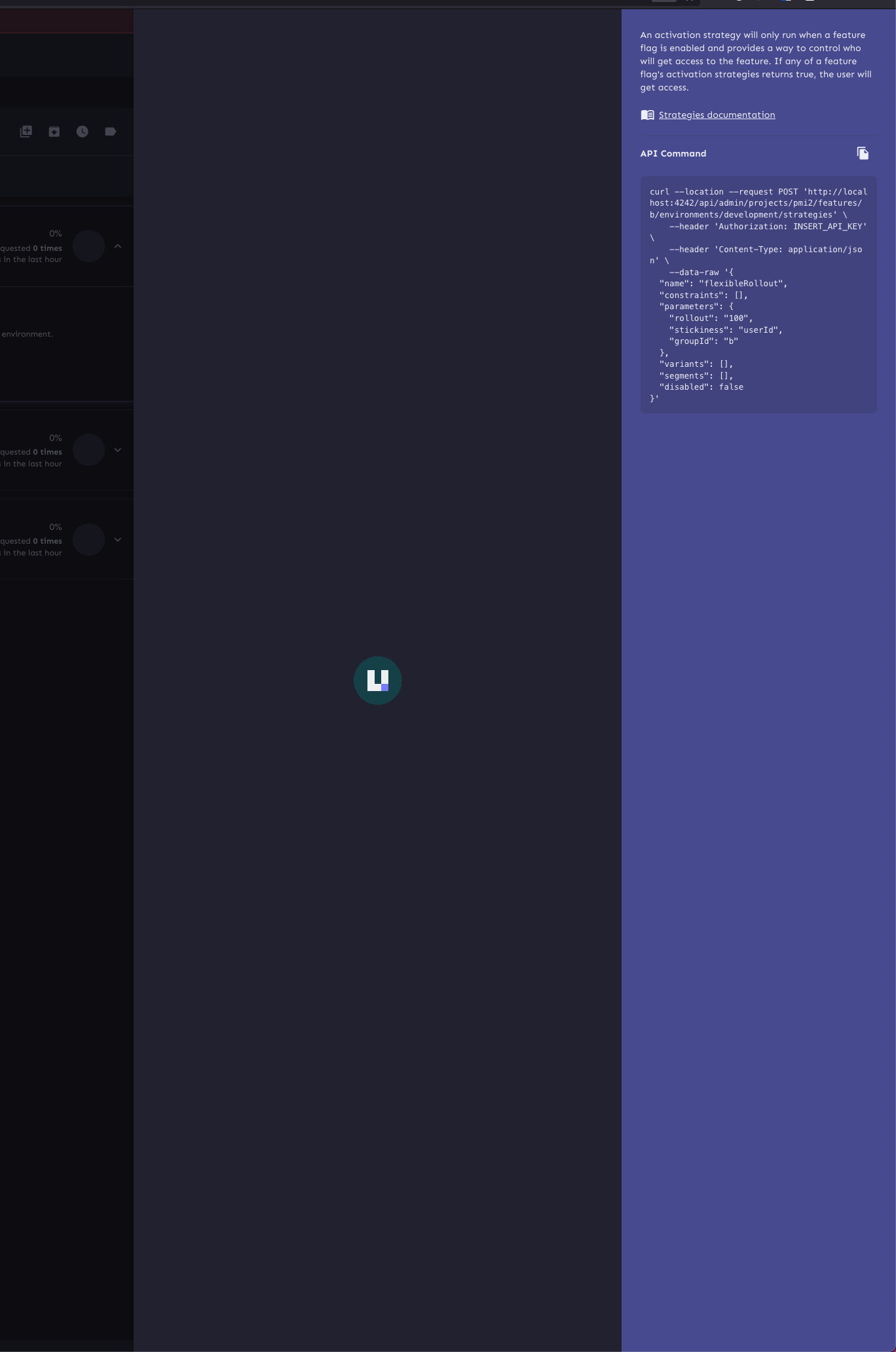
### Rollout strategy
Old:

New (no discernible change):

### Advanced playground
Old:

New:

### Loading screen / initial redirect
Old:

New (no new component props):

New (with new props):

2024-07-15 14:41:45 +02:00
|
|
|
type LoaderProps = {
|
|
|
|
|
type?: 'fullscreen' | 'inline';
|
|
|
|
|
};
|
|
|
|
|
|
|
|
|
|
const StyledDiv = styled('div', {
|
|
|
|
|
shouldForwardProp: (prop) => prop !== 'type',
|
|
|
|
|
})<{ type: LoaderProps['type'] }>(({ theme, type }) => ({
|
2023-01-05 15:23:40 +01:00
|
|
|
display: 'flex',
|
|
|
|
|
justifyContent: 'center',
|
|
|
|
|
alignItems: 'center',
|

fix: make loader not exlpode to 100vh in unnecessary locations (#7589)
This change fixes an issue with the loader where it would explode its
parent component to 100vh even when that was not called for.
To do so, I've added the a new `type` prop to the component, to
distinguish between `fullscreen` and `inline` usage. The `fullscreen`
type sets the height to 100vh, while the `inline` type sets it to
100%.
Now, this doesn't directly make the loader fullscreen (it just makes
sure it's at least as tall as the screen), so maybe the prop name is
misleading. I'd be happy to change it (or to even extract this into
two separate components) if that's preferable. Other potential prop
names could be `height`, which is very direct, or `usage`, which I
think better describes what we do. Like with `type`, I'd like to
communicate the intended behavior more that the actual implementation,
so I'm leaning towards either `type` or `usage`.
## Screenies
I've gone through all the usages of the loader, and checked how each one
works. Here they are:
### Loader in environment variants
I wasn't able to trigger this manually, but it's apparently there
Old (ignore the banner placement; that's firefox's screenshot tool
acting up)

New:

### Project setting forms
Old:

New:

### Rollout strategy
Old:

New (no discernible change):

### Advanced playground
Old:

New:

### Loading screen / initial redirect
Old:

New (no new component props):

New (with new props):

2024-07-15 14:41:45 +02:00
|
|
|
height: type === 'fullscreen' ? '100vh' : '100%',
|
2023-01-05 15:23:40 +01:00
|
|
|
backgroundColor: theme.palette.background.paper,
|
|
|
|
|
}));
|
|
|
|
|
|
|
|
|
|
const StyledImg = styled('img')(({ theme }) => ({
|
|
|
|
|
width: '100px',
|
|
|
|
|
height: '100px',
|
|
|
|
|
}));
|
2021-11-26 11:12:37 +01:00
|
|
|
|

fix: make loader not exlpode to 100vh in unnecessary locations (#7589)
This change fixes an issue with the loader where it would explode its
parent component to 100vh even when that was not called for.
To do so, I've added the a new `type` prop to the component, to
distinguish between `fullscreen` and `inline` usage. The `fullscreen`
type sets the height to 100vh, while the `inline` type sets it to
100%.
Now, this doesn't directly make the loader fullscreen (it just makes
sure it's at least as tall as the screen), so maybe the prop name is
misleading. I'd be happy to change it (or to even extract this into
two separate components) if that's preferable. Other potential prop
names could be `height`, which is very direct, or `usage`, which I
think better describes what we do. Like with `type`, I'd like to
communicate the intended behavior more that the actual implementation,
so I'm leaning towards either `type` or `usage`.
## Screenies
I've gone through all the usages of the loader, and checked how each one
works. Here they are:
### Loader in environment variants
I wasn't able to trigger this manually, but it's apparently there
Old (ignore the banner placement; that's firefox's screenshot tool
acting up)

New:

### Project setting forms
Old:

New:

### Rollout strategy
Old:

New (no discernible change):

### Advanced playground
Old:

New:

### Loading screen / initial redirect
Old:

New (no new component props):

New (with new props):

2024-07-15 14:41:45 +02:00
|
|
|
const Loader: FC<LoaderProps> = ({ type = 'inline' }) => {
|
2021-11-26 11:12:37 +01:00
|
|
|
return (
|

fix: make loader not exlpode to 100vh in unnecessary locations (#7589)
This change fixes an issue with the loader where it would explode its
parent component to 100vh even when that was not called for.
To do so, I've added the a new `type` prop to the component, to
distinguish between `fullscreen` and `inline` usage. The `fullscreen`
type sets the height to 100vh, while the `inline` type sets it to
100%.
Now, this doesn't directly make the loader fullscreen (it just makes
sure it's at least as tall as the screen), so maybe the prop name is
misleading. I'd be happy to change it (or to even extract this into
two separate components) if that's preferable. Other potential prop
names could be `height`, which is very direct, or `usage`, which I
think better describes what we do. Like with `type`, I'd like to
communicate the intended behavior more that the actual implementation,
so I'm leaning towards either `type` or `usage`.
## Screenies
I've gone through all the usages of the loader, and checked how each one
works. Here they are:
### Loader in environment variants
I wasn't able to trigger this manually, but it's apparently there
Old (ignore the banner placement; that's firefox's screenshot tool
acting up)

New:

### Project setting forms
Old:

New:

### Rollout strategy
Old:

New (no discernible change):

### Advanced playground
Old:

New:

### Loading screen / initial redirect
Old:

New (no new component props):

New (with new props):

2024-07-15 14:41:45 +02:00
|
|
|
<StyledDiv role='alert' aria-label='Loading' type={type}>
|
2023-10-02 14:25:46 +02:00
|
|
|
<StyledImg src={formatAssetPath(logo)} alt='' />
|
2023-01-05 15:23:40 +01:00
|
|
|
</StyledDiv>
|
2021-11-26 11:12:37 +01:00
|
|
|
);
|
|
|
|
|
};
|
|
|
|
|
|
|
|
|
|
export default Loader;
|